One way to add an eye-catching element to your site is by incorporating a tilt 3D parallax effect on widgets. This effect creates a sense of depth and movement, giving a more dynamic and engaging experience for users.
You can easily add a tilt 3D parallax effect on most of the widgets of The Plus Addons for Elementor.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium feature, and you need the PRO version of The Plus Addons for Elementor.
Learn via Video Tutorial:
How to Activate the Tilt 3D Parallax?
This feature is enabled by default on some of the selected widgets of The Plus Addons for Elementor. You don’t need to enable it separately.
Key Features
- Add tilt 3D parallax – You can easily add a 3D tilt parallax effect on a widget.
How to Add a Tilt 3D Parallax Effect on a Widget in Elementor?
Add one of the listed below widgets of The Plus Addons for Elementor and follow the steps –
1. Go to Advanced > Plus Extras.
2. Turn on the Tilt 3D Parallax toggle.

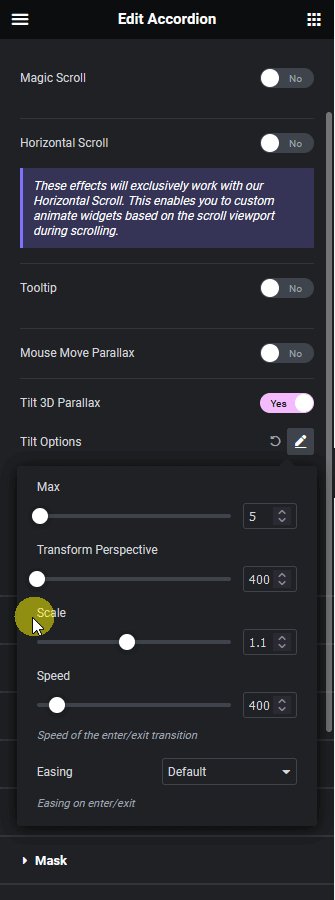
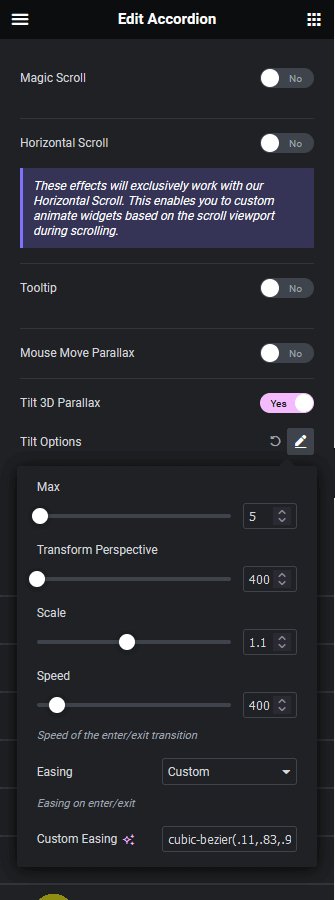
From the Tilt Options section, you can manage the parallax speed, scale, transform perspective, max and easing. You can also add a custom cubic bezier value as a custom easing value.
Now, you’ll see a beautiful 3D tilt parallax effect on hover.

Supported Widgets
- Accordion
- TP Text Block
- Advanced Typography
- Advanced Buttons
- Advertisement Banner
- Audio Player
- Before After
- Blockquote
- Breadcrumbs Bar
- Caldera Forms
- Carousel Remote
- Contact Form 7
- Countdown
- Draw SVG
- Dynamic Device
- Dynamic Smart Showcase
- Everest Form
- Flip Box
- Gravity Form
- Heading Animation
- Heading Title
- Info Box
- Mailchimp
- Ninja Form
- Number Counter
- Post Search
- Pricing List
- Pricing Table
- Process Steps
- Progress Bar
- Style List
- Switcher
- Tabs/Tours
- Video Player
- WP Forms
- Button
- Creative image



