Do you want to add a call to action button to the navigation header menu in Elementor? If you want users to take a certain action then adding a call to action button in the header can be a great option this way you can show the CTA throughout the website.
With the Header Meta Content widget from The Plus Addons for Elementor, you can easily add a call to action button to the navigation header menu.
To check the complete feature overview documentation of The Plus Addons for Elementor Header Meta Content widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Header Meta Content widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
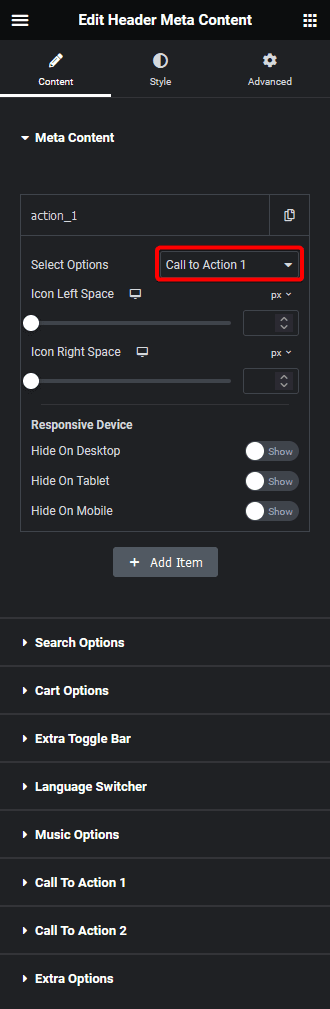
1. In the Meta Content tab, you’ll find an item click to open it, then select Call to Action 1 from the Select Options dropdown.

Then, do the necessary icon spacing adjustments from the Icon Left Space and Icon Right Space sections.
From the Responsive Device section, you can manage the visibility of the item for different devices if needed.
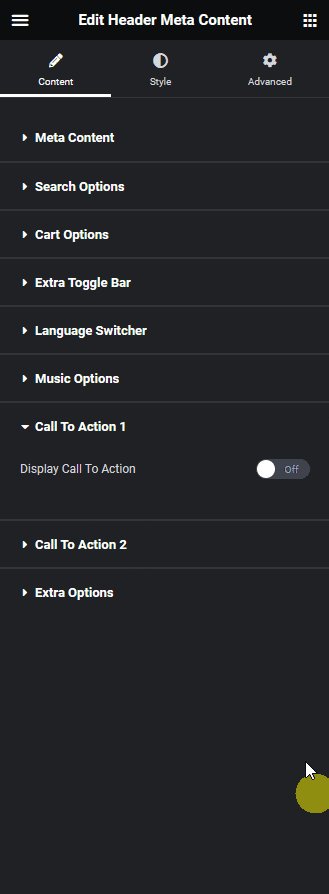
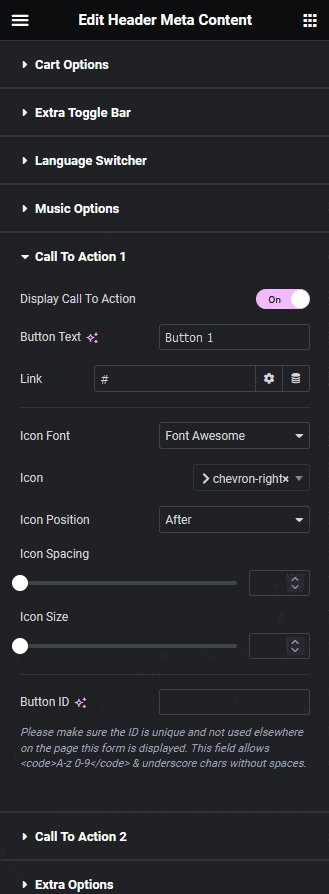
2. Then go to the Call To Action 1 tab and enable the Display Call To Action toggle.

Suggested reading, how to create high-converting landing page with Elementor.
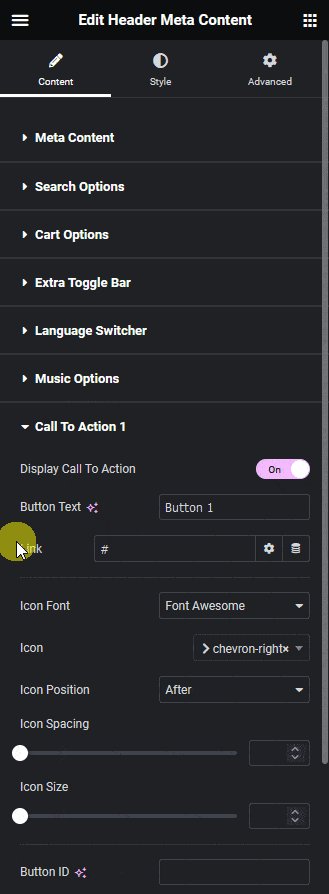
In the Button Text field, you have to add the button text.
Then, in the Link field, you have to add the URL.
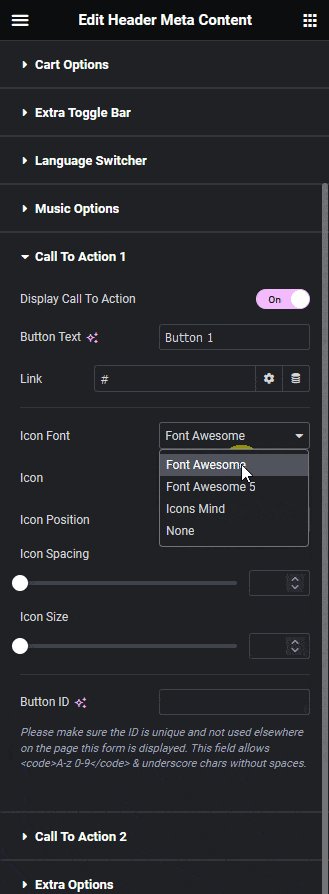
From the Icon Font dropdown, you can add an icon or custom image to the button or you can remove them as well.
From the Icon Spacing and Icon Size sliders, you can manage the icon spacing and size respectively.
Then in the Button ID field, you can add an ID to the button to target it with custom JaveScript or CSS.
Note: With the Call to Action 2 option you can add a second call to action button as well.
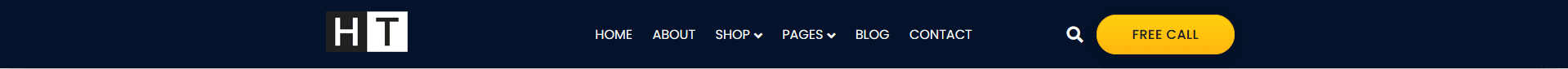
Now you’ll be able to see a call to action button in the header.

Also, read how to add Elementor menu toggle button in header.



