Do you want to add an additional popup mobile menu to your Elementor website? Adding a popup menu can be very helpful to show additional menu items in the popup keeping the main menu compact.
With the Mobile Menu widget from The Plus Addons for Elementor, you can easily create a popup menu with an Elementor template.
To check the complete feature overview documentation of The Plus Addons for Elementor Mobile Menu widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, first, you have to create an Elmentor template with the additional menu items.
Then, add the Mobile Menu widget to the header template and follow the steps –
Note: To create the header template, you can use the free Nexter Builder or you can use Elementor Pro if you are already using it.
1. After selecting the appropriate style from the Style dropdown, create the menu.
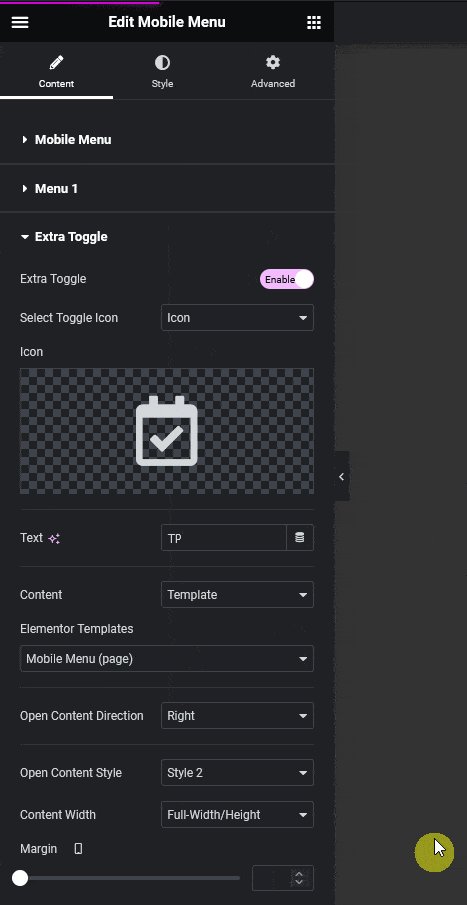
2. Then go to the Extra Toggle tab and enable Extra Toggle.

3. After adjusting the icon/image and text, from the Content dropdown, select Template.
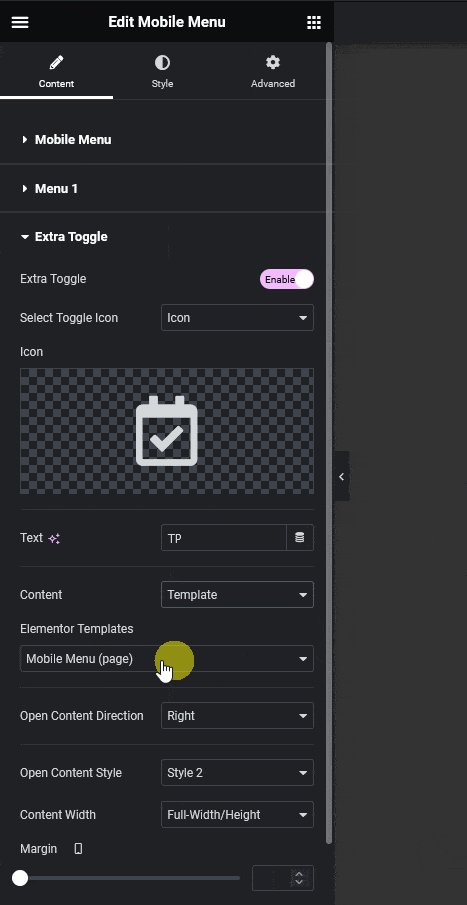
4. Then, from the Elementor Templates dropdown, you have to select your mobile menu template.
You can set the popup open direction from the Open Content Direction dropdown.
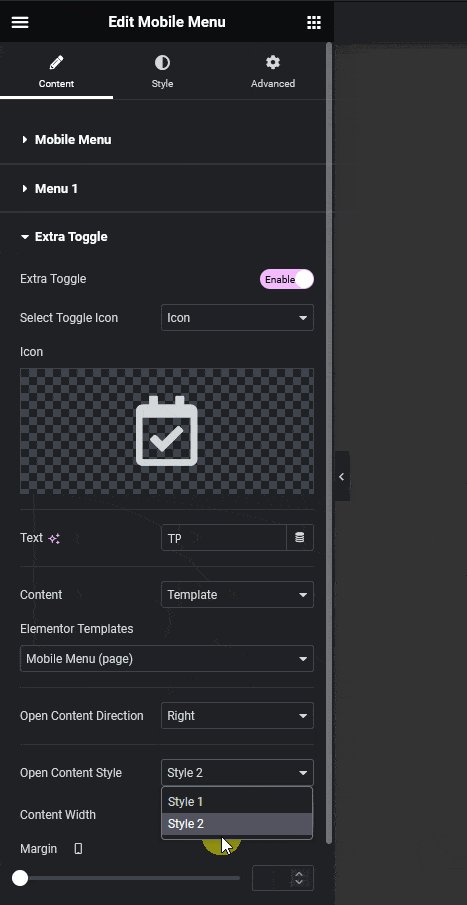
From the Open Content Style dropdown, you can select the popup open style.
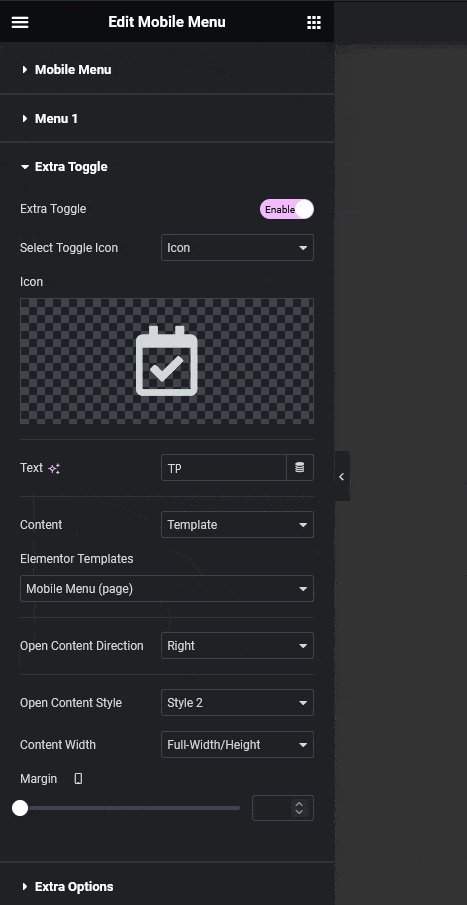
Then, from the Content Width dropdown, you can set the popup width. Here, you’ll find two options –
Custom Width/Height – With this, you can set a custom width and height for the popup.
Full Width/Height – With this, you can set the popup width and height to full screen size.
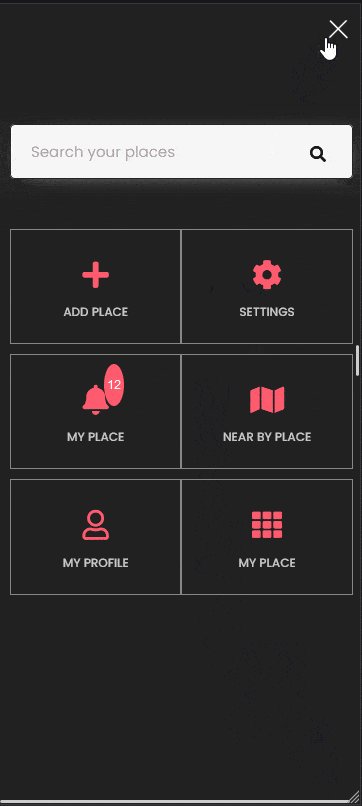
Now you’ll see your additional menu item in a popup.

Also, read How to Create a Split Mobile Menu in Elementor.



