If you allow user registration on your Elementor website, it is important to provide a user-friendly experience for visitors for the success of your website. The default WordPress login and registration forms may not always align with the branding and aesthetic of your website. This is where customization comes into play.
With the WP Login & Register widget from The Plus Addons for Elementor, you can customize the login and registration forms to match the overall design and branding of your website and provide a better user experience.
Check the Live Widget Demo
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
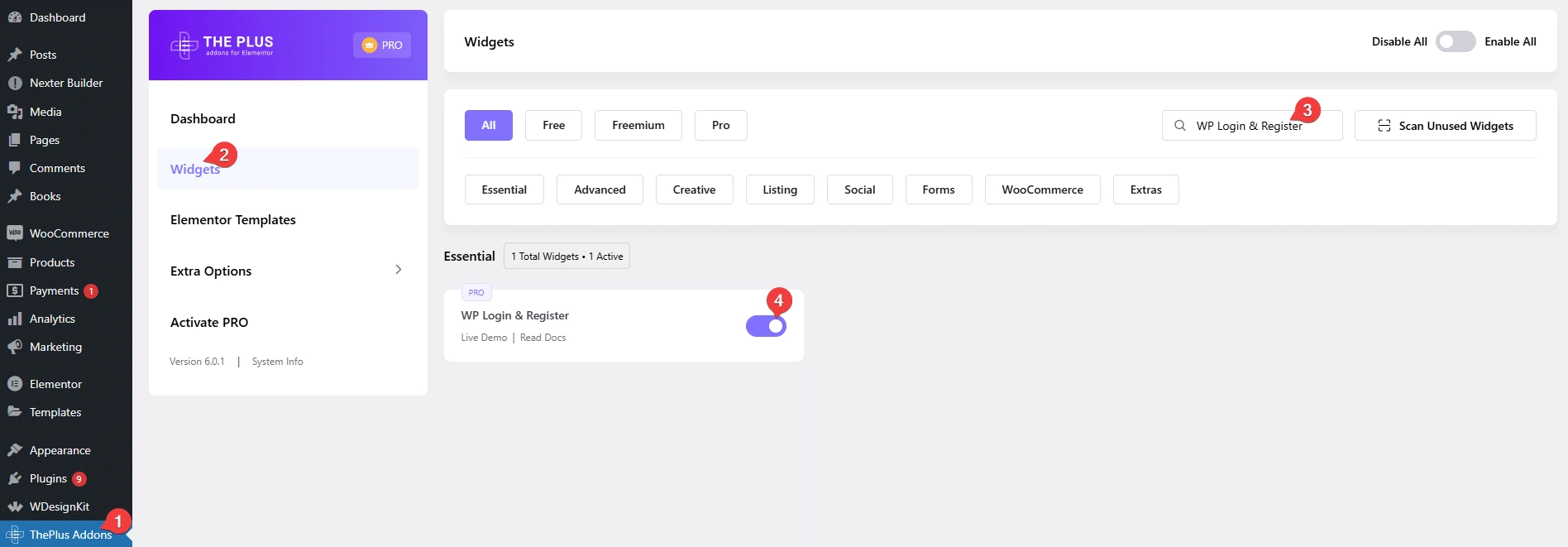
- Make sure the WP Login & Register widget is activated, to verify this visit The Plus Addons → Widgets → and Search for WP Login and activate.
Learn via Video Tutorial:
How to Activate the WP Login & Register Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Four types of forms – You can create four types of forms, Login, Register, Login & Register (toggle) and Forgot Password.
- Four Layouts – There are four form layouts Standard, Button Hover, Button Click and Button Popup (except for the Forgot Password form).
- Social login – You can add Facebook or Google to your WordPress login and registration form.
- Custom My Account menu – You can add a custom my account menu for users after login.
- Redirect after Registration – You can redirect users to a custom link after registration.
- Auto Login – You can auto login users after registration.
- Redirect after Login – You can redirect users to a custom link after login.
- Mailchimp subscribe – Users can subscribe to Mailchimp from the registration form.
- Google reCAPTCHA – You can easily add Google reCAPTCHA to your registration form.
- GDPR compliant – You can add an acceptance checkbox in the registration form to make it GDPR compliant.
- Custom email message – You can send custom email messages for user registration and password reset.
- Password strength meter – You can add a password strength meter to the registration form.
- Password hint – You can add a password hint to the registration form.
- Strong password – You can add a strong password option with different password patterns to the registration and password reset form.
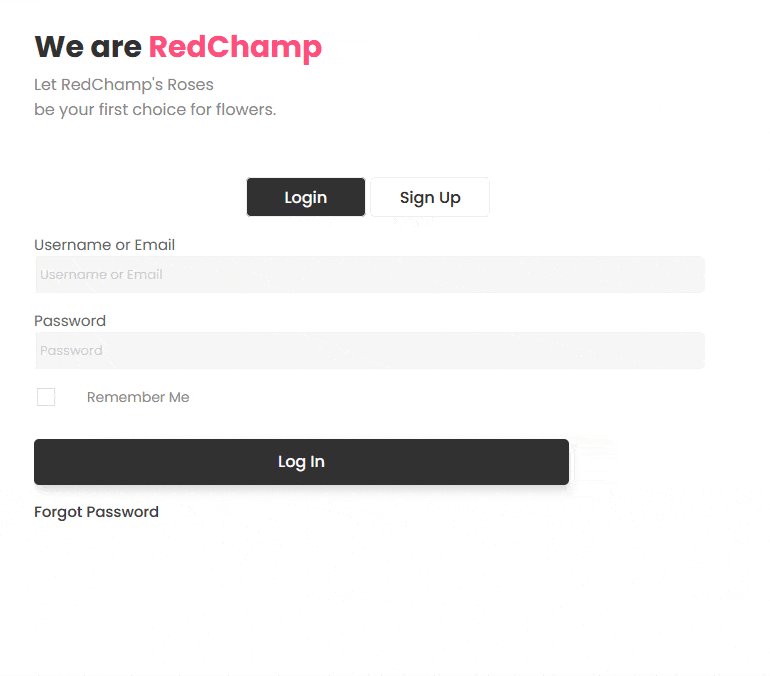
How to Create a Custom Elementor Login Form?
Ideally, you should create a custom login form on a new or separate page. Add the WP Login & Register widget on the page.
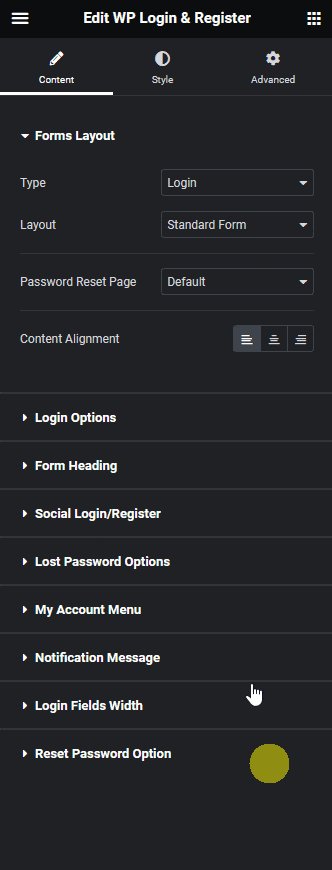
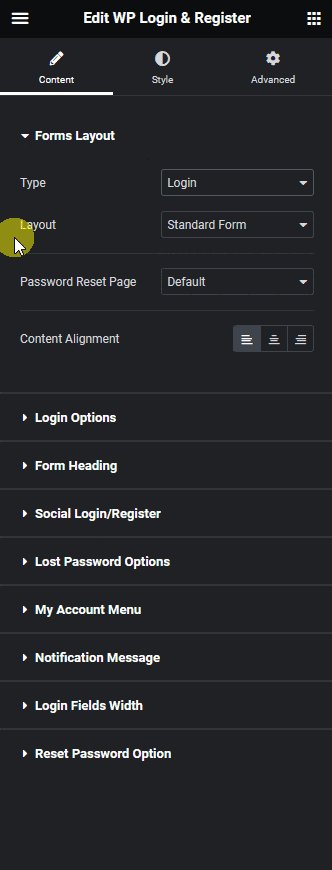
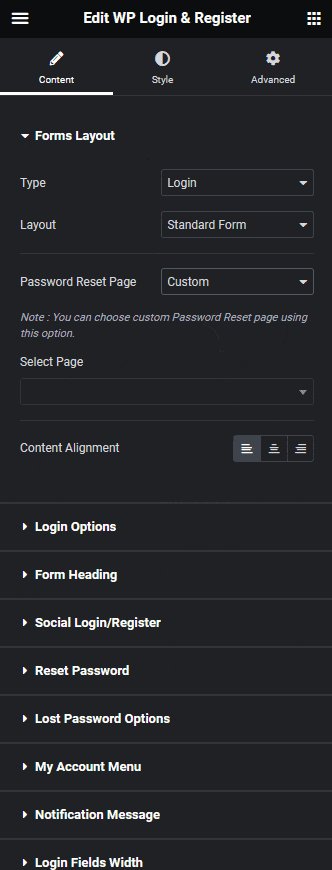
Forms Layout
From the Type dropdown, select Login.
Then from the Layout dropdown, you have to select the form layout. Here you’ll find four options –
- Standard Form – To create a standard login form.
- Button Hover – This will open the login form on a button hover.
- Button Click – This will open the login form on a button click.
- Button Popup – With this, you can create a popup login form.
Select the option as per your requirements.
Let’s select the Standard Form here.

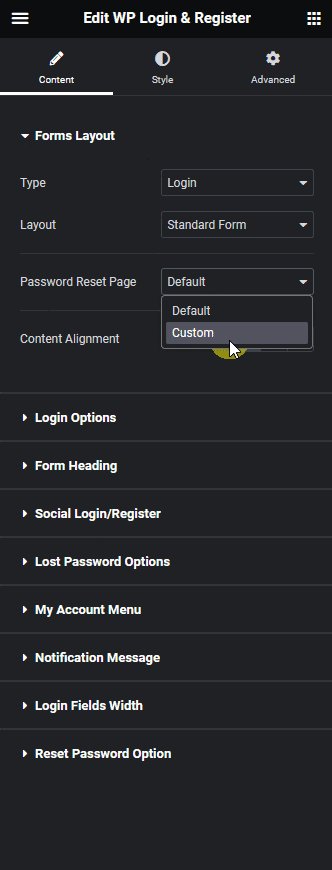
You can set the lost password page from the Password Reset Page dropdown. Here you’ll find two options –
- Default – This will use the default WordPress password reset page.
- Custom – With this, you can set a custom password reset page.
Note: The lost password link will only show on the form when enabled from the Login Options tab.
Then from the Content Alignment section, you can align the form content.
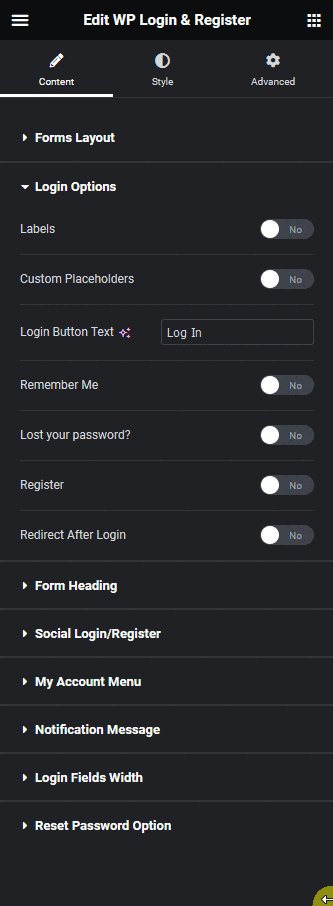
Login Options
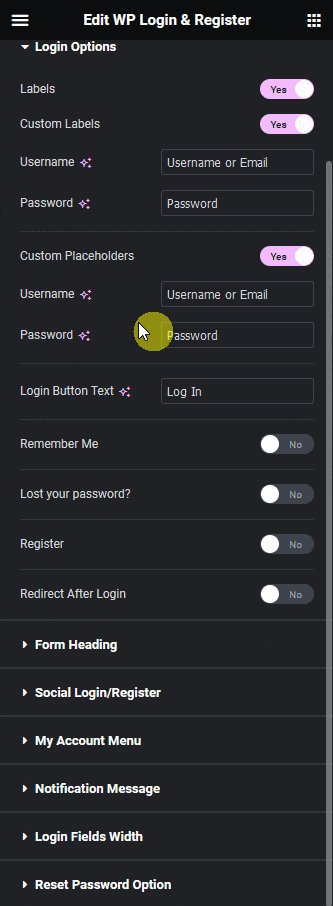
From the Labels toggle, you can show or hide labels from the form.

When enabled you’ll find the Custom Labels toggle, from here you can customize the form labels.
From the Custom Placeholders toggle, you can customize the form placeholders.
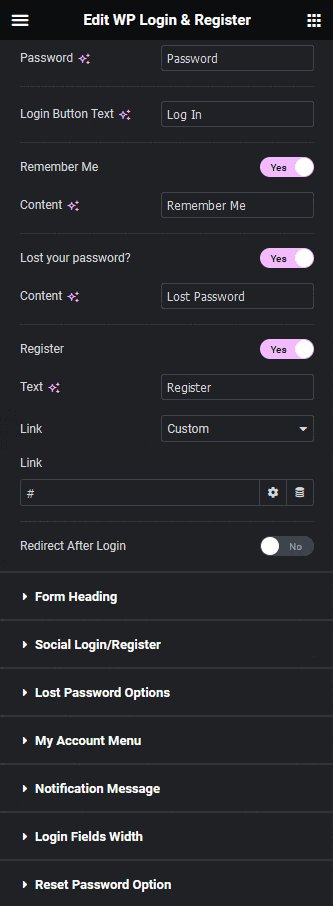
Then from the Login Button Text field, you can change the login button text.
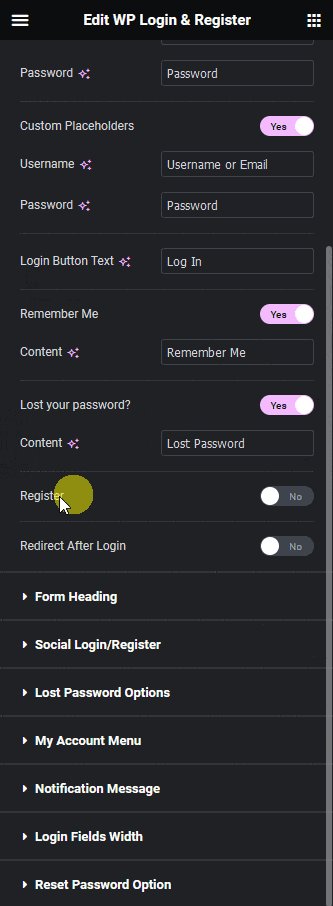
By enabling the Remember Me toggle, you can add a remember me checkbox to the login form. This will save the login details to the user’s browser cookies for a certain period. When enabled you can customize the remember me text as well.
From the Lost your password? toggle, you can add a lost password link to the login form. When enabled you can customize the lost password text as well.
Then by enabling the Register toggle, you can add a register link to the login form. When enabled you’ll find two options –
- Text – From here, you can edit the register text.
- Link – From here, you can use the default WordPress register page or use a custom page as the register page link.
From the Redirect After Login toggle, you can redirect the user after login.
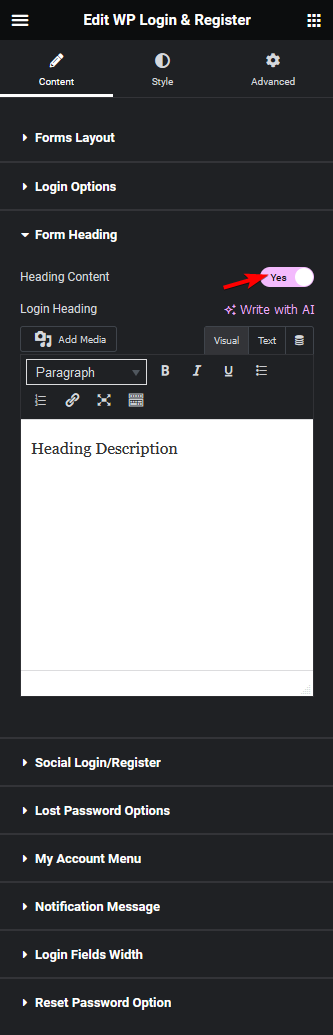
Form Heading
By enabling the Heading Content toggle, you can change the form heading.

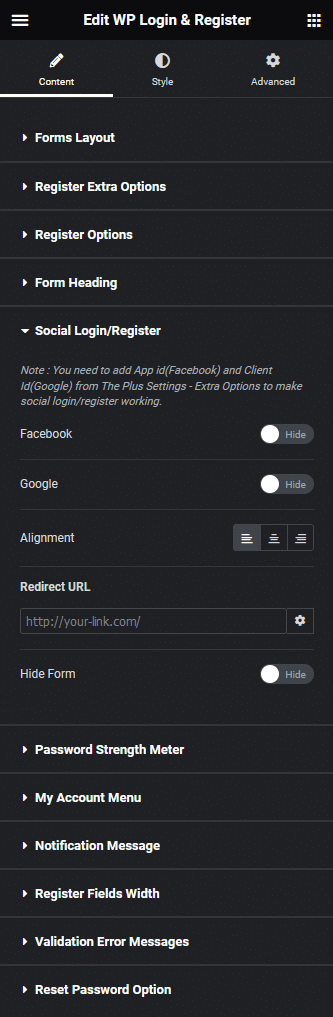
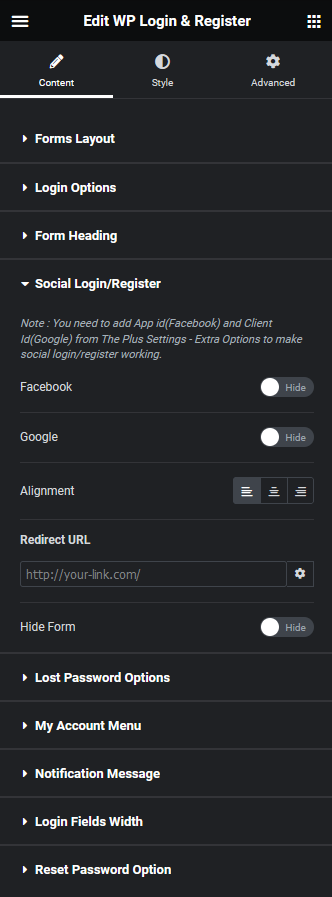
Social Login/Register
From the Facebook toggle, you can add a Facebook login option to your website.
Then from the Google toggle, you can add a Google login option to your website.

You can align these social buttons from the Alignment section.
In the Redirect URL field, you can add a custom link to redirect users after logging in using Facebook or Google.
You can hide the default form by enabling the Hide Form toggle.
Note: You should hide the form only when you’ve enabled one of the social login options.
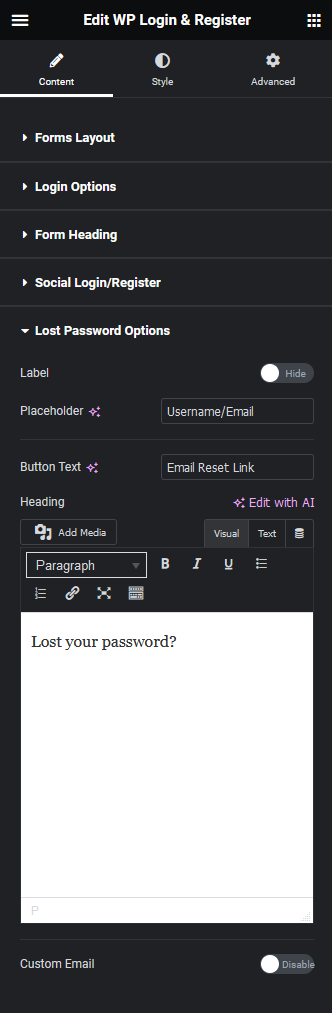
Lost Password Options
You’ll see this tab only when the Lost your password? toggle is enabled from the Login Options tab.
From here, you can control the lost password form within the login form.

From the Label toggle, you can customize the form label text.
Then from the Placeholder field, you can manage the placeholder text.
From the Button Text field, you can change the password reset button text.
You can manage the form heading from the Heading field.
Then from the Custom Email toggle, you can send a custom password reset email.
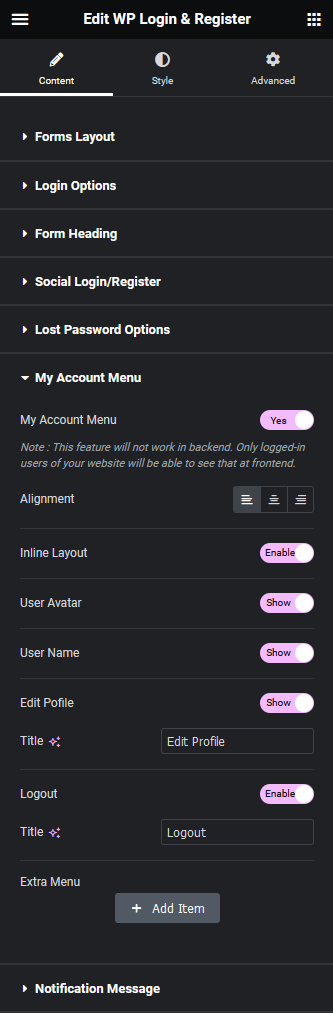
My Account Menu
From this tab, you can add a custom my account menu on the page, which users can see after login.
Note: Make sure there is no redirection set after user login.
Turn on the My Account Menu toggle to enable this option.

From the Alignment section, you can align the my account menu.
Inline Layout
By enabling the User Avatar toggle, you can show the user avatar in the menu.
To show the user name, enable the User Name toggle.
By enabling the Edit Profile toggle, you can add a link in the my account menu for users to edit their profile from the WordPress profile page. You can edit the menu title as well.
You can also add a logout link to this menu by turning on the Logout toggle. When enabled you can edit the menu title.
Now if you want to add some menu items manually, click on the +Add menu button under the Extra Menu section. It will add a menu item.
Open the item, then you can edit the text and add a custom URL.
Click on the +Add menu button to add more menu items.
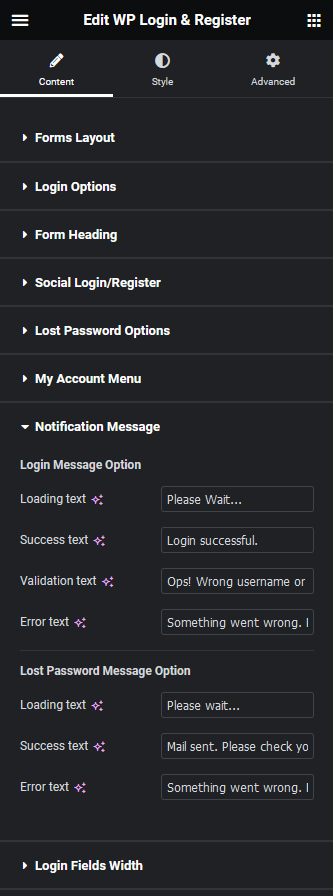
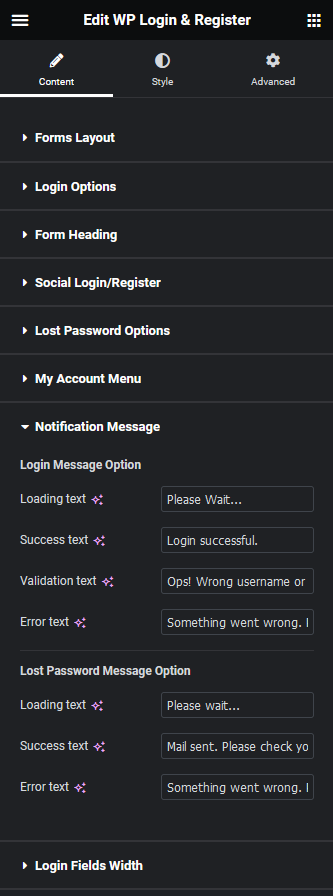
Notification Message
From this tab, you can customize different notification messages of the form.

From the Login Message Option section, you can edit different messages of the login form.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Validation text – To show a message for validation error.
Error Text – To show a message when the form failed to submit.
Similarly, from the Lost Password Message Option section, you can edit different messages of the lost password form.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Error Text – To show a message when the form failed to submit.
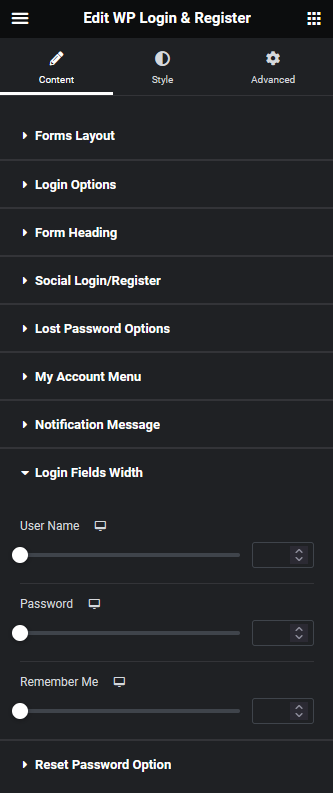
Login Fields Width
From this tab, you can manage the field width of the User Name, Password and Remember Me individually for responsive devices.

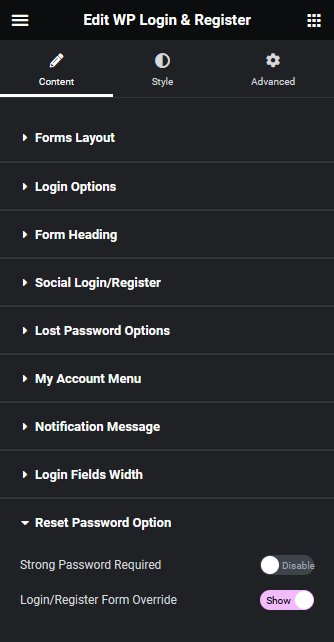
Reset Password Option
Enabling the Strong Password Required toggle will force users to use a strong password on the password reset form.
The Login/Register Form Override toggle, will hide the login or register form when the password reset form is active on the same page. This is useful when the user is redirected for a password reset on the same page where you have the login or register form.

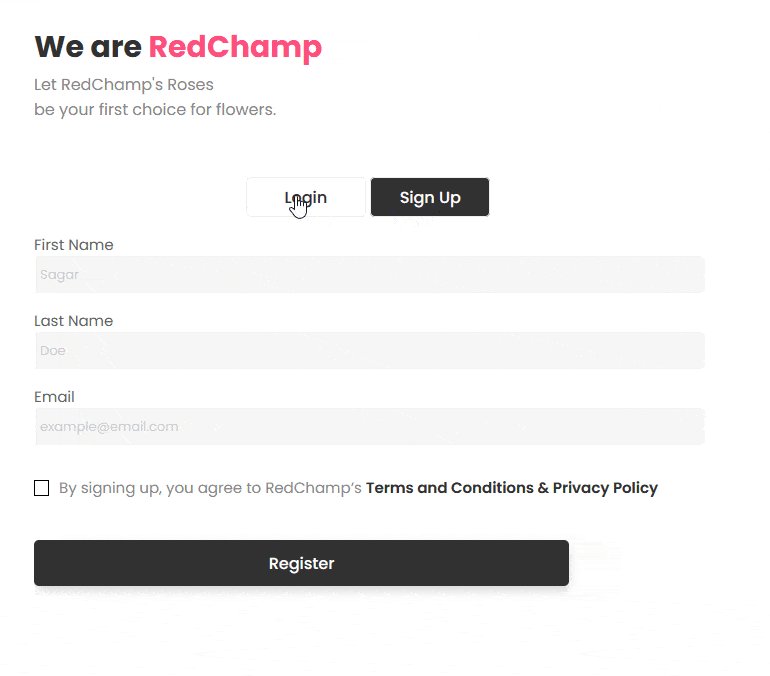
How to Create a Custom Elementor Registration Form?
To allow new user registration on your WordPress website you must enable a new user registration option on your WordPress website.
To do this, go to Settings > General and check the Anyone can register checkbox, then click on the Save Changes button.
You should add the registration form on a new or separate page. Add the WP Login & Register widget on the page.
Forms Layout
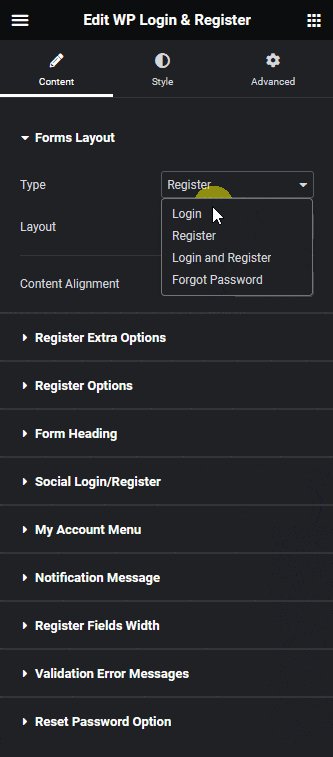
From the Type dropdown, select Register.
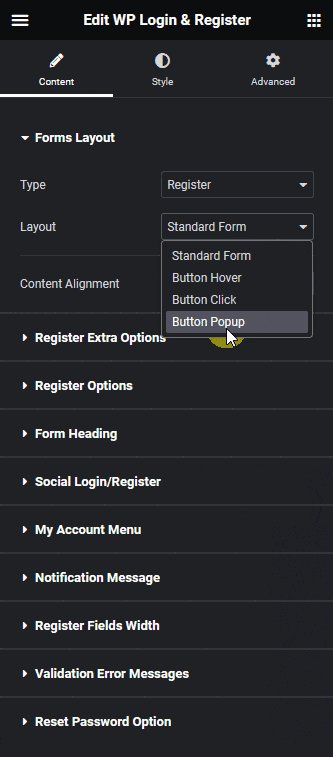
Then from the Layout dropdown, you have to select the form layout. Here you’ll find four options –
- Standard Form – To create a standard registration form.
- Button Hover – This will open the registration form on a button hover.
- Button Click – This will open the registration form with a button click.
- Button Popup – With this, you can create a popup registration form.
Select the option as per your requirements.
Let’s select the Standard Form here.

Then from the Content Alignment section, you can align the form content.
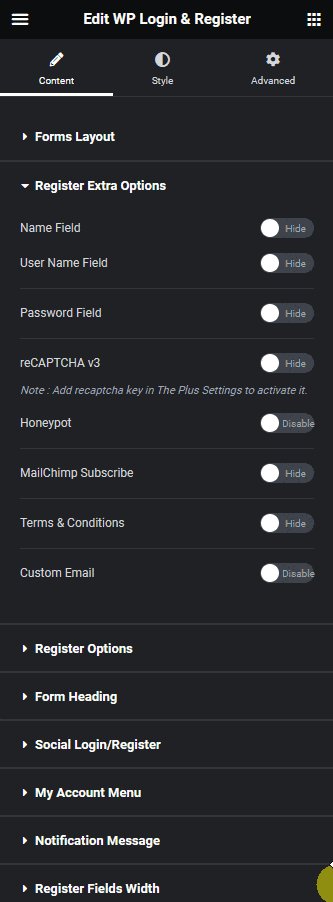
Register Extra Options
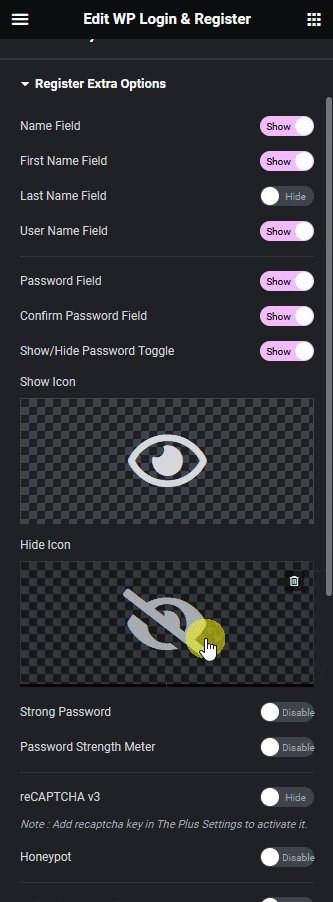
From the Name Field toggle, you can show or hide the name field from the registration form.

When enabled you can individually enable or disable first name and last name fields from the First Name Field and Last Name Field toggle respectively.
Then from the User Name Field toggle, you can add a username field to the registration form.
From the Password Field toggle, you can add a password field to the registration form. When enabled you’ll see more password related options –
- Confirm Password Field – From here, you can add a confirm password field to the form.
- Show/Hide Password Toggle – From here, you can add a toggle icon to show or hide the password. You can also select custom icons as well.
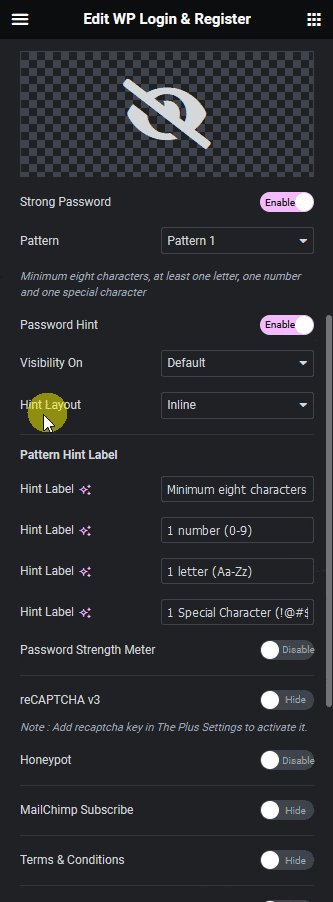
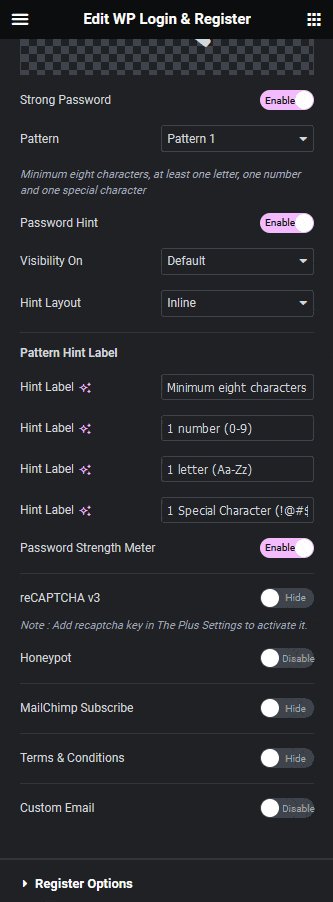
- Strong Password – By enabling this toggle you can force users to use strong passwords, when enabled you can select different password patterns from the Pattern dropdown. Each pattern will require users to use different password combinations, you can show the password hint by enabling the Password Hint toggle. You can also set different layout and visibility options for the password hint.
- Password Strength Meter – With this, you can add a password strength meter on the password field.
Note: If the Password Field toggle is disabled, the password will auto generate for users.
By enabling the reCAPTCHA v3 toggle, you can add a Google reCAPTCHA v3 to your registration form to avoid bot or spam registrations.
Then from the Honeypot toggle, you can add another security field. This will add an invisible field to your form, only bots can see the field, and filling the field will cancel the registration.
By enabling the MailChimp Subscribe toggle, you can add new users to your MailChimp list during registration.
Then by enabling the Terms & Conditions toggle, you can make your registration form GDPR compliant.
From the Custom Email toggle, you can send a custom email for user registration.
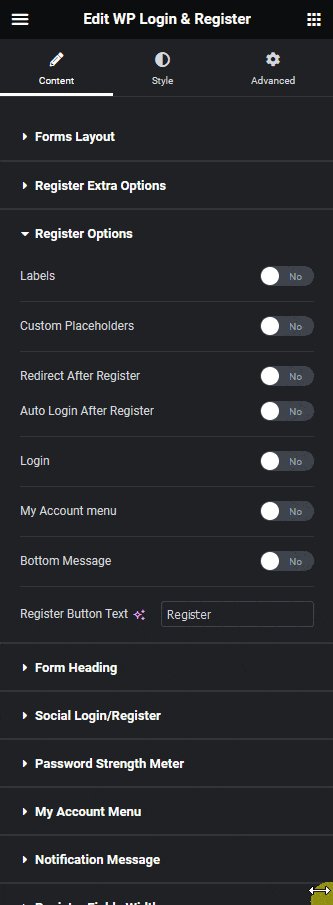
Registration Options
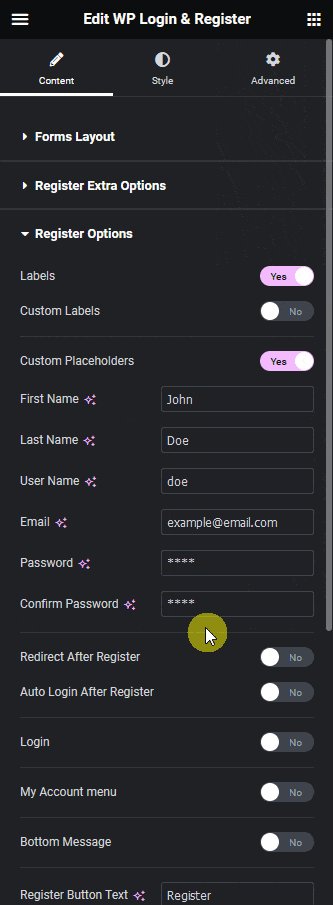
From the Labels toggle, you can show or hide labels from the form.

When enabled you’ll find the Custom Labels toggle, from here you can customize the form labels.
From the Custom Placeholders toggle, you can customize the form placeholders.
Then from the Login Button Text field, you can change the login button text.
From the Redirect After Register toggle, you can redirect the user after registration.
By enabling the Auto Login After Register toggle, you can auto login new users after registration.
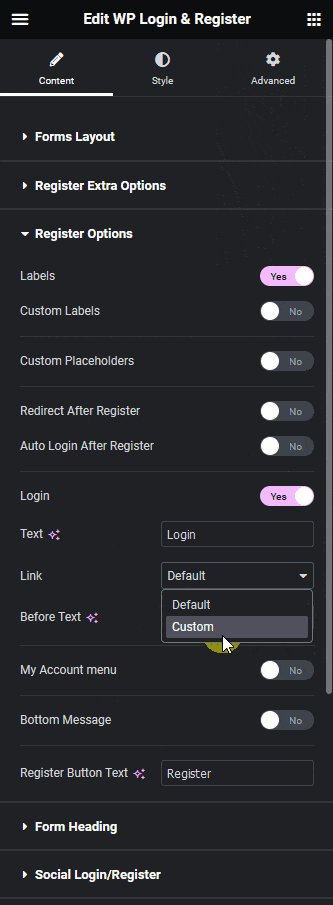
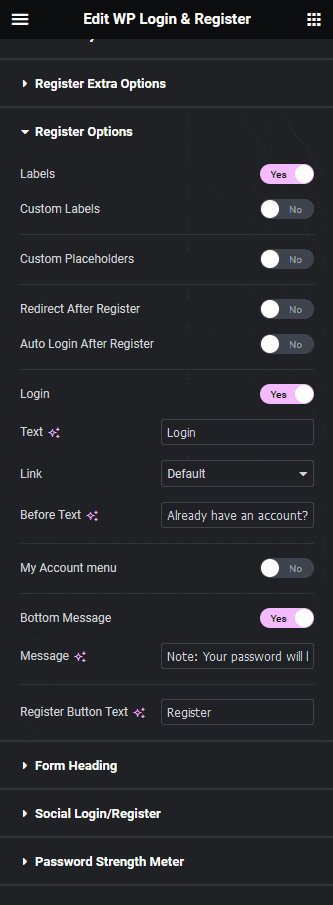
Then from the Login toggle, you can add a login link to the registration form. When enabled you’ll find three options –
- Text – From here, you can edit the login text.
- Link – From here, you can use the default WordPress login page or use a custom page as the login page link.
- Before Text – From here, you can add a custom text before the login link.
From the Bottom Message toggle, you can add a custom message below the registration form.
Then from the Register Button Text field, you can customize the register button text.
Form Heading
By enabling the Heading Content toggle, you can change the form heading.

Social Login/Register
From the Facebook toggle, you can add a Facebook login option to the registration form.
Then from the Google toggle, you can add a Google login option to the registration form.

You can align these social buttons from the Alignment section.
In the Redirect URL field, you can add a custom link to redirect users after logging in using Facebook or Google.
You can hide the default registration form by enabling the Hide Form toggle.
Note: You should hide the form only when you’ve enabled one of the social login options.
Password Strength Meter
You’ll see this tab only when the Password Strength Meter toggle is enabled from the Register Extra Options tab.
From the Style dropdown, you can select different styles for the password strength meter.

You can also set a custom label by enabling the Label toggle.
My Account Menu
From this tab, you can add a custom my account menu on the page, which users can see after login.
Here, you’ll find the same options available in the Login form.
Notification Message
From this tab, you can customize different notification messages of the registration form.

From the Register Message Option section, you can edit different messages for the registration form.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Validation text – To show a message for validation error.
Error Text – To show a message when the form failed to submit.
Similarly, from the Lost Password Message Option section, you can edit different messages of the lost password form.
Loading text – To show a message when the form is submitting.
Success text – To show a message when the form is submitted successfully.
Error Text – To show a message when the form failed to submit.
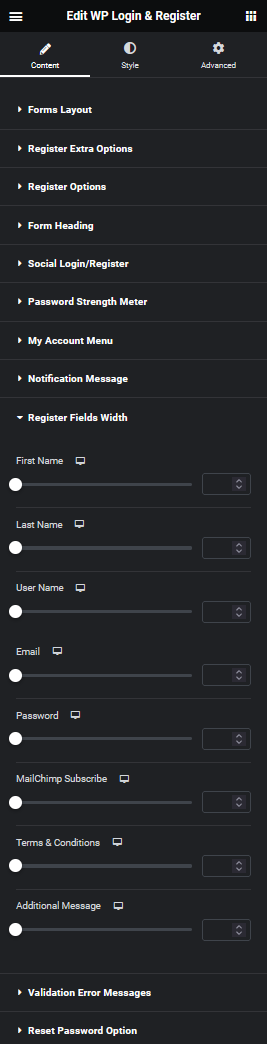
Register Fields Width
From this tab, you can individually manage the width of different fields of the registration form for responsive devices.

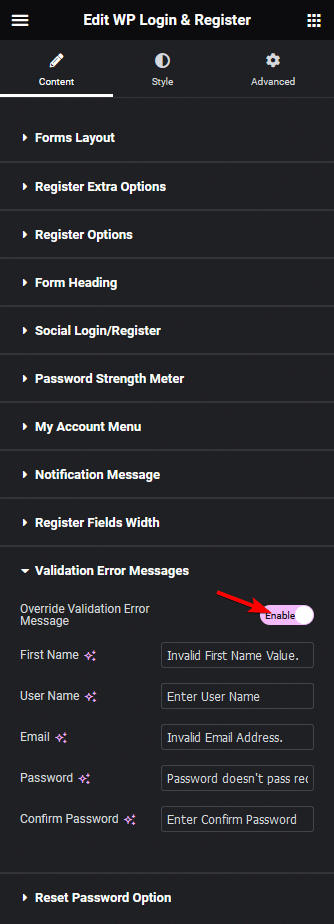
Validation Error Messages
By enabling the Override Validation Error Message toggle, you can individually customize the validation error messages of different fields of the registration form.

How to Create a Custom Elementor Login and Registration Form?
With the WP Login & Register widget from The Plus Addons for Elementor, you can create a login and register toggle form on a page.
You should add the form on a new or separate page. Add the WP Login & Register widget on the page.
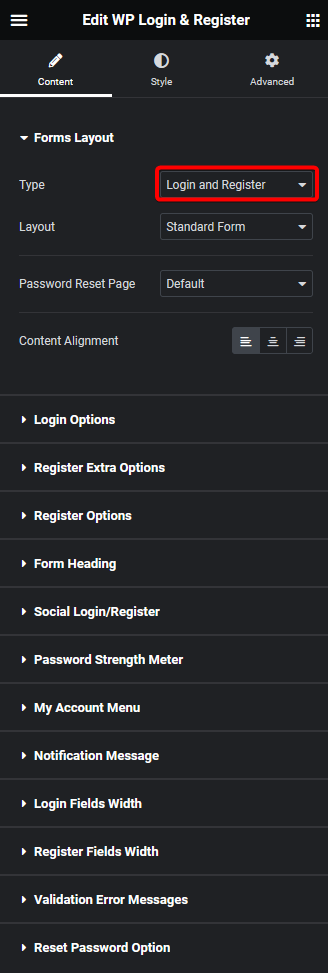
Forms Layout
From the Type dropdown, select Login and Register.
Then from the Layout dropdown, you have to select the form layout. Here you’ll find four options –
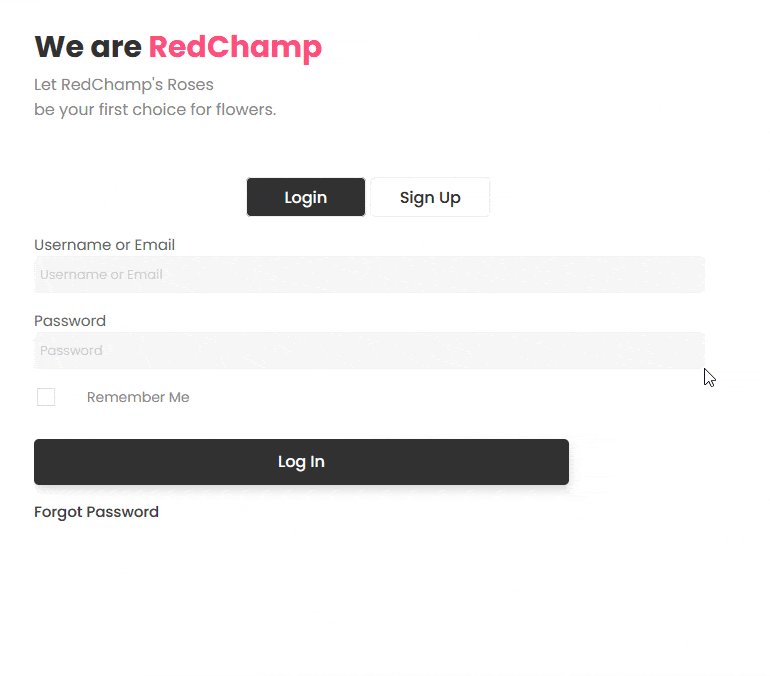
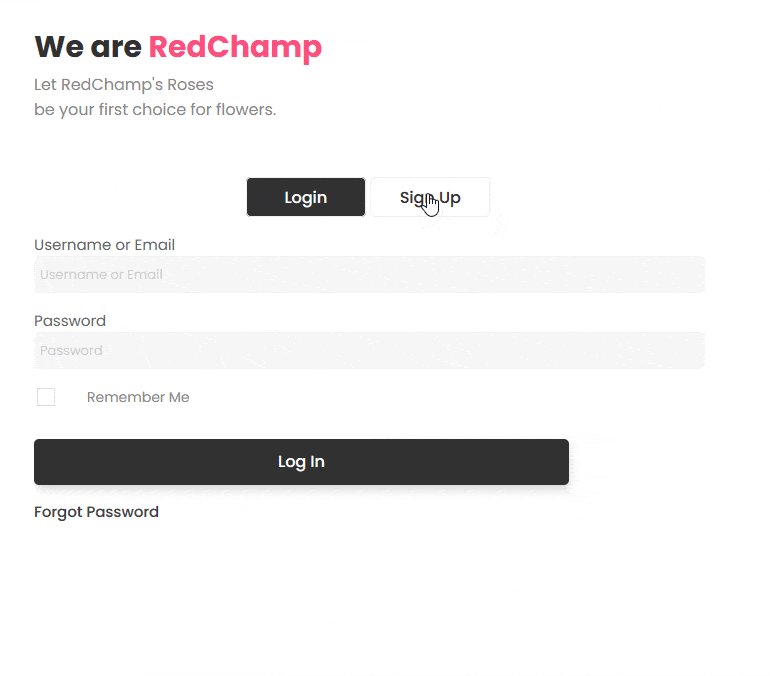
- Standard Form – To create a standard login and register toggle form.
- Button Hover – This will open the login and register toggle form on a button hover.
- Button Click – This will open the login and register toggle form on a button click.
- Button Popup – With this, you can create a popup login and register toggle form.
Select the option as per your requirements.
Let’s select the Standard Form here.

You can set the lost password page from the Password Reset Page dropdown. Here you’ll find two options –
- Default – This will use the default WordPress password reset page.
- Custom – With this, you can set a custom password reset page.
Note: The lost password link will only show on the form when enabled from the Login Options tab.
Then from the Content Alignment section, you can align the form content.
In the Login Options tab, you’ll find the same options available in the Login form.
In the Register Extra Options, Registration Options, Form Heading, Social Login/Register, Password Strength Meter and My Account Menu tab, you’ll find the same options available in the Registration form.
From the Notification Message tab, you can customize different notification messages of the registration, login and lost password forms.
In the Login Fields Width tab, you’ll find the same options available in the Login form.
In the Register Fields Width, Validation Error Messages tab, you’ll find the same options available in the Registration form.

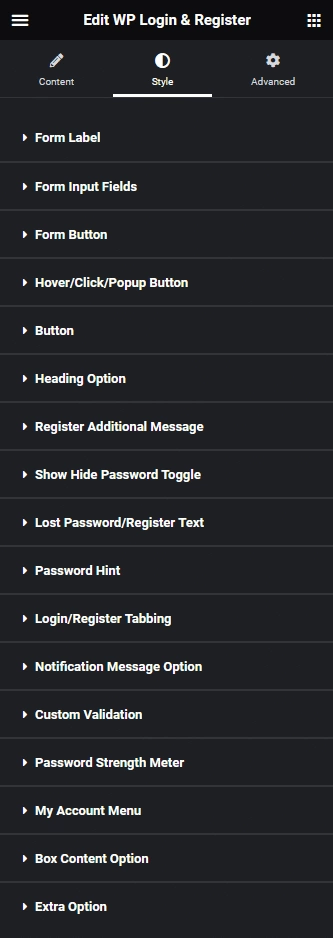
How to Style the WP Login & Register Widget?
If you want to style the WP Login & Register widget, you can do that from the Style tab. Depending on the form type and layout, styling options will vary.
Form Label – From here, you can style the form labels.

Form Input Fields – From here, you can style the form input fields.
Form Button – From here, you can style form buttons.
Hover/Click/Popup Button – From here, you can style the form trigger button.
Button – From here, you can style the close button of the form popup.
Heading Option – From here, you can style form headings.
Register Additional Message – From here, you can style the additional message on the registration form.
Show Hide Password Toggle – From here, you can style the password show and hide toggle icon.
Lost Password/Register Text – From here, you can style the lost password and register text on the login form.
Password Hint – From here, you can style the password hints on the registration form.
Login/Register Tabbing – From here, you can style the login and register tab buttons on the login and register form.
Notification Message Option – From here, you can style the form notification messages.
Custom Validation – From here, you can style your custom validation messages of forms.
Password Strength Meter – From here, you can style the password strength meter on the registration form.
My Account Menu – From here, you can style the my account menu.
Box Content Option – From here, you can style the container.
Extra Option – By enabling the Sticky Navigation Connection toggle, you can add the login/register button on a sticky header.
Advanced options remain common for all our widget, you can explore all it options from here.



