Do you want to create an Image Sequence Scroll animation form a remote URL? This image scroll animation technique allows you to create a stunning visual effect that captures your viewer’s attention and keeps them engaged on your website.
But for creating beautiful image sequence animation you need many images at times hundreds of images. Having so many images in your WordPress media library will take up a lot of storage and can make managing other media files difficult.
To check the complete feature overview documentation of The Plus Addons for Elementor Scroll Sequence widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
When you use the Scroll Sequence widget from The Plus Addons for Elementor you can easily add a scroll sequence image from a remote server via the image URL.
So you can easily store and manage your sequence images in different cloud storages like S3, Dropbox etc. and use an URL to create scroll sequence from them.
To do this, add a section or container (for flexbox), then add the Scroll Sequence widget there.
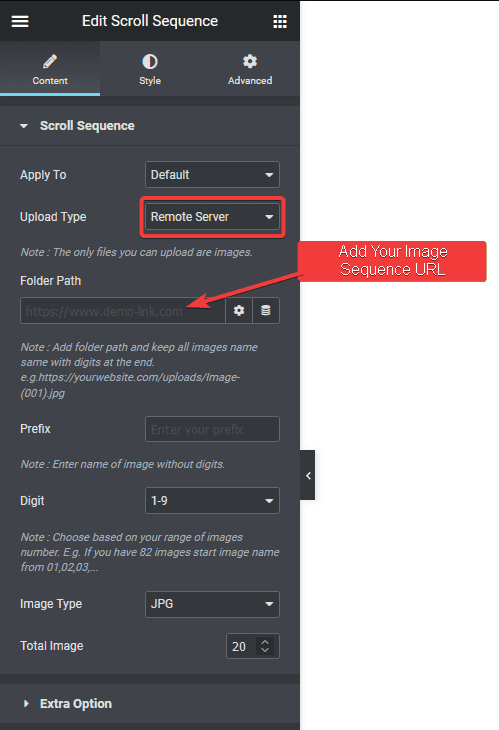
Select the appropriate option from the Apply To dropdown where you want to add the sequence animation.
Then from the Upload Type dropdown select Remote Server.

Note: You have to name your images in a number sequence followed by the image extension like 1.jpg, 2.jpg, 3.jpg etc.
In the Folder Path, you have to add the image folder path without the image name.
For example, https://website-name.com/images/
If you have saved your image with a prefix like image-1.jpg, image-2.jpg, image-3.jpg etc. then in the Prefix field, you have to add image-.
From the Digit dropdown, you have to choose the number sequence which you’ve used on your images. For example, if you have saved your images like image-01.jpg, image-02.jpg, image-03.jpg etc. then you have to select 01 – 99.
From the Image Type dropdown, you have to select your image extension.
Note: Supported image type – JPG, PNG and WebP.
In the Total Image field, you have to mention the total number of images in your sequence.
If you don’t have long enough content on the section or container (for flexbox) then you have to set a minimum height for the container or section with the Scroll Sequence widget.
With all the settings in place, you should have an image scroll sequence from your image URL.
Also, check How to Create Image Scroll Animations like in Apple, Sony in Elementor.



