Do you want to change the text shadow on hover in Elementor? Adding such interactive effects to elements can add a subtle yet impactful touch to your website’s design.
Normally to change text shadow on hover you need to use custom CSS but with the Advanced Shadows extension from The Plus Addons for Elementor, you can easily change text shadow on hover without any code.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Shadows extension, click here.
Now to change text shadow on hover follow the steps –
1. Select a container or a widget that has text.
2. Then go to Advanced > Plus Extras : Advanced Shadows and enable the Text Shadows toggle.

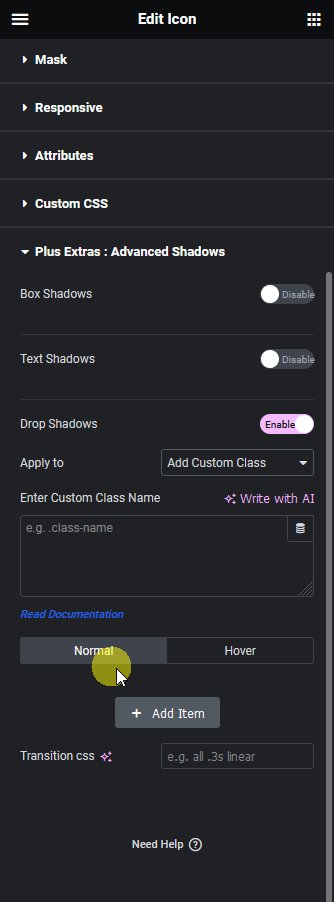
3. From the Apply to dropdown, you have to select where you want to apply the text shadow. Here you’ll find two options –
Default – This will apply the text shadow to all the text elements within the widget or the container.
Add Custom Class – With this option, you can target an element by class name within a widget or container.
Note: You can use the browser Developer tools to find the element’s class name.
4. Then in the Normal tab you have to add a text shadow by clicking on the +Add Item button.
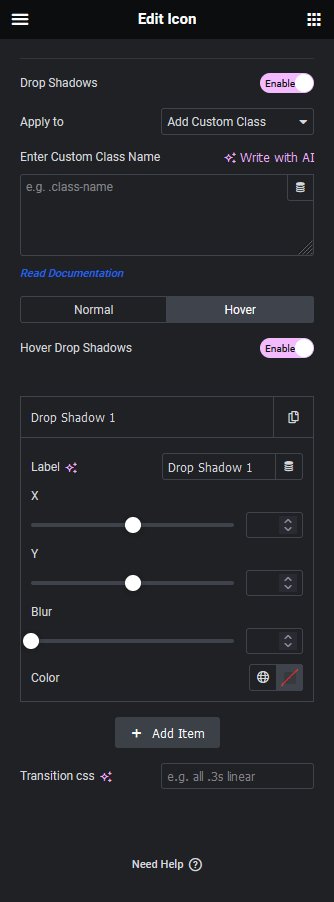
From the X field, you can move the shadow horizontally.
From the Y field, you can move the shadow vertically.
From the Blur field, you can add blur to the shadow.
In the Color field, you can add color to the shadow.
5. Following the same process click on the +Add Item button to add multiple text shadows.
In the Transition css field, you can add a transition value for a smooth animation.
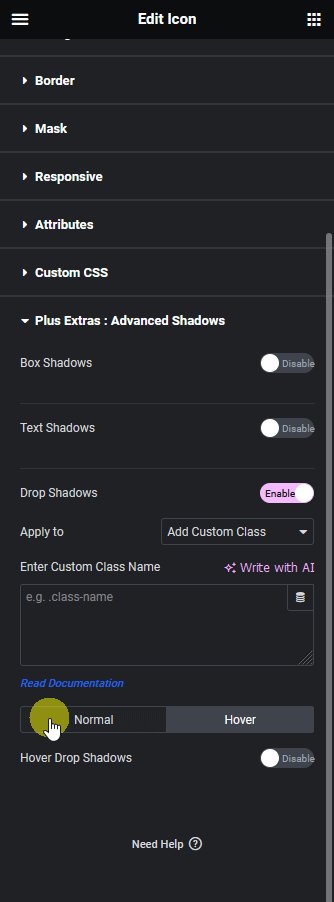
6. Then go to the Hover tab and enable the Hover Text Shadows toggle. Click on the +Add Item button to add different sets of text shadows for hover.
Again in the Transition css field, you can add a transition value for a smooth animation.
Now when you hover the text, you’ll see different text shadows.

For even more dynamic effects, explore how to change drop shadows on hover.



