Finding ways to make your design stand out is key when creating a website. Using custom markers in Google Maps can help you enhance your website and make it more visually appealing. Google Maps offers a great way for viewers to find your business location quickly. Adding custom markers can make the map look more professional and organised.
The Plus Addons for Elementor Google Map widget gives you the exact options to add custom markers to your Google Maps.
To check the complete feature overview documentation of The Plus Addons for Elementor Google Map widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
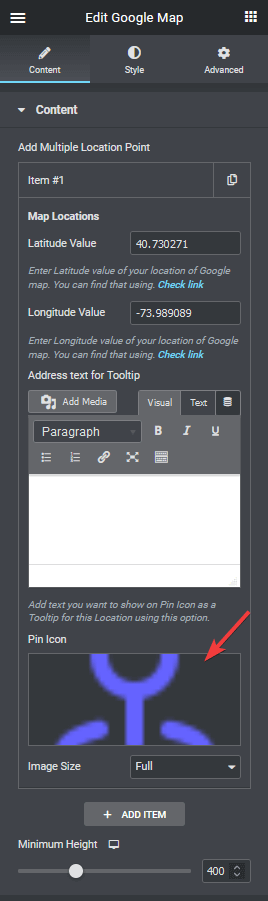
To do this, add the Google Map widget on the page, go to Content > Add Multiple Location Point, and open the first item.

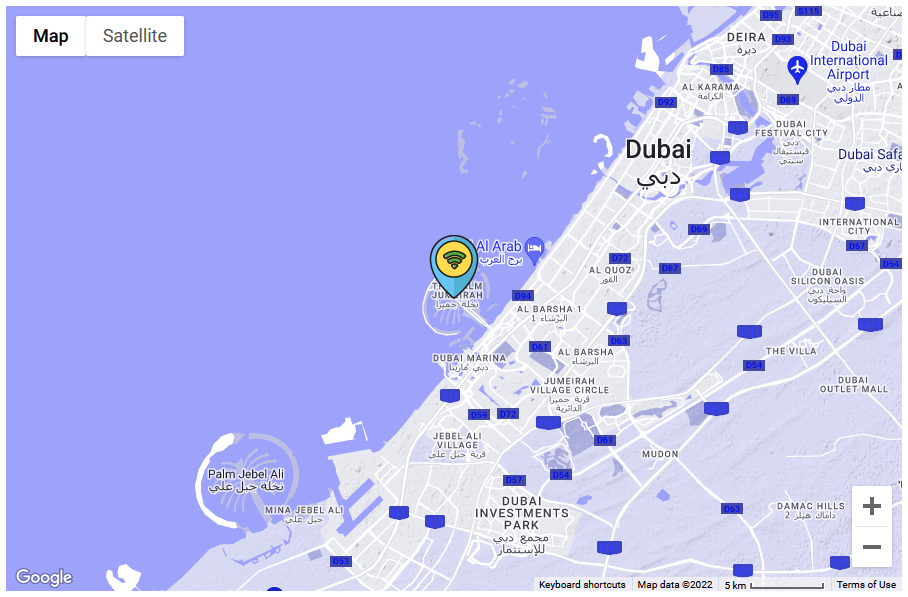
Here you’ll find an option to add custom images in the Pin Icon section. From here, you can add your custom marker image that will replace the default Google Map marker icon.
From the Image Size dropdown, you can adjust the image size.
If you are using multiple location pins in your map, this way you can even add different custom markers for each pin.

Also, check out How to add multiple locations pin in Google Maps Elementor.



