Are you looking to show an image inside a tooltip in Elementor? By showing an image inside a tooltip you can show additional information.
With the Global Tooltips extension from The Plus Addons for Elementor, you can easily show an image in a tooltip on an element in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Global Tooltips extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
Add one of the listed widgets of The Plus Addons for Elementor and follow the steps –
1. Go to Advanced > Plus Extras.
2. Turn on the Tooltip toggle.
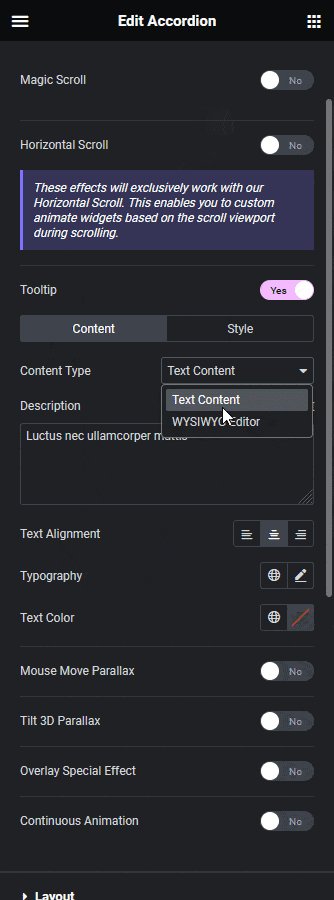
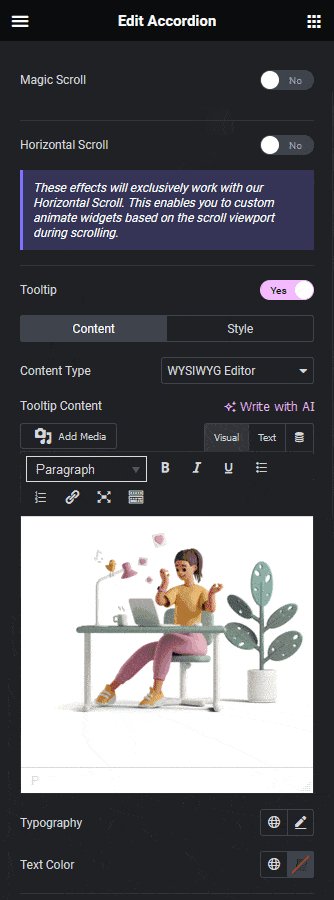
3. From the Content Type dropdown, under the Content tab, you can select between Text Content and WYSIWYG Editor as the editor to add the tooltip content. Let’s select WYSIWYG Editor here.
4. Click on the Add Media button, in the Tooltip Content section, to add an image from the WordPress media library.

Note: If you are using the Text Content option you can add an image by adding an HTML code.
From the Style tab, you can style the tooltip.
Now, you’ll see an image in the tooltip when you hover on the widget.

Suggested Read: How to add text tooltip in Elementor.



