Do you want to add continuous animation to an Elementor button for free? Adding continuous animation to a button can grab your visitors’ attention and add a touch of interactivity to your website.
With the Button widget from The Plus Addons for Elementor, you can easily add continuous animation to a button in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Button widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Button widget to the page and follow the steps –
1. Select the appropriate button style and add the text to the button.
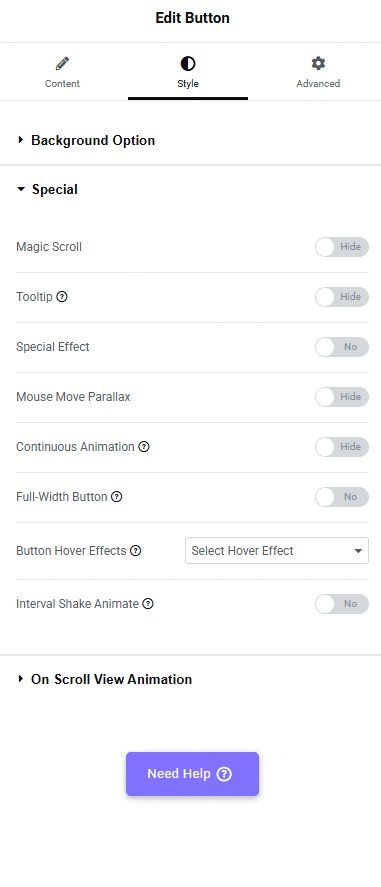
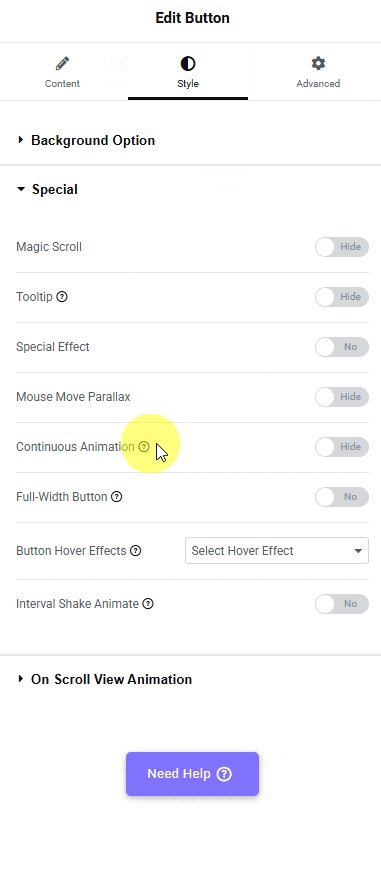
2. Then go to Style > Special tab and turn on the Continuous Animation toggle.

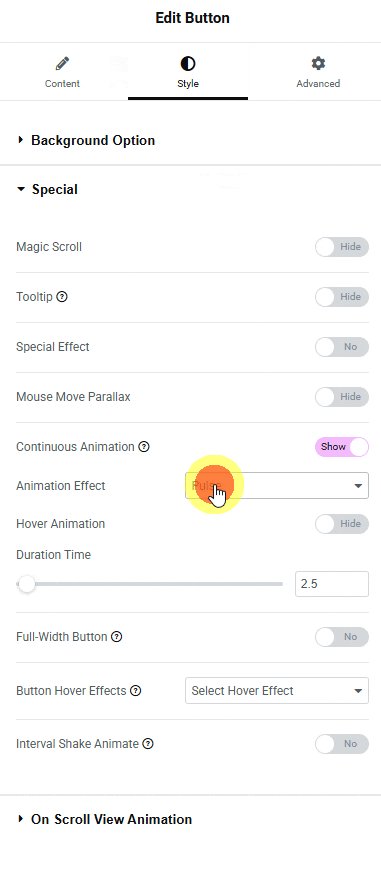
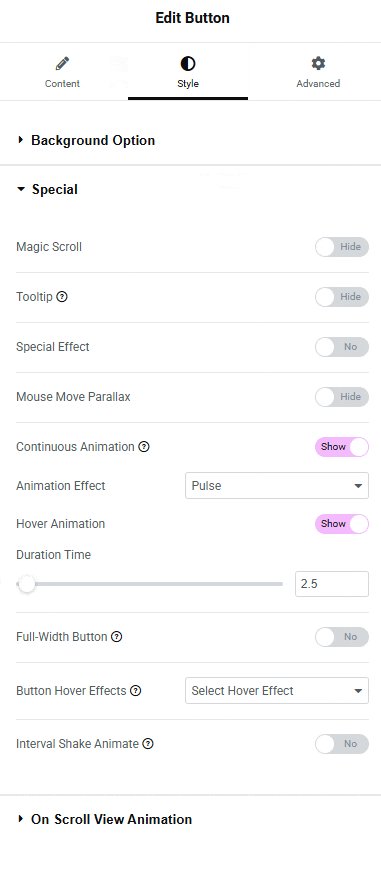
3. From the Animation Effect dropdown, you have to select an animation.
You can show the animation effect on hover by enabling the Hover Animation toggle. For a more detailed guide, check out how to add button hover animation.
In the Duration Time field, you can set the animation speed.
Now you’ll see a continuous animation on your button.
Also, check out how to add a quick view button in a blog post in Elementor

Read more about tilt 3d effect | mouse move parallax effect | continuous animation in Elementor widgets.





































