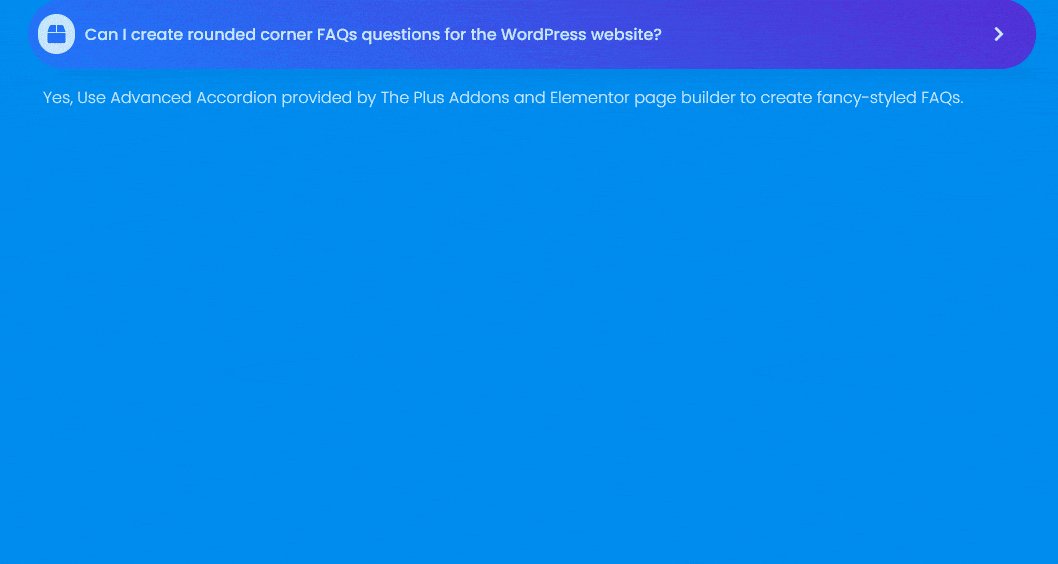
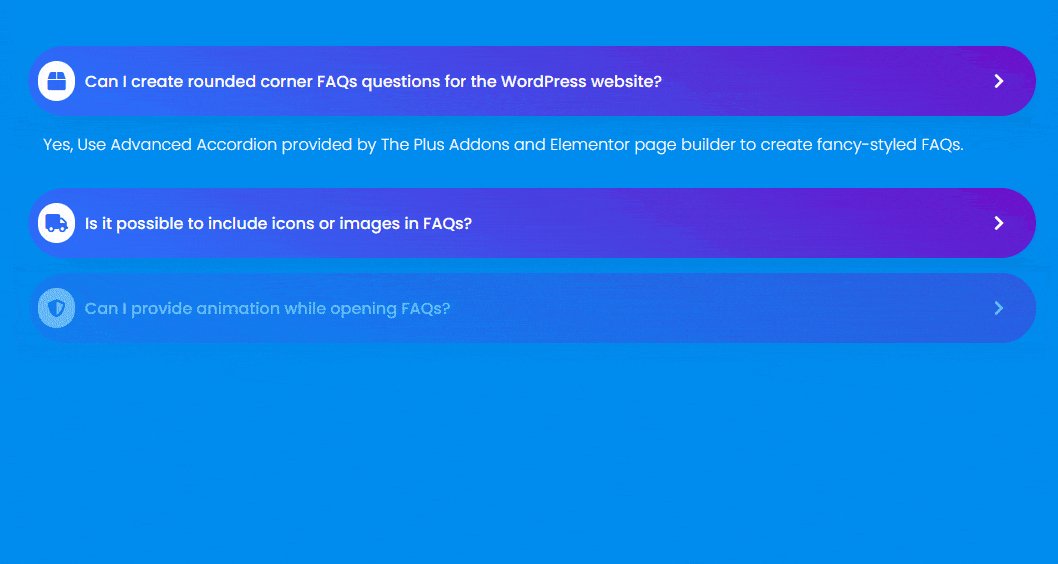
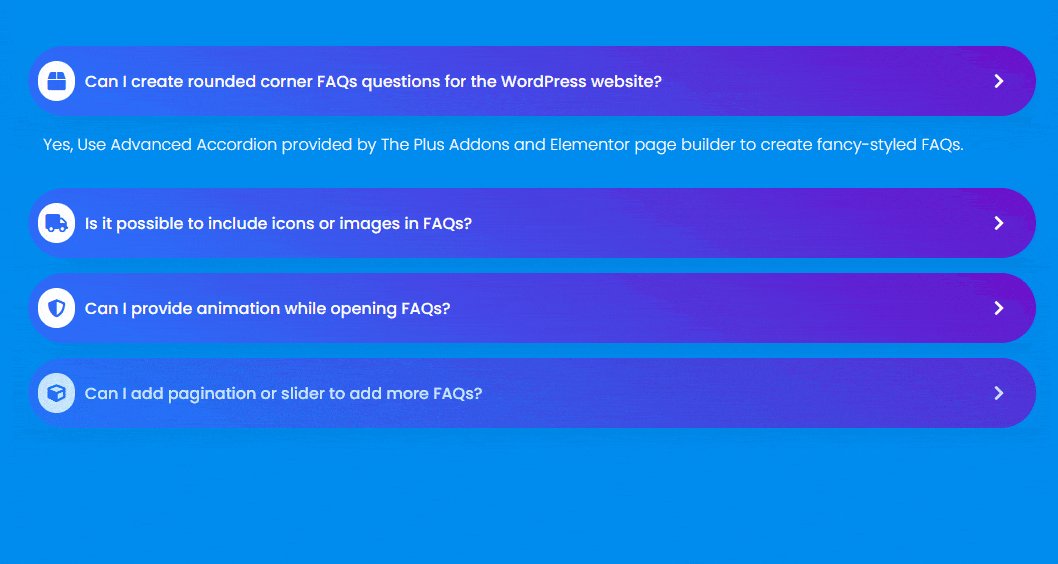
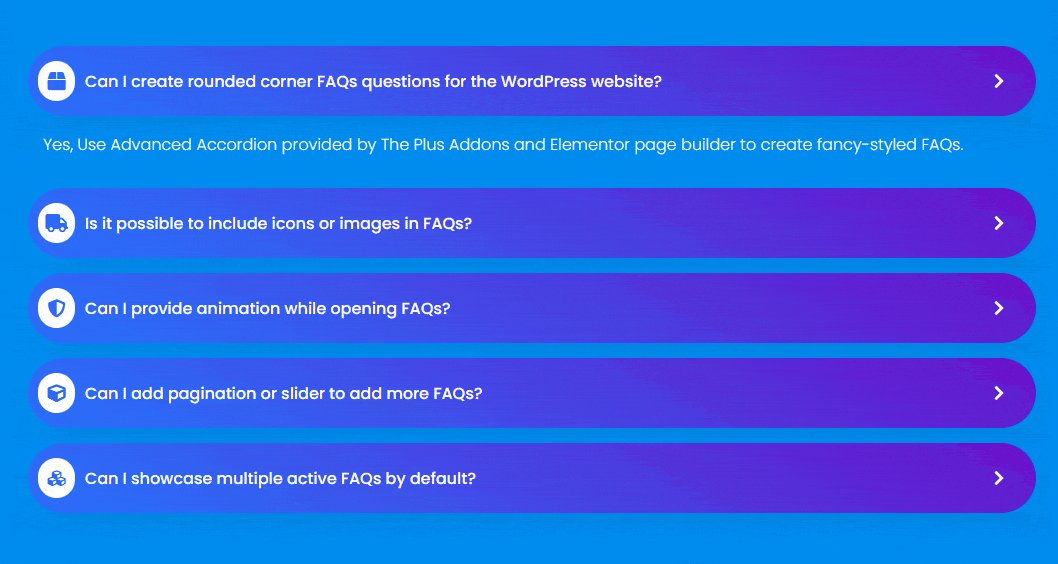
Adding a stagger animation to the accordion items which loads each accordion item progressively with a delay, providing a smooth and elegant animation effect can enhance the user experience.
With the Stagger Animation feature of the Accordion widget from The Plus Addons for Elementor you can set a delay for each accordion item to load one after another, creating a visually pleasing and engaging effect.
To check the complete feature overview documentation of The Plus Addons for Elementor Accordion widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
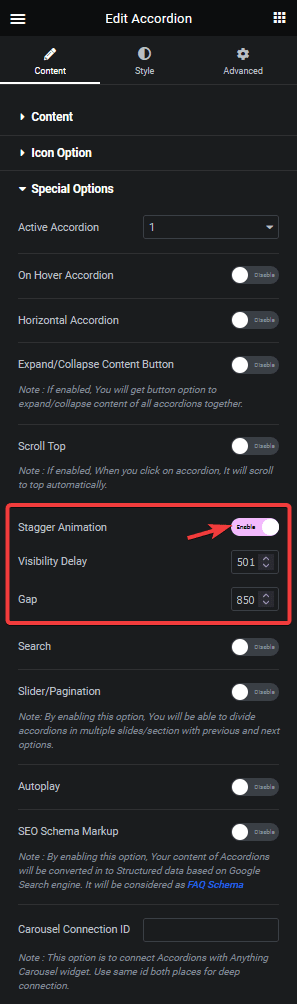
To do this add the widget on the page, then go to the Special Options tab and turn on the Stagger Animation toggle.

In the Visibility Delay field, you can set the delay time for the first accordion item.
Then, in the Gap field, you can set the delay time for each subsequent accordion item, causing them to load progressively one after another with an equivalent delay.