If you are using Elementor for your website design, adding dots navigation to the horizontal page scroll can be a great feature to enhance user experience. Dots navigation is a graphical representation of where the user is on the page and allows them to navigate easily to their desired section without having to scroll manually.
With the Horizontal Scroll widget and Carousel Remote widget from The Plus Addons for Elementor, you can easily add a dots navigation in your horizontal scrolling section.
To check the complete feature overview documentation of The Plus Addons for Elementor Horizontal Scroll widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
For this process, first drag and drop the Carousel Remote widget and the Horizontal Scroll widget, and then follow the below steps:
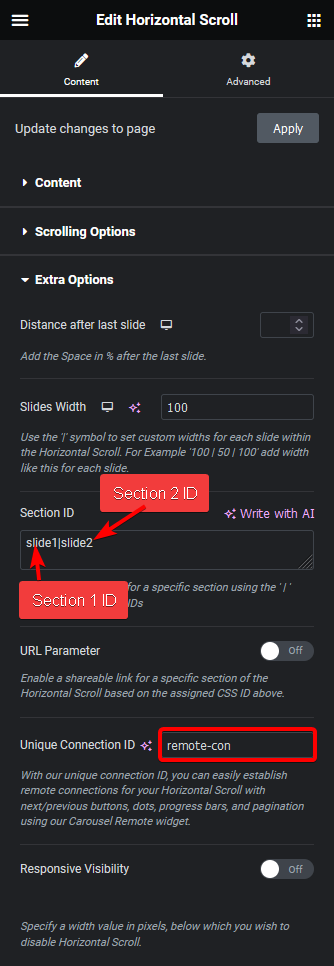
1. In the Horizontal Scroll widget, once you’ve added your Elementor template, go to Extra Options tab > Section ID.
Here you have to assign id to each section of the horizontal scroll. You have to use a pipe separator (|) without any space to add the id for each section.
Example: slide1|slide2
2. Then in the Unique Connection ID field, add a unique id.

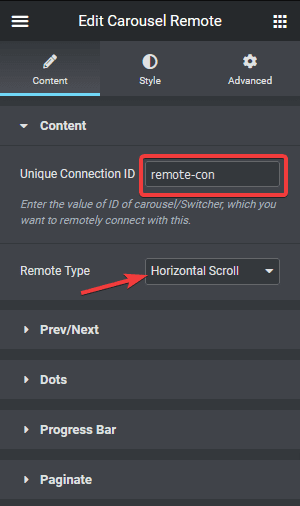
3. Now select the Carousel Remote widget, then go to the Content tab, add the same ID in the Unique Connection ID field, and make sure Remote Type is selected as Horizontal Scroll.

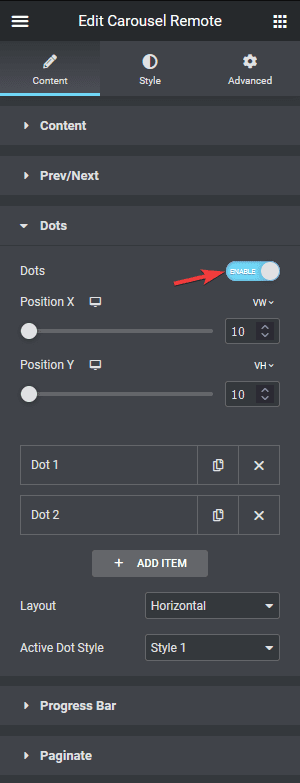
4. Then go to the Dots tab and turn on the Dots toggle. This will add a dots navigation to the horizontal scrolling section.

Make sure to have the same number of dot items as the number of slides/sections in the Horizontal Scroll.
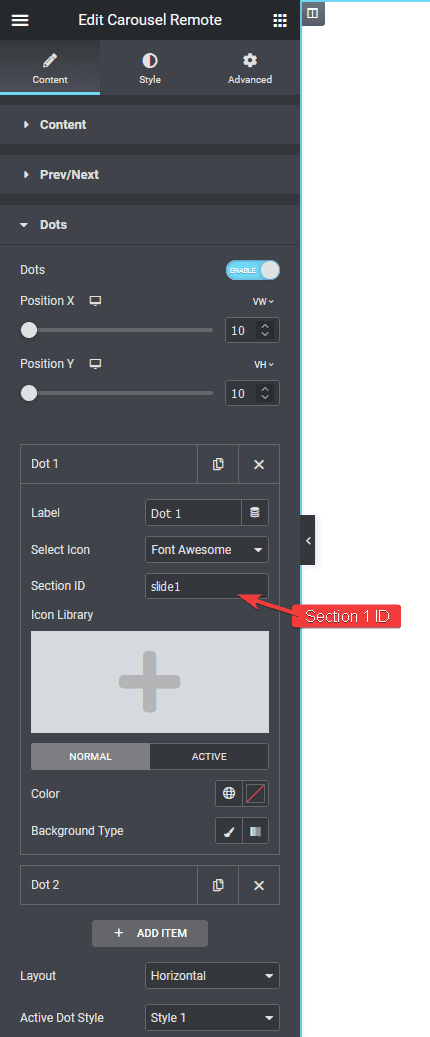
5. Open Dot 1 item, in the Section ID field, you have to add the first section id of the horizontal scroll section. From here you can also add an image or icon to the dot, and customise the colour and background.

You can follow the same process for other tabs, make sure to change the Section ID accordingly.
Click on the +ADD ITEM button to add more dots.
6. From Position Y and Position X, you can position the buttons. You can also change the button layout from the Layout dropdown and the active dots style from the Active Dot Style dropdown.
Now users can easily navigate the horizontal scrolling section by clicking on the dots.
Also, check How to Add Next /Previous Button in Elementor Horizontal Page Scroll.



