Do you want to add a Live Facebook Feed to your Elementor website? Integrating social media into your website can be a great way to showcase your brand’s online presence and improve engagement. Facebook is one of the most popular social media platforms, and adding a live Facebook feed to your website can provide visitors with real-time updates about your business.
With the Social Feed widget from The Plus Addons for Elementor, you can easily embed a live Facebook Feed in your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Social Feed widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this add the Social Feed widget on the page and follow the steps.
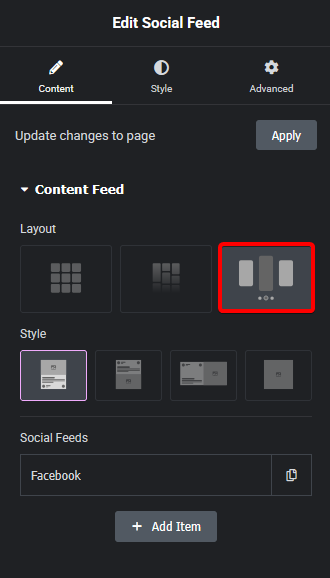
1. Select the appropriate layout and style for the feed.
2. Then go to the Social Feed section. Here you’ll find an item, open the item, and select Facebook from the Source dropdown.
3. After that add the access token in the Access Token field by clicking the Generate Access Token button.
4. Then scroll down to the Select Option section and choose your source from the dropdown.
Here you’ll find two options –
- Individual – To show the feed from a personal Facebook account.
- Page – To show the feed from your Facebook page.
Let’s select Individual.
Note: Access Token generated with a source type Individual or Page can be used with that source type only. For example, if Access Token is generated for the Individual source type it can’t be used with a Page. To use it for Page you have to save the page and reload it, then add a new item, and then generate an access token for Page specifically.
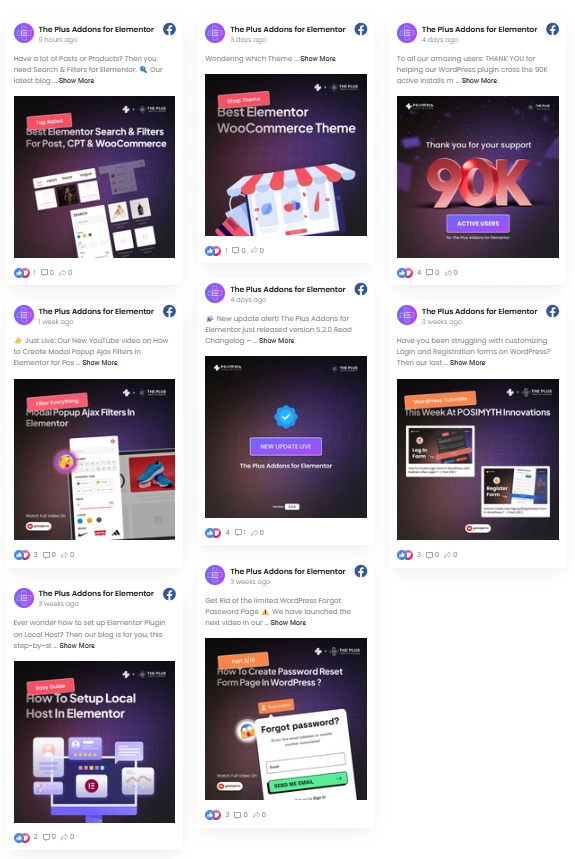
Now you’ll be able to see Facebook posts from your personal account.
From the Content Type field, you can select what type of post you want to show.
If you have an album in your Facebook account, you can show it by enabling the Show Album toggle. Once turned on you can set the maximum number of photos in an album from the Max Album Photo field.
In the Category (For Filter) section, you can add a category to the feed which can be used with the Filter Option to filter posts by category.
From the Max Results field, you can set the maximum number of feeds to be displayed.
How to Show Feed From Your Facebook Page?
With the Social Feed widget from The Plus Addons for Elementor, you can easily show the feed from your Facebook page on your Elementor website. This powerful widget lets you connect your Facebook account and choose the specific page from which you want to display the feed. You can also customize the layout and design of the feed to match your website’s theme and style.
To do this add the Social Feed widget on the page and follow the steps.
1. After selecting the appropriate layout and style for the feed, go to the Social Feed section. Open the item, and select Facebook from the Source dropdown.
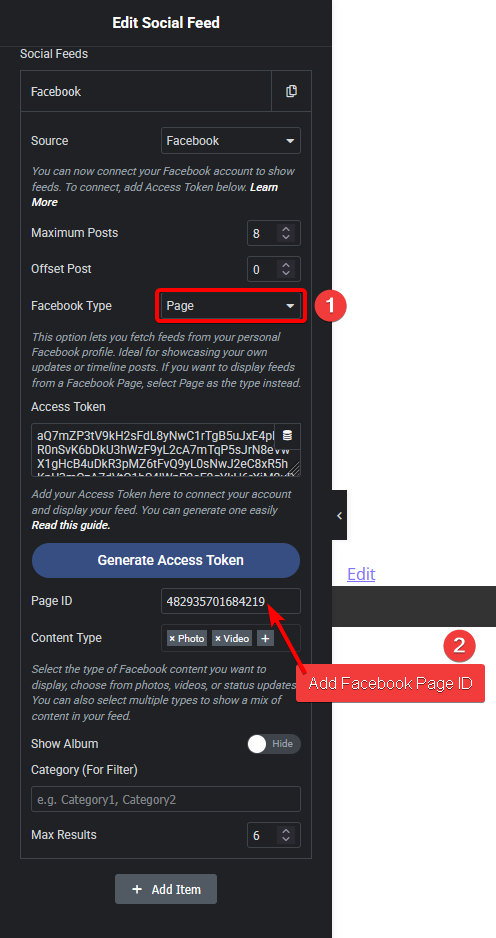
2. Then select Page from the Select Option dropdown.
3. After that add the access token in the Access Token field by clicking the Generate Access Token button..
4. After that add your Facebook page ID in the Facebook Page Id field.

Now you’ll see feeds from your selected Facebook page.
How to Show Facebook Feed in a Grid Layout?
With the Social Feed widget from The Plus Addons for Elementor, you can show your Facebook feed in a beautiful grid layout.
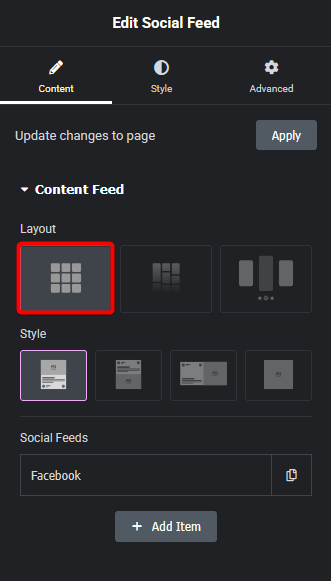
1. Select Grid from the Layout section of the Social Feed widget.

From the Style dropdown, you can select different styles for your grid.
2. Then select Facebook from the Source dropdown under Social Feeds.
3. After that add the access token in the Access Token field.
4. Then select the appropriate option from the Select Option dropdown.
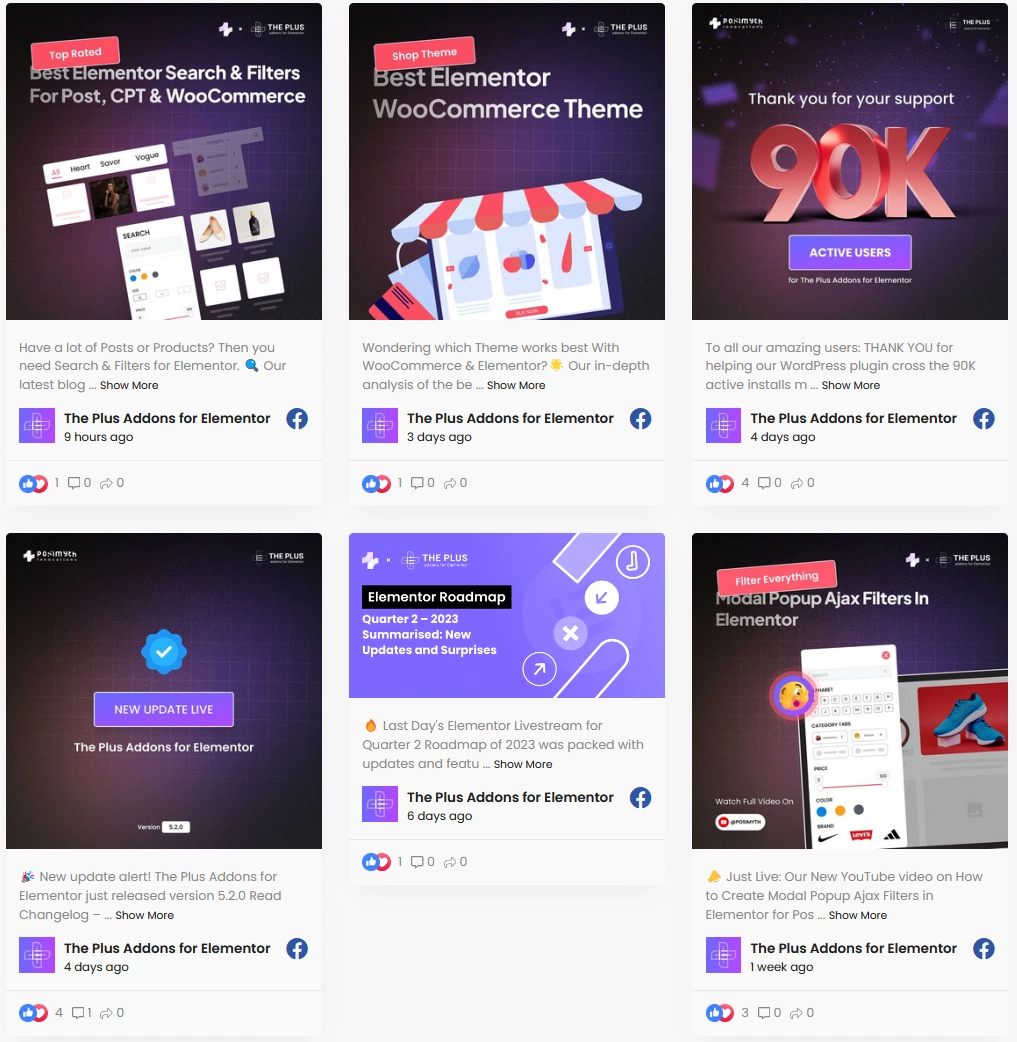
Now your Facebook posts will show in a beautiful grid layout.

How to Show Facebook Feed in a Masonry Layout?
To display your Facebook feed in a masonry layout on your Elementor website, use The Plus Addons for Elementor’s Social Feed widget.
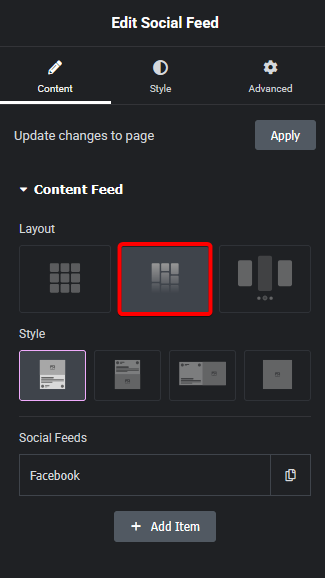
1. Select Masonry from the Layout section of the Social Feed widget.

You can select different styles for your masonry layout from the Style dropdown.
2. Then select Facebook from the Source dropdown under Social Feeds.
3. After that add the access token in the Access Token field.
4. Then select the appropriate option from the Select Option dropdown.
Now your Facebook posts will show in a unique masonry layout.

How to Show Facebook Feed as a Carousel?
To display your Facebook feed as a carousel on your Elementor website, use The Plus Addons for Elementor’s Social Feed widget.
1. Select Carousel from the Layout section of the Social Feed widget.

From the Style dropdown, you can select different styles for your carousel layout.
2. Then select Facebook from the Source dropdown under Social Feeds.
3. After that add the access token in the Access Token field.
4. Then select the appropriate option from the Select Option dropdown.
Now your Facebook feed will show as a carousel.
From the Carousel tab under Style, you can manage the carousel settings and some styles.
Read Further: How to Get a Facebook Access Token for WordPress? (Easy Method)





































