Google Maps is a powerful tool for businesses looking to optimise their digital presence. Elementor’s Google Maps integration allows businesses to easily and quickly create interactive, dynamic maps embedded anywhere on their website. This integration will enable businesses to share their exact location, give customers directions, and show where their business is in relation to nearby attractions.
The Plus Addons for Elementor Google Map widget offers a fully integrated solution; businesses can create a truly engaging and informative experience for their website visitors. The Google map widget by The Plus Addons for Elementor provides businesses access to a comprehensive suite of features and customisation options. Businesses can customise the look and feel of the maps, such as by adding markers and applying different styles.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, you need the PRO version of The Plus Addons for Elementor.
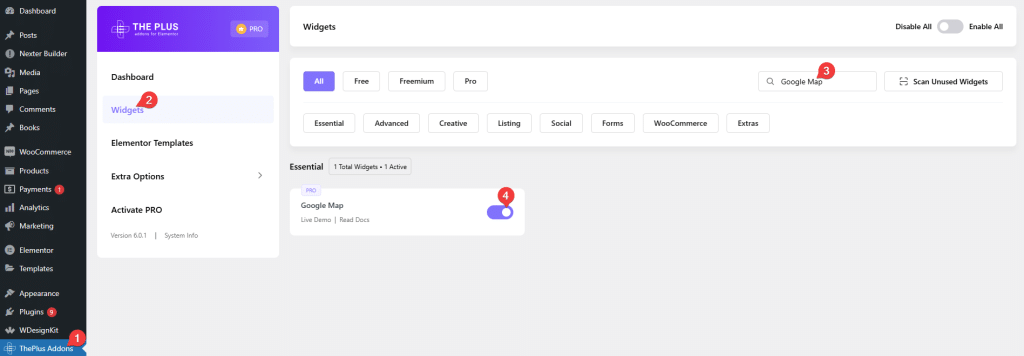
- Make sure the Google Map widget is activated. To verify this, visit The Plus Addons → Widgets → and Search for Google Map and activate.
Learn via Video Tutorial:
How to Activate the Google Map Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Now in order to make the Google Map widget work you have to add a Google Maps API Key. You can learn the process from here.
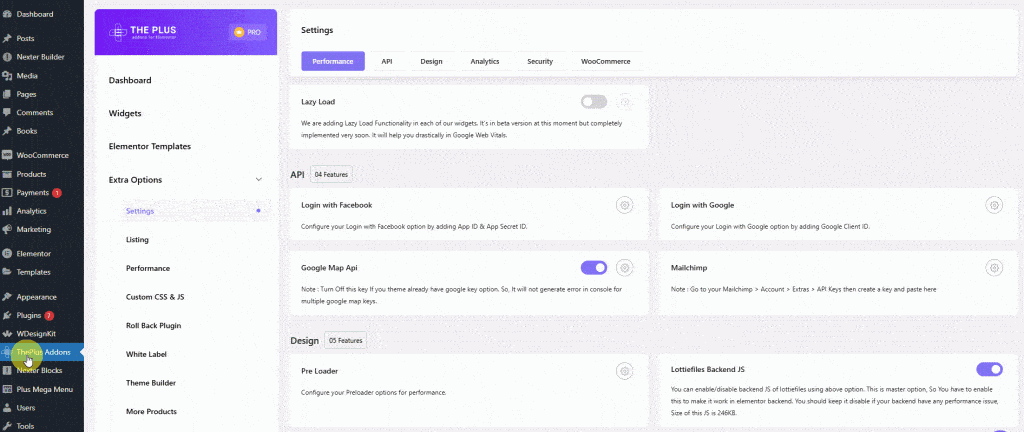
Once you have your Google Maps API key go to
- The Plus Addons → Extra Options → Settings
- Scroll down and go to the Google Map API section and enable it.
- Then, Click on the setting Icon then you’ll see the Google Map API section, put the Key in the Map API Key section, and then click on Save.

Key Features
- Add multiple locations – You can easily add multiple locations in the Google Maps.
- Add custom marker – Easily add custom marker images for each location.
- Show address in a tooltip – You can show the location name and address in a tooltip of the pin marker.
- Multiple map variations – You can choose from multiple Google Maps variations.
- Customise map options – You can easily add or remove different map options, like zoom control, pan control, scale control etc.
- Adjust map zoom level – Easily adjust the default map zoom level.
- Different map styles – There are multiple map styles to choose from.
- Add map overlay content – You can easily add custom text as overlay content on your Google Maps.
How to add the Google Map in Elementor?
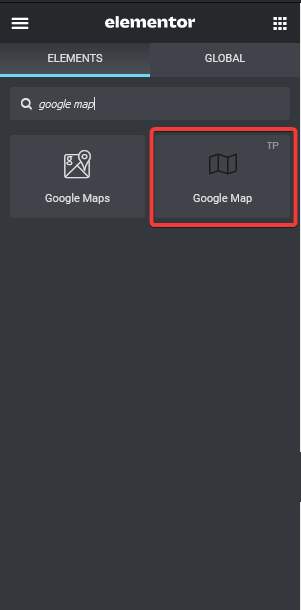
To embed Google Maps in Elementor, search for Google Map in the Elementor widget panel and drag and drop the Google Map (TP) widget on the page.

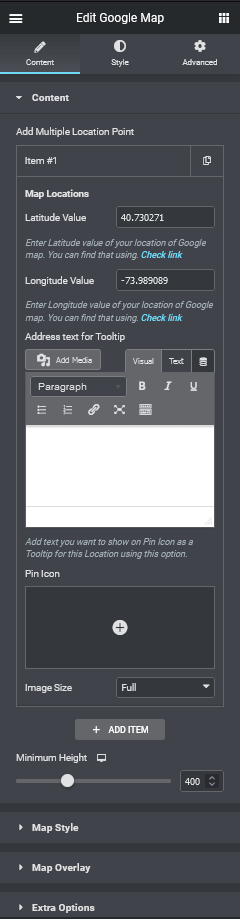
Once you add the widget on the page, go to Content > Add Multiple Location Point and open the first item.

Under the Map Locations, add the Latitude and Longitude values of the location you want to generate the map for.
Find the Latitude and Longitude values of any location.
Under the Address text for Tooltip text area add the location name and address that will show in a tooltip when a user clicks on the pin marker.
You can add a custom image as a pin icon for your location from the Pin Icon section.
Click on the +ADD ITEM button to add multiple locations to your map. You can learn more about the process from here.
Finally, you have the option to adjust the height of the map.
How to Style and add Color to Google Maps in Elementor?
Do you want to customise the style of Google Maps?
The Plus Addons for Elementor Google Map widget offers many options to customise and change the style of Google Maps in Elementor.To customise the Google Map go to the Map Style tab.

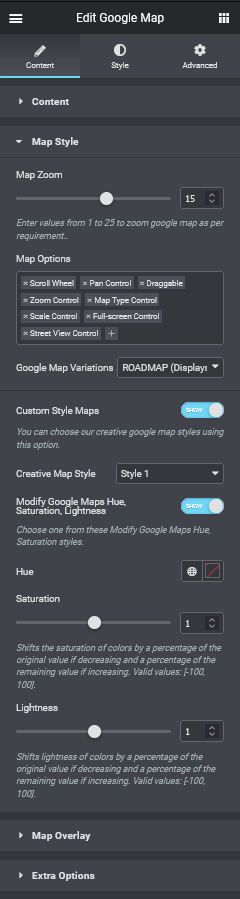
From Map Zoom, you can set the default zoom level of the map.
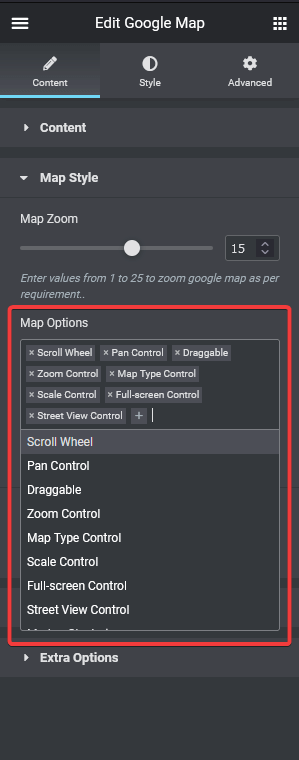
If you want to remove or add specific options from your map, you can do that from the Map Options. From here, you can add or remove options like Zoom Control, Pan Control, Draggable, Scale Control and many more.

Then you can choose a specific variation for your map from the Google Map Variations dropdown. You can choose from the four options below-
- ROADMAP (Displays a standard, default 2D map)
- HYBRID (Displays a photographic map + roads and city names)
- SATELLITE (Displays a photographic map)
- TERRAIN (Displays a map with mountains, rivers, etc.)
Then you’ll find an option to add custom styling and colour to the map, turn on the Custom Style Maps toggle.
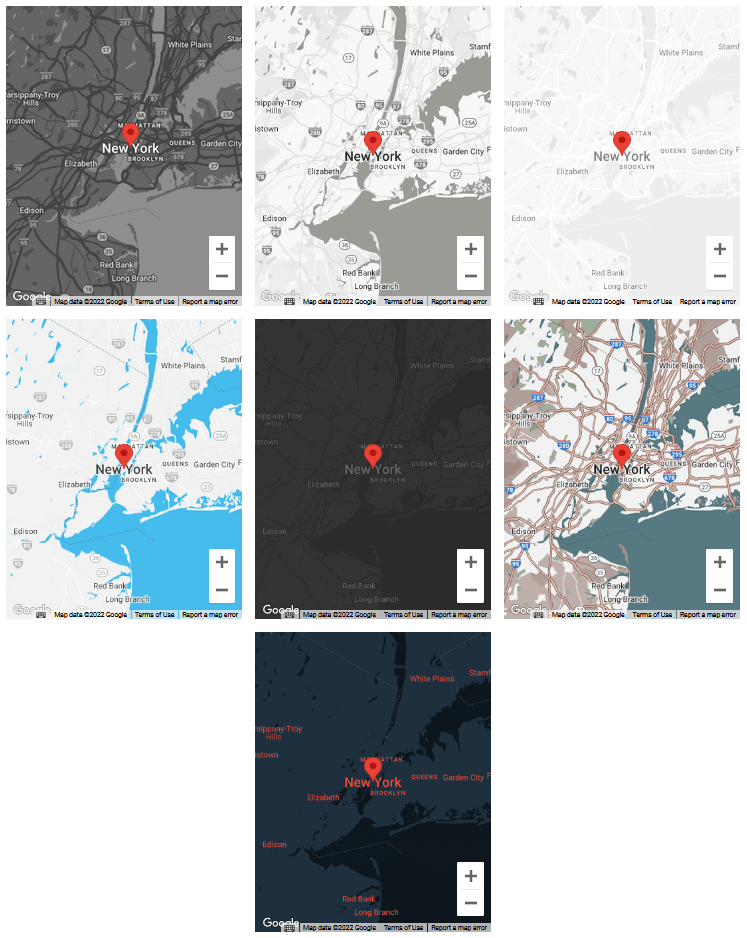
Here you’ll find seven predefined styles for your map under the Creative Map Style dropdown. Choose the option that fits your website design.

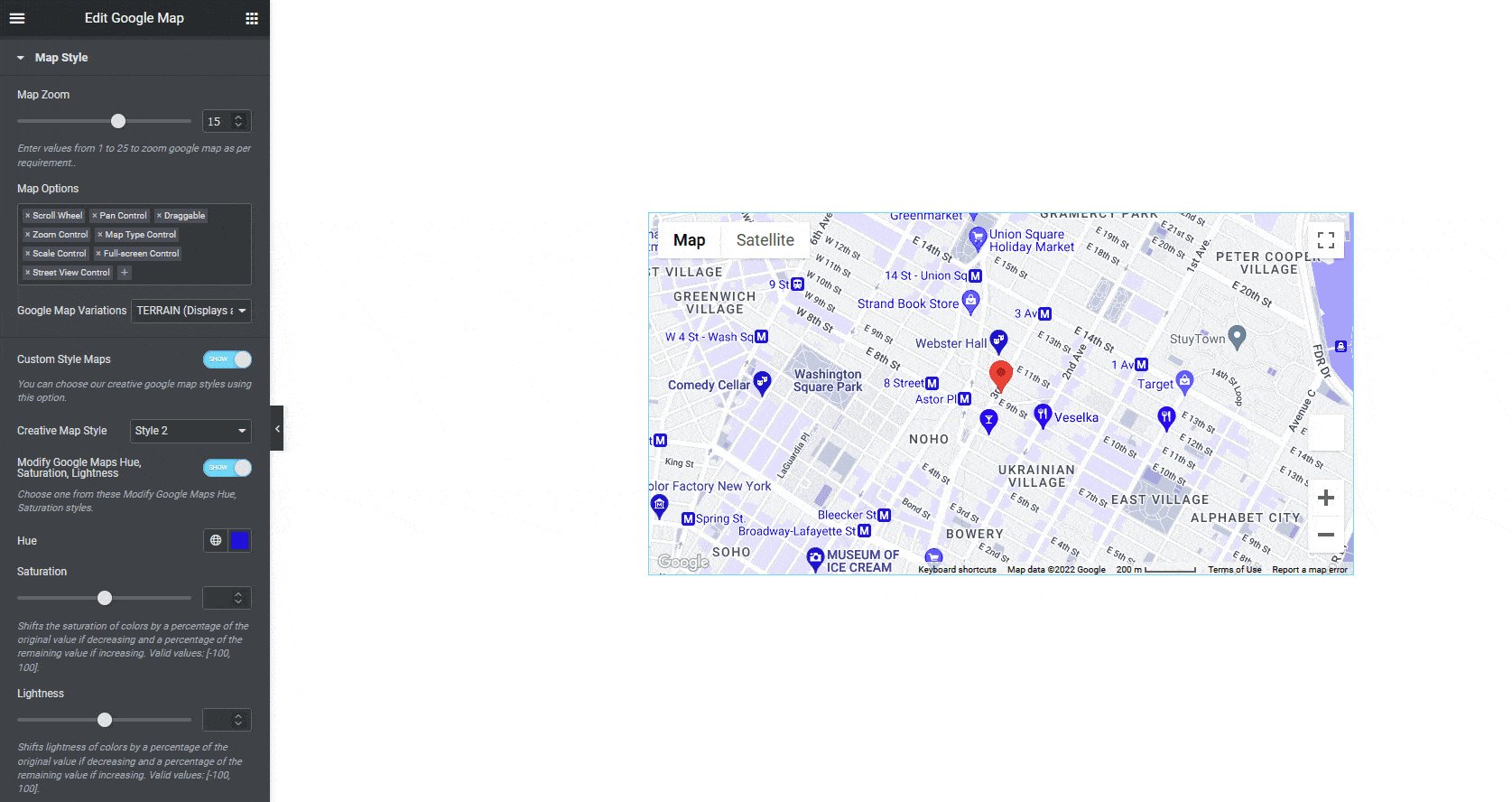
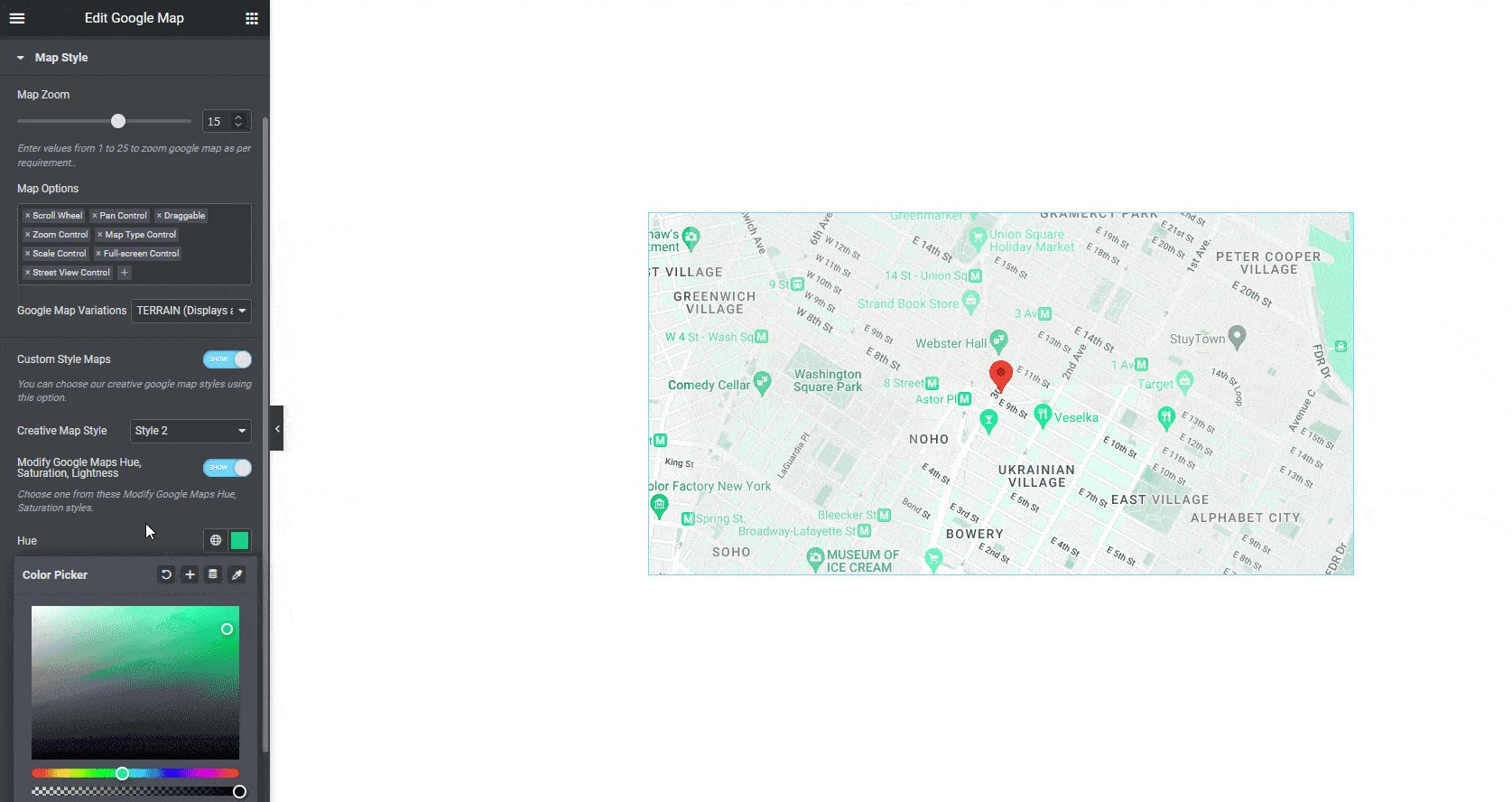
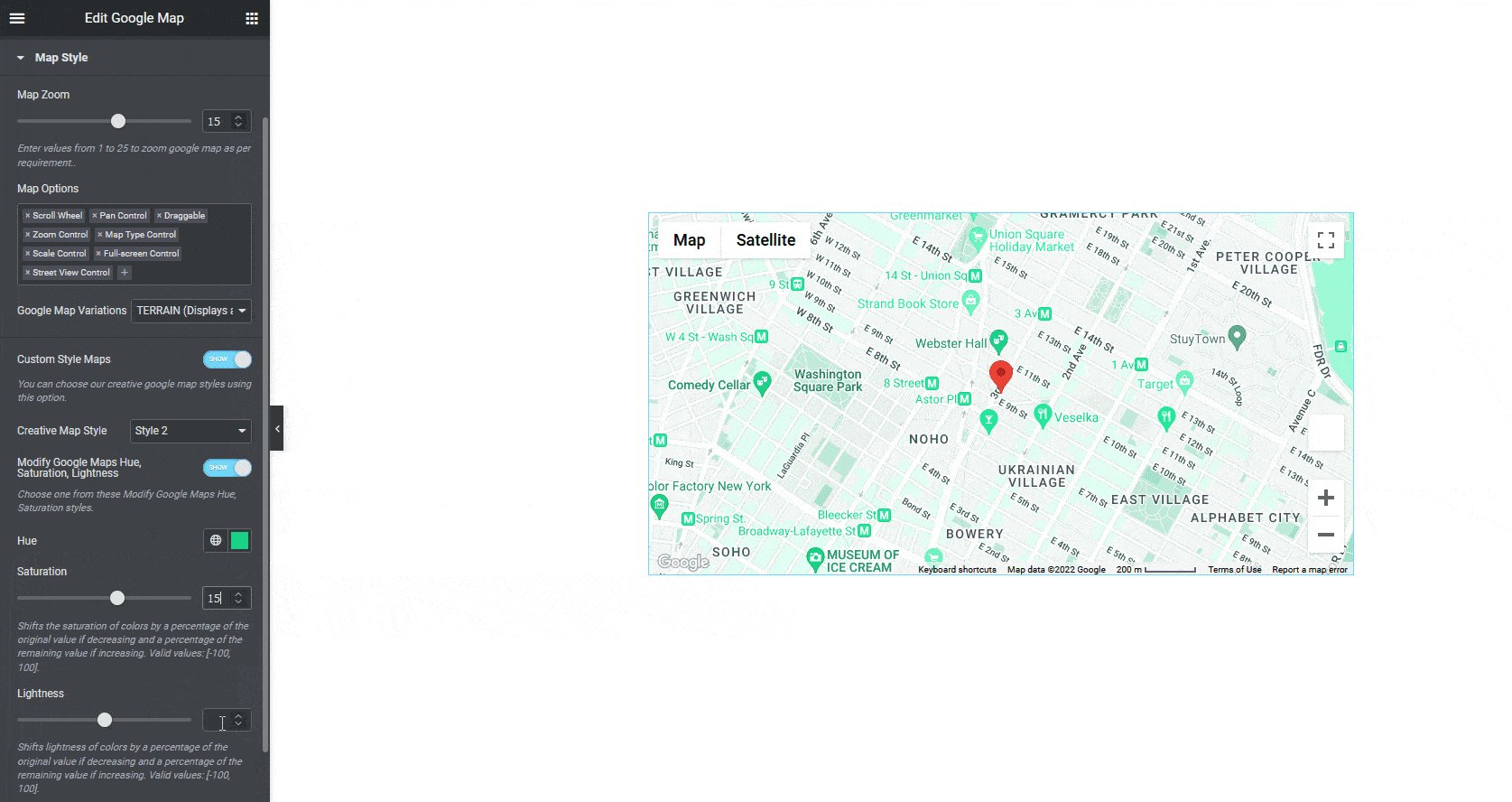
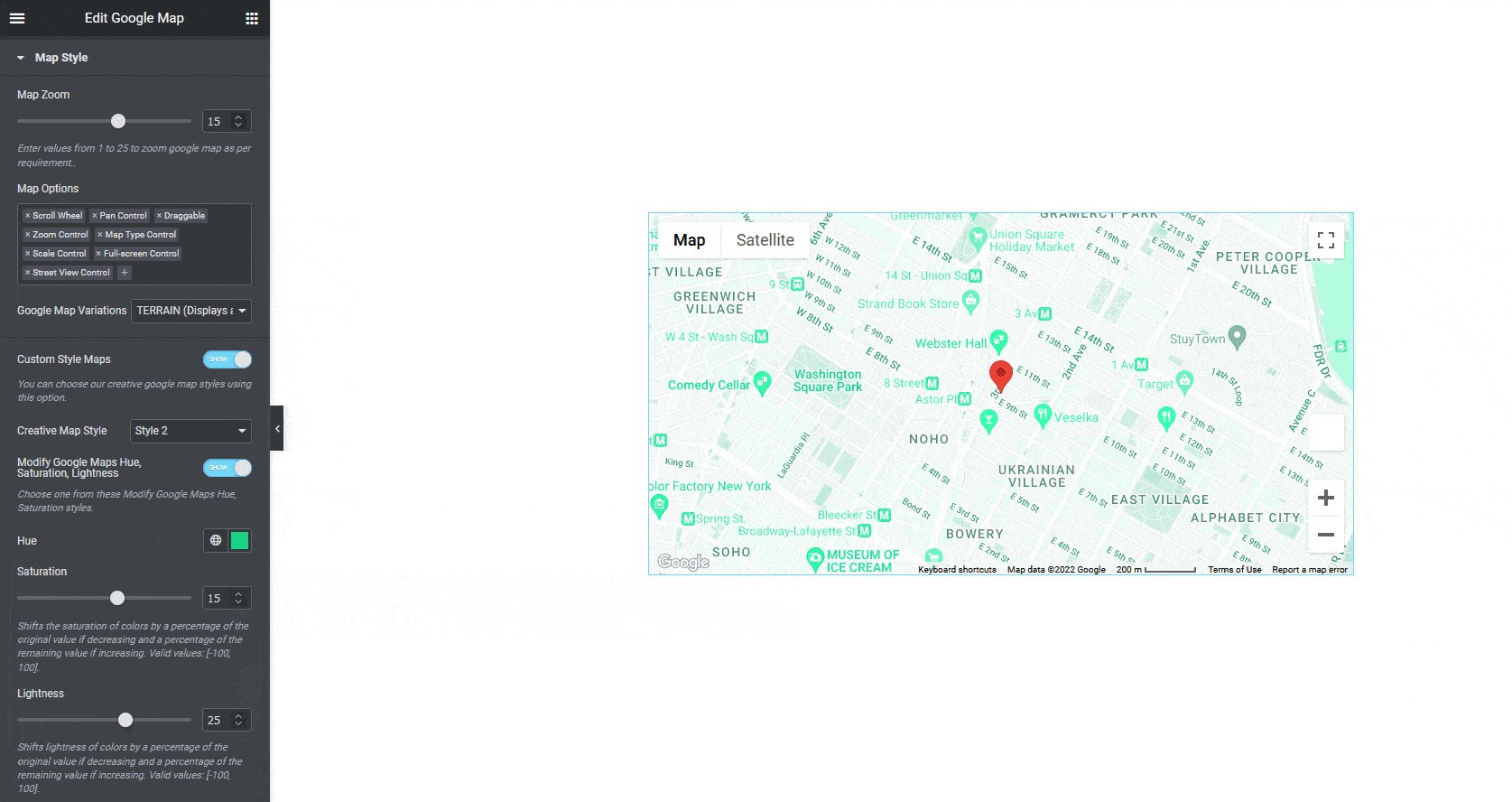
But if you want to customise the styles even further, you can do that by using Hue, Saturation and Lighting, to enable this option turn on the Modify Google Maps Hue, Saturation, Lightness toggle.
From here you can add a hue colour and adjust the saturation and lightness level to create different variations of your map.

Note: Creative Map Style and Modify Google Maps Hue, Saturation, and Lightness options will not work with the SATELLITE (Displays a photographic map) map variation.
Map Overlay
You can easily add custom text as an overlay on Google Maps from the Map Overlay tab. You can learn more about the process here.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



