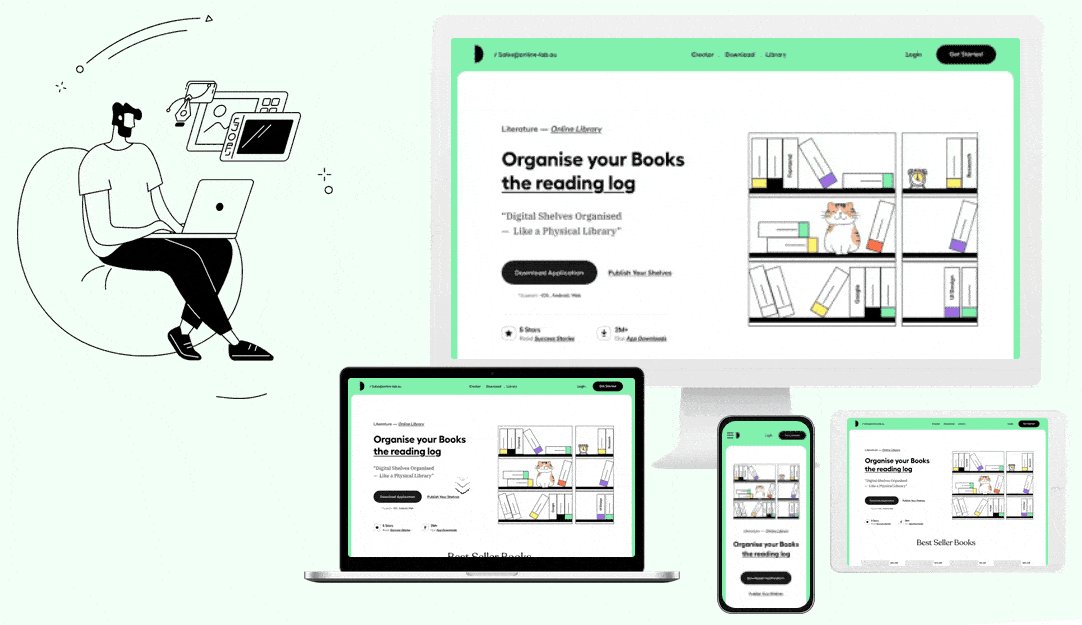
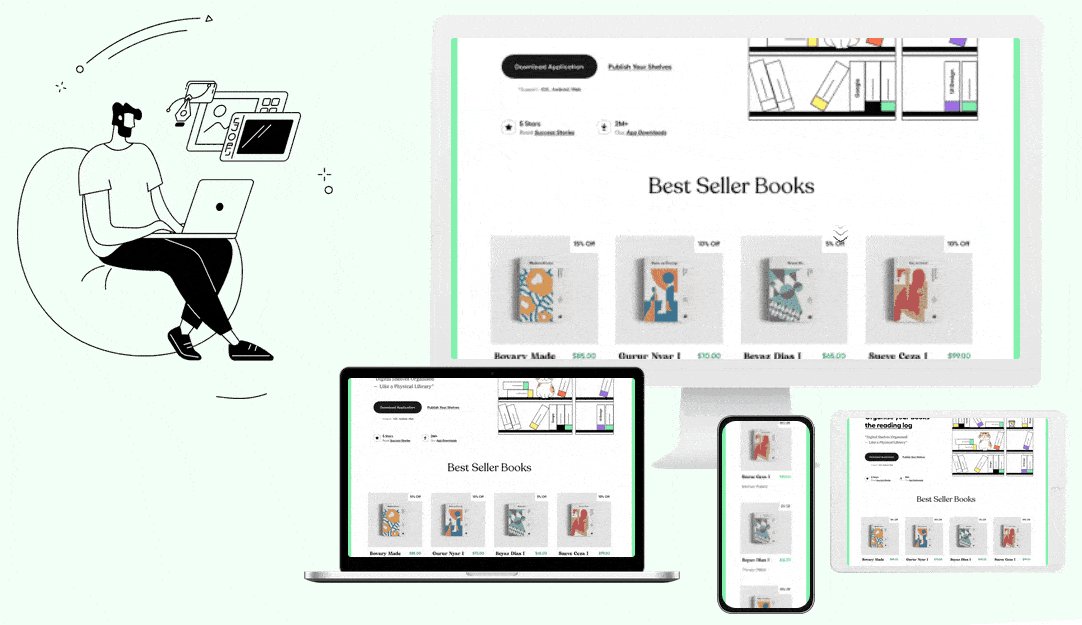
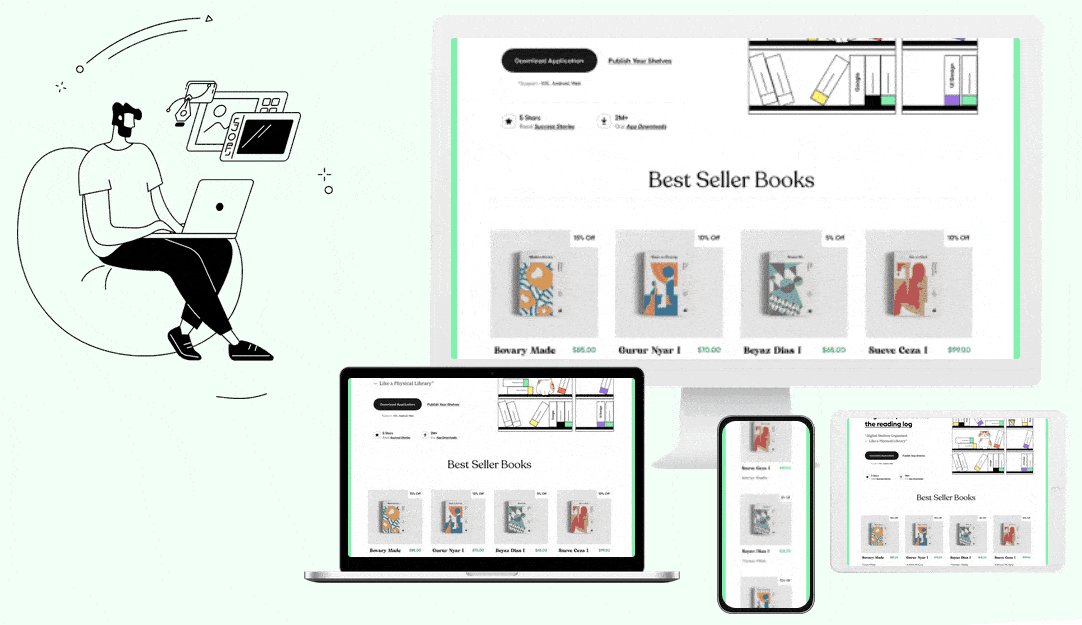
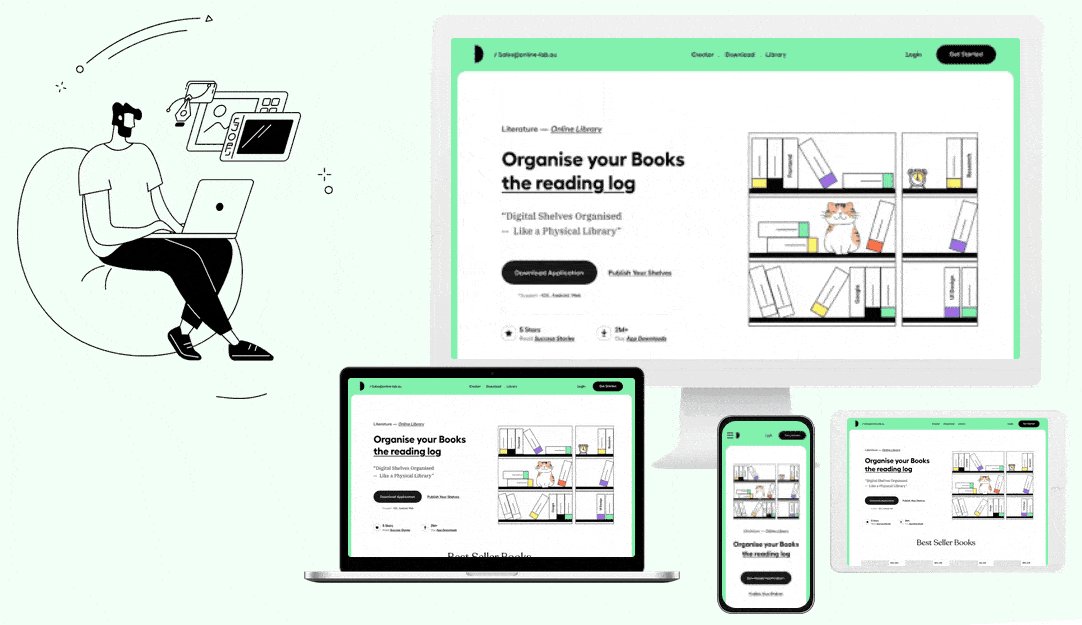
Having a scrolling device mockup on your website is a perfect way to show your portfolio or image gallery on your website. You could make this scrolling device mockup more dynamic by showing the image scrolling effect on multiple device mockups together. This way, you could show an entire responsive layout at once on multiple device mockups.
With the Dynamic Device widget from The Plus Addons for Elementor you can interconnect multiple Dynamic Device widgets with an ID to create a simultaneous image scrolling effect on multiple device mockups.
To check the complete feature overview documentation of The Plus Addons for Elementor Dymanic Device widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add multiple Dynamic Device widgets on the page.
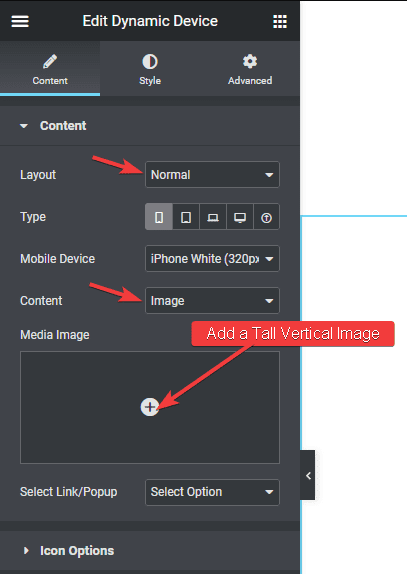
Select one widget and from the Layout dropdown, choose Normal.
After choosing the appropriate device type and mockup, go to Content and choose Image from the dropdown.
Now add your image from the Media Image section.

Note: Make sure to choose a tall vertical image for a good scrolling effect. You can use this Free tool to capture long screenshots of website
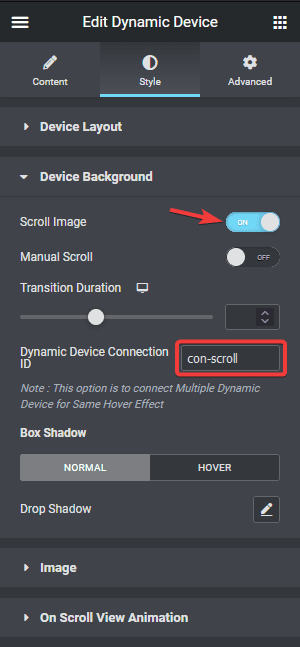
Now go to Style > Device Background and turn on the Scroll Image toggle. This will make your image scroll when someone hovers over it.
You can adjust the image scroll speed from the Transition Duration section.
Now in the Dynamic Device Connection ID field, add a unique id.

Note: You have to use this same id on all the Dynamic Device widgets that you want to interconnect.
Following the exact process, add content in the other Dynamic Device widgets on the page and use the same id in the Dynamic Device Connection ID field.
Now all the Dynamic Device widgets with the same id are interconnected and if someone hovers over any device mockup, all the device mockups will show an image scrolling effect together.

Check how to show an iFrame inside a device mockup in Elementor.



