Do you want to change the background image of an Elementor section on hover? With this effect when a user hovers their mouse over a specific element in the section, the background image will automatically change, creating an interactive and engaging experience for visitors.
With the Animated Service Boxes widget from The Plus Addons for Elementor, you can easily change the section background image on hover.
To check the complete feature overview documentation of The Plus Addons for Elementor Animated Service Boxes widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Animated Service Boxes widget to a page and follow the steps –
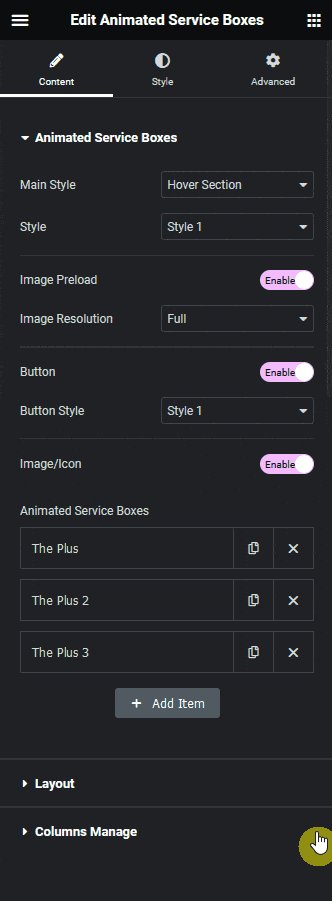
1. Select Hover Section from the Main Style dropdown.

From the Style dropdown, you can select a predefined style.
You can enable the Image Preload toggle to preload all the background images so there is a smooth transition between the images.
You can select the image size from the Image Resolution dropdown.
You can add a button to the hover sections by enabling the Button toggle.
When enabled you can select a button style from the Button Style dropdown.
Then by enabling the Image/Icon toggle, you can add different image types to the service boxes.
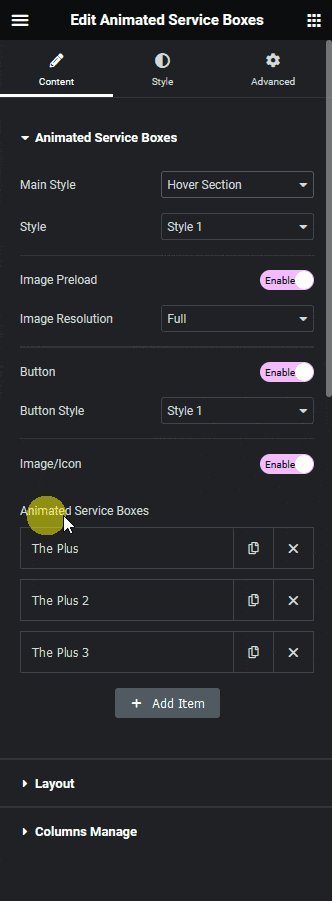
2. In the Animated Service Boxes section, you have to add the content for the hover section. By default, you’ll find three items, open one item.
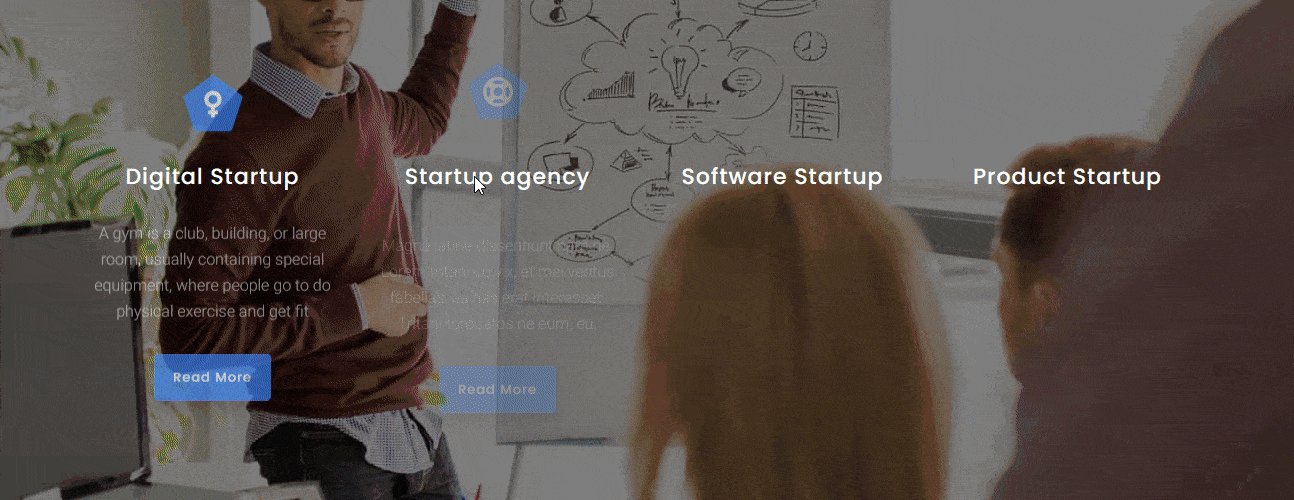
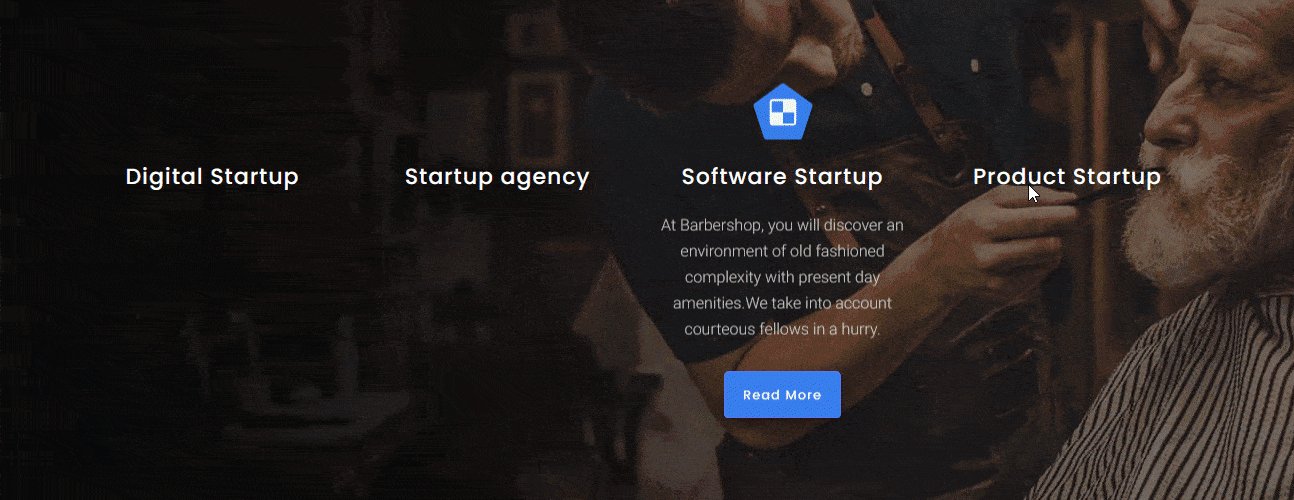
3. Then add a title in the Title field. The title will always be visible.
You can add an icon or image, subtitle and description if required from the Select Icon, Sub Title and Description fields.
Note: The Select Icon, Sub Title, Description and Button content will show on hover only.
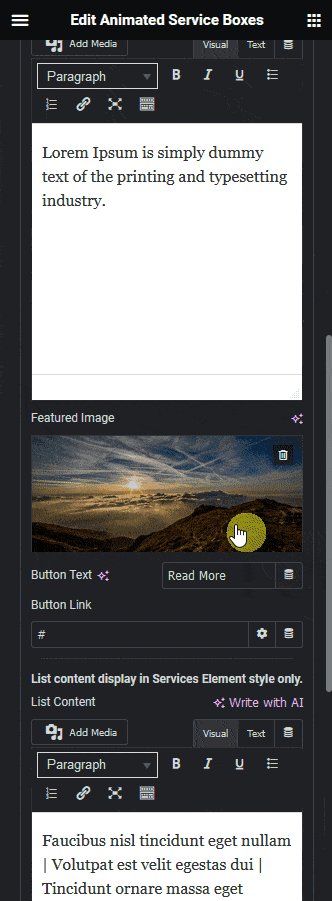
4. Then in the Featured Image section, you have to add an image for the section.
You can edit the button text and URL from the Button Text and Button Link fields respectively.
Note: Make sure the Button toggle is enabled to make the Button Text and Button Link fields work.
Following this process you can edit the other items.
You can click on the +Add Item button to add more hover sections.
Then from the Layout tab, you can manage the text alignment of the content and you can also manage the section height as well.
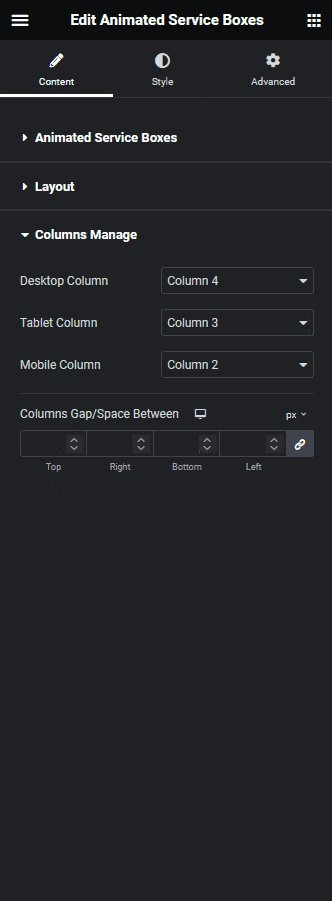
Then from the Columns Manage tab, you can manage the number of items in a row for desktop, tablet and mobile separately. You can also manage the gap between the items as well.
Now when you hover over the different titles in the section the background image will change.

Suggested Reading: How to Create an Expandable Service Box in Elementor?



