Adding scroll top animation to the Elementor accordion, users can click on an accordion item and have it smoothly scroll to the top of the page, ensuring that the content is in full view. This feature is particularly useful for longer accordion items or when there are multiple accordion items on a page.
You can easily add scroll top animation to your Elementor accordion using The Plus Addons for Elementor’s Accordion widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Accordion widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
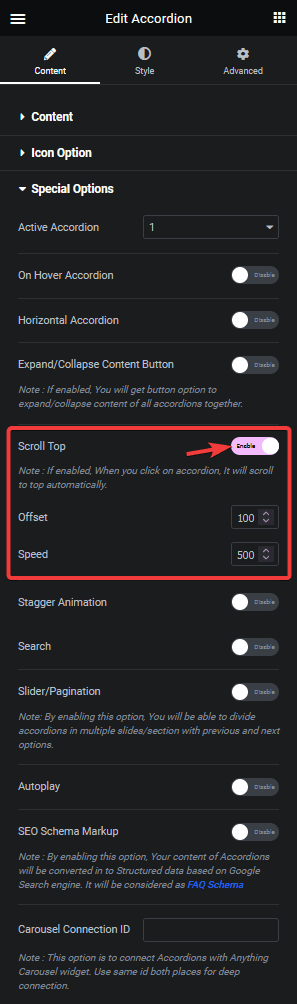
To do this add the widget on the page, then go to the Special Options tab and turn on the Scroll Top toggle.

Then, in the Offset field, you can specify the amount of space from the top of the page until the active accordion item scrolls.
In the Speed field, you can set scroll animation speed.