If you want to make your Elementor website more dynamic, changing the logo in the sticky header on the scroll can help you achieve that.
With the Site Logo widget from The Plus Addons for Elementor, you can easily change the site logo in a sticky header on scroll in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Site Logo widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add both the Site Logo widget and the Navigation Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. Make sure to place both the Site Logo widget and the Navigation Menu widget in the same container or section in Elementor.

2. In the Navigation Menu widget, select the appropriate Menu Type, Menu Direction and menu from the Navigation Bar tab.
3. Then enable the Sticky Menu toggle from the Extra Options tab.

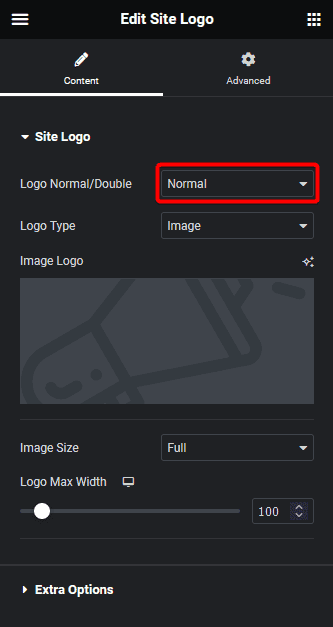
4. In the Site Logo widget, select Normal from the Logo Normal/Double dropdown and add the logo.

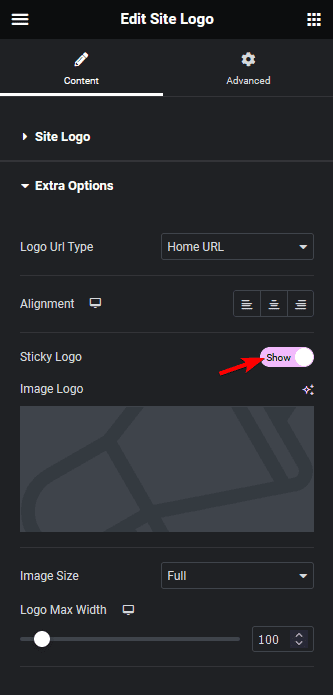
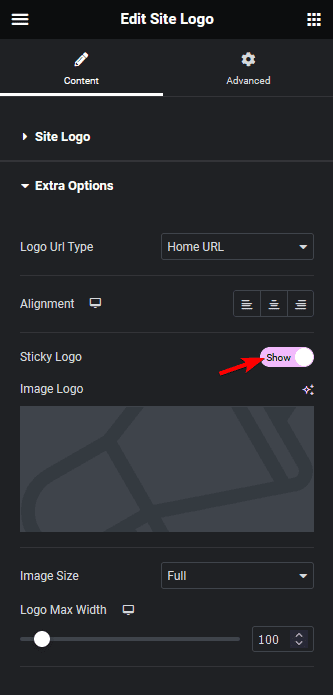
5. Then go to the Extra Options tab and enable the Sticky Logo toggle.

6. In the Image Logo section, add the logo. Select the appropriate image size and width.
Now you’ll see a different logo in the sticky header on scroll.

Also, read How to Change Site Logo on Hover in Elementor.






































