Creating a comparison table in Elementor can be a great way to help readers quickly sort through the features and benefits of two or more products. Whether you’re comparing the features of different plug-ins or the cost of different plans, a comparison table can help you make your point in a visually appealing way.
With the help of the Table widget from The Plus Addons for Elementor, you can create comparison tables quickly and conveniently without having any coding knowledge.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the widget on the page, then follow the steps –
1. Choose Custom as the content source from the Content Table dropdown under the Table tab.

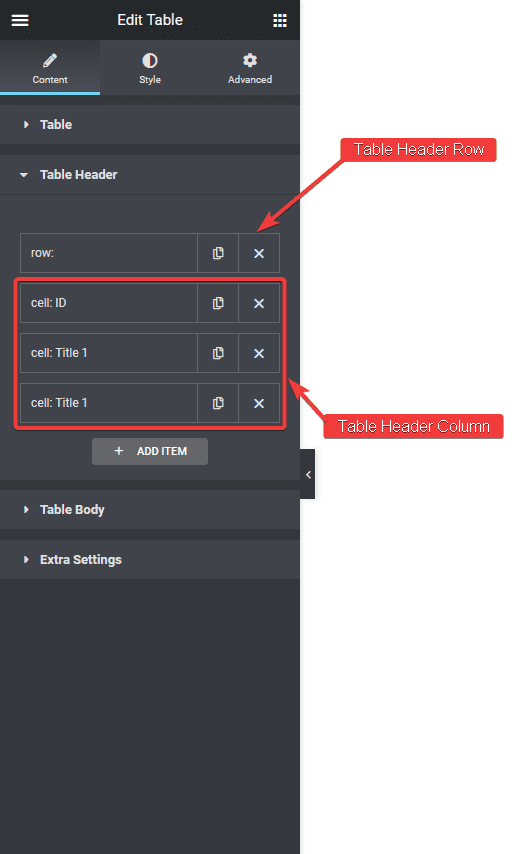
2. From the Table Header tab, add the header of your table. Once you open the tab, the first item you’ll see is a row. It is the row of the header.

Note: To add a row in the table header or body, you have to initiate a row first.
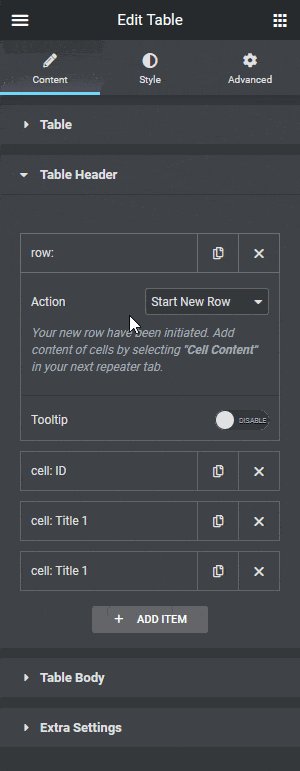
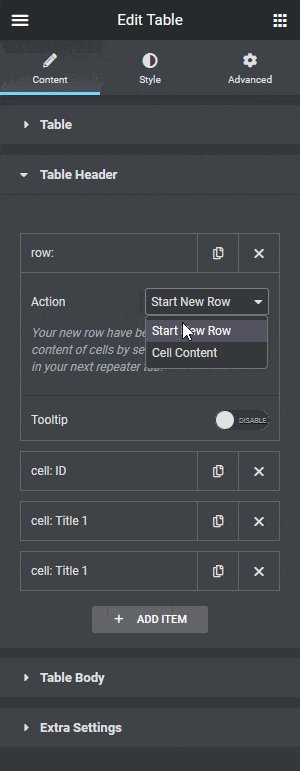
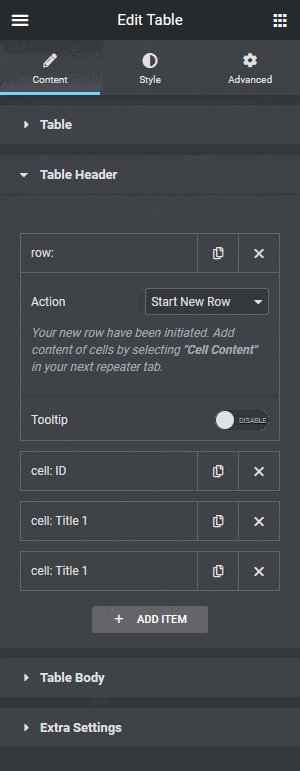
Open the item, and select Start New Row from the Action dropdown.

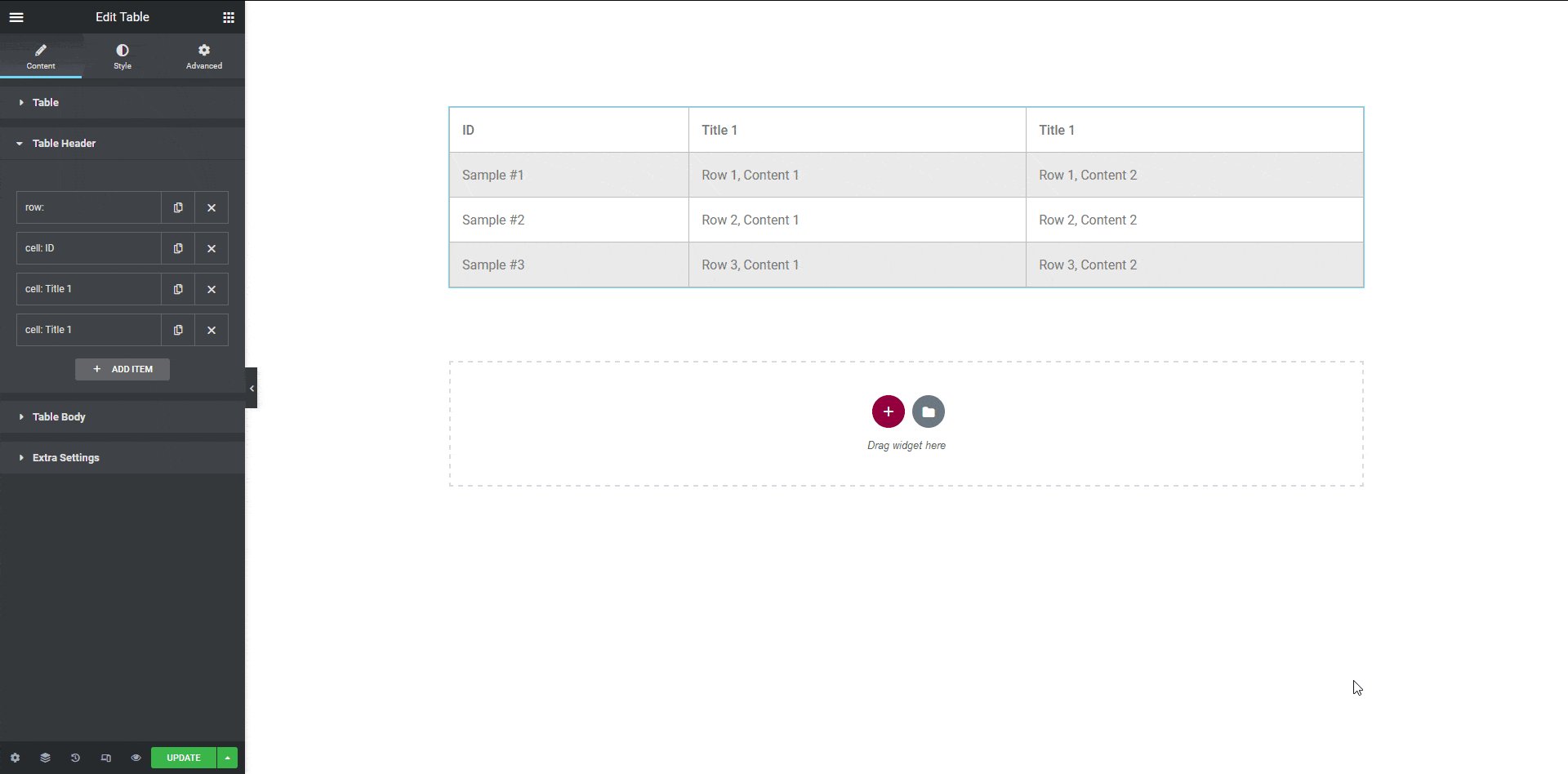
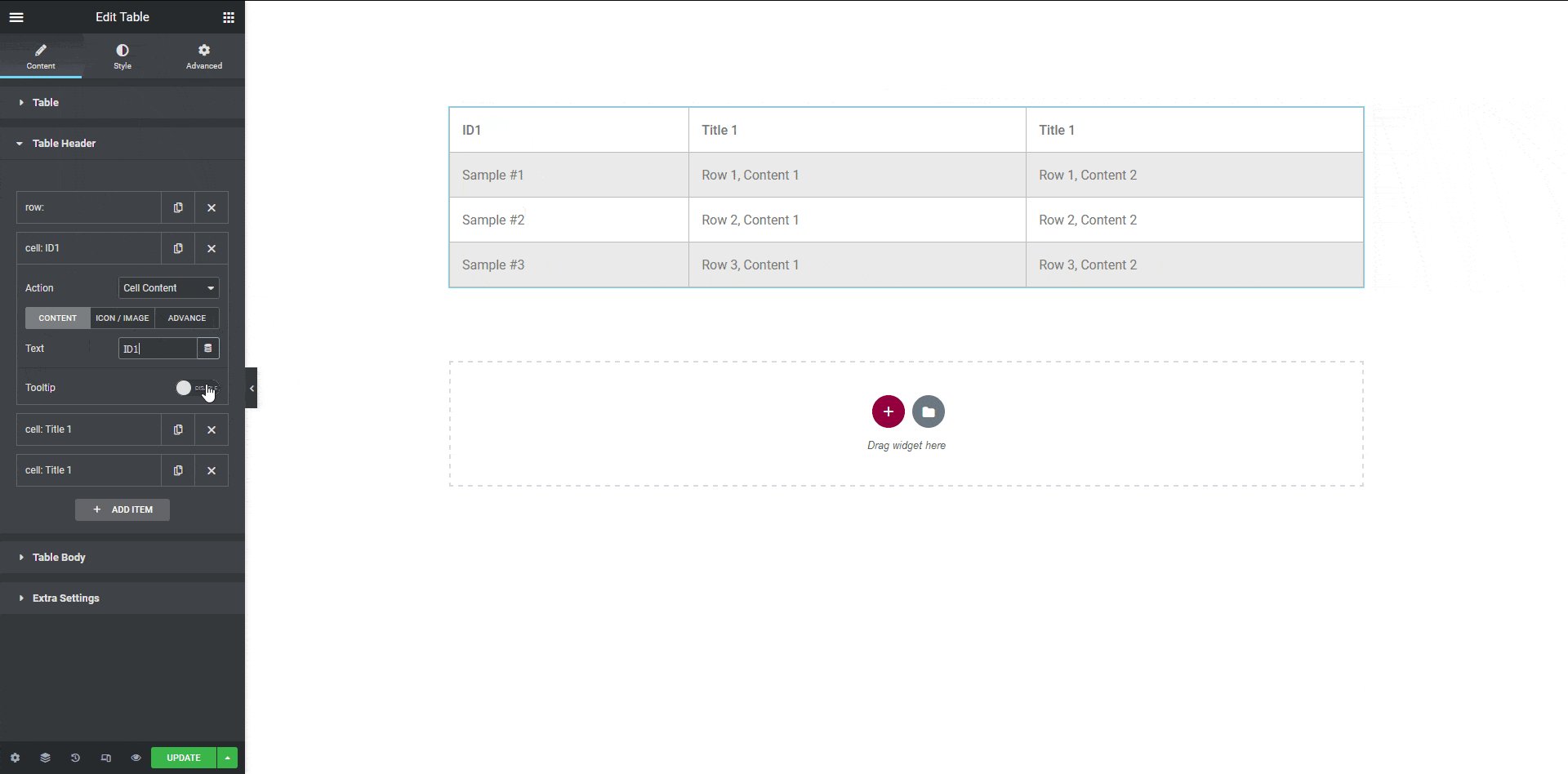
3. To edit the header cell content, open the first cell: ID item. You’ll see the Action dropdown is set to Cell Content because it is a content cell.
Then in the Content tab, you can add text content in the Text field.
To add a tooltip to the content, enable the Tooltip toggle. You can add the tooltip on an icon or the entire cell. In the Tooltip Content field, you can add the tooltip text.
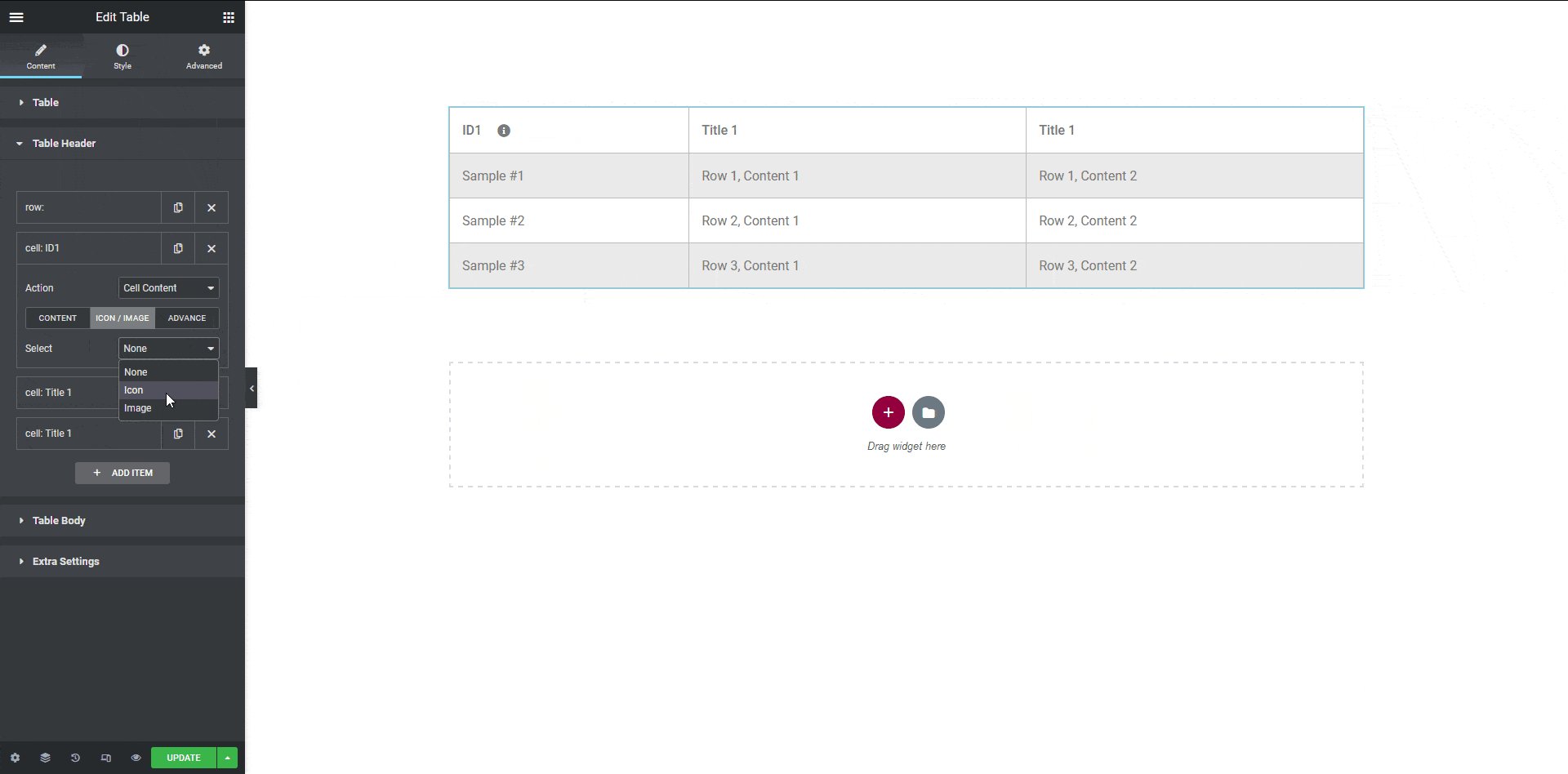
From the Icon/Image tab, you can add an image or icon to the table content.
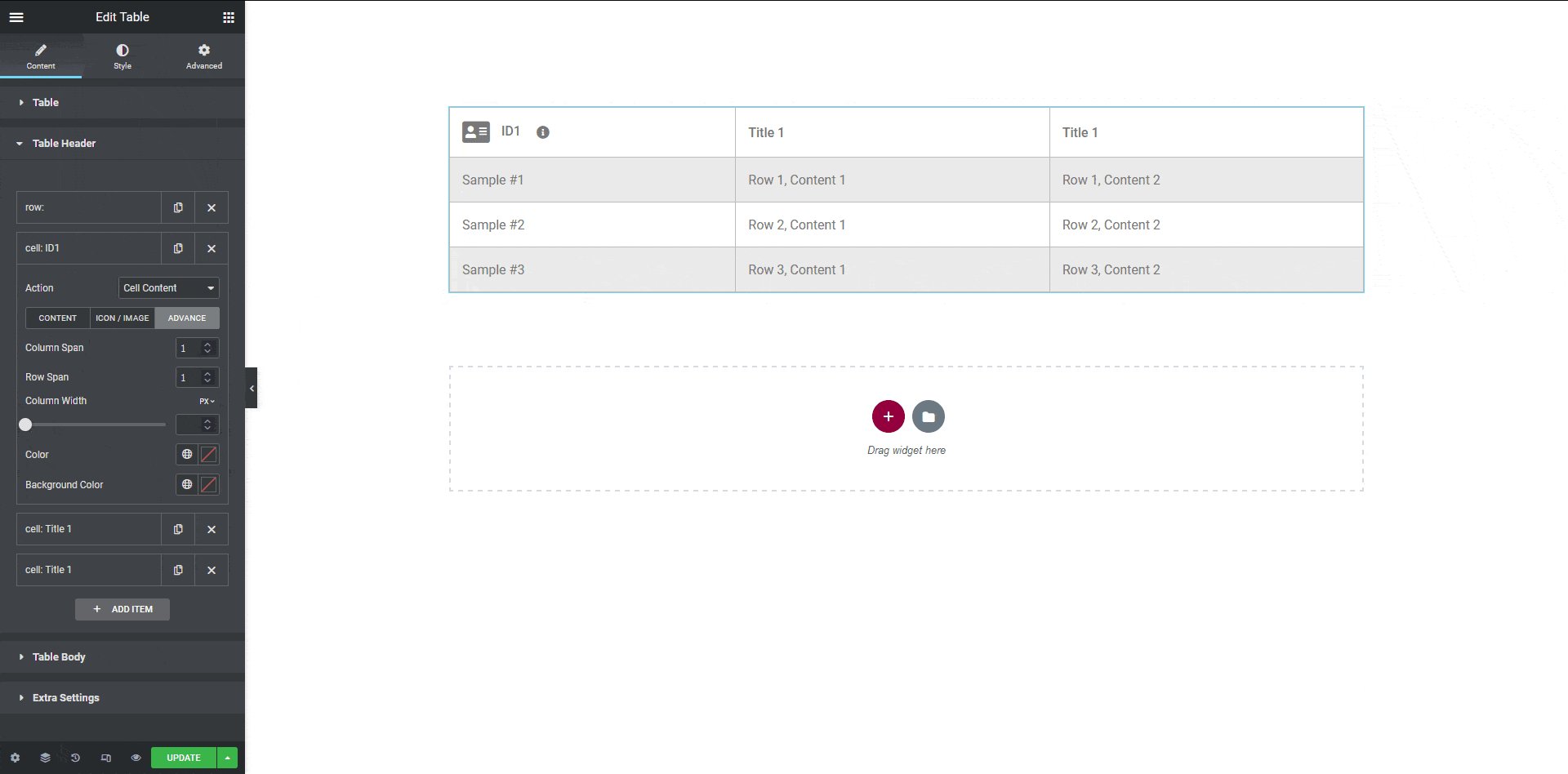
Finally, from the Advanced tab, you can manage the Column Span (colspan), Row Span (rowspan), column width, individual cell colour and background colour.
Note: The column width set here will apply to all the cells of that particular column.

You can follow the same process to edit the other table header cells.
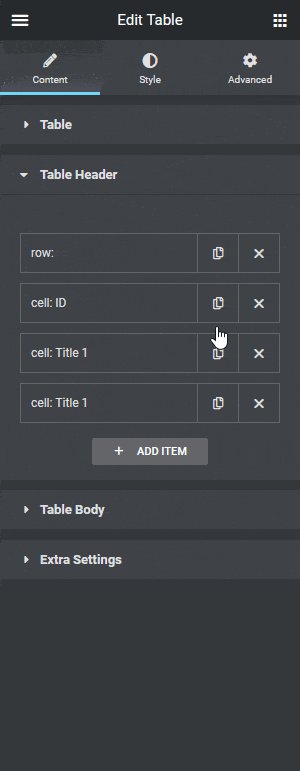
Click the + Add Item button to add more cells to the table header.
Note: You can add a row as well but ideally, a table header should have only one row.
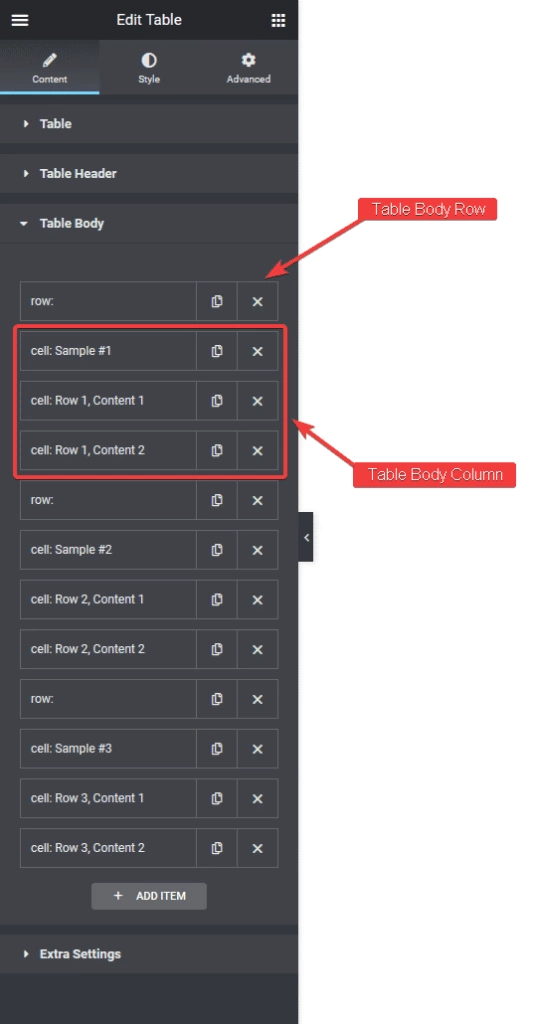
4. Go to the Table Body tab to add or edit the table body content.
Similar to the Table Header, it will have a row first. Make sure the Action dropdown is set to Start New Row.

5. Open the first item, and make sure the Action dropdown is set to Cell Content.
From the Content tab, you can add the content for the cell in the Text field.
Then you’ll find a Tooltip toggle. You can turn it on to add a tooltip to the cell or on an icon. In the Tooltip Content field, you can add the tooltip text.
From the Icon/Image tab, you can add an image or icon to the table content.
Then from the Advanced tab, you can manage the content alignment, Column Span (colspan), Row Span (rowspan).
We’ll highlight the first column of the comparison table to make it stand out. To do that, select Yes from the Mark this cell as a Table Heading? dropdown.

You can follow the same process to edit other cells in the row. But make sure to select No from the Mark this cell as a Table Heading? dropdown.
This will make the first column focused.
You can repeat steps 4 and 5 to create the entire comparison table.
Click the + Add Item button to add more rows and cells in the table body.
Note: To add a row in the table header or body, you have to initiate a row first.
Note: Make sure the number of columns in the table header and body are the same.

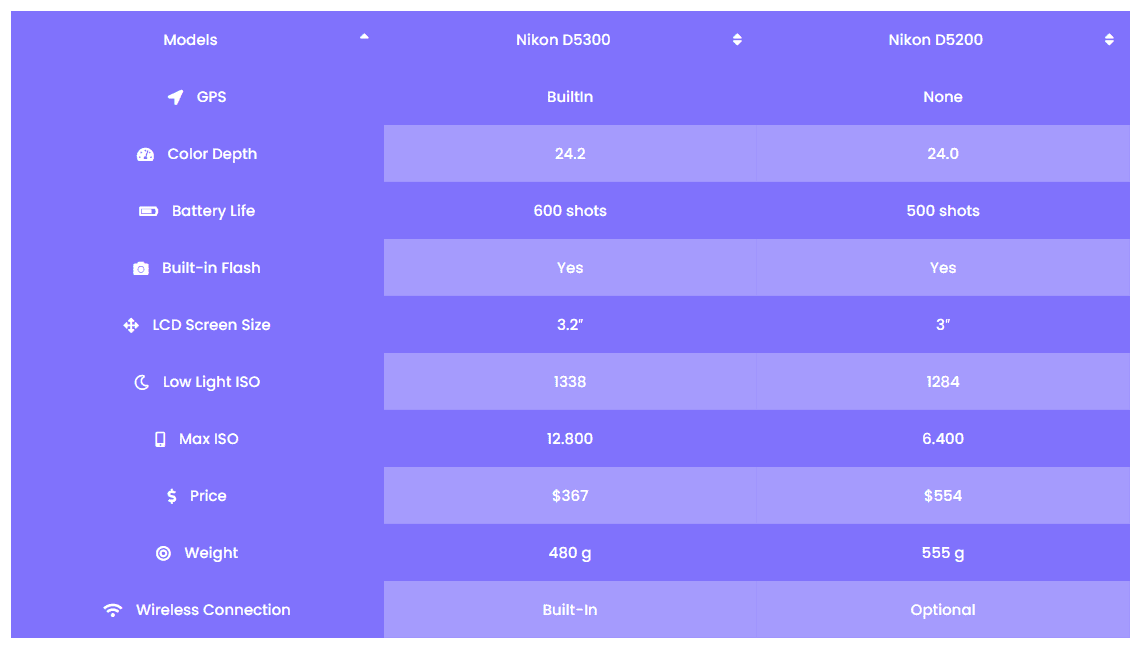
This is how easy it is to create a comparison table in Elementor.
Also, check How to make Data Tables Responsive in Elementor.



