As more and more users access websites on their smartphones and tablets, having a seamlessly functional and visually appealing mobile menu is not just a nice-to-have but essential for providing a seamless browsing experience.
With the Mobile Menu widget from The Plus Addons for Elementor, you can easily create a beautiful mobile menu for your Elementor website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
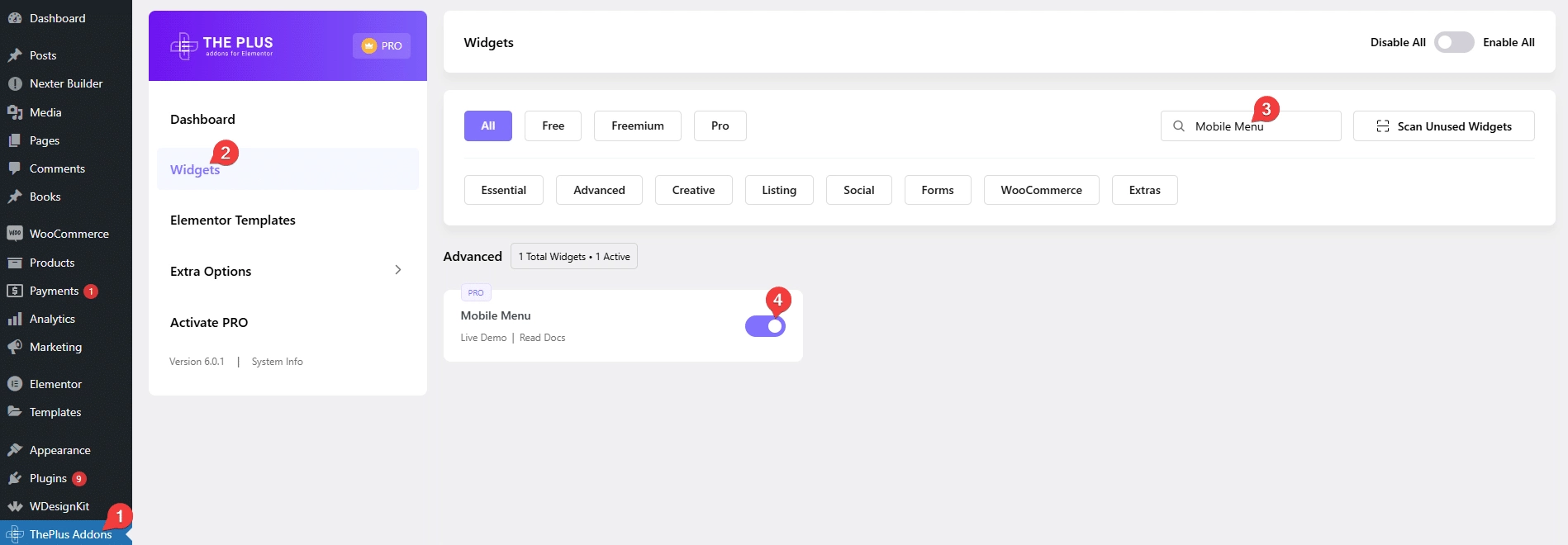
- Make sure the Mobile Menu widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Mobile Menu and activate.
Learn via Video Tutorial:
How to Activate the Mobile Menu Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Two Mobile Menu Style – You can select from two mobile menu styles.
- Off Canvas Menu – You can easily create an off canvas menu with an Elementor template.
- Swiper Menu – You can easily create a swiper mobile menu.
How to Use the Mobile Menu Widget in Elementor?
To use the Mobile Menu widget, you should add it in the header template, so the menu is available on the entire website.
To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
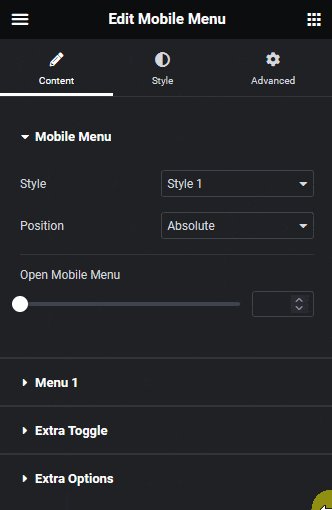
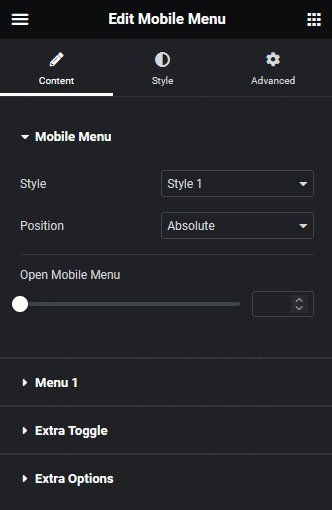
Mobile Menu
From the Style dropdown, you have to select a style. Here, you’ll find two styles –

Style 1 – For creating a single mobile menu.
Style 2 – For creating a split mobile menu.
Let’s select Style 1 here.
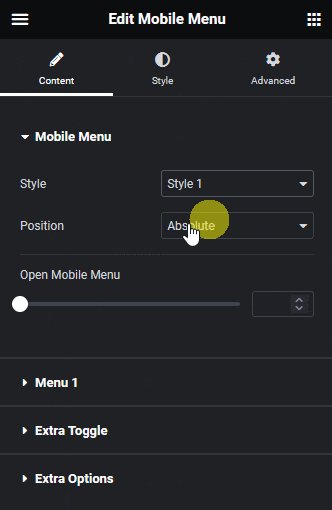
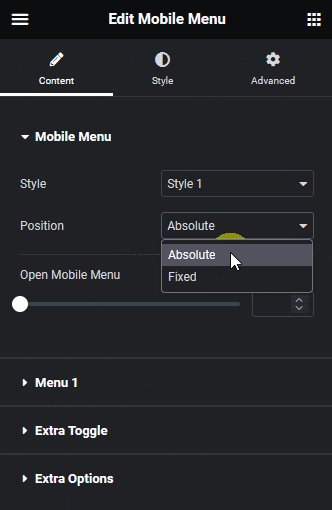
From the Position dropdown, you can set the menu position. Here you’ll find two options –
Fixed – To create a fixed bottom or top mobile menu. Ideal for creating a sticky bottom mobile menu.
Absolute – This will keep the mobile menu in the container.
From the Open Mobile Menu section, you can specify the minimum width when the mobile menu will be visible.
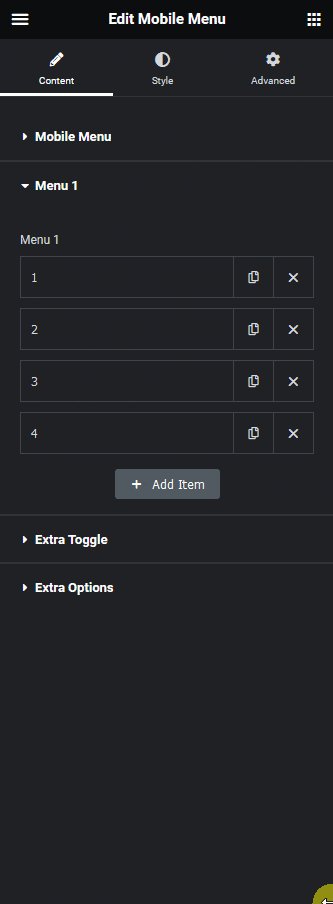
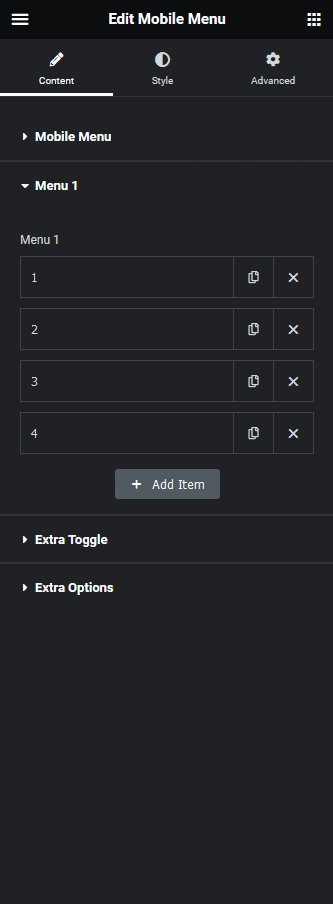
Menu 1
Here, you’ll find 4 menu items by default. Open an item.
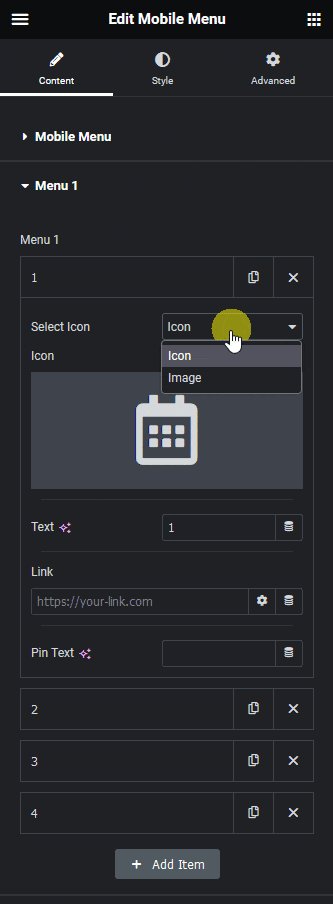
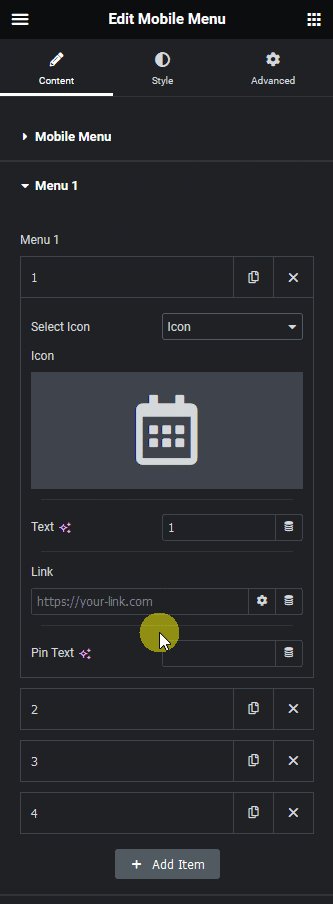
From the Select Icon dropdown, you can add an icon or image to the menu item.

Then, in the Text field, you can add a text to the menu item.
In the Link field, you can add the menu link.
Then you can use the Pin Text field, to add a text to highlight the menu item.
You can repeat the same process to edit the remaining items.
To add more menu items, click on the + Add Item button.
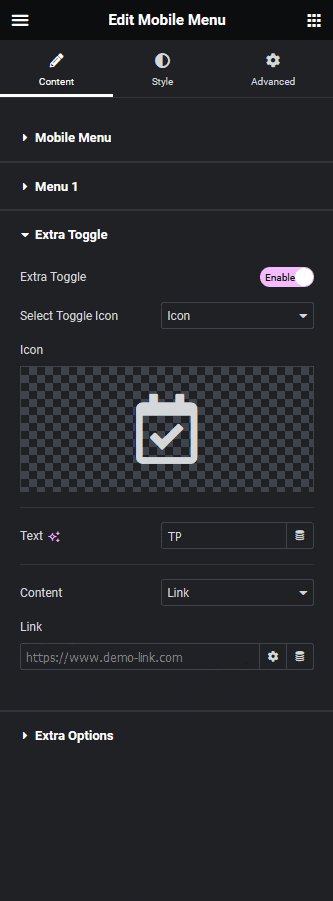
Extra Toggle
You can enable the Extra Toggle toggle, to add an extra menu item or toggle button.

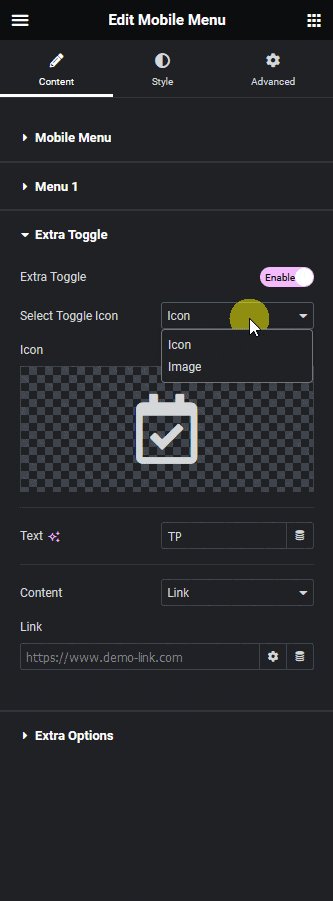
From the Select Toggle Icon dropdown, you can add an icon or image to the toggle button.
Then, from the Text field, you can add a text to the toggle button.
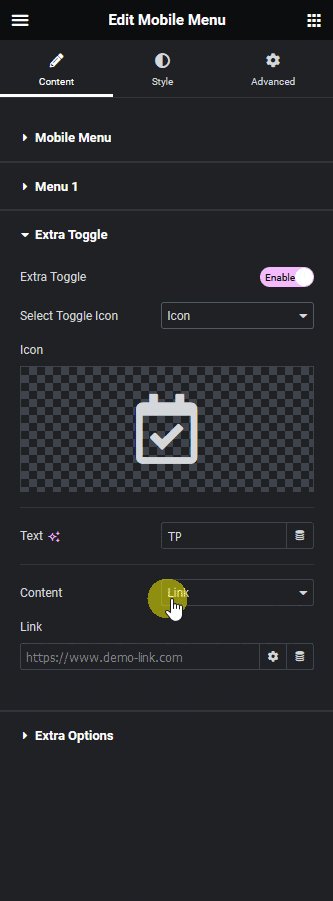
From the Content dropdown, you can select the content type of the menu item or toggle button. Here you’ll find two options –
Link – To add a normal link.
Template – To create an off canvas popup menu with an Elementor template.
Let’s select Link here.
In the Link field, you can add the menu link.
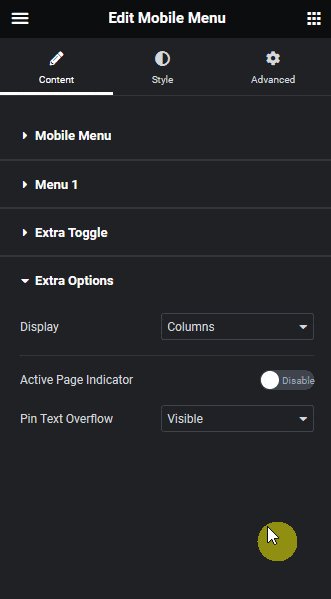
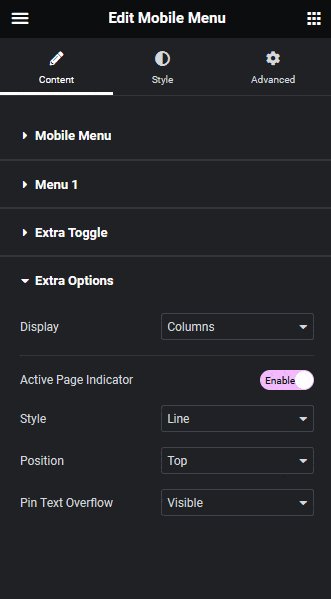
Extra Options
From the Display dropdown, you can set the display of the mobile menu. Here, you’ll find two options –

Swiper – To create a swiper mobile menu.
Columns – To make the menu items fit the screen size.
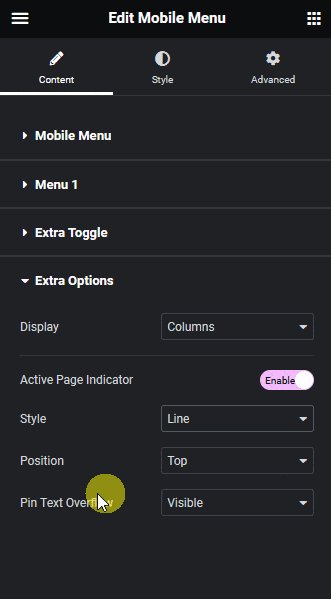
You can enable the Active Page Indicator toggle to highlight the active menu item.
If the menu item pin text is hiding behind other items from the Pin Text Overflow dropdown, you can set the overflow to visible to fix the issue.
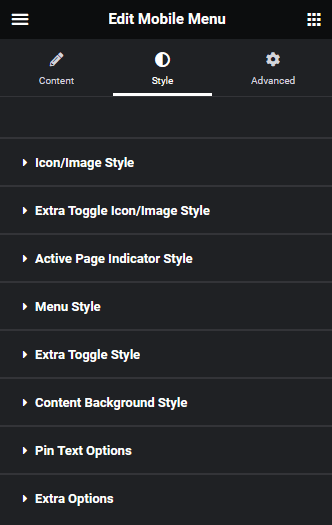
How to Style the Mobile Menu Widget in Elementor?
To style the Mobile Menu, you’ll find all the options in the Style tab.
Icon/Image Style – From here, you can style the menu item icon and image.

Extra Toggle Icon/Image Style – From here, you can style the extra toggle item icon and image.
Active Page Indicator Style – From here, you can stye the active page indicator.
Menu Style – From here, you can manage the overall mobile menu typography, color, padding, background etc.
Extra Toggle Style – From here, you can style the extra toggle menu item or button.
Content Background Style – From here, you can manage the menu container padding, background, border, overflow etc.
Pin Text Options – From here, you can manage the pin text style.
Extra Options – From here, you can set a scroll top offset by enabling the Show Mobile Menu Scroll Offset toggle. This will show the menu when you scroll down to equivalent pixels.
Advanced options remain common for all our widget, you can explore all it options from here.



