Did you know you can add some text info as an overlay on Google Maps in Elementor?
Yes! The Plus Addons for Elementor Google Map widget allows you to add map overlays with custom texts.
This is very useful if you want to show some additional information to the users.
To check the complete feature overview documentation of The Plus Addons for Elementor Google Map widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
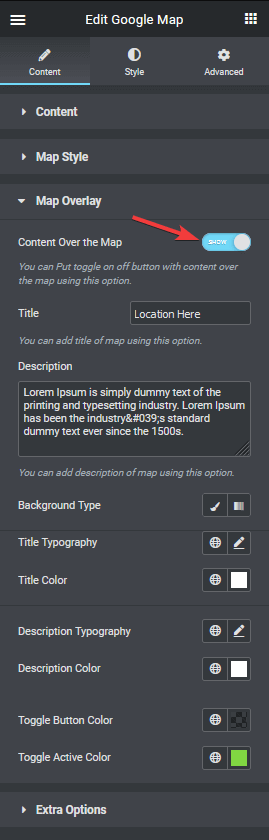
To add an overlay to the map, add the Google Map widget on the page, go to Map Overlay > Content Over the Map, and turn on the toggle.
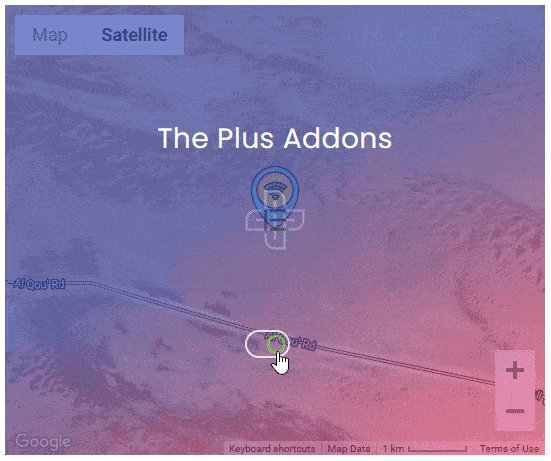
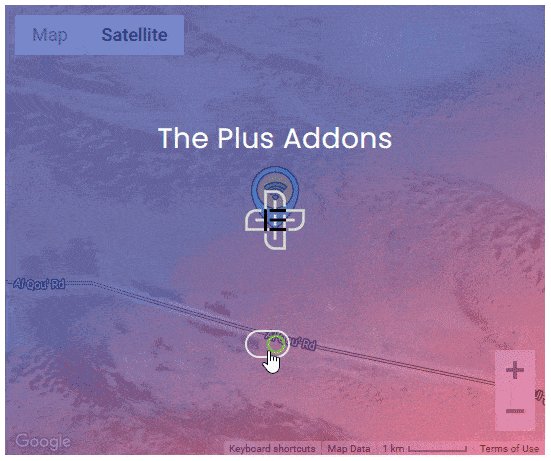
It will add a toggle button on the map. Users can use that button to see the overlay content.

In the Title field, add your title, and in the Description field, add your description for the overlay content.
In the description field, you can even use HTML code directly to add some images and other elements as well.
You’ll also find some styling options for the overlay content, you can add a background, adjust the typography and colour of the title and description, and adjust the toggle button colour.
Now with this powerful option, you can add beautiful overlay content to your map like the example below.

Also, check out How to generate Elementor Google Maps Widget API Key.



