When you’re using Elementor to make your WordPress website you often come across the need to make Elementor equal height columns to maintain consistency in your layout.
While creating the mockups for websites, we always see everything is evenly laid; however, that doesn’t always work out in production sites due to non-uniform content, especially in side by side columns leading to uneven column heights.
Here we’ll show you how you can fix this equal height column issue in Elementor for free, using the Equal Height option of The Plus Addons for Elementor.
The methods we’ll discuss here will work with all the Elementor widgets and even with any 3rd party Elementor addons widgets like The Plus Addons for Elementor’s and its 120+ widgets.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
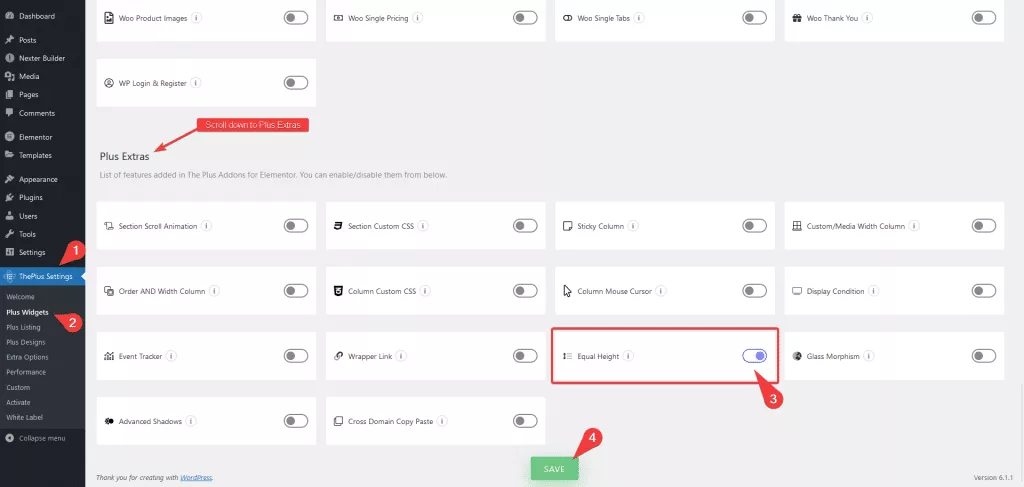
- Make sure the Equal Height option is activated, to verify this visit Plus Settings → and scroll down to Plus Extras, look for Equal Height and activate.
How to Set Equal Column Height in Elementor? [Video Tutorial]
How to Activate the Equal Height Elementor Extension?
Go to
- The Plus Settings → Plus widgets
- Scroll down to Plus Extras, look for Equal Height and turn on the toggle then click Save.

Why do you need Elementor Equal Height Options?
When you have uneven column heights on your website due to the amount of content, it looks out of place, especially if you have some kind of background or border on your columns.
Even though Elementor is constantly improving as a page builder, like the introduction of the Flexbox container, which is fantastic but even with that solving the Elementor columns equal height issue is not a straightforward one. You have to use custom CSS that too with Elementor Pro to target specific sections of your layout.
This is where The Plus Addons for Elementor’s Equal Height (free) option can be really useful, with the Equal Height option you can easily make your columns have the same height without any CSS.
How to Make Column Height Equal in Elementor?
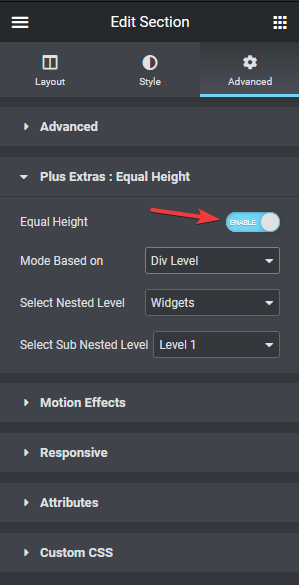
To make column height equal in Elementor using the Equal Height option of The Plus Addons for Elementor you’ll always have to apply the equal height to the parent container or the container containing the columns. Once you select the container, go to Advanced > Plus Extras : Equal Height > Equal Height and turn on the toggle, this will enable the Elementor container equal height.

Now you’ll find two methods that you can use to make the Elementor column height equal –
- Div Level – Using this method you have to specify the nested level of your element or widget from its parent container.
- Unique Class – In this method you have to target the CSS class of your element or widget.
Note: In order to use these methods you have to use the browser inspect element tools, so familiarity with the browser dev tools would be an added advantage.
We’ll discuss each method in more detail below.
Method 1: Using Div Level?
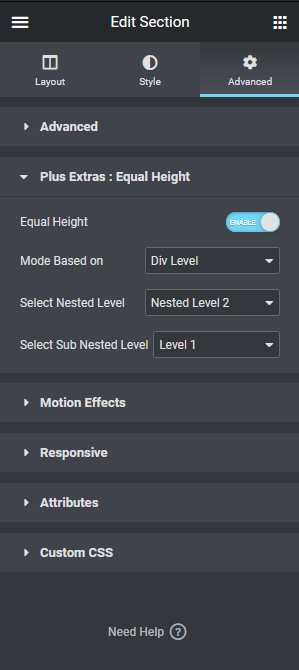
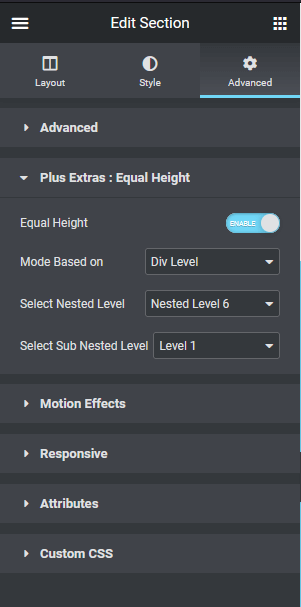
To use the Div Level, select the main container, and after turning on the Equal Height option, from the Mode Based on dropdown choose Div Level.
Now you’ll see two dropdown options Select Nested Level and Select Sub Nested Level, from the dropdowns you have to mention the level number for each one.
How this works, first you have to identify the element that is causing the uneven height issue or find the element that you want to target to make the equal height using the Inspect Element of your browser.
Then from there go to its parent container and from there move upwards in the HTML hierarchy until you find the div containing class “elementor-widget-container” and count the number of parent divs in between and that will be your level for Select Nested Level.
For the Select Sub Nested Level select the immediate parent level of your targeted element and go downwards in the HTML hierarchy till your targeted element, count the number of divs in between that will be your level for Select Sub Nested Level.
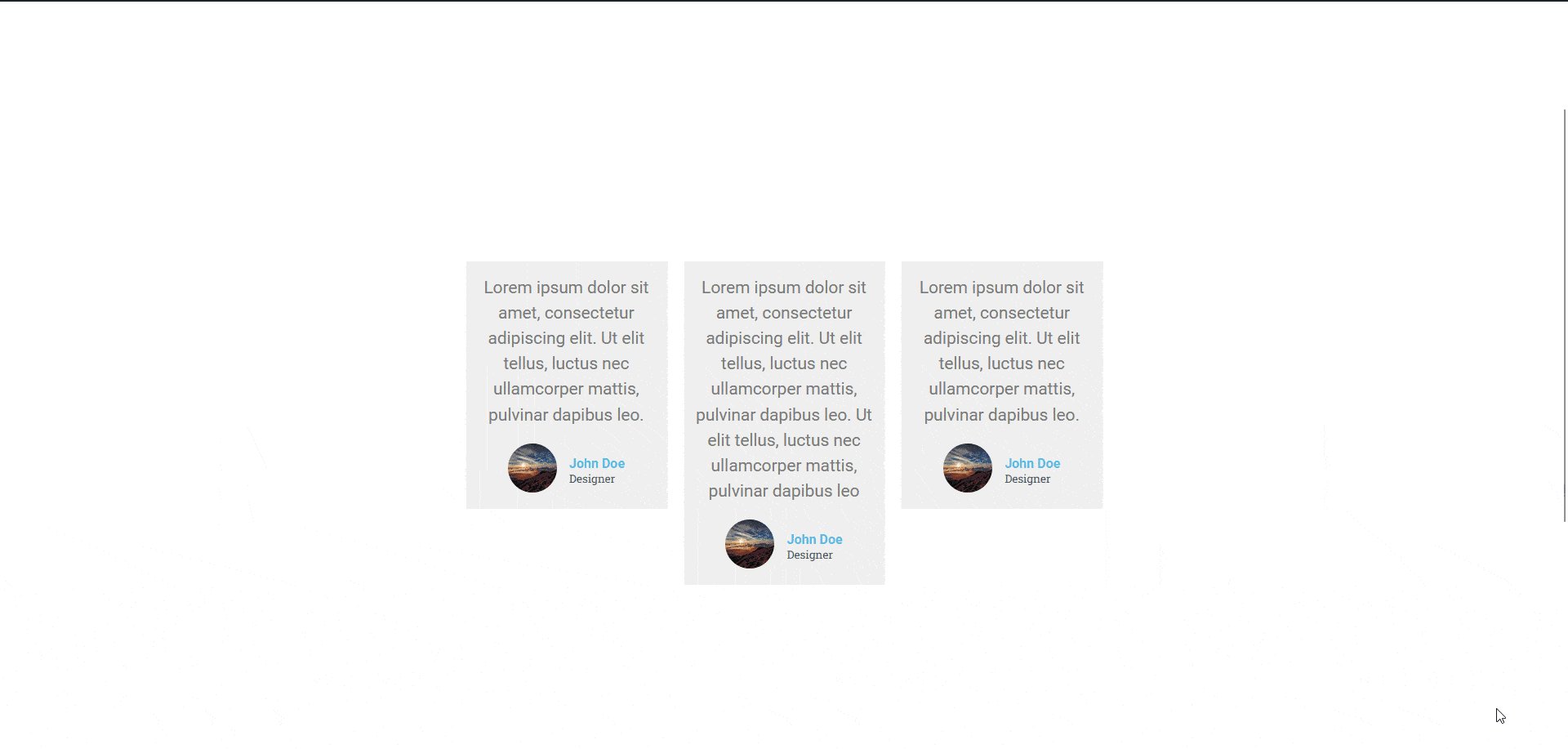
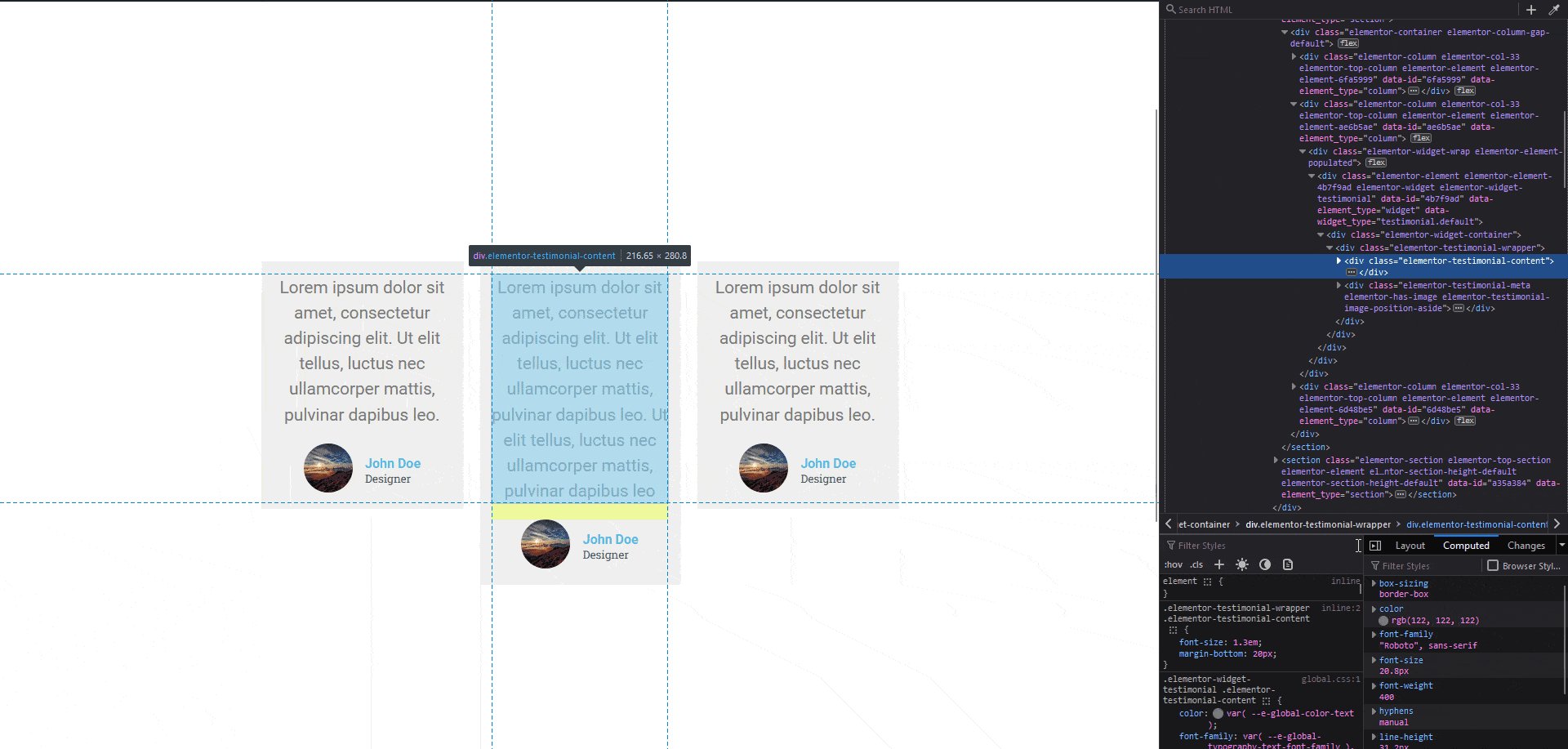
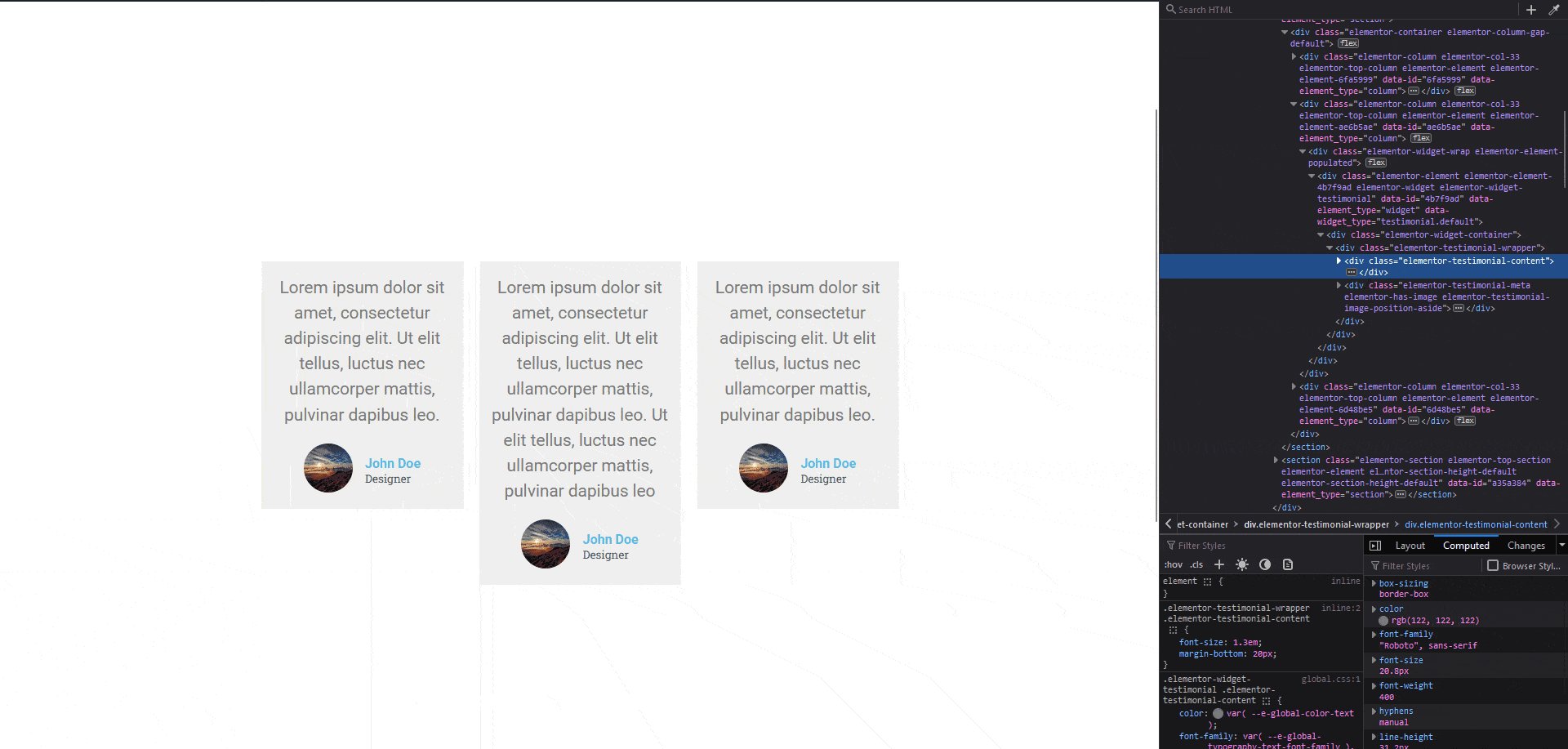
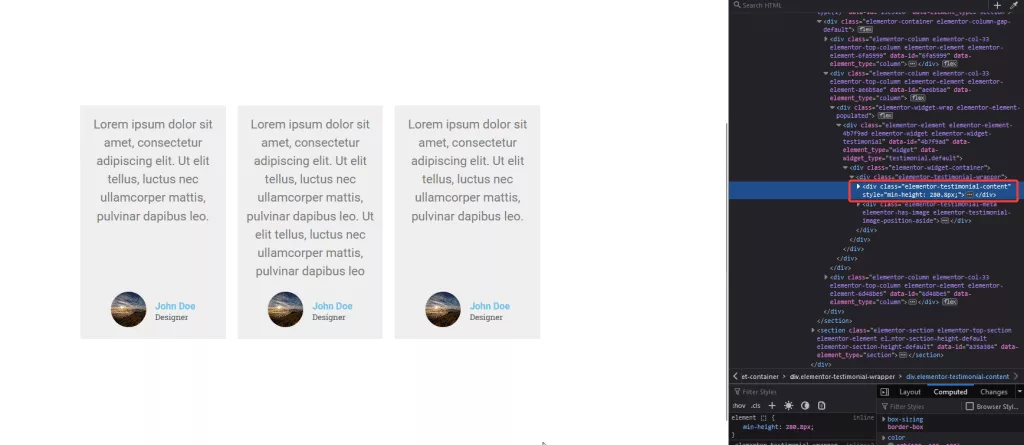
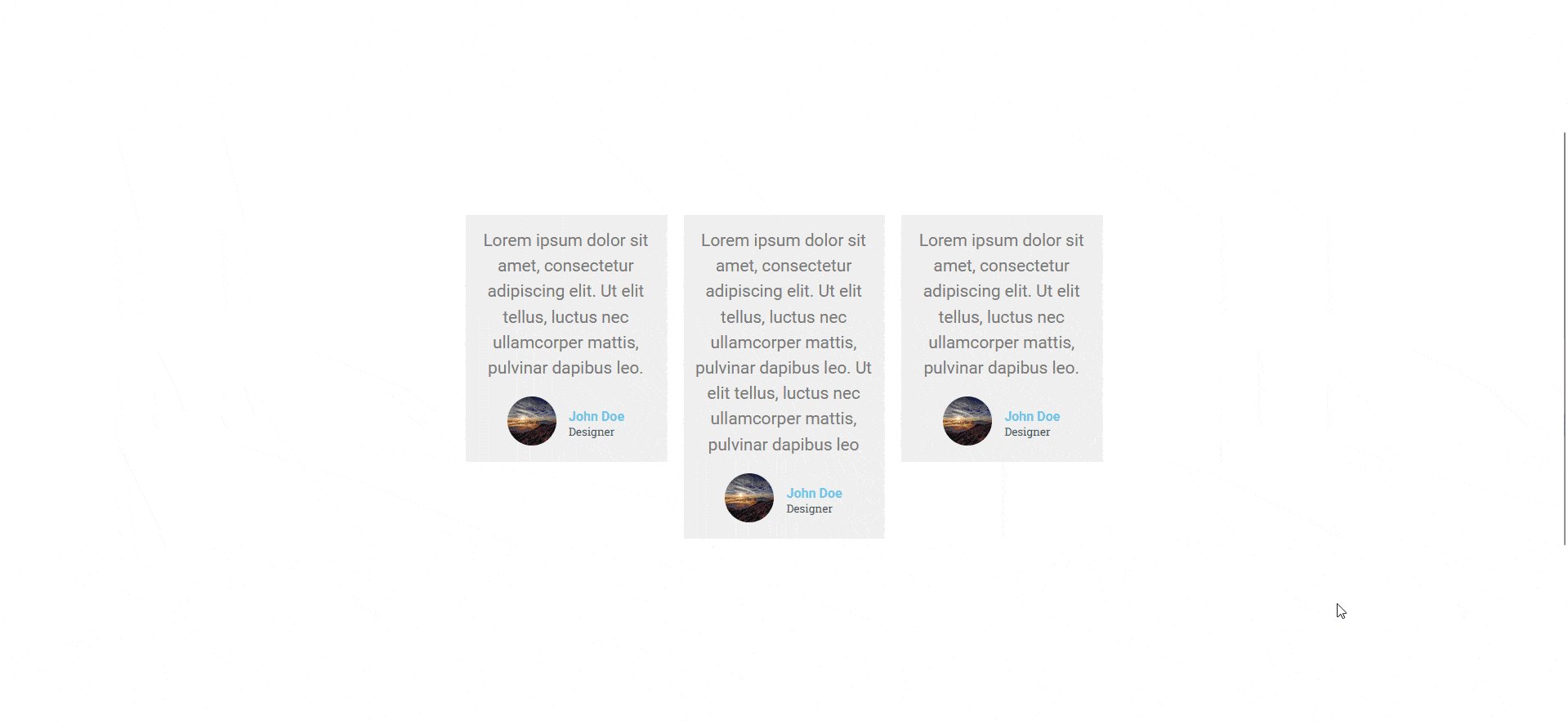
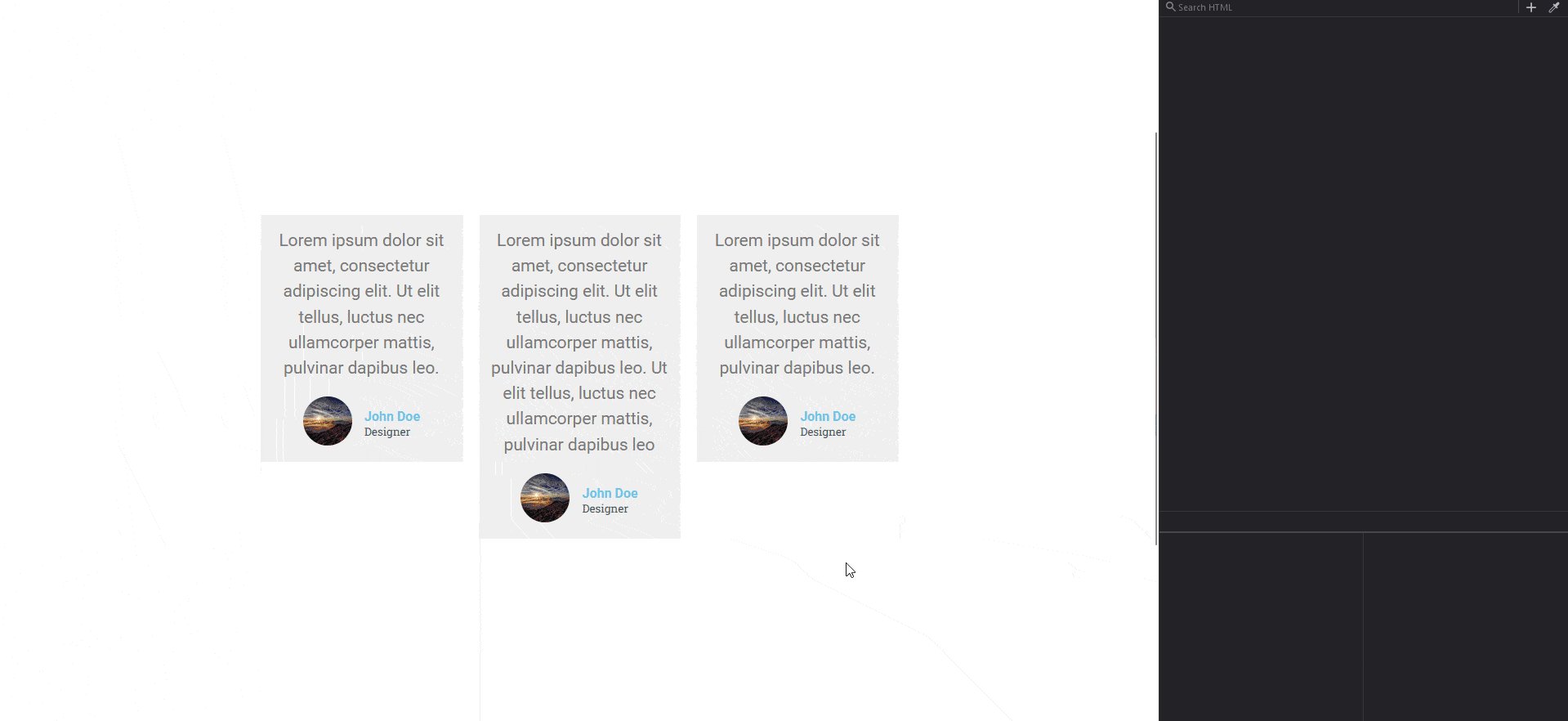
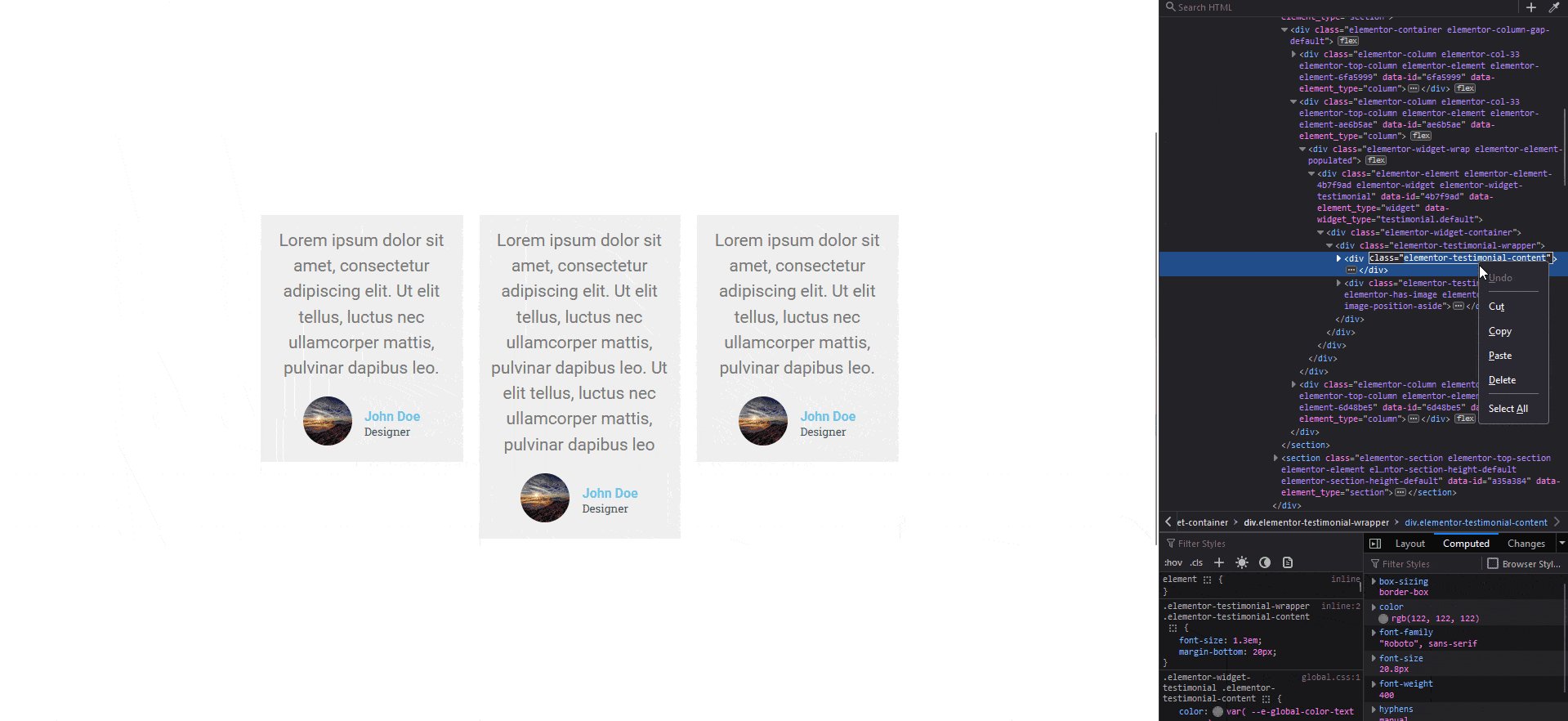
Let’s understand by an example, below there are three testimonials with uneven heights, looking at it, the text seems to be causing the issue, let’s right-click on it and select Inspect (this will work on most browsers).

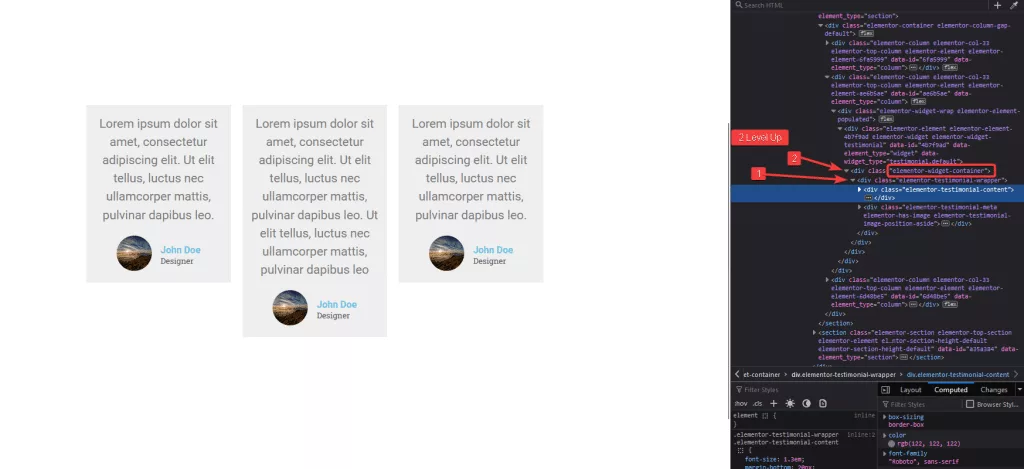
Now from the selected element, we have to go to its parent container and then go upwards and find the div containing class elementor-widget-container.

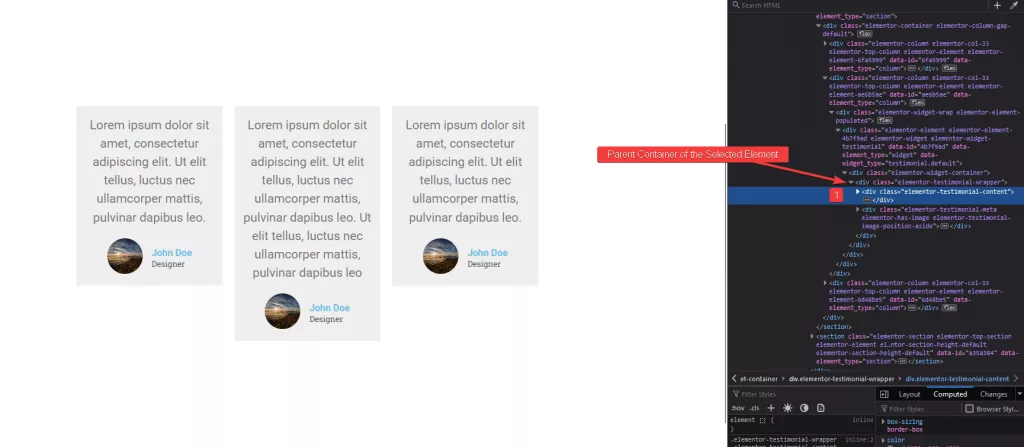
It is 2 levels up, so in the Select Nested Level dropdown we’ll select Nested Level 2. Now for Select Sub Nested Level we have to select the parent container of our selected element and go downwards.

It is 1 level down so in the Select Sub Nested Level dropdown select Level 1. Now the settings should look something like this.

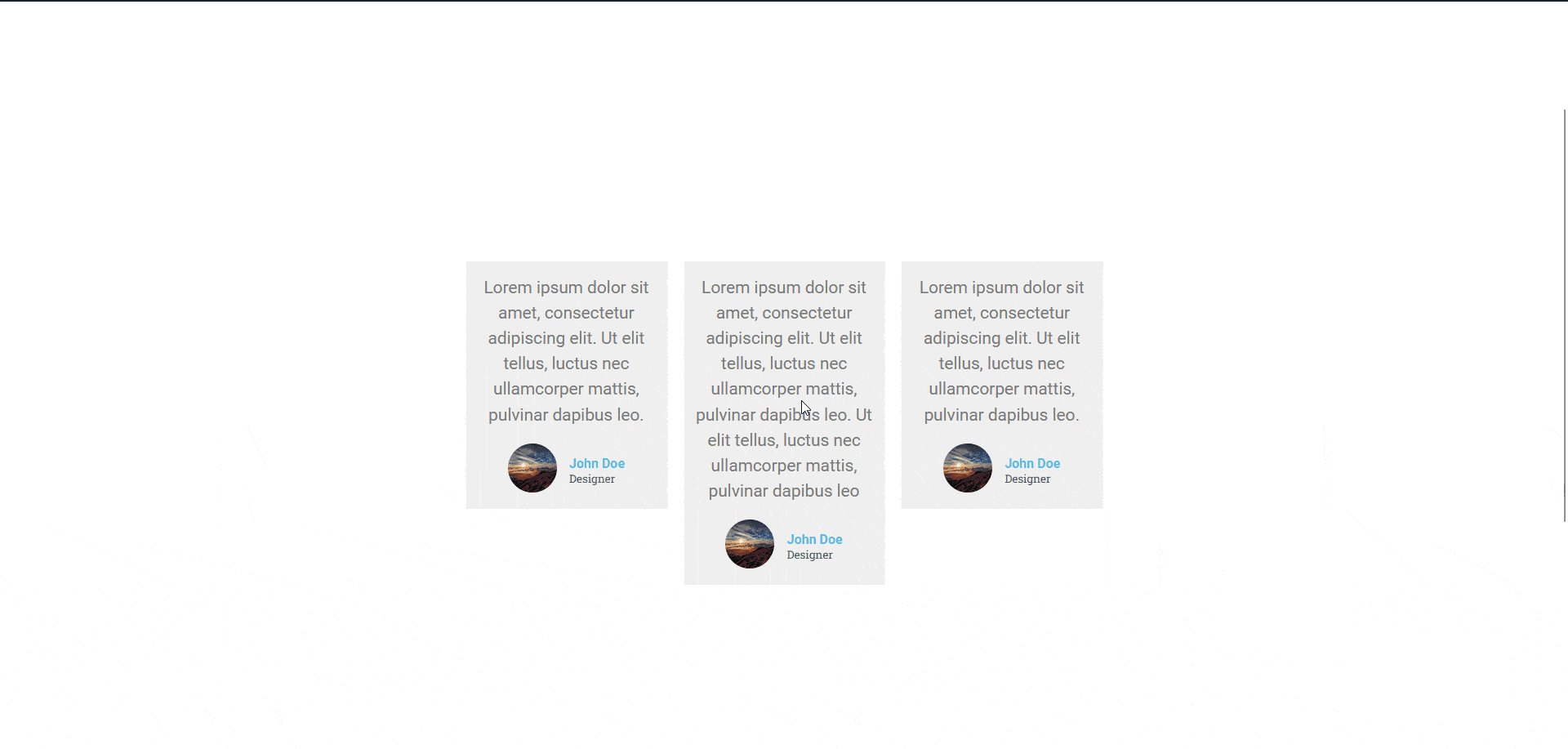
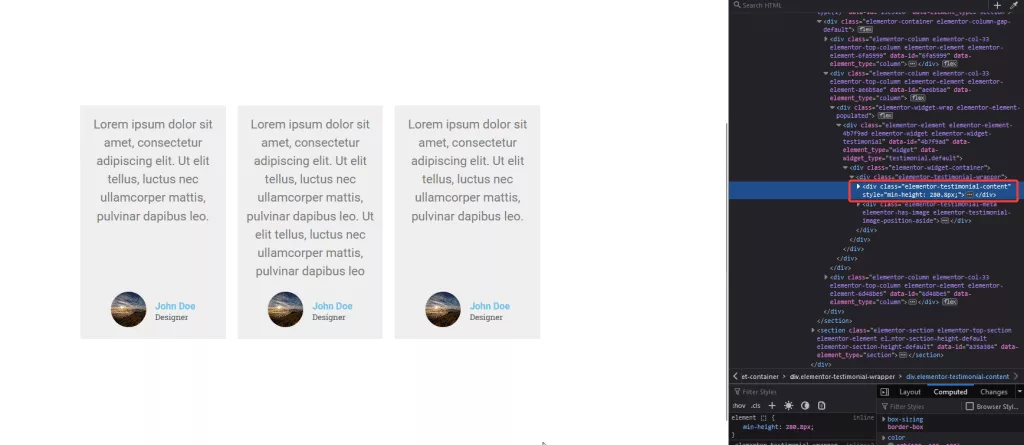
This will now make all the testimonials of the same height by adding a min-height.

You can learn more about this method from our video.
Method 2: Using Unique CSS Class?
The second method is using a unique CSS class which is more simpler and popular choice, to use the Unique Class method select the main container and after turning on the Equal Height option from the Mode Based on dropdown choose Unique Class.
In this method too you have to find the element that is causing the height problem or you can select its parent container as well using the browser Inspect Element tool.
Once you identify the element copy its class and paste the same in the Enter Unique Class field.
Note: You can add the selected elements parent classes as well to make it more specific.
Now let’s follow the same example as above only this time we’ll use the Unique Class method to make the Elementor same height columns.
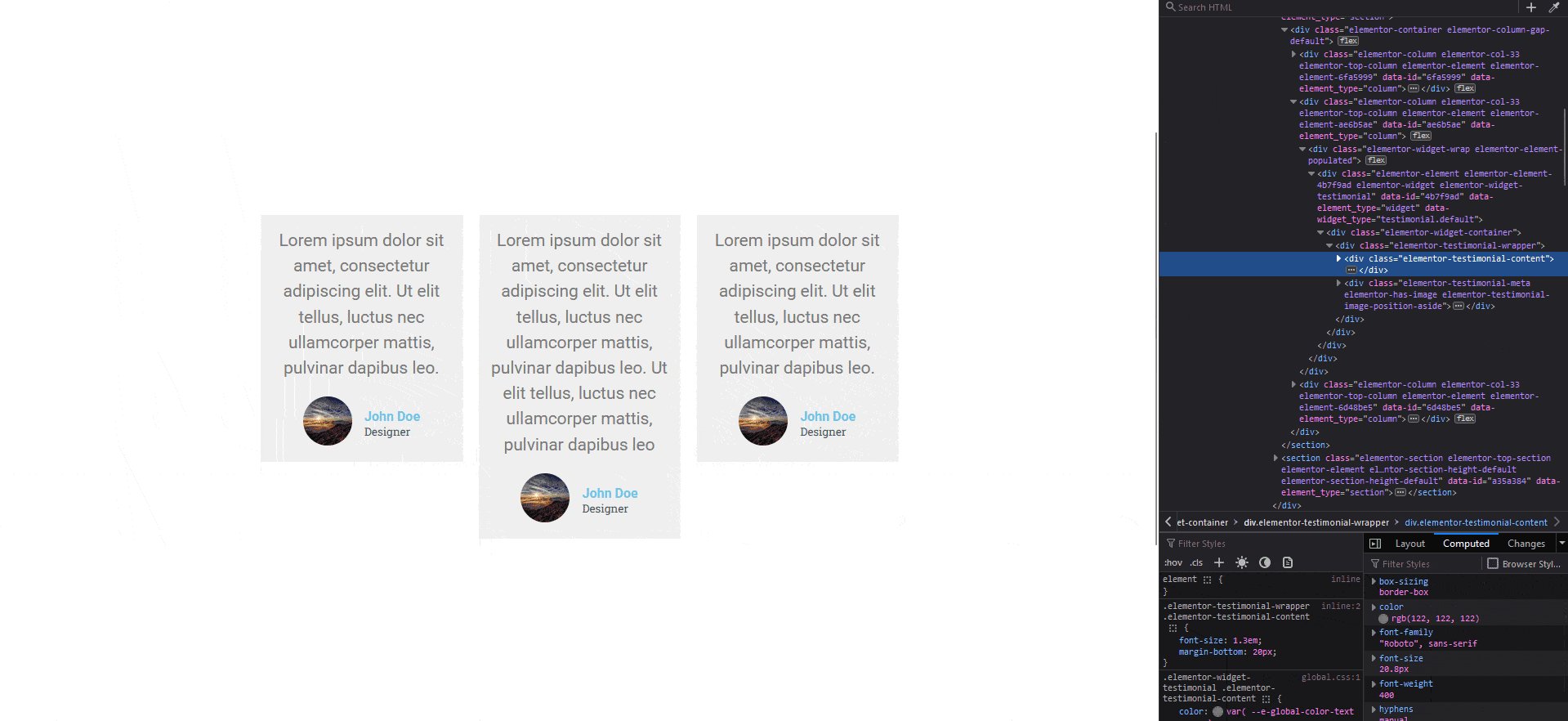
Right-click on the testimonial text and click on Inspect and copy the class.

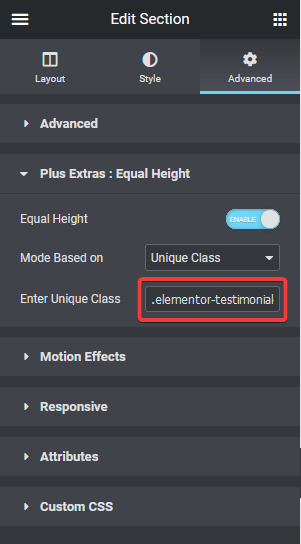
We found the class name as “elementor-testimonial-content” now just go back to the Elementor editor page and in the Enter Unique Class field paste the class name with a .(dot) in front like this “.elementor-testimonial-content”.

That’s it! it will now make all the columns equal in height.

You can learn more about this Elementor equal height columns fix method from our video:
As you can see with both methods, you can solve the Elementor equal column height problem it is up to your preference which one you choose.
Real World Use Cases for Elementor Equal Height
Let’s understand the concept with a few more examples.
For these examples we’ll be using The Plus Addons for Elementor, to follow along you can download the free plugin or if you prefer you can use any Elementor widget the process will be the same.
Fixing Equal Height for Elementor Infobox

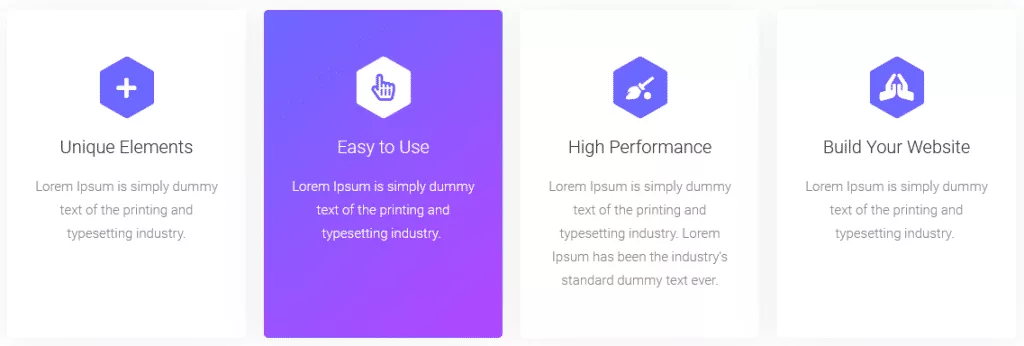
In this example, we have 4 infobox widgets with uneven height, to make them equal height let’s select the main container and go to Advanced > Plus Extras : Equal Height > Equal Height and turn on the toggle.
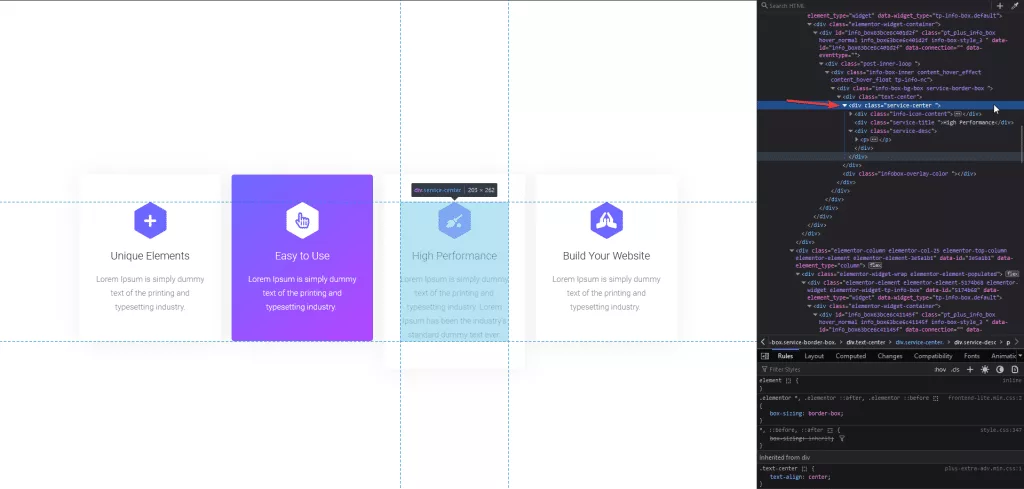
For this one, we’ll be using the Div Level option so from the Mode Based on dropdown choose Div Level and from the frontend open the Inspect Element tool of your browser.

On checking, we can see the service-center div needs to be targeted to make all columns equal height.
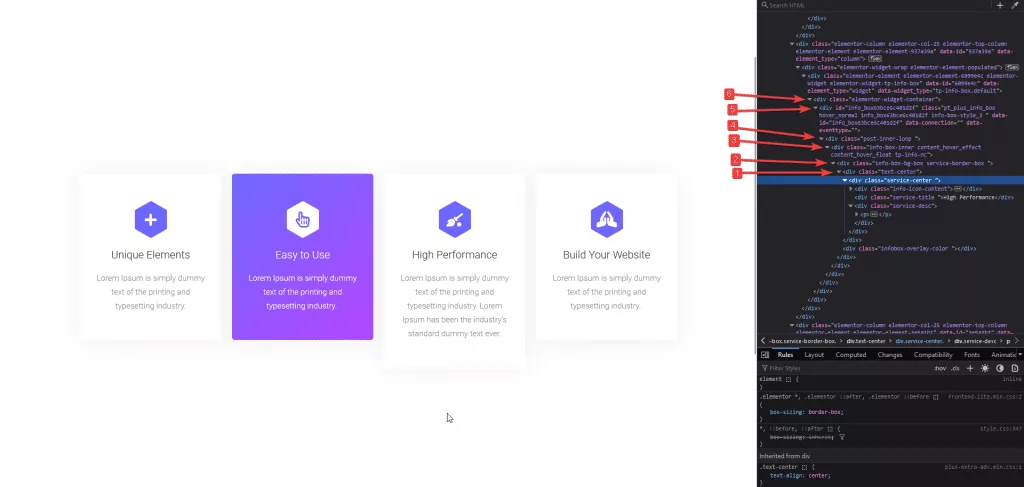
As we learned earlier we need to move upwards from there till the class elementor-widget-container and count the number of divs in between.

We can see it is 6 levels up so in the Elementor editor in the Select Nested Level dropdown we’ll select Nested Level 6.

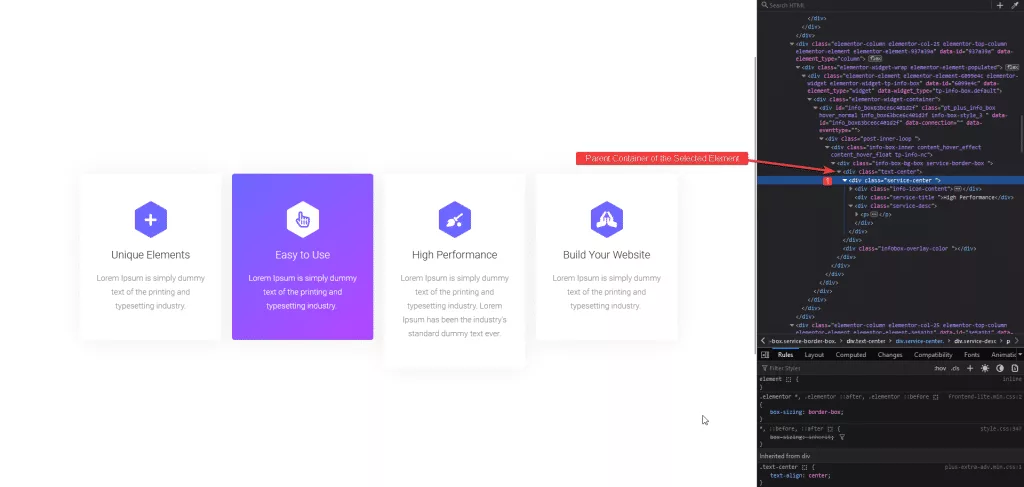
Now for Select Sub Nested Level we have to select the parent container of service-center and go downwards.
It is 1 level down so in the Select Sub Nested Level dropdown select Level 1. Now the settings should look something like this.

Now all our infobox should be of the same height.

Fixing Equal Height for Elementor Process Steps
So far we used Div Level on individual widgets placed in different columns now we’ll use the Div Level on a single widget that creates multiple columns and make them equal in height.
For this, we’ll use the Process/Steps widget of The Plus Addons for Elementor.

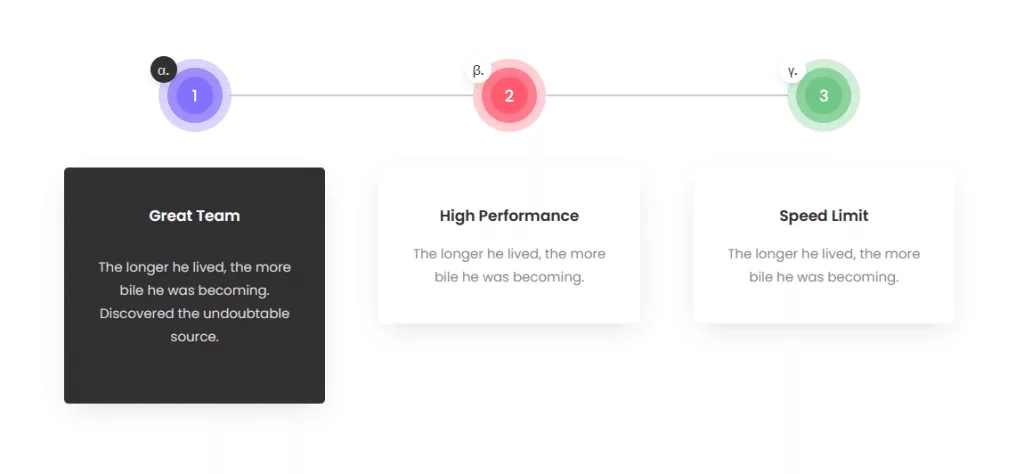
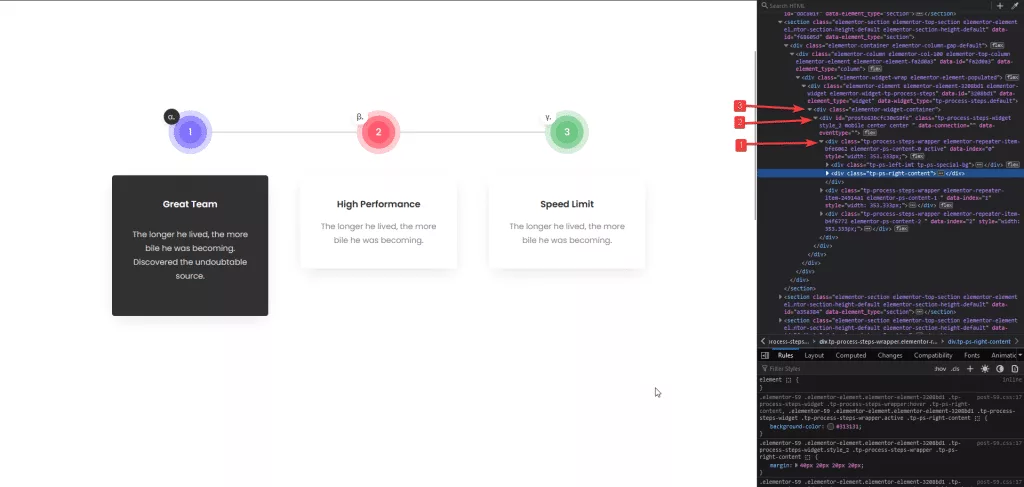
Here in the example, we can see 3 steps with different heights, since it is a single widget and everything is inside we can select the widget itself and go to Advanced > Plus Extras : Equal Height > Equal Height and turn on the toggle.
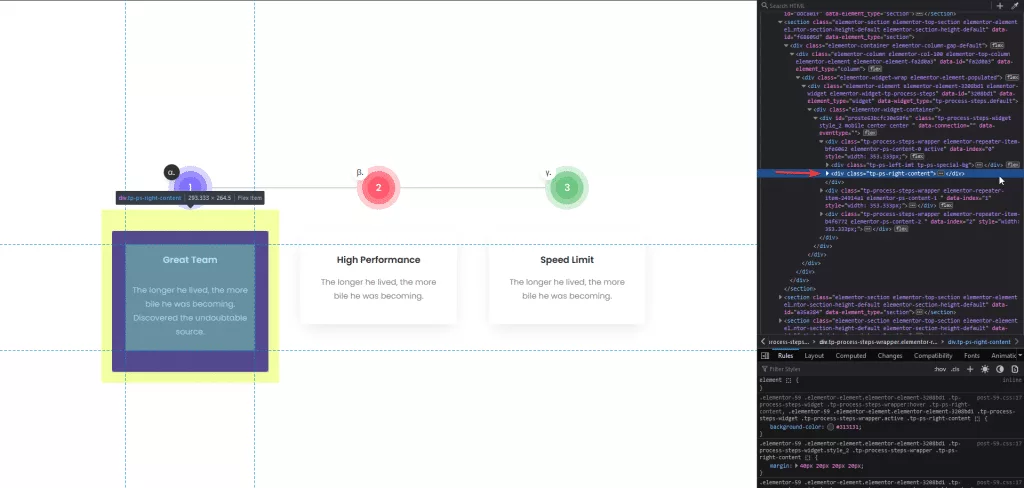
From the Mode Based on dropdown choose Div Level and open the Inspect Element tool of your browser from the frontend.

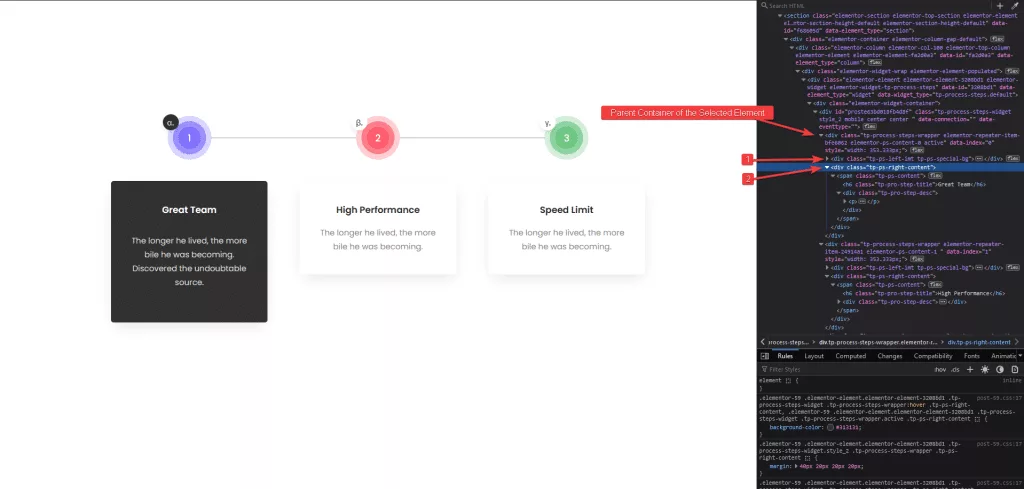
As we can see the content area is uneven here so we’ll target that to fix the height and the div has a class name of tp-ps-right-content.
Now we’ll move up to count the number of parent divs till elementor-widget-container.

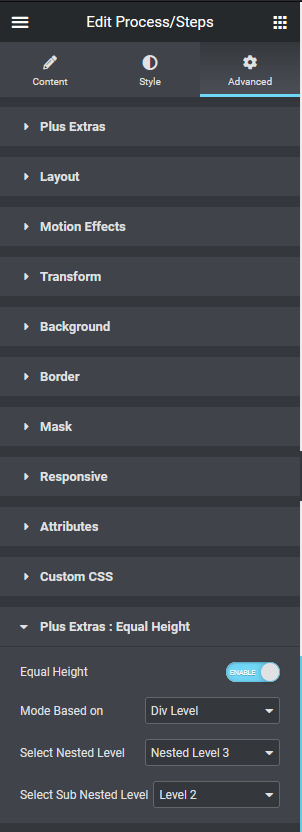
It is 3 levels up so in the Elementor editor in the Select Nested Level dropdown we’ll select Nested Level 3.
Now for Select Sub Nested Level we have to select the parent container of tp-ps-right-content and go downwards.

It is 2 levels down so in the Select Sub Nested Level dropdown select Level 2. Now the settings should look something like this and this will make all the steps have equal height.

Fixing Equal Height for Elementor Blog Post Listing

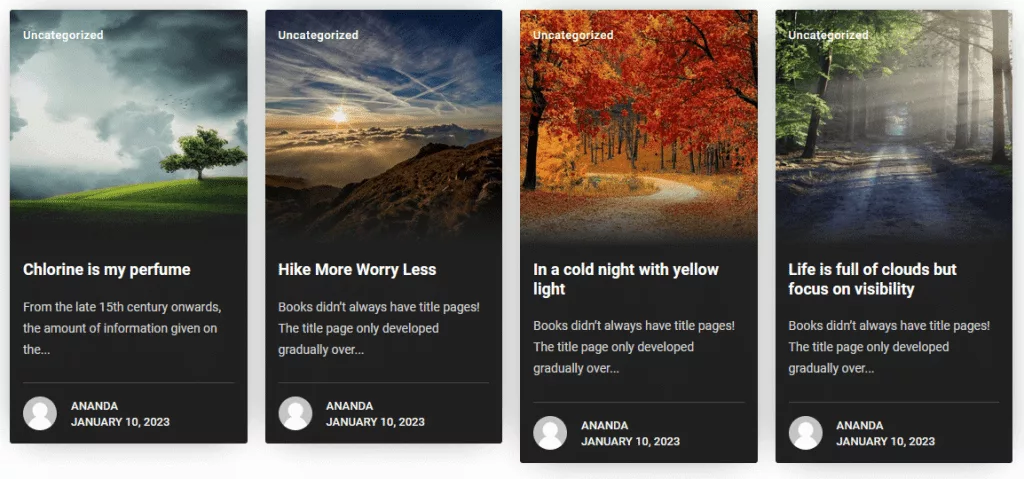
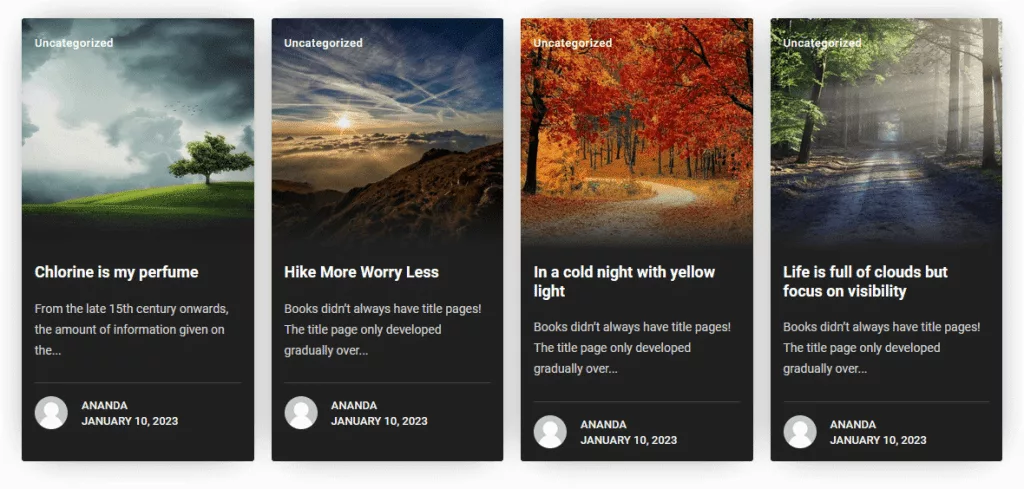
In this example, we have four blog posts in a grid format but their heights are not equal. We have created this beautiful listing using the Blog/Post Listing widget of The Plus Addons for Elementor, for more such powerful widgets you can try out The Plus Addons for Elementor.
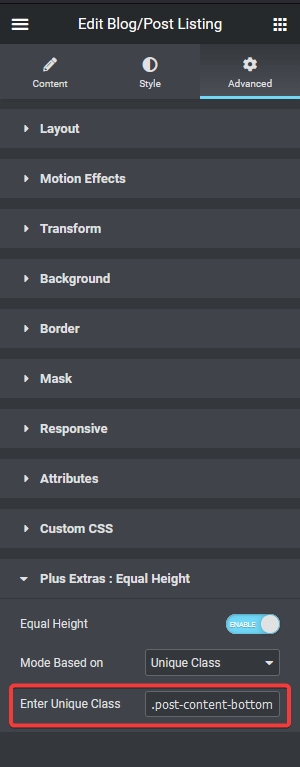
For this instance, we’ll use the Unique Class method and since this is a single widget we can select the widget itself and go to Advanced > Plus Extras : Equal Height > Equal Height and turn on the toggle.
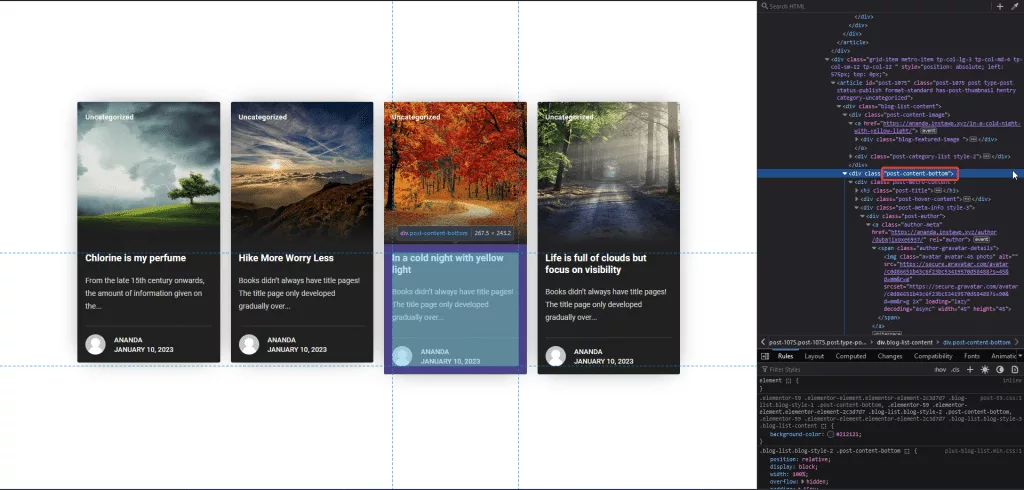
From the Mode Based on dropdown choose Unique Class and open the Inspect Element tool of your browser from the frontend.

Now looking at the demo we can see the post title is causing the height problem but instead of targeting the post title we should target the content area with the class name post-content-bottom because even the post description can have a different amount of content.
Copy the class name then go back to Elementor editor and paste it in the Enter Unique Class field with a .(dot) in front like this .post-content-bottom.

That’s it this will make all the blog posts have equal height.

Fixing Equal Height for Elementor Pricing Table

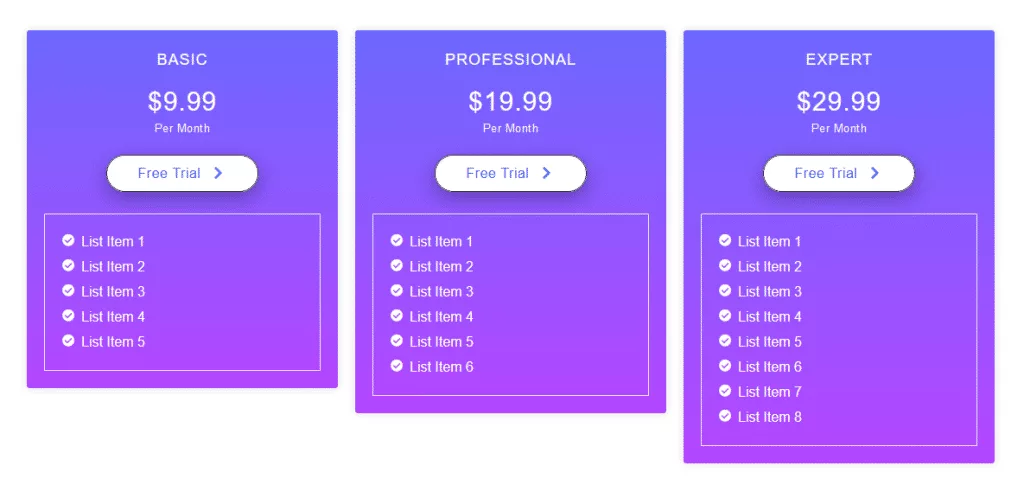
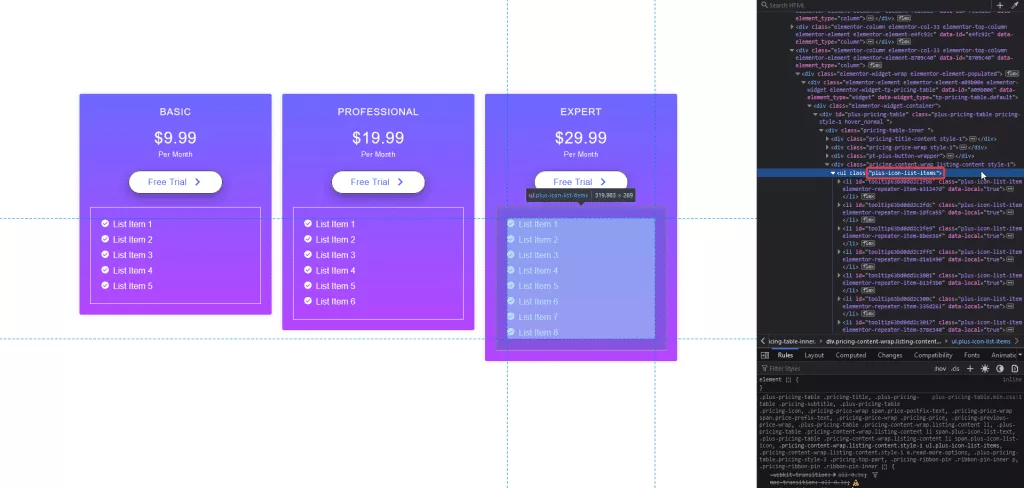
Here we have a pricing table with 3 different plans but they are not of equal heights, they don’t look good let’s make them all equal height.
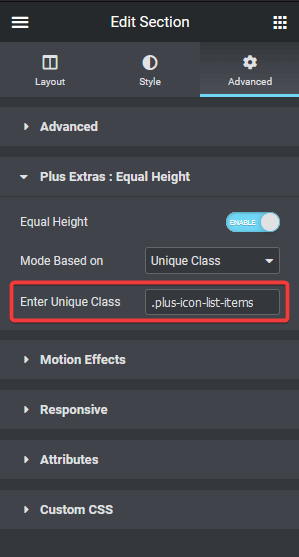
For this once again we’ll use the Unique Class method, so select the parent container and go to Advanced > Plus Extras : Equal Height > Equal Height and turn on the toggle.
From the Mode Based on dropdown choose Unique Class and open the Inspect Element tool of your browser from the frontend.

As we can see the number of listing items is causing the height problem here so we’ll target that, here it has a class name of plus-icon-list-items.
Copy the class name then go back to Elementor editor and paste it in the Enter Unique Class field with a .(dot) in front like this .plus-icon-list-items.

This will make all the pricing table to have equal height.
That’s it for our detailed guide on how to make equal height columns in Elementor.
FAQs on Elementor Equal Height Columns
Here are some frequently asked questions on Elementor same height columns:
Does this Equal Height option work on all devices?
Yes, it will work on all devices. Because The Plus Addons for Elementor Equal Height option dynamically calculates the height of your targeted element so it will be 100% responsive.
How to make two columns the same height in Elementor?
You can use the Equal Height option of The Plus Addons for Elementor to make your columns have equal height, you can either use Div Level or Unique Class method to do this.
Which option is better Div Level or Unique Class?
Both the options are equally powerful and it’s up to your preference but the Unique Class method is relatively simple for most users.
Suggested Read: how to add custom css to Elementor column/section or widget



