Do you want to add an Elementor menu toggle button in the header? Adding a menu toggle button will create a more compact and organized menu making it easier for visitors to navigate the site.
With the Header Meta Content widget from The Plus Addons for Elementor, you can easily add a menu toggle button to create an off-canvas menu.
To check the complete feature overview documentation of The Plus Addons for Elementor Header Meta Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first you have to create an Elementor template with the content.
Let’s say we named the template Toggle Menu.
Then, add the Header Meta Content widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
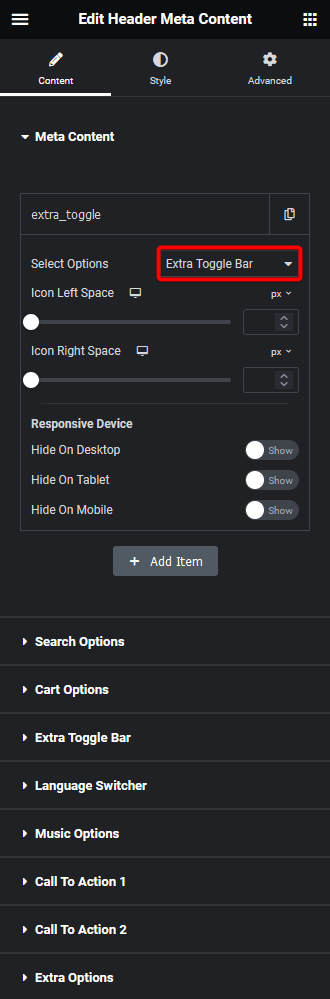
1. In the Meta Content tab, you’ll find an item click to open it, then select Extra Toggle Bar from the Select Options dropdown.

Then, do the necessary icon spacing adjustments from the Icon Left Space and Icon Right Space sections.
From the Responsive Device section, you can manage the visibility of the item for different devices if needed.
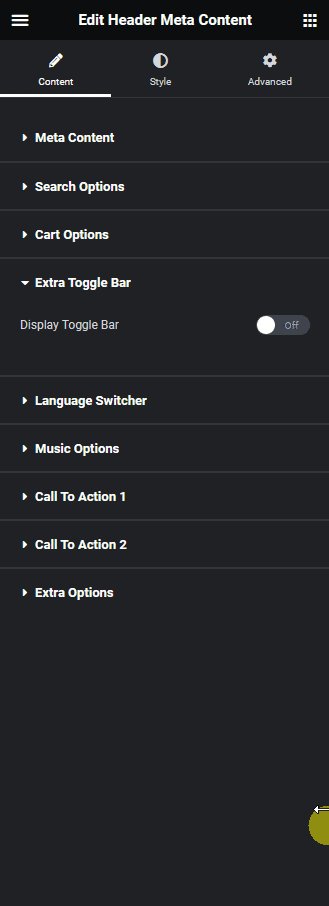
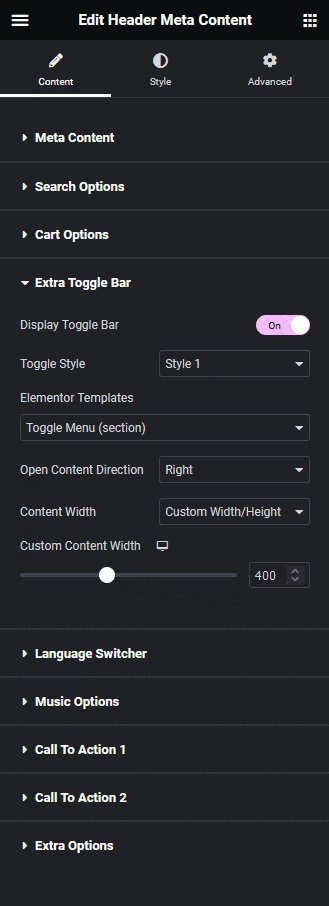
2. Then go to the Extra Toggle Bar tab and enable the Display Toggle Bar toggle.

Suggested reading, 8 best mega menu examples + learn how to create them
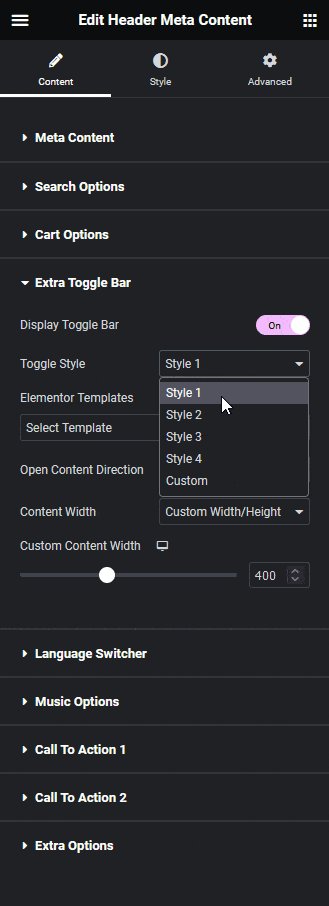
From the Toggle Style dropdown, you can select different styles or can add a custom image as well.
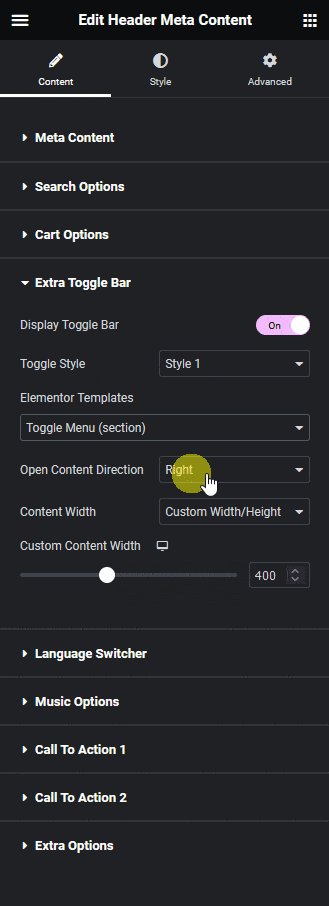
3. You have to select your Elementor template from the Elementor Templates dropdown.
From the Open Content Direction dropdown, you can choose the direction.
Then, from the Content Width dropdown, you can set the width of the slider container or make it full width.
Now you’ll see a toogle menu icon which will open an off-canvas popup.

Also, read how to add a call to action button to navigation header menu



