Do you want to add an Elementor language switcher in the header? If you have a multilingual site adding a language switcher to your website’s header, allows your visitors to switch between languages seamlessly.
With the Header Meta Content widget from The Plus Addons for Elementor, you can easily add a language switcher on your website to change the language with the WPML plugin.
To check the complete feature overview documentation of The Plus Addons for Elementor Header Meta Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, you have to install and activate the premium WPML plugin.
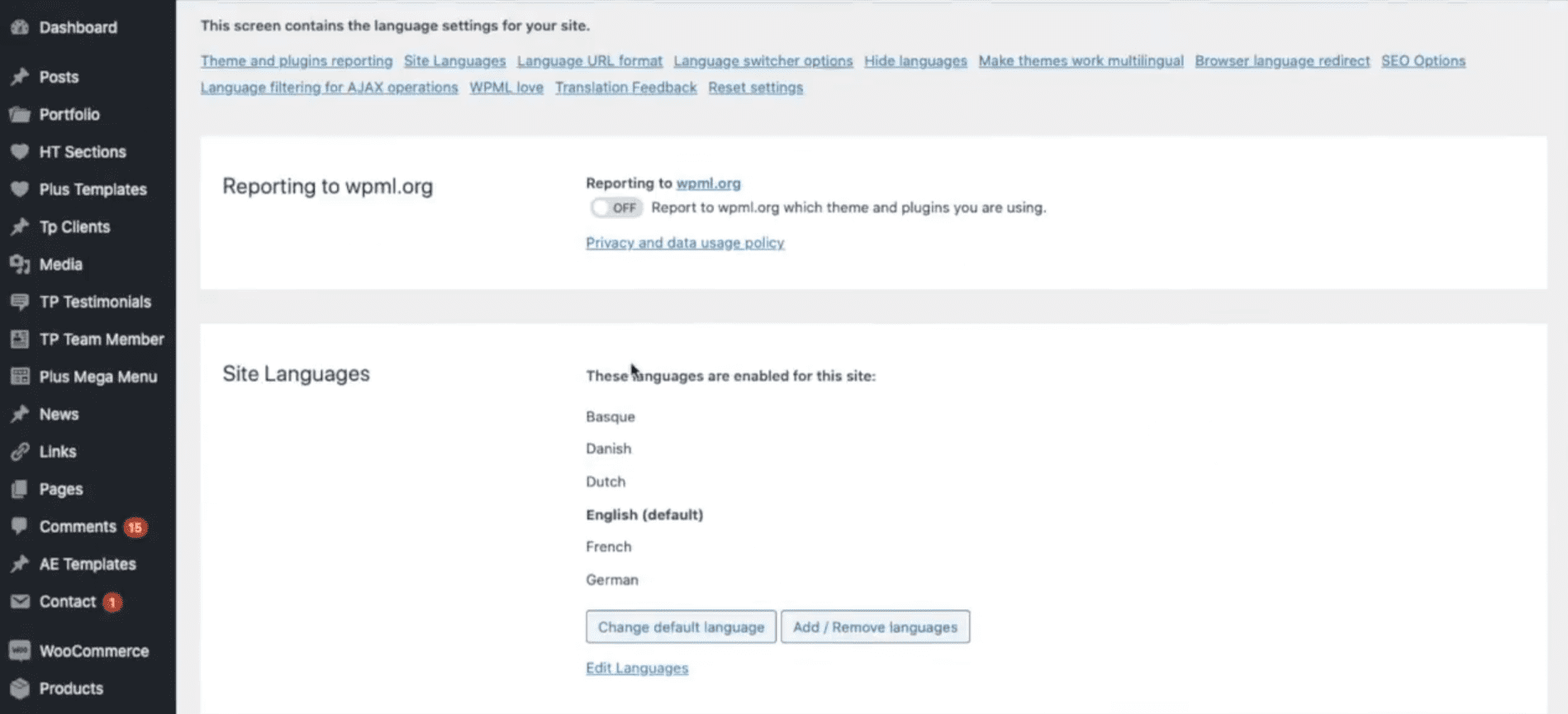
Then make sure you have set the site languages in the WPML plugin.

Once done then, add the Header Meta Content widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
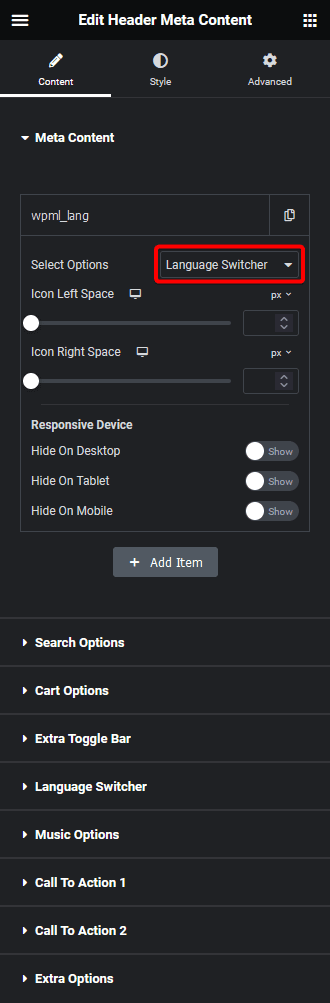
1. In the Meta Content tab, you’ll find an item click to open it, then select Language Switcher from the Select Options dropdown.

Then, do the necessary icon spacing adjustments from the Icon Left Space and Icon Right Space sections.
From the Responsive Device section, you can manage the visibility of the item for different devices if needed.
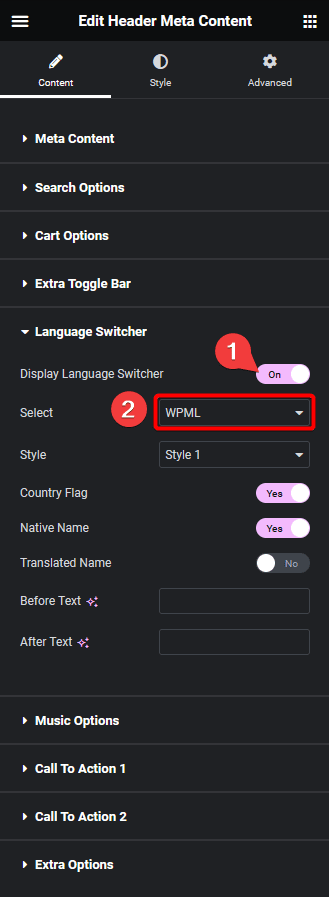
2. Then go to the Language Switcher tab and enable the Display Language Switcher toggle and choose WPML from the Select dropdown.

Suggested reading, best 4 Elementor translation plugins for multilingual websites
From the Style dropdown, you can choose a style.
You can enable the Country Flag toggle to show the country flag in the dropdown.
By turning on the Native Name toggle, you can show the language name in the dropdown.
You can also show the translated name by enabling the Translated Name toggle.
From the Before Text and After Text fields you can add texts before and after the dropdown.
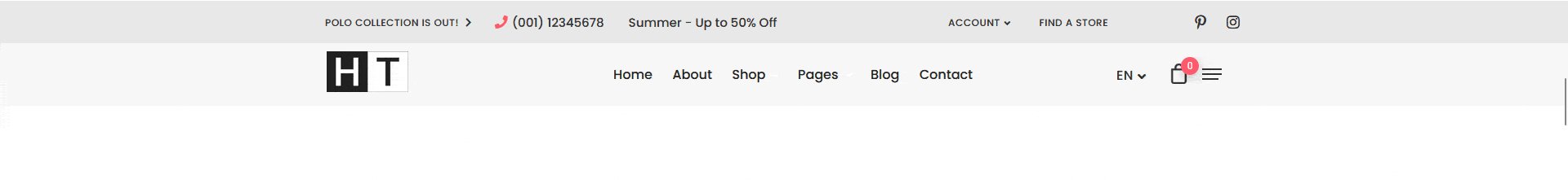
Now you can easily change the language of your site using the language switcher.

Also, read how to add WooCommerce mini cart in Elementor navigation header menu.



