Page loading animations, or preloaders in Elementor, are visual cues that inform users that content is loading. They can be as simple as a spinning wheel or as complex as an interactive animation. Not only do they signal to visitors that the website is working, but they can also create a more engaging user experience.
By default, Elementor doesn’t have any preloader option for this, you have to use a custom code. But with the Preloader widget from The Plus Addons for Elementor, you can create amazing page loading animation for your Elementor websites.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
- Make sure the Preloader widget is activated, to verify this, visit The Plus Addons → Widgets → and Search for Preloader and activate.
Learn via Video Tutorial:
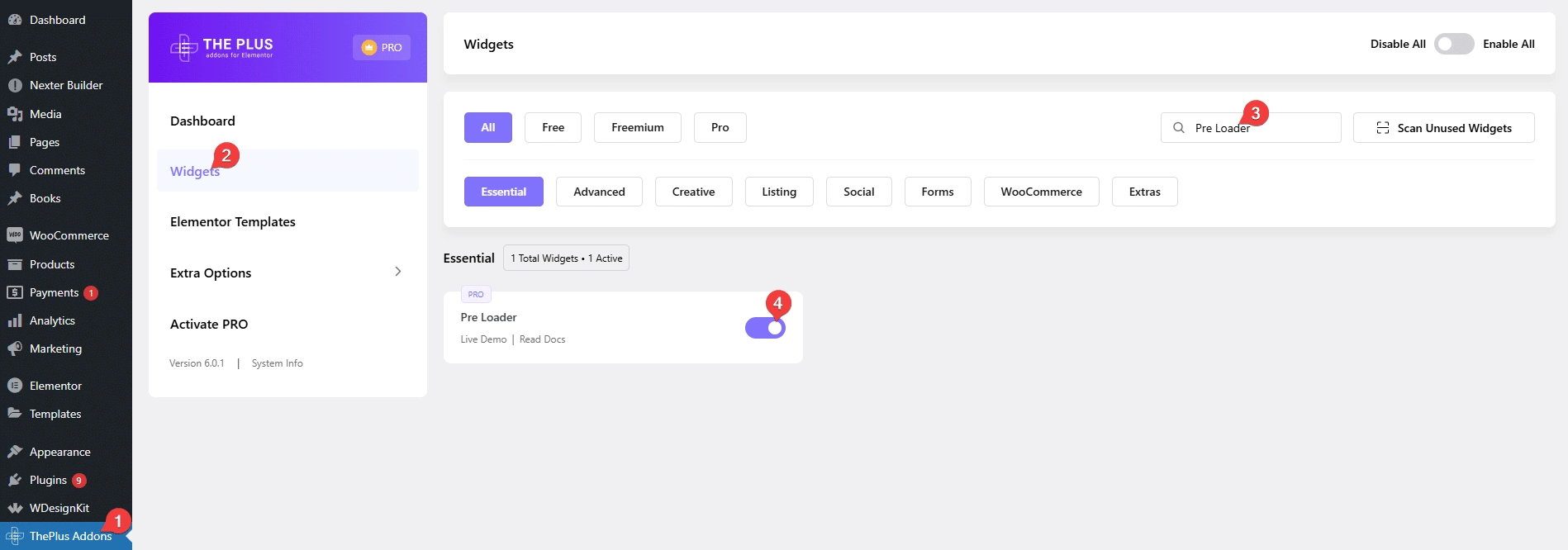
How to Activate the Preloader Widget?
Go to
- The Plus Addons → Widgets
- Search for the widget name and turn on the toggle.

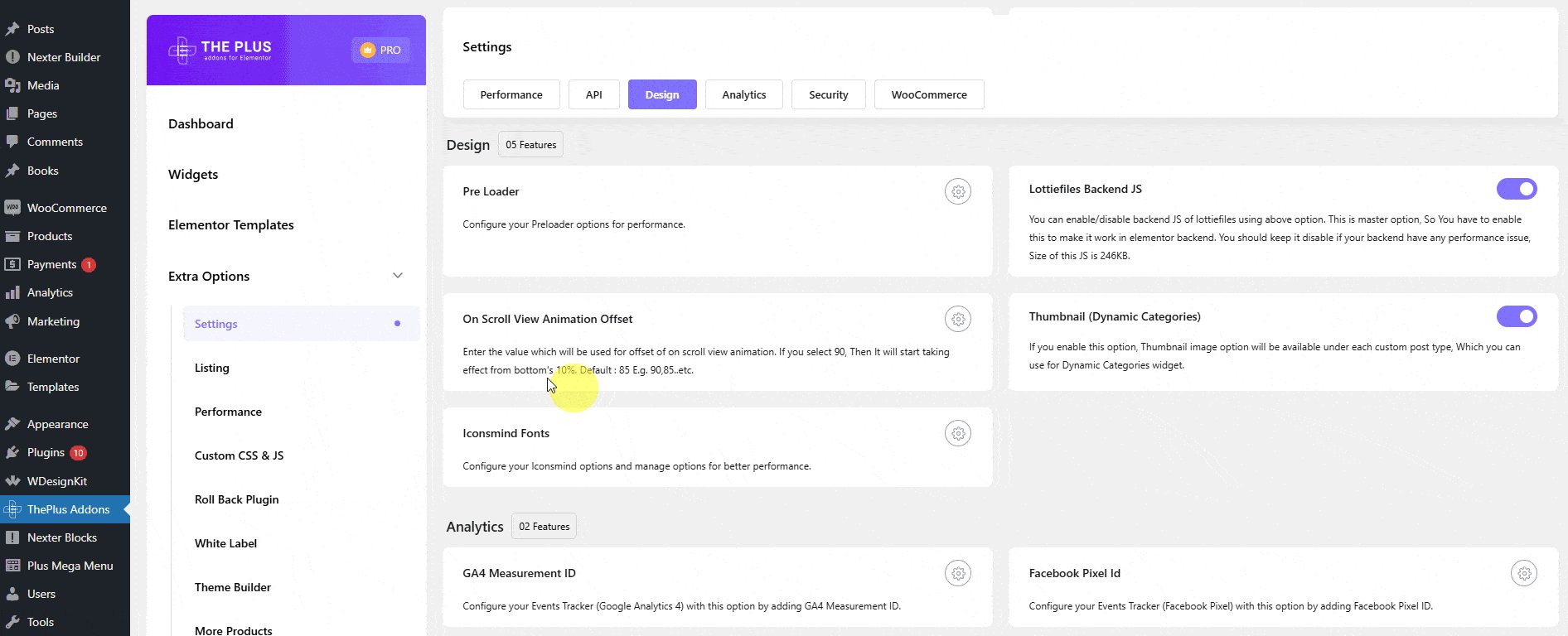
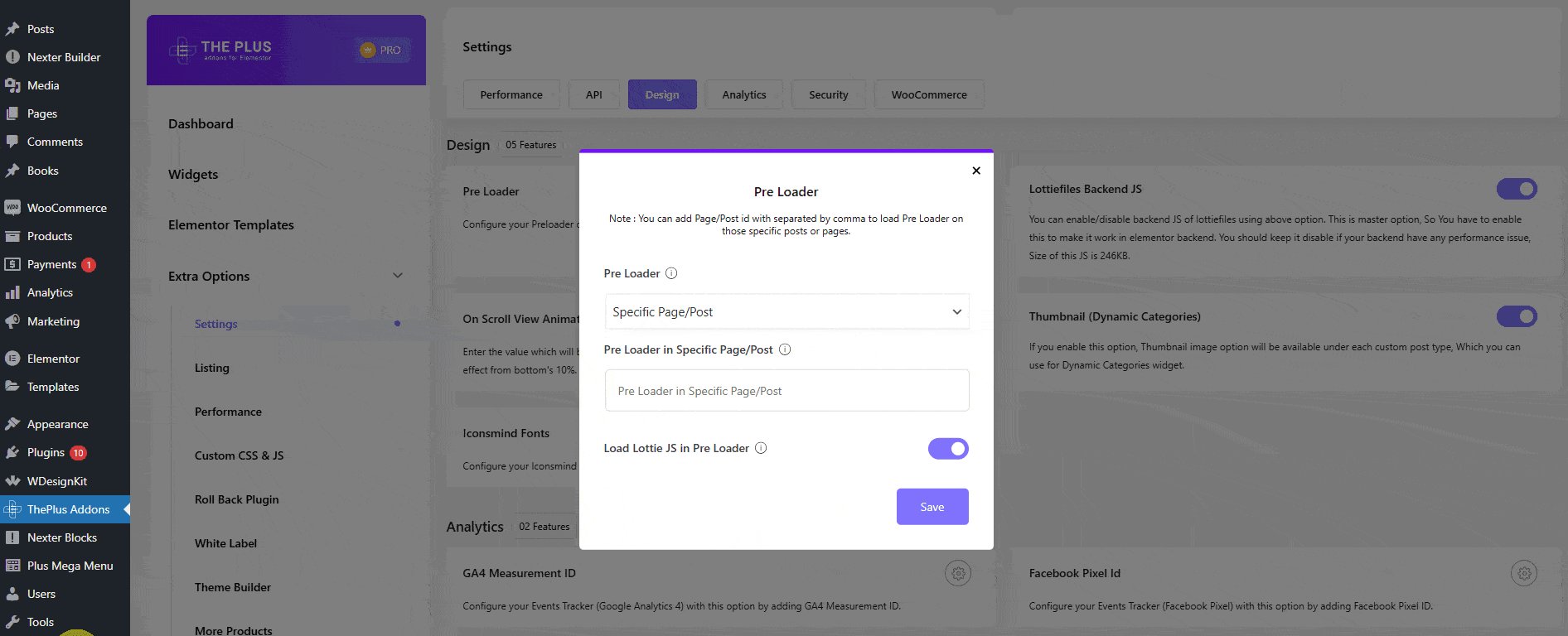
Then go to the Extra Options > Settings tab, and scroll down to the Pre Loader section.
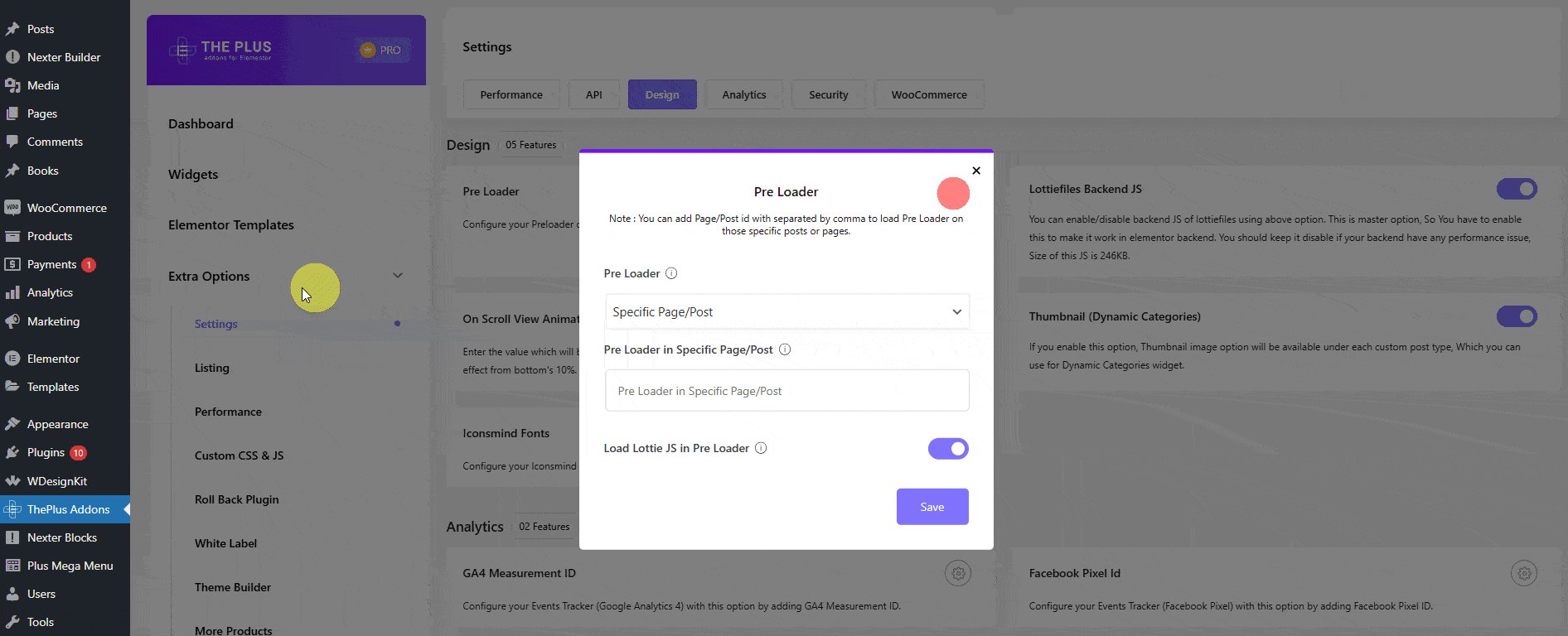
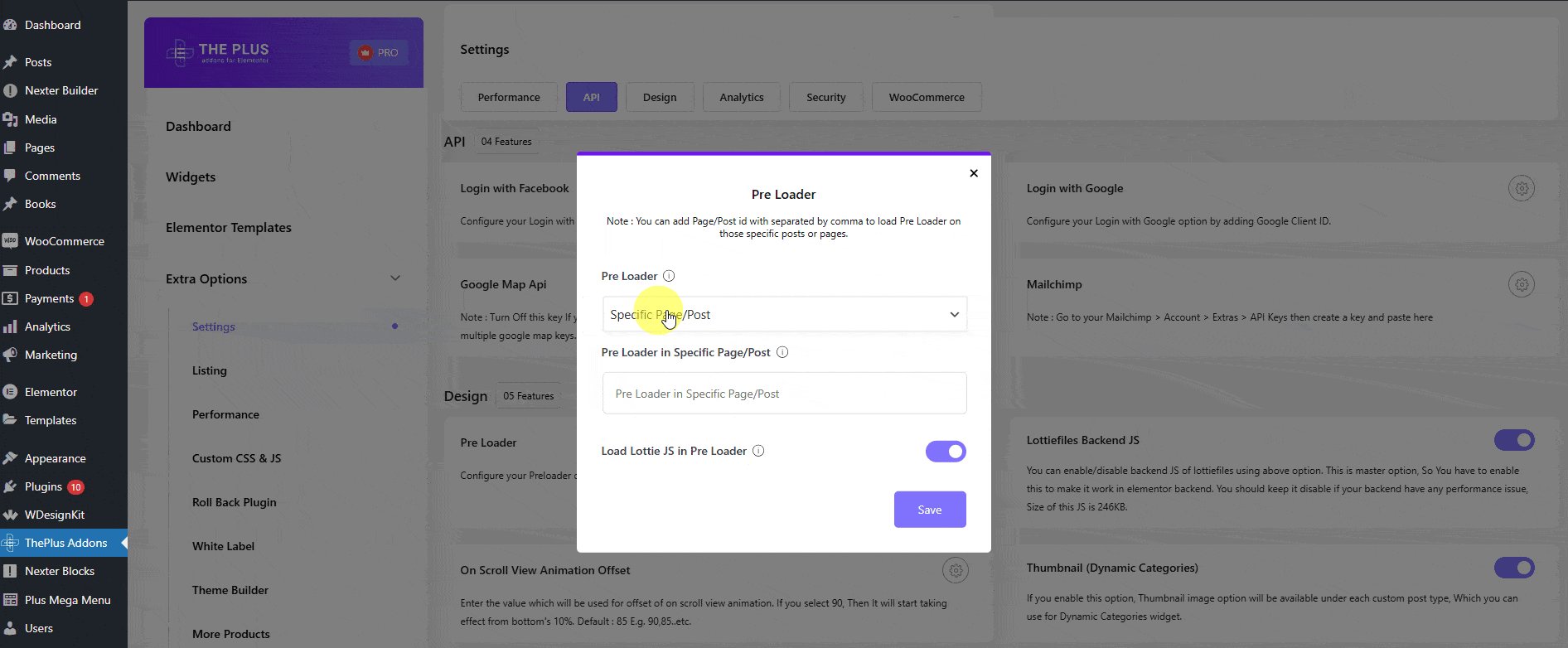
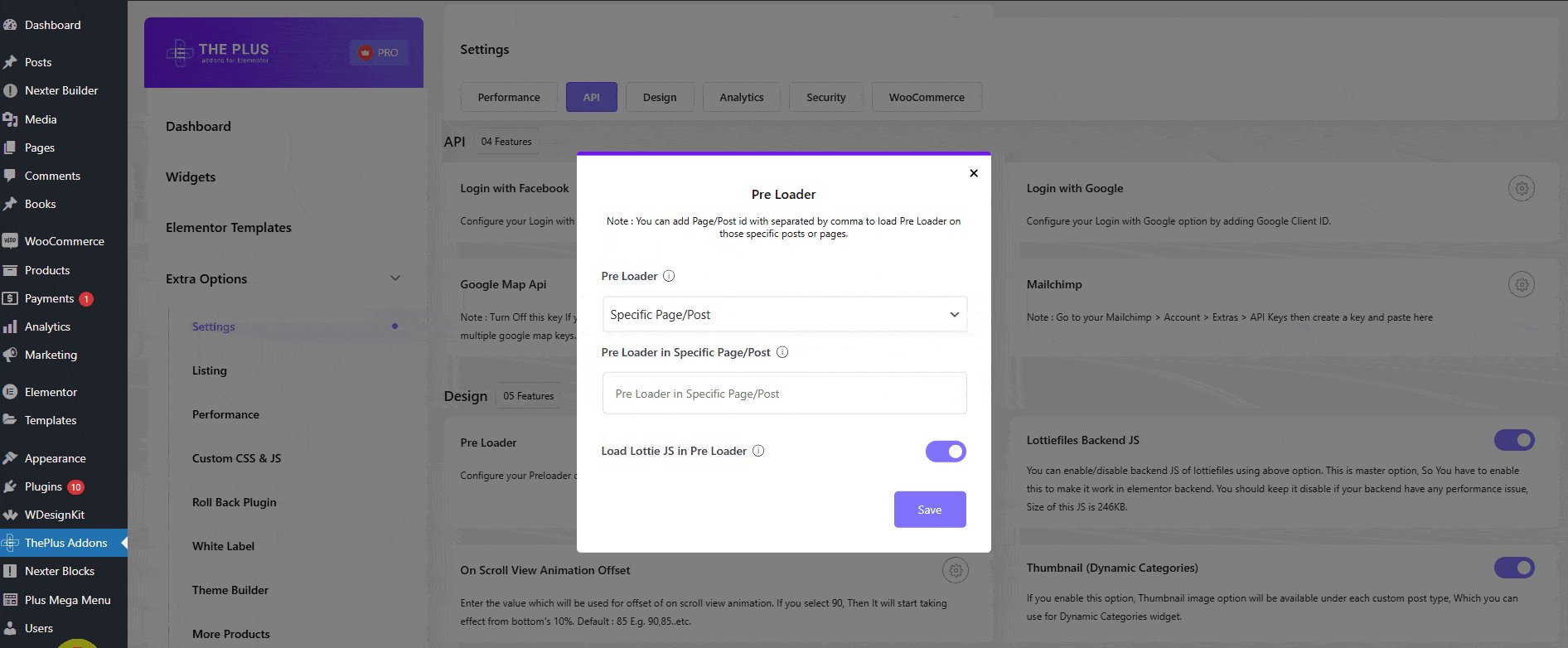
Then, click on the setting Icon and you will see popup box.
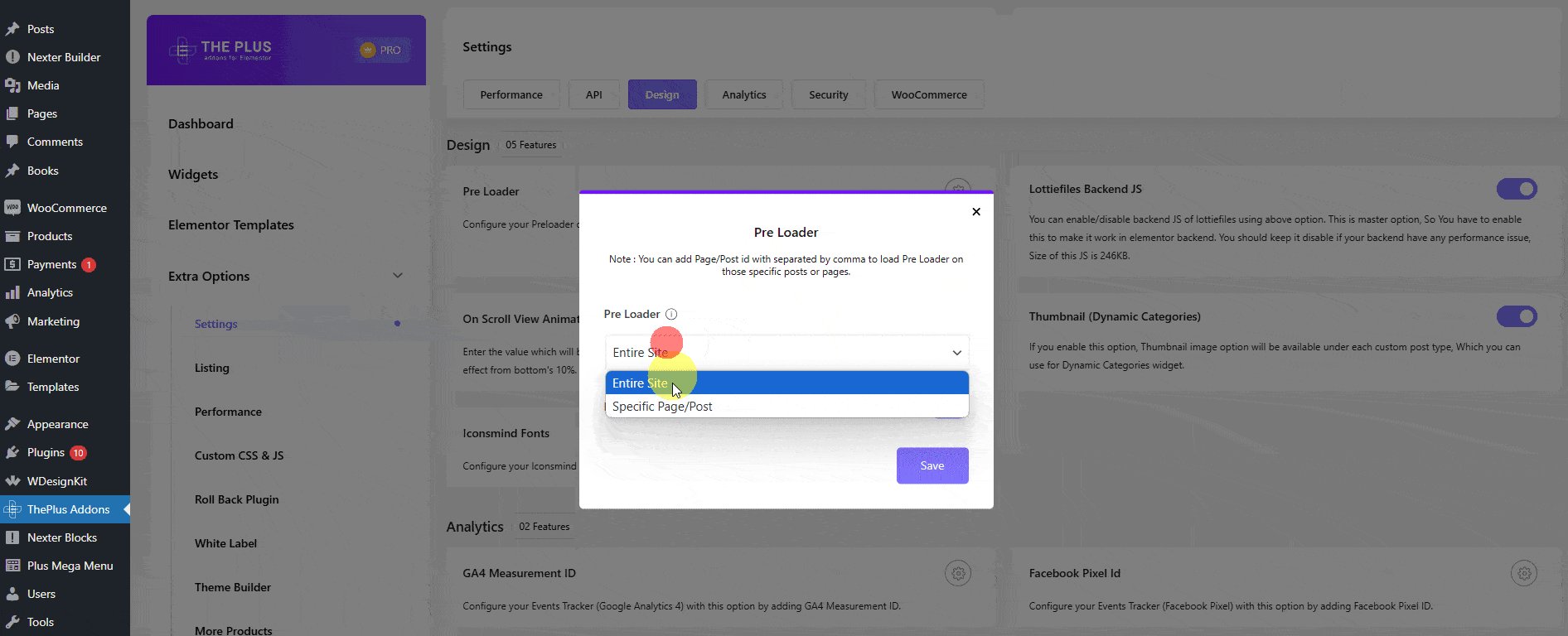
You will see two loading options in the Pre Loader dropdown –
- Entire Site – To load the preloader for entire site
- Specific Page/Post – To load the preloader for a specific page or post, you need to enter the ID of that particular page or post.
By enabling Load Lottie JS in the Preloader options, you will be able to use Lottie JS animations.
Then click on the Save button.

Key Features
- Image Preloader – You can use an image as a preloader.
- Icon Preloader – You can use an icon as a preloader.
- Text Preloader – You can use custom text as a preloader.
- Lottie Preloader – You can use Lottie file animation as a preloader.
- Custom Preloader – You can use custom CSS and HTML to create a preloader.
- Shortcode Preloader – You can use shortcode based preloader.
- Multiple Predefined Loaders – You can select from multiple predefined loading animations.
- Multiple Preloaders – You can use multiple preloaders on a page together.
- Exclude Content – You can easily exclude content that will load before the preloader.
- Page Loading Transition – You can add beautiful page transitions.
- Set Minimum or Maximum Load Time – You can easily set a minimum or maximum load time for the preloader.
- On Specific Pages – You can add preloaders on specific pages as well.
How to Add the Preloader widget?
If you want to show page loading animation on the entire website you should add the Preloader widget on common templates like Header or Footer.
For this you can use the Nexter theme where you can easily create header, footer, and other parts of your website.
But if you are using the Elementor Pro you can easily create these using Elementor’s Theme Builder.
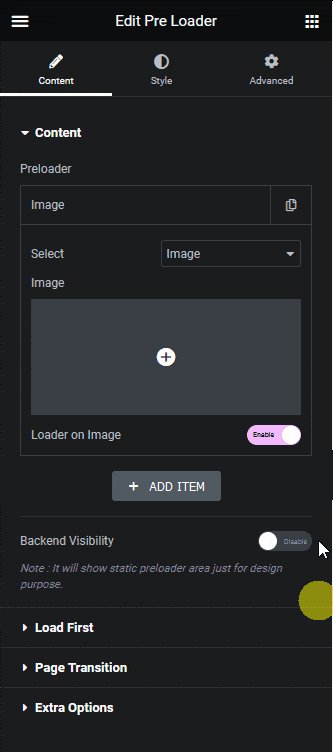
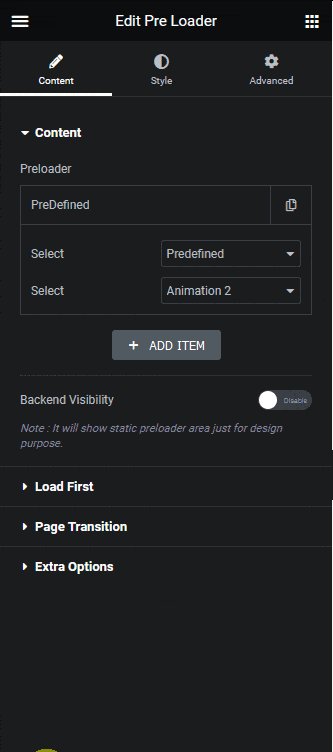
Once you add the Preloader widget in the template, in the Content tab, you’ll find an item under Preloader.

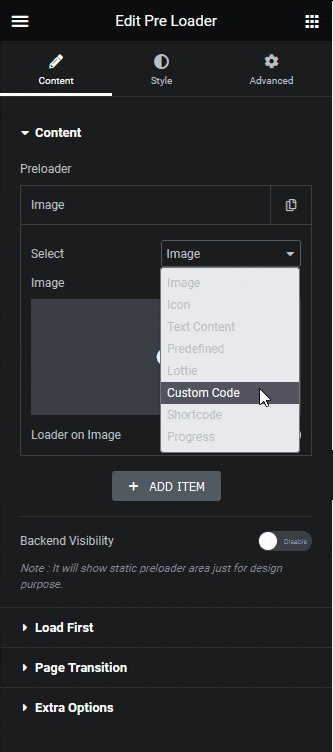
Open the item. Under the Select dropdown, you’ll find multiple options –
Image – To create an image preloader. Learn more.
Icon – To create an icon preloader. Learn more.
Text – To create a text preloader. Learn more.
Lottie – To create a Lottie file animation preloader. Learn more.
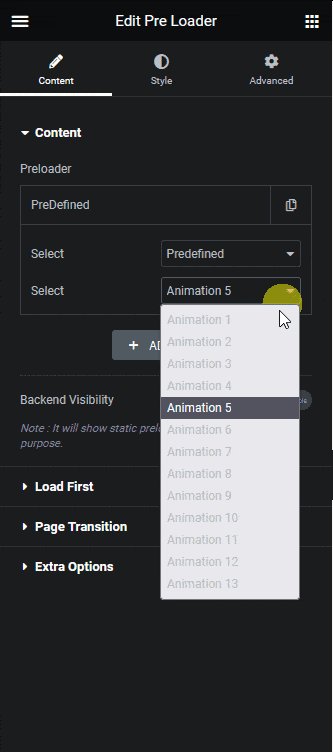
Predefined – With this, you can select from different predefined loading animations as preloaders.
Custom Code – To create a custom preloader. Learn more.
Shortcode – To create shortcode based preloader. Learn more.
Progress – With this, you can select from different progress bar loading animations as a preloader.
Based on your choice, you’ll find relevant options.
You can click on the + ADD ITEM button to add multiple preloaders on the page. Learn the process.
Then you’ll see a Backend Visibility option, turn it on to see the preloader preview in static mode.
Note: Preview will not be available for some types of preloader.
Load First
From this tab, you can select which elements will load before the preloader. Learn more.
Page Transition
From this tab, you can add beautiful page loading transition effects. Learn the process.
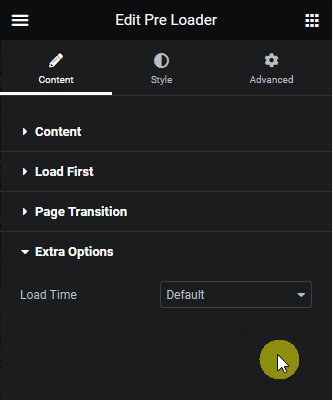
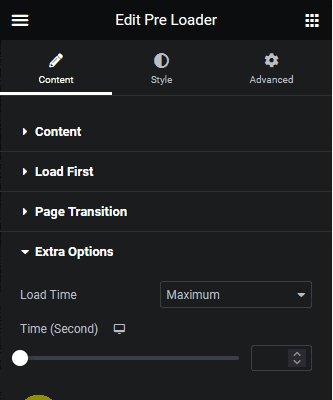
Extra Options
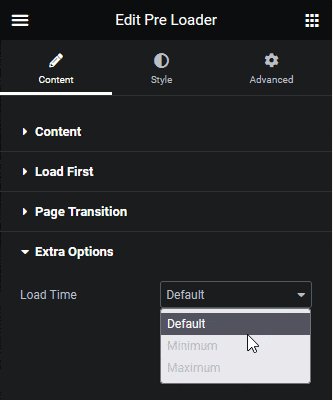
From this tab, you can set minimum or maximum load time of the preloader. Under the Load Time dropdown, you’ll find three options –

Default – It will keep the load time to the default page load time
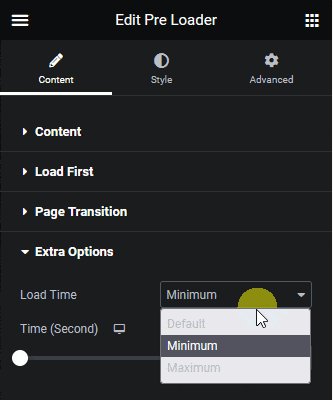
Minimum – In this option, you can set a minimum time (in seconds) for the loader to show, irrespective of the page load time. You can set the time in the Time field.
For example, if you set the time to 3 seconds, the page loading animation will show for 3 seconds even if your page takes 2 seconds to load.
Maximum – In this option, you can set a maximum time (in seconds) for the loader to show, irrespective of the page load time. You can set the time in the Time field.
For example, if you set the time to 2 seconds, the page loading animation will show for just 2 seconds even if your page takes 5 seconds to load.
How to Add Preloader Animation on a Specific Page in Elementor?
If you want to show the preloader only on specific pages you can easily do that. You can do this in two ways.
1. Manually Add Preloader on Specific Pages
If you can edit the specific page or post in Elementor on which you want to add the page loading animation you can simply add the Preloader widget on that specific page or post.
So this way the loading animation will show on that specific page or post only.
Note: Make sure no Preloader widget is added in any common templates like Header or Footer.
2. Add Preloader on Specific Pages Through The Plus Settings
If you’ve added the Preloader widget on common templates like Header or Footer and want to show the loading animation on specific pages or posts, you can do that from The Plus Addons.
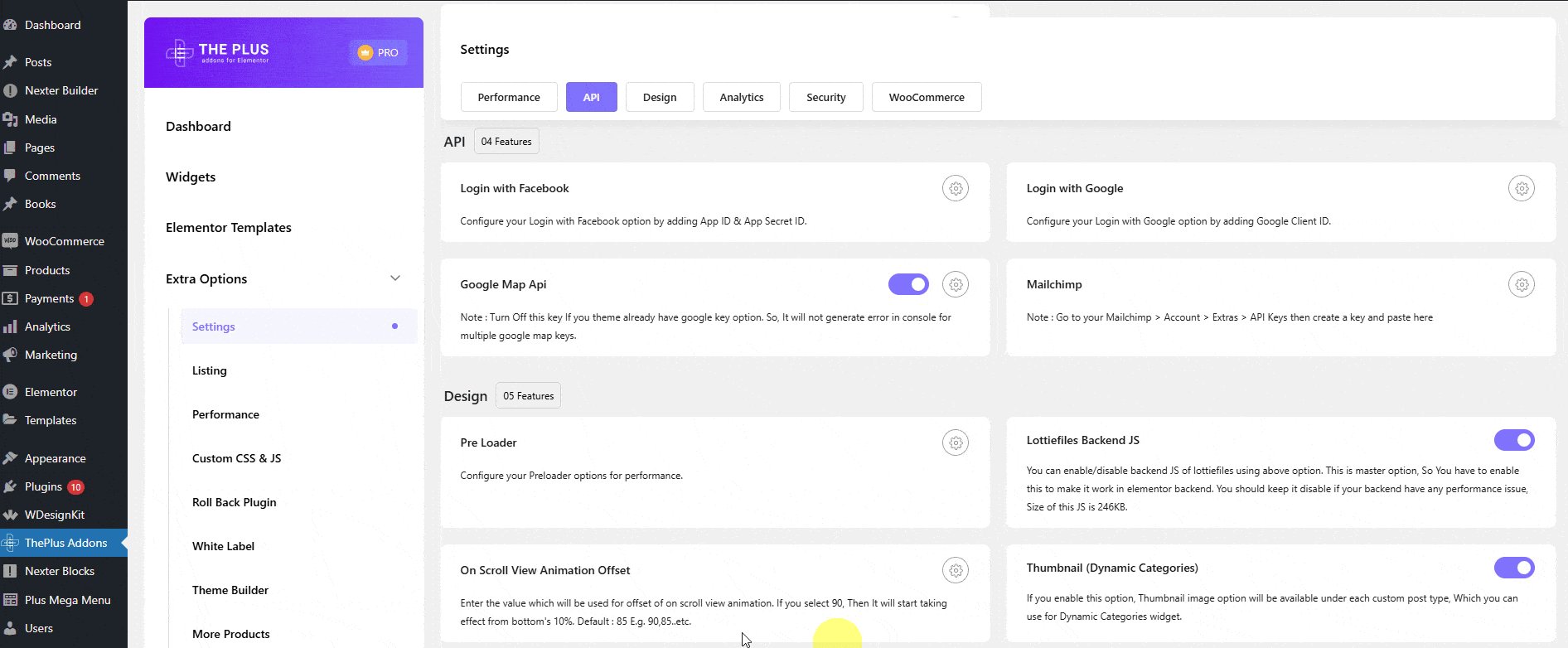
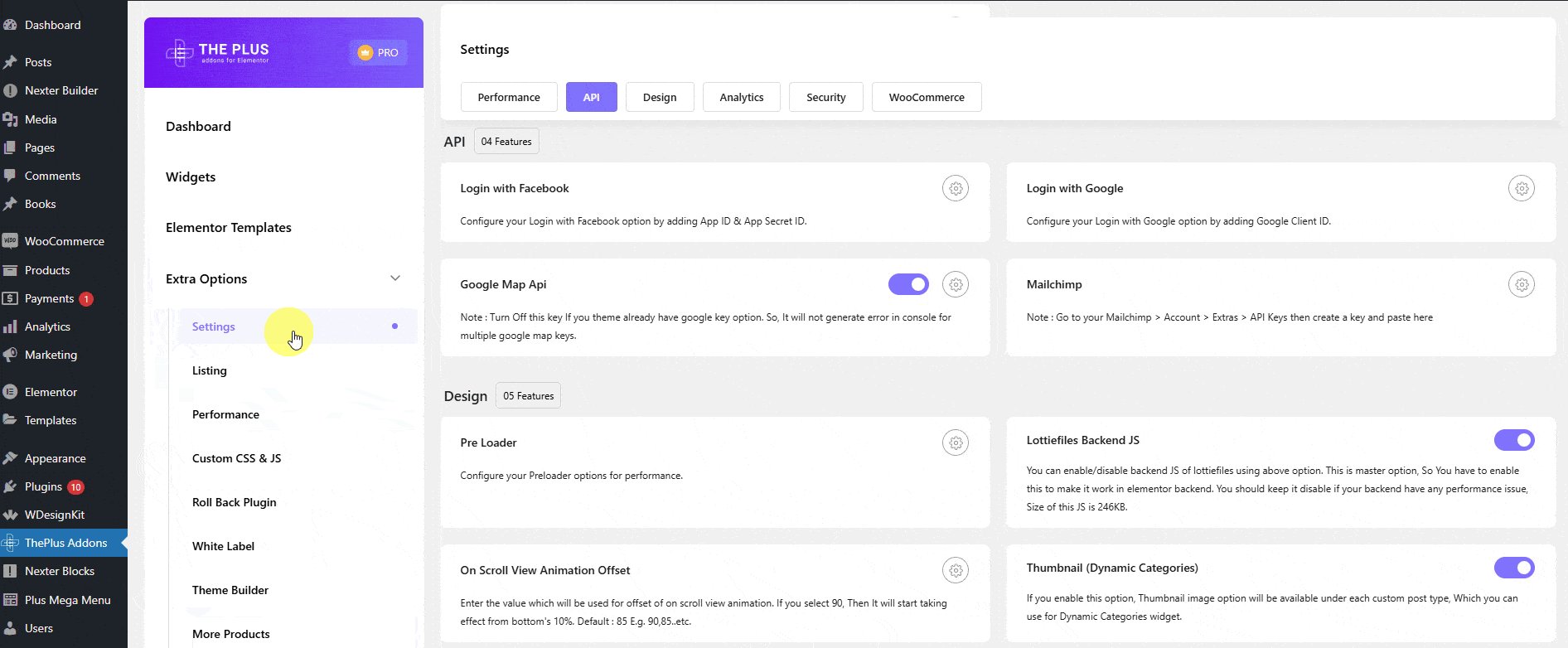
For this from the WordPress Dashboard, go to ThePlus Addons > Extra Options > Settings.
Scroll down to Pre Loader section and make sure that Specific Page/Post option is selected.
Then add the page or post ID in Pre Loader in Specific Page/Post section where you want to show the preloader. You can add multiple page or post IDs separated by commas.
Then click on the Save button.

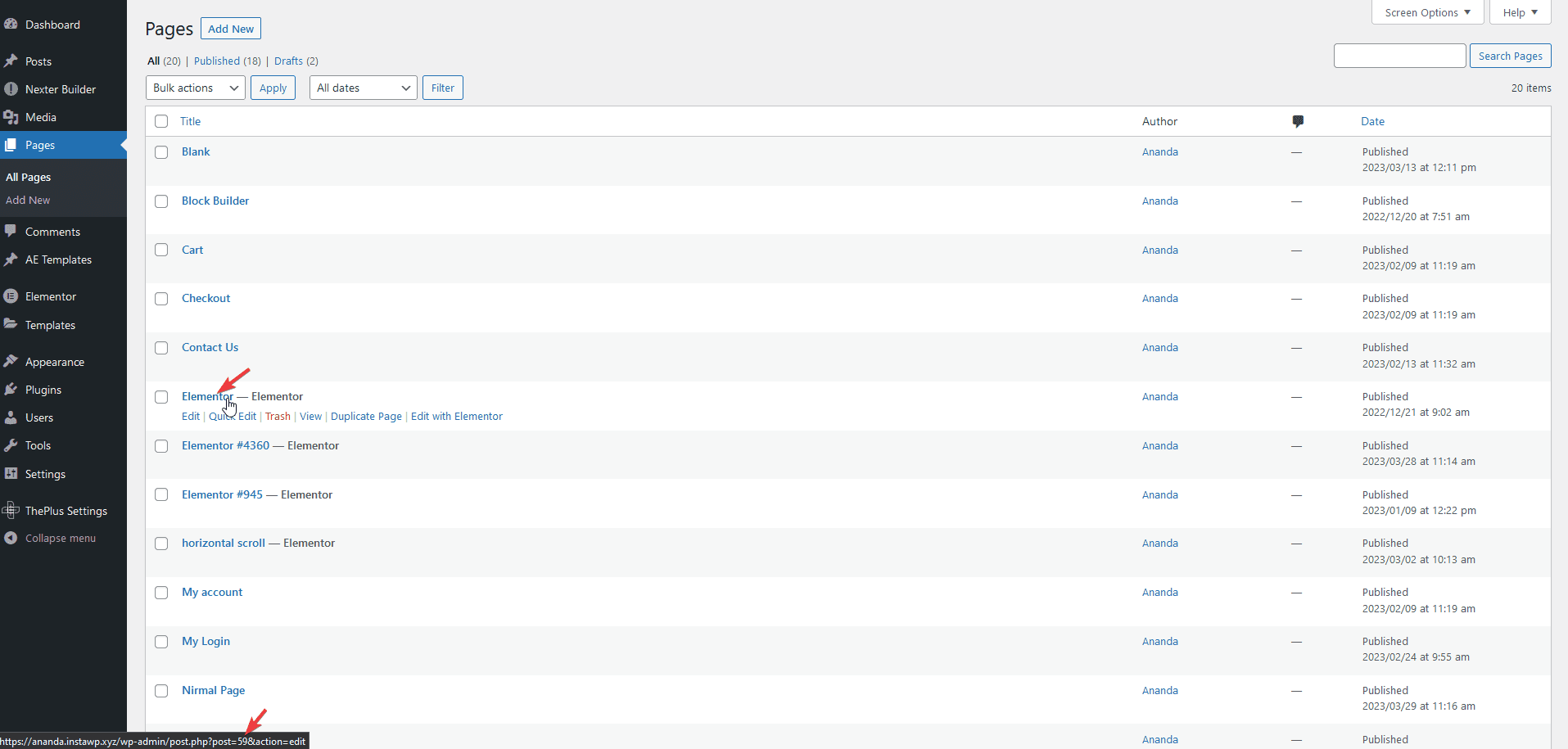
Now to find a page id go to Pages > All Pages.
Hover over the page you want to get the id of, in the bottom of the browser it will show the page edit URL with its id. The number after ‘post=’ is the page id.

Note: This way, you can find id of any post or post type.
Add this id in the Pre Loader in Specific Page/Post section.
Now the preloading animation will show on that specific page only.
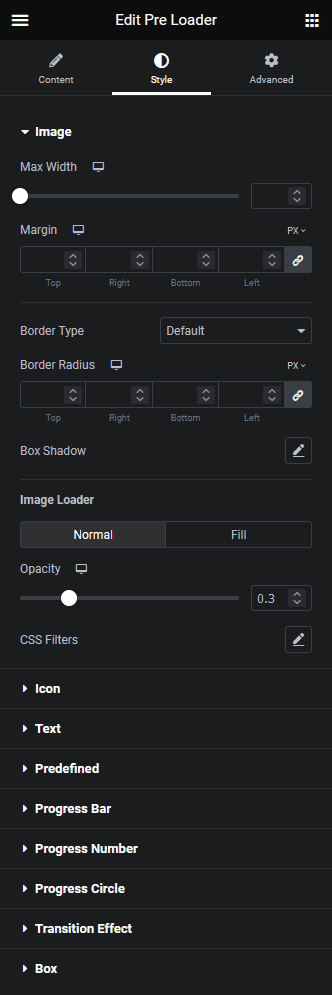
How to Style the Preloader widget?
If you want to style the Preloader widget, you’ll find all the options under the Style tab.
Image – If you are using an image preloader you can style it from this tab. From here you can manage image width, margin, border and box shadow. If you are using the Loader on Image option then from the Image Loader section you can manage opacity and CSS Filter for both normal and fill states.

Icon – If using an icon as a loader, you can manage the style from this tab. From here, you can manage the icon size, padding, margin, colour, background, border etc.
Text – If you are using a text as a preloader, you can manage the style from this tab. You can manage the text typography, colour, background, padding, margin, border and you can manage text colour for the Loader on Text option as well.
Predefined – If you are using any predefined loading animation then you can manage its style from here. You can manage two colours of the loader along with its padding and margin.
Progress Bar – This is for the progress type preloader, from here you can manage the progress bar width, height, colour, margin, border etc. You’ll also find some layout specific styling options.
Progress Number – You can style the progress number within the progress bar from this tab.
Progress Circle – From this tab, you can style the circle progress bar (Layout 6). You can manage the empty colour, fill colour, stroke, percentage typography etc.
Transition Effect – From here, you can manage the colours of some specific transition effects.
Box – From this tab you can manage the preloader container box and page background style. You can manage the preloader container box width, padding, background, border etc. From the Whole Background section you can style whole page background.
Advanced options remain common for all our widget, you can explore all it options from here.



