Do you want to add a mask to the images in Elementor? With masking, you can give unique shapes to images and make your design stand out from the competition.
With the Creative Image widget from The Plus Addons for Elementor, you can easily add a mask to the images in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Creative Image widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this you need to have a PNG (with a transparent background) or SVG image in your desired mask shape.
Then add the Creative Image widget to the page and follow the steps.
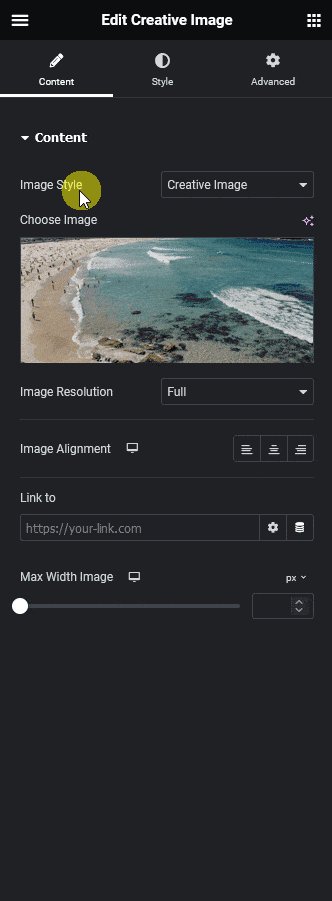
1. Select Creative Image from the Image Style dropdown.
2. Then add your image in the Choose Image section.
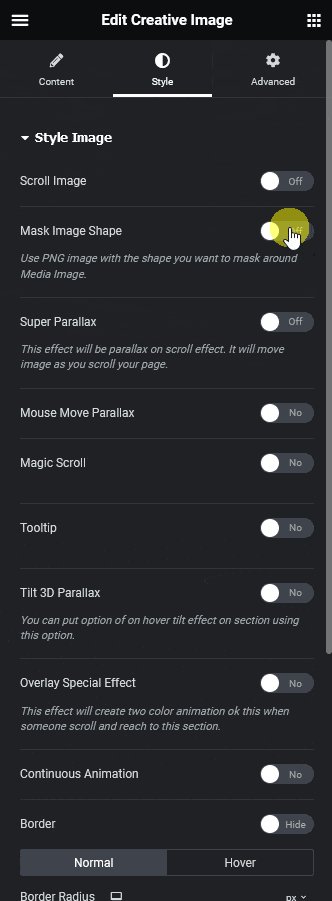
3. Then enable the Mask Image Shape toggle from the Style tab.

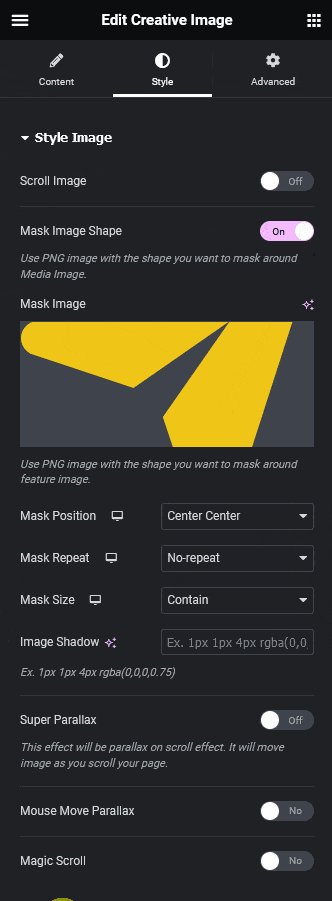
4. Finally add the mask image in the Mask Image section.
You can manage the mask image position, repeat and size from Mask Position, Mask Repeat and Mask Size sections respectively for responsive devices.
You can also add a custom drop shadow to the mask from the Image Shadow section.
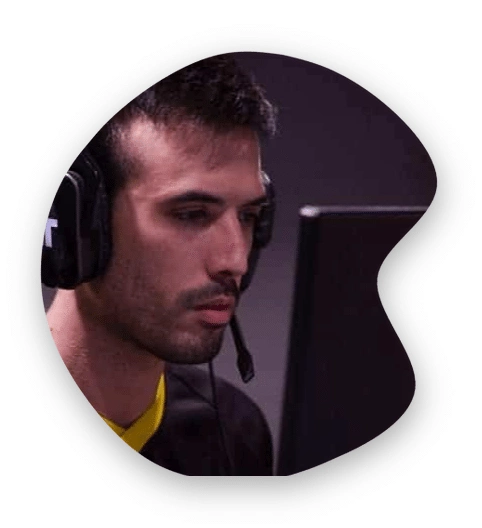
Now you should see the image in your masked shape.

Suggested Reading: How to Add Image Reveal Animation on Scroll in Elementor



