Are you looking to make your Elementor table responsive? Data tables are essential for displaying important information in an organised, easy-to-read format. If you use tables in your Elementor website, it’s important to ensure they remain responsive and can be viewed across multiple devices and browsers.
Unfortunately, tables generally are not responsive, but the Table widget from The Plus Addons for Elementor offers two methods to make your tables mobile responsive quickly.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
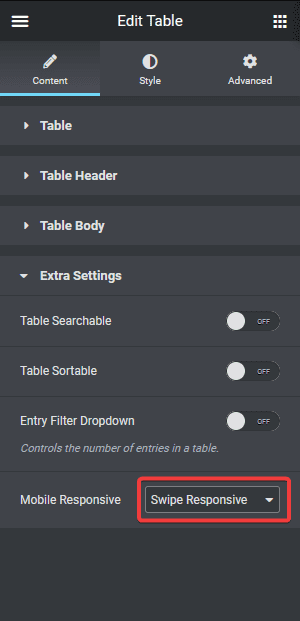
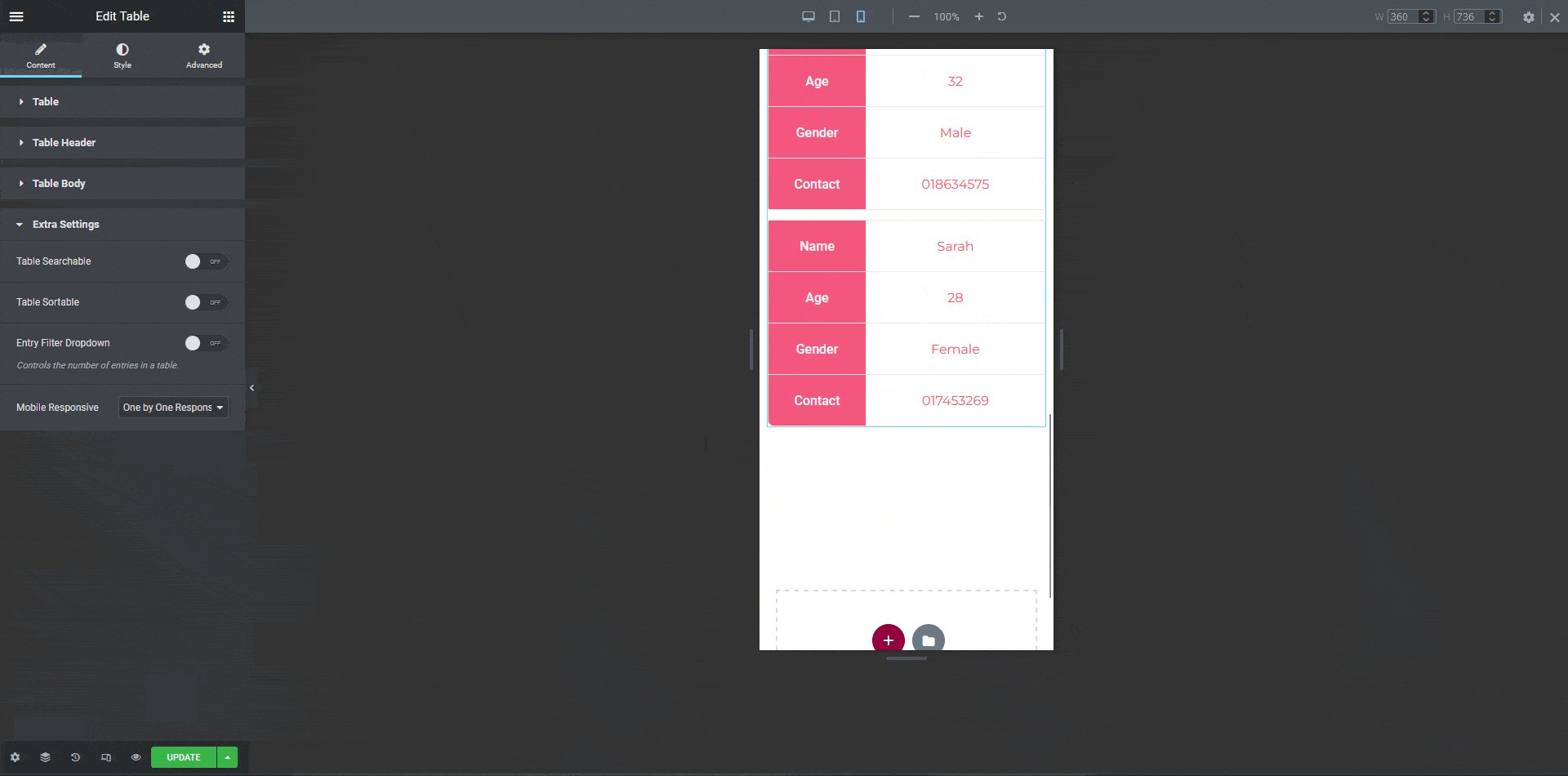
To do this, add the widget on the page, once you’ve added content in your table, go to the Extra Options tab > Mobile Responsive.
Here you’ll find two options in the dropdown –

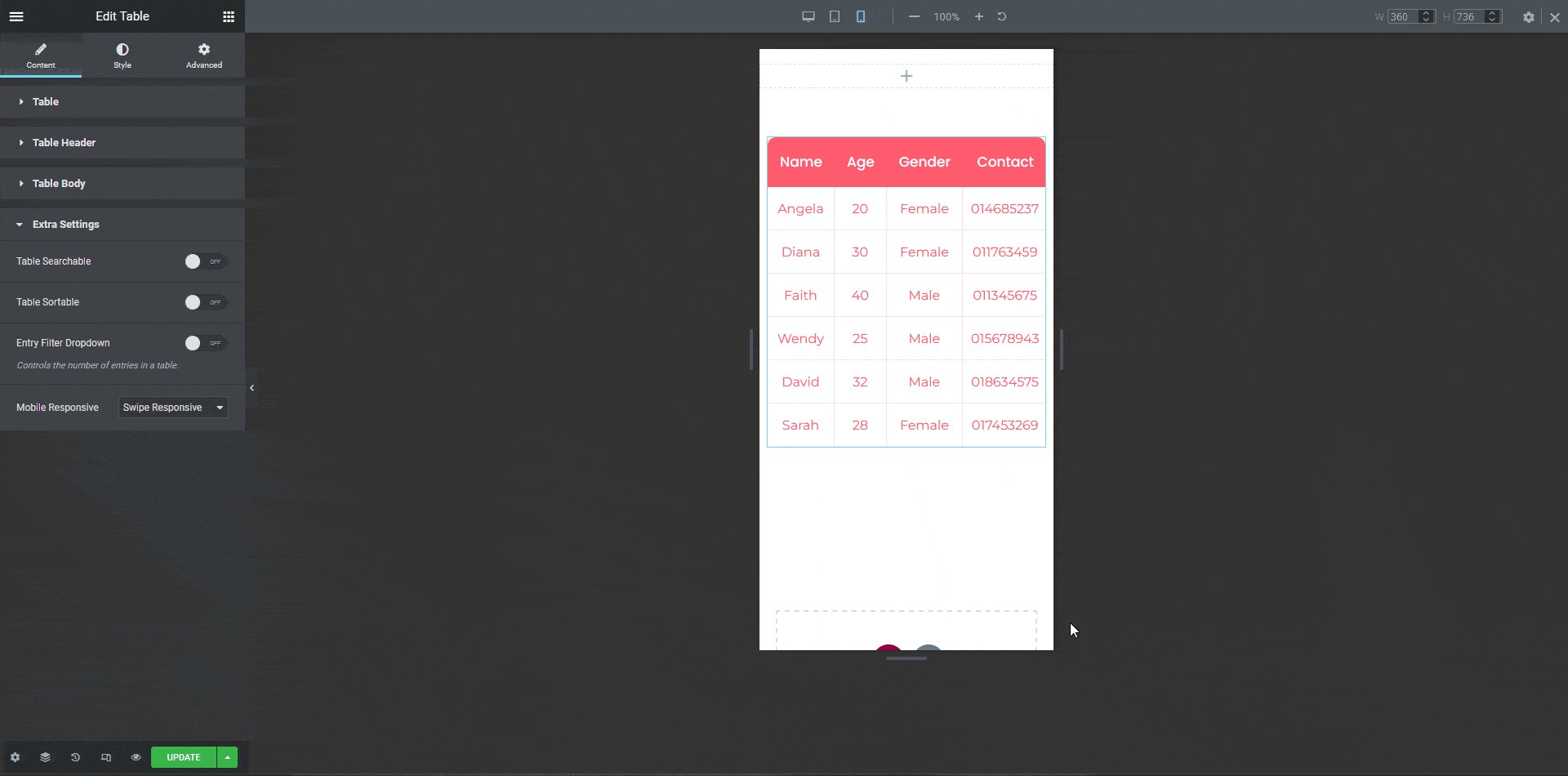
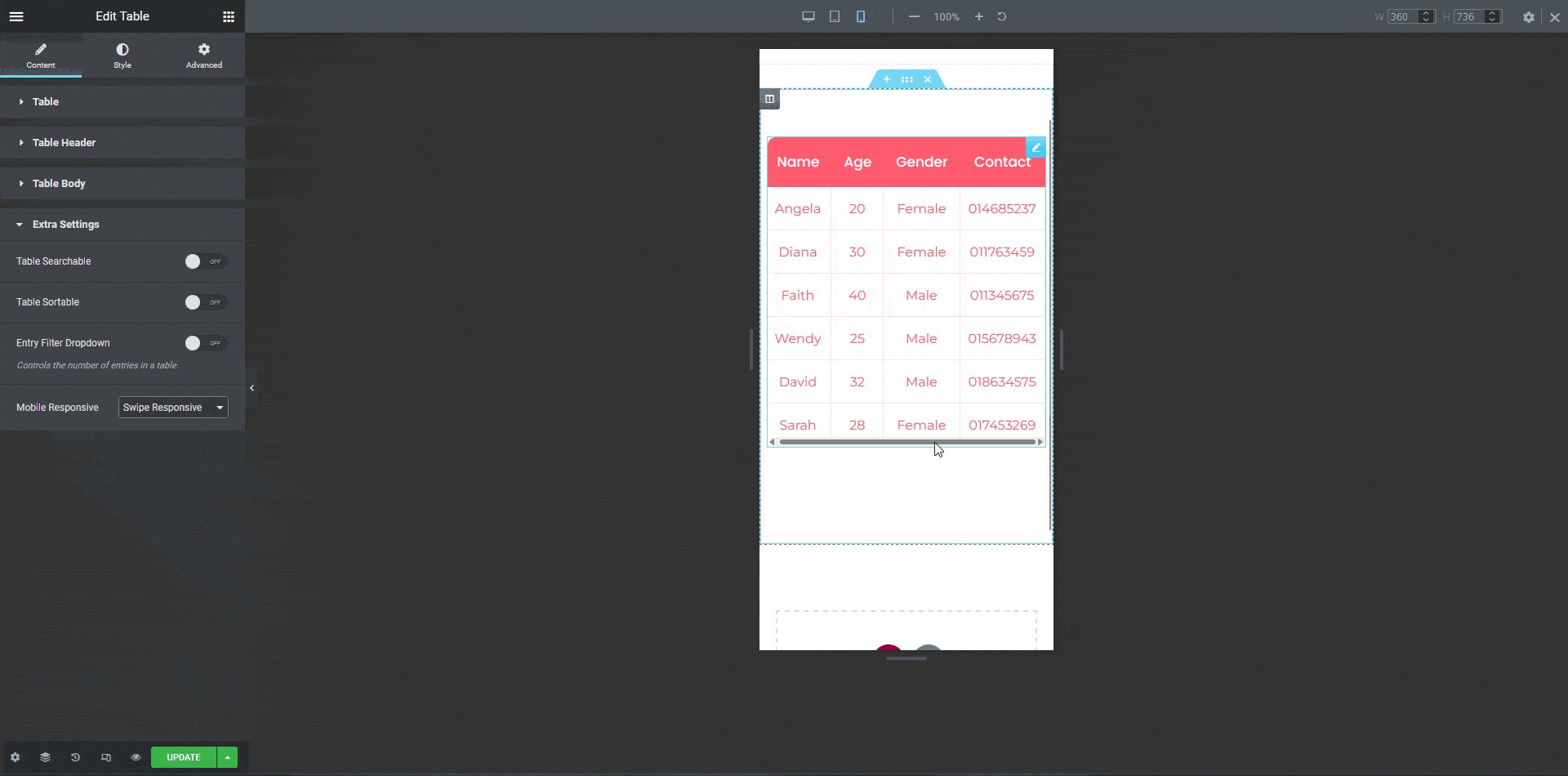
Swipe Responsive – This option will add a horizontal scroll bar to the table, so users can easily swipe to see the content.
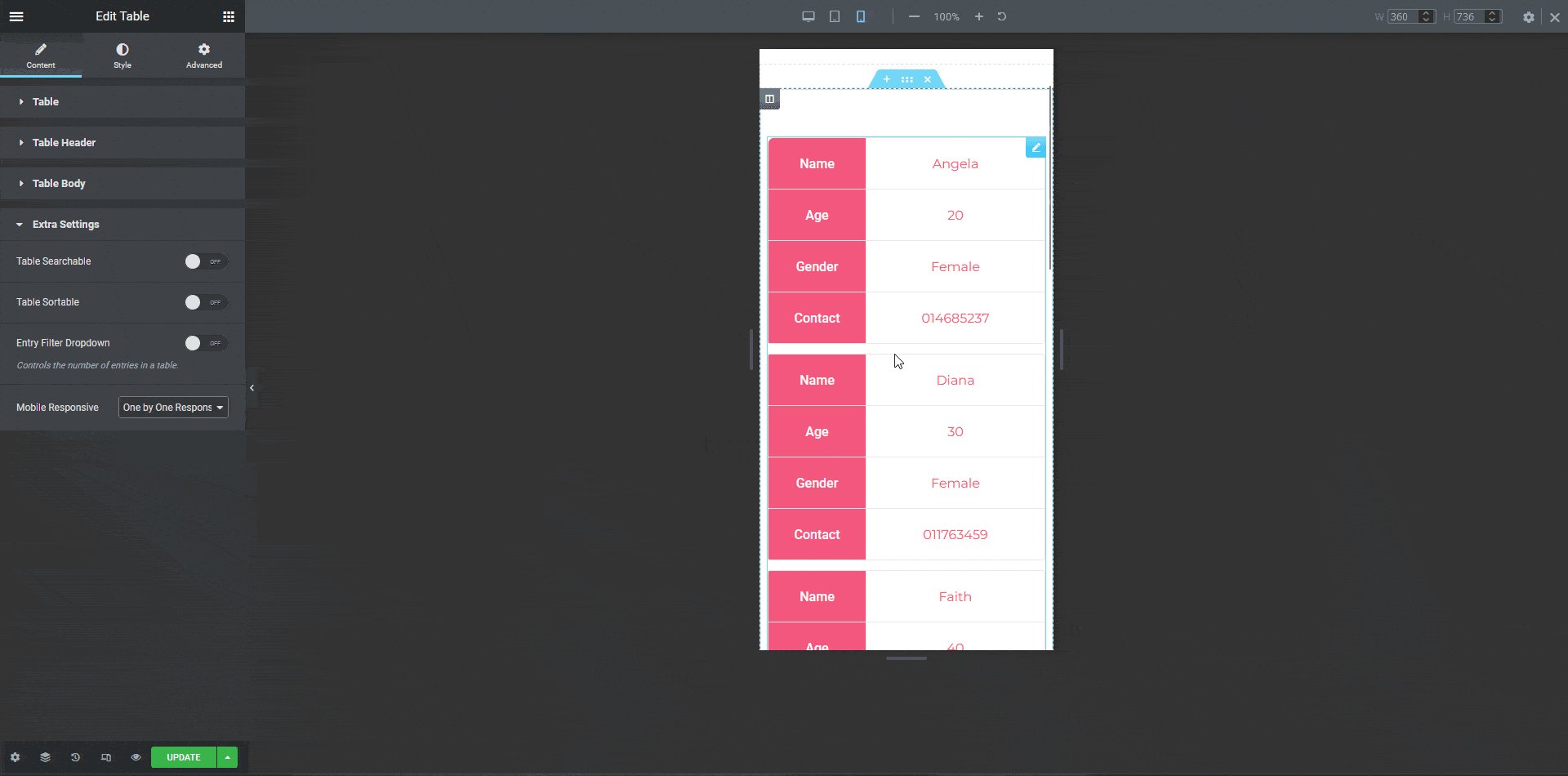
One by One Responsive – This option will re-structure the table for mobile to show the content one after another.
You can select any one option as per your preference.

Note: For small to medium data sets, the One by One Responsive option is advisable.
It is that simple to make a responsive Elementor table using the Table widget.
Also, check How to import Data from CSV in Elementor Table.



