Are you looking to create professional Image Scroll Animations like Apple, Sony on your Elementor website? Image Scroll Animations not only add a touch of creativity but also help to keep your visitors engaged and increase their dwell time on your website. If you’ve ever seen the seamless image scroll animations on Apple and Sony websites, you know exactly how effective this design element can be.
To check the complete feature overview documentation of The Plus Addons for Elementor Scroll Sequence widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
With the Scroll Sequence widget from The Plus Addons for Elementor, you can create professional looking Image Scroll Animations without any coding.
To do this first you have to create an animation that represents your brand. Once you have the animation video then you have to convert that into multiple image files which you can use to create the image scroll animation.
Learn how to convert video into image files.
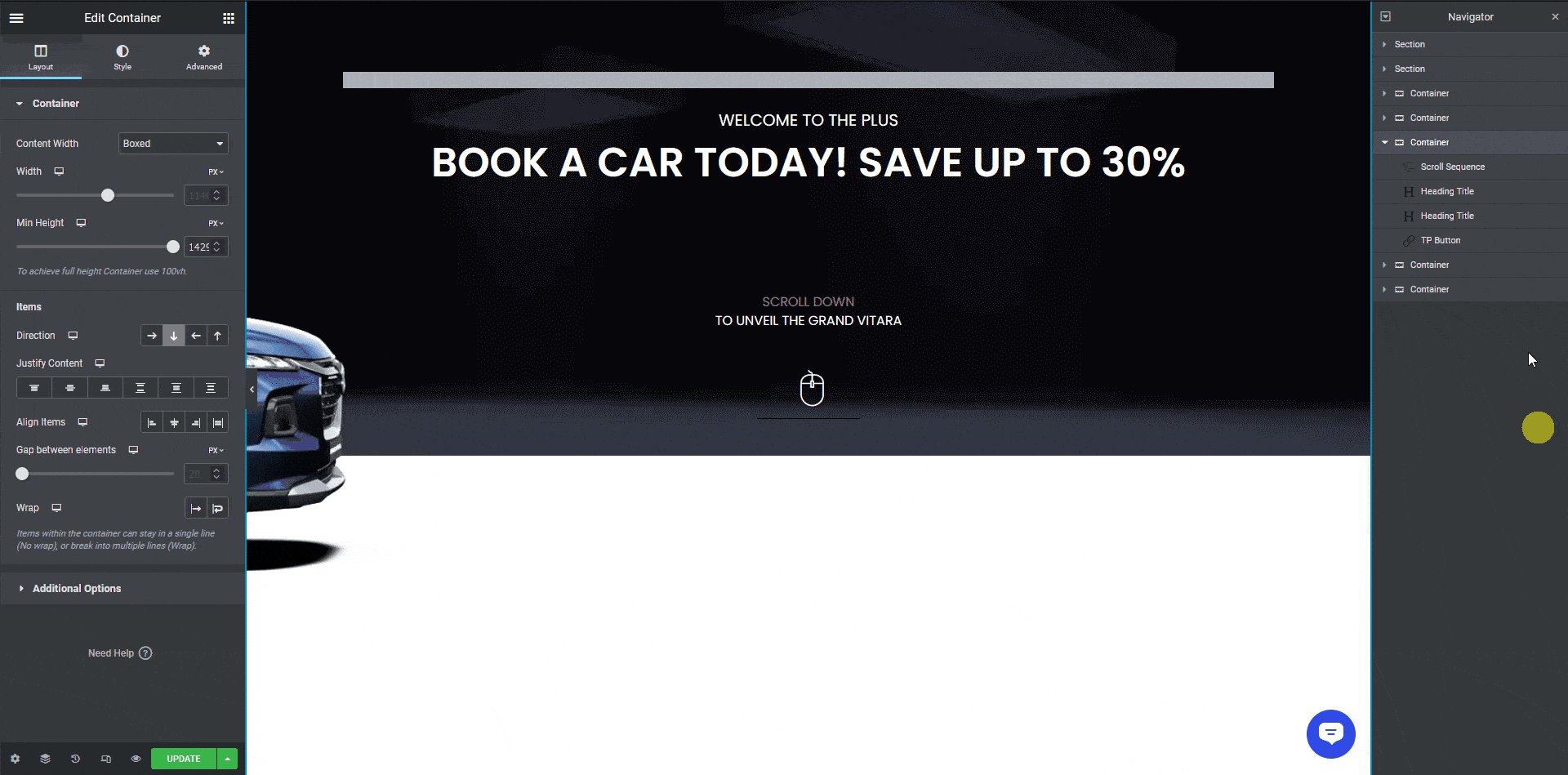
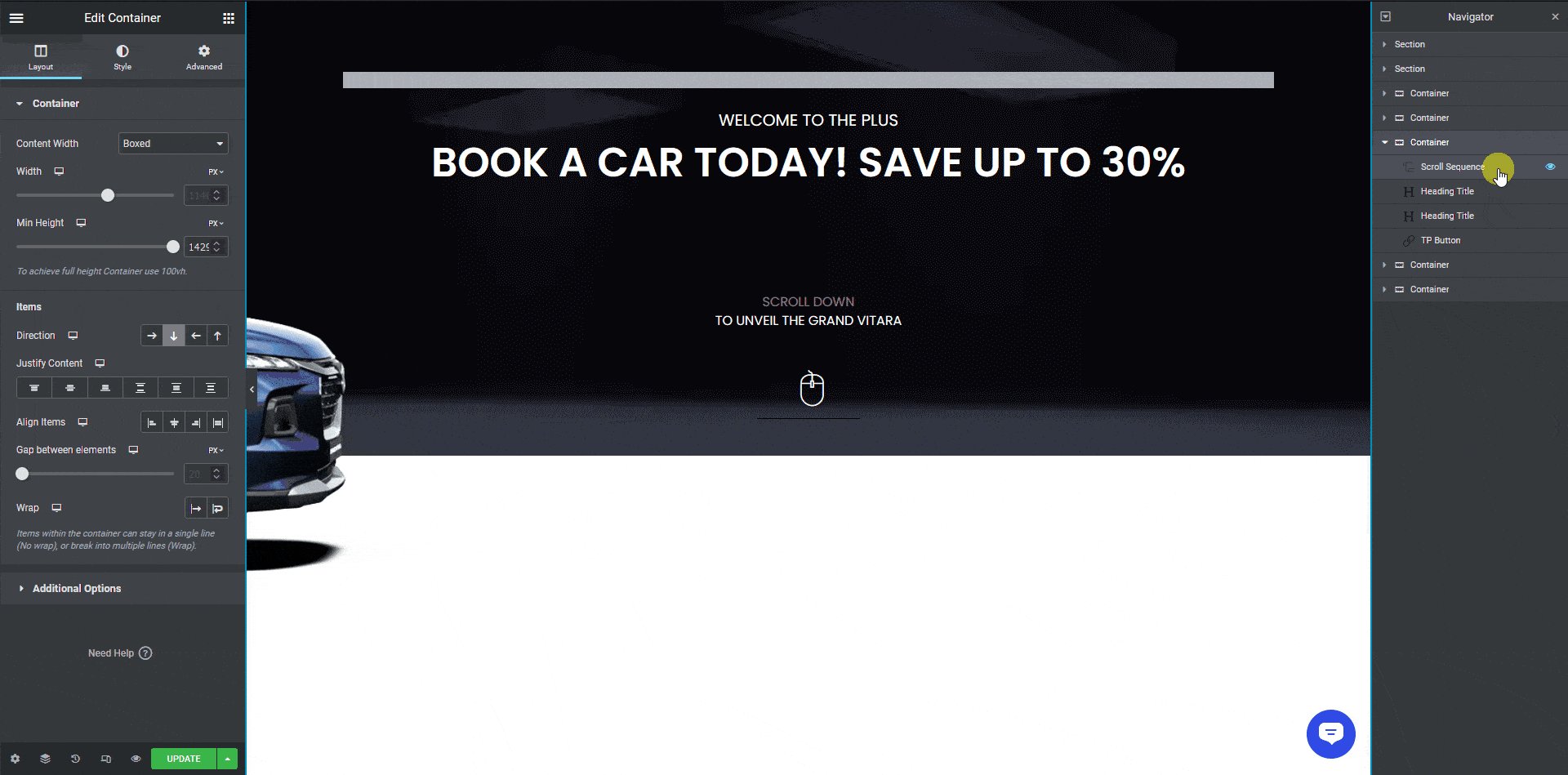
Now once you have the image sequence files, add a section or container (for flexbox), then add the Scroll Sequence widget there.
Select the appropriate option from the Apply To dropdown where you want to add the sequence animation.
Then from the Upload Type you can choose Gallery if you have a small number of images but if you have lots of images then you should select Remote Server.
Learn how to use the Remote Server for scroll sequence animation.
So based on your choice, upload your image sequence files in the appropriate location.
Then from the Extra Options tab, using the Preload Image (%), you can choose the number of images that will load at first from your image sequence.
Now if you want to use some content with your image scrolling animation as you see on those popular sites, for that you have two options.
You can use Sticky Sections, which will allow you to animate your content along with the scrolling animation. You can learn more about the process.
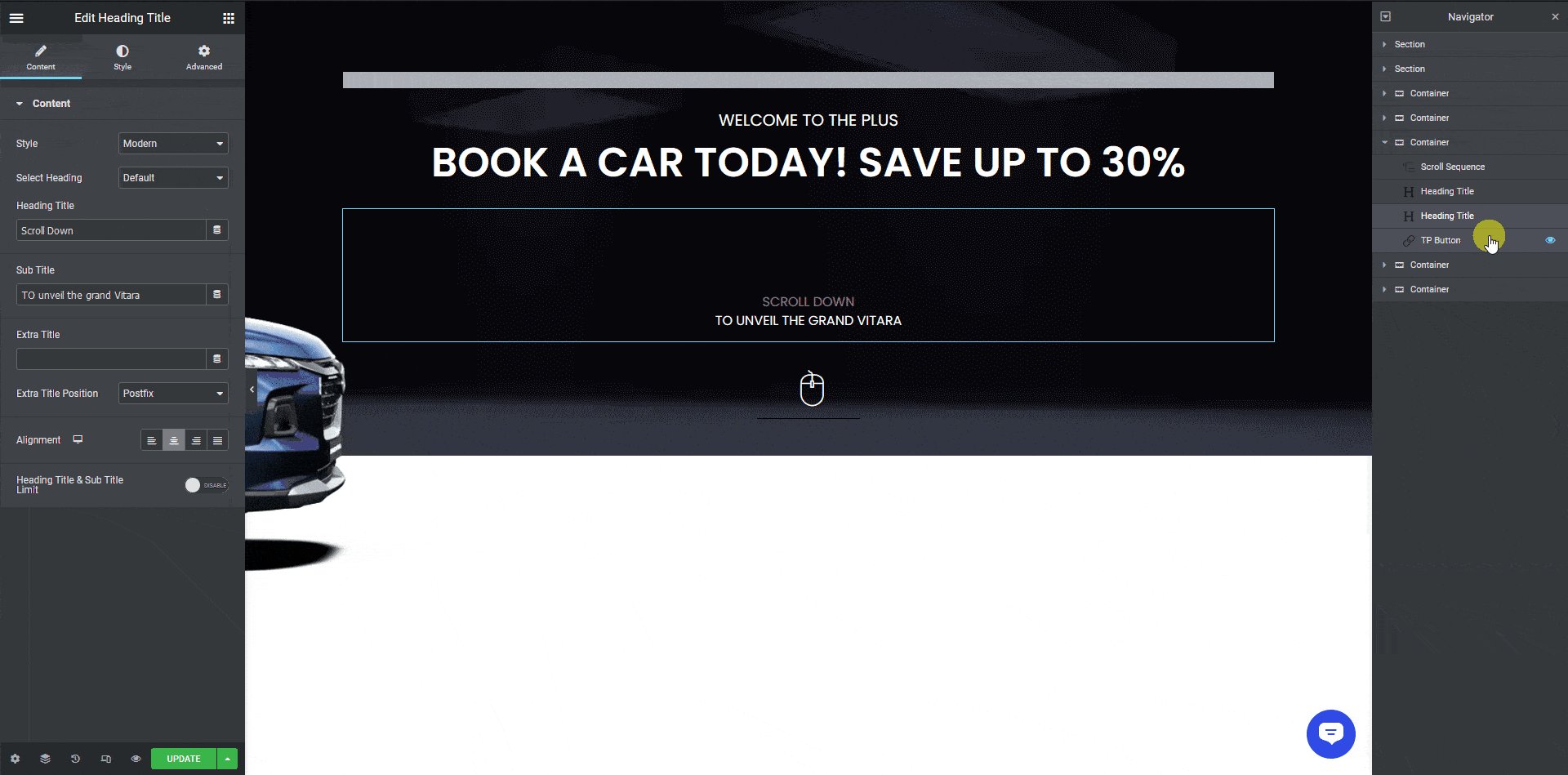
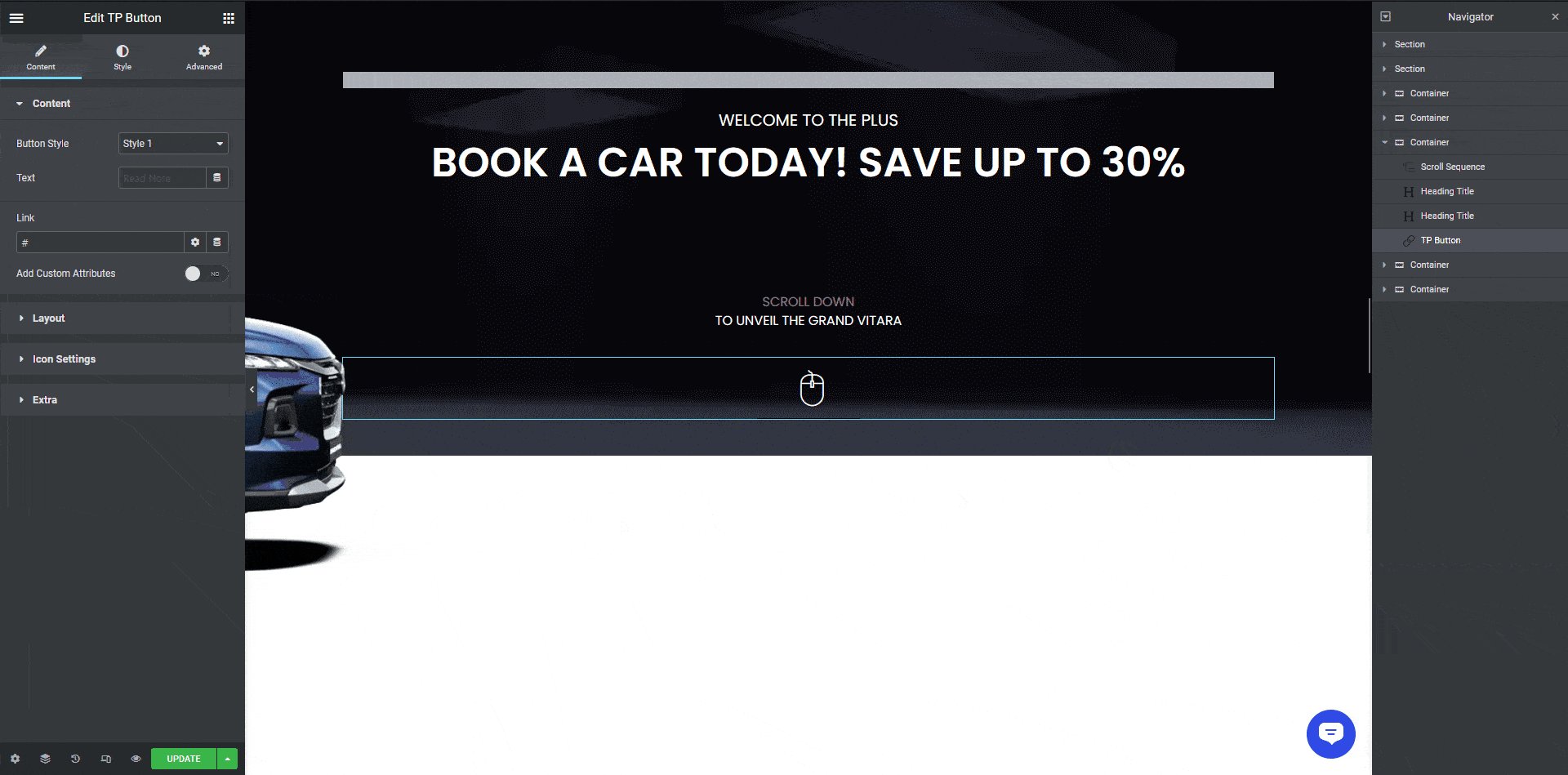
Or you can simply add different widgets in the same section or container (for flexbox) which has the Scroll Sequence widget, this will allow the content to scroll as the image scroll animation plays.

This is how the animation would look.
So this is how you can create professional looking image scrolling animation using the Scroll Sequence widget.



