Businesses that use the Elementor page builder and WooCommerce to power their stores have an amazing opportunity to create custom product pages that are unique and effective. Being able to set display conditions based on specific WooCommerce products can add a whole new level of customisation to your store page and make it much easier to drive conversions.
With the Display Condition extension of The Plus Addons for Elementor you can set different types of display rules specifically for your Woocommerce store.
To check the complete feature overview documentation of The Plus Addons for Elementor Display Condition extension, click here.
Requirement – This extension is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To add display conditions for Woocommerce using the Display Condition extension, add any Elementor widget on the page.
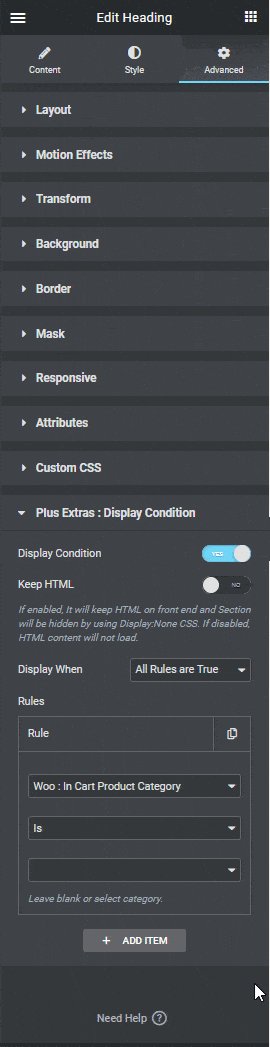
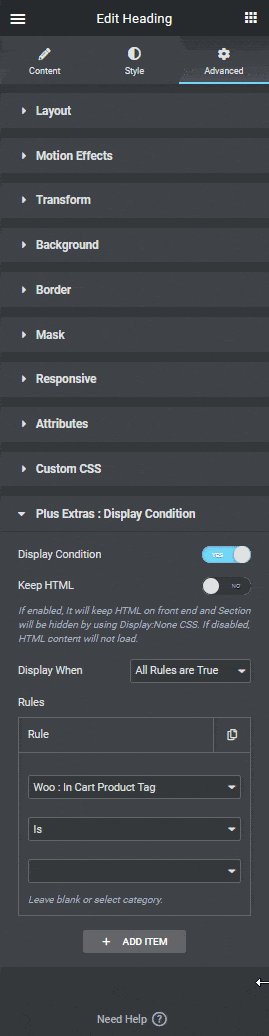
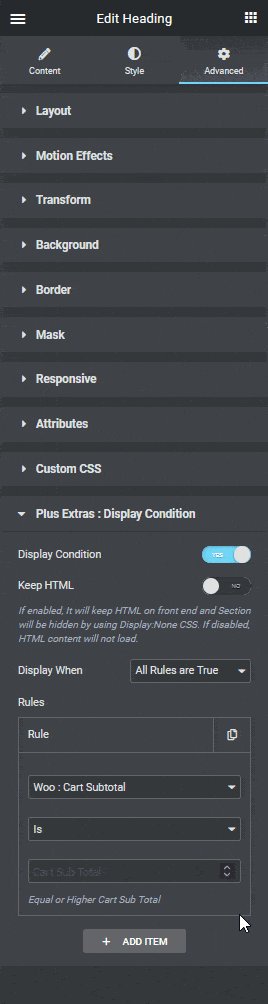
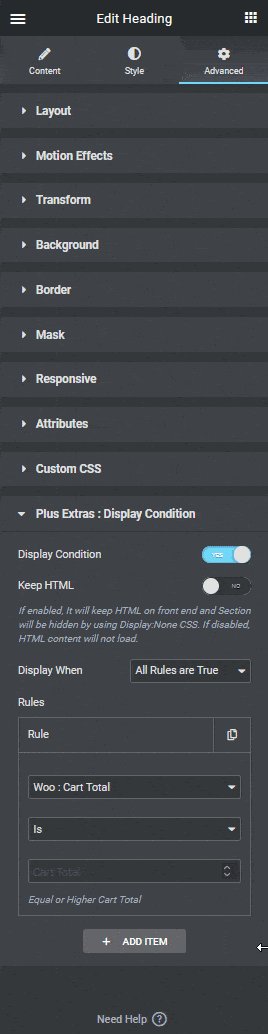
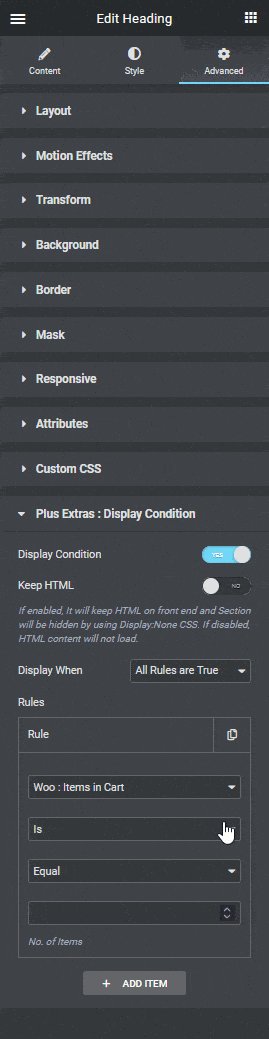
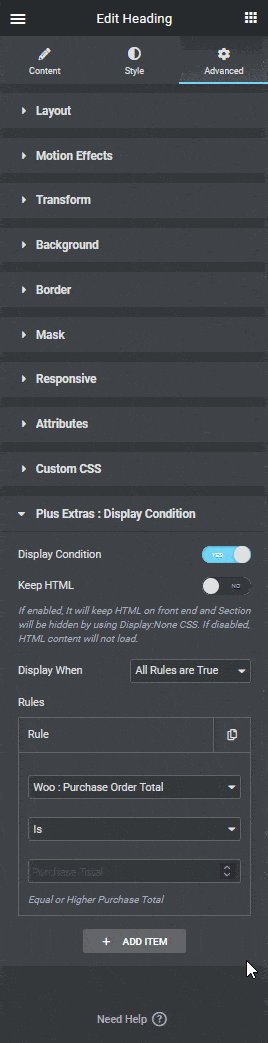
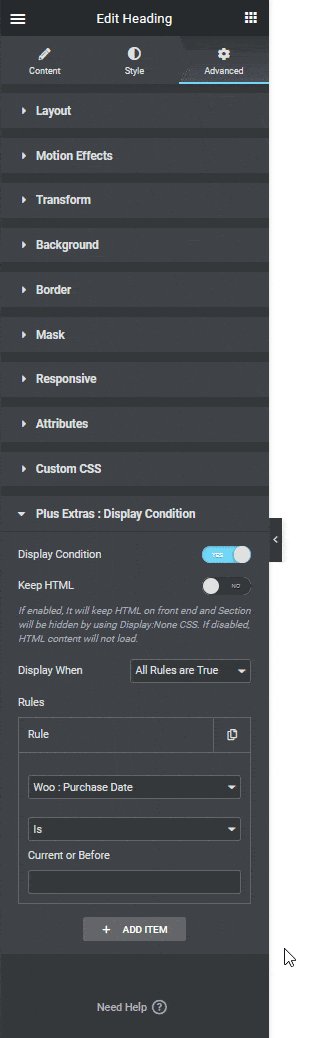
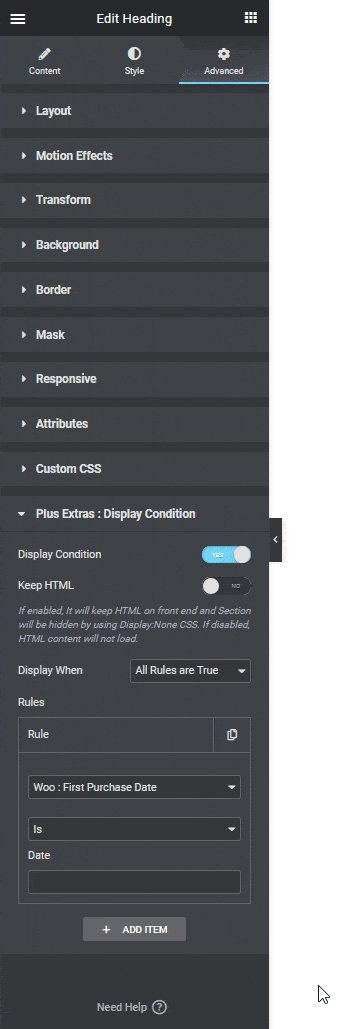
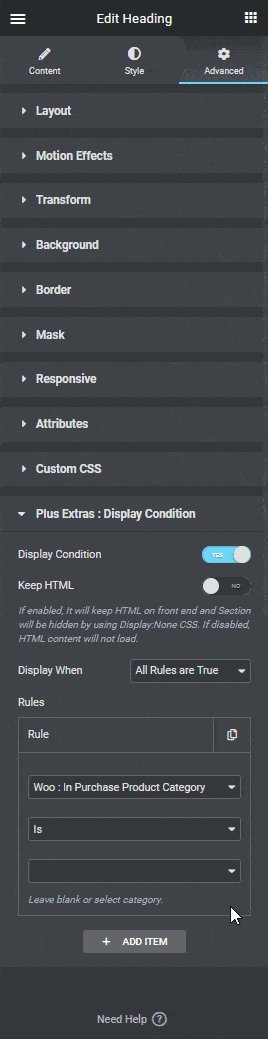
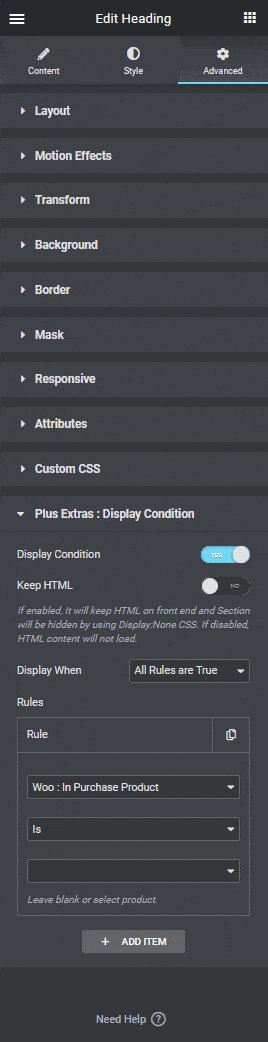
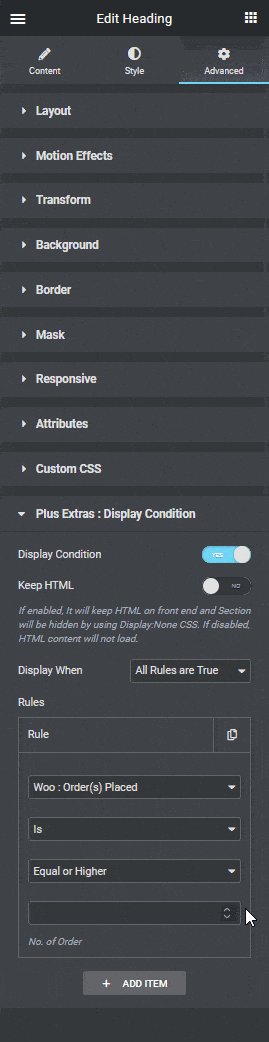
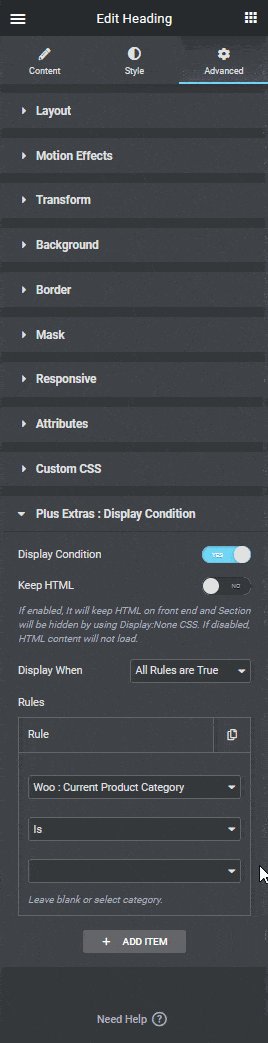
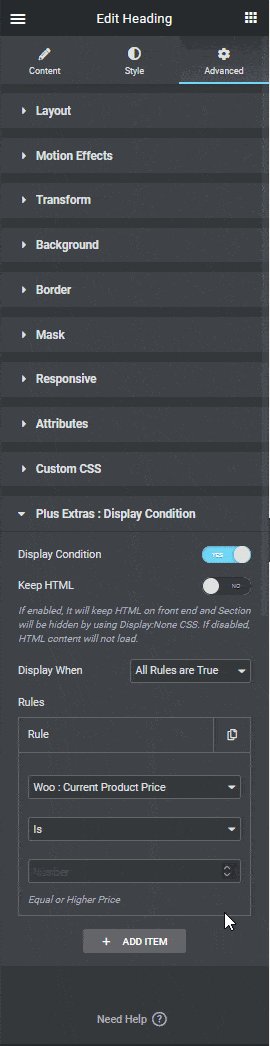
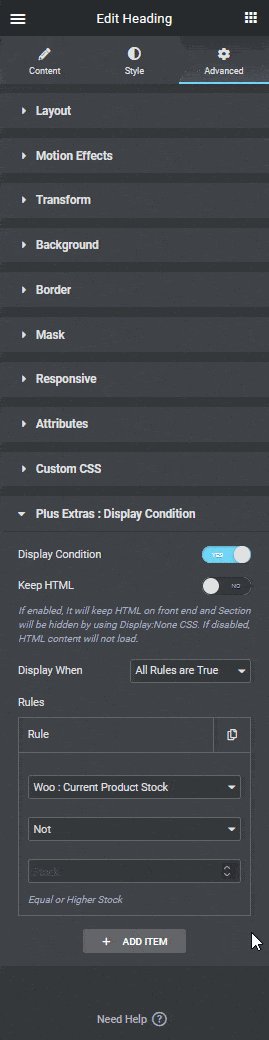
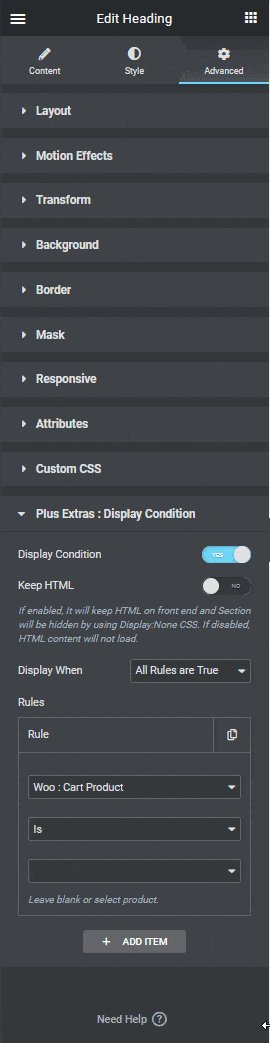
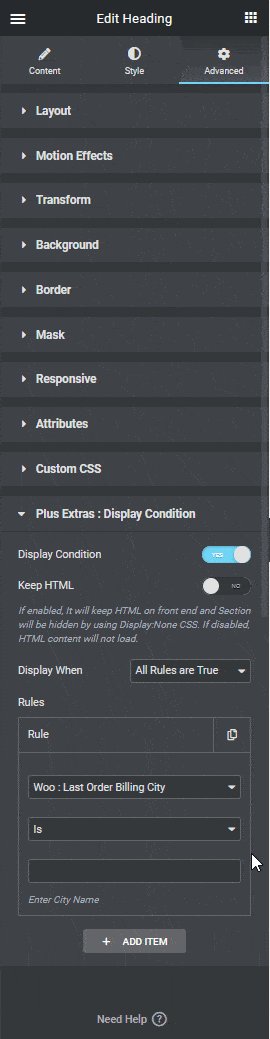
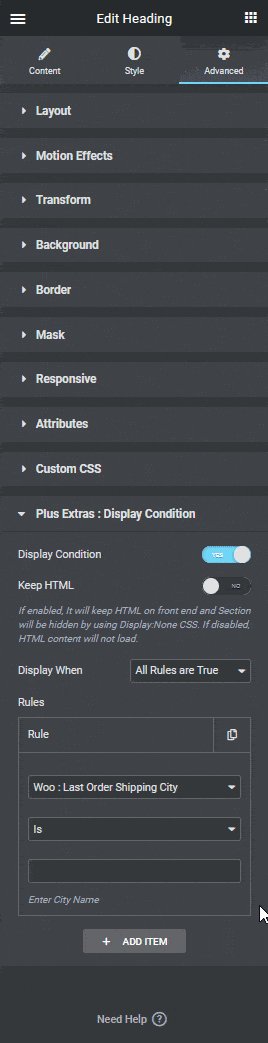
1. Go to Advanced > Plus Extras : Display Condition.
2. Turn on the Display Condition toggle.
Now you’ll see an option called Keep HTML. Enabling this will hide the content in the frontend if the condition is false but it will remain in the HTML (DOM).
3. After selecting the appropriate option from the Display When dropdown, go to the Rules section, here you have to set the actual display condition. You can have one or multiple conditions/rules.
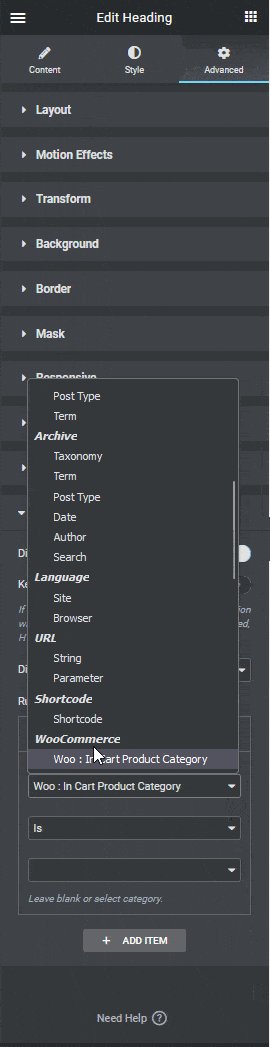
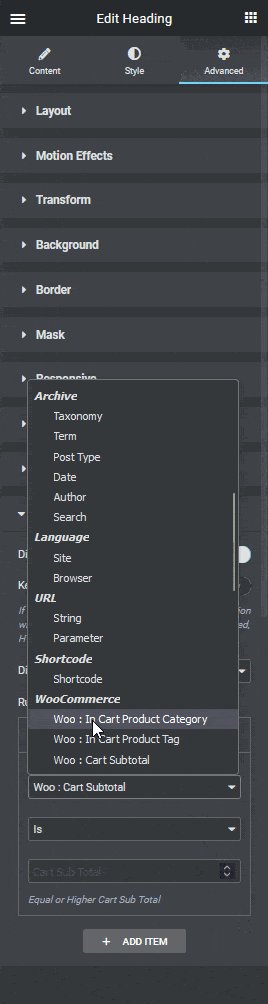
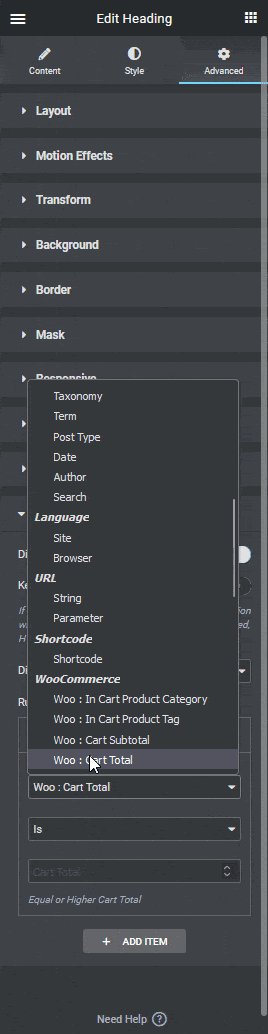
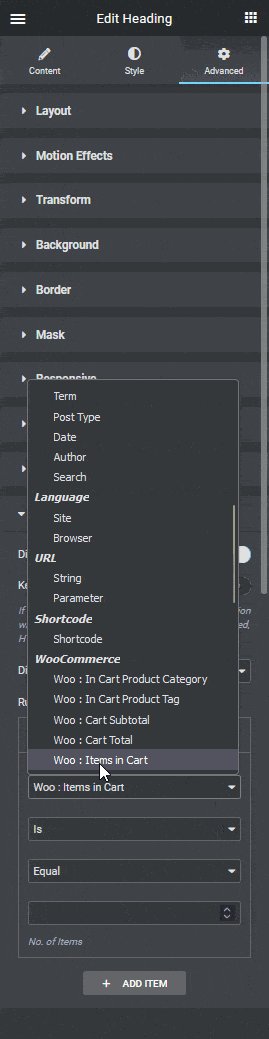
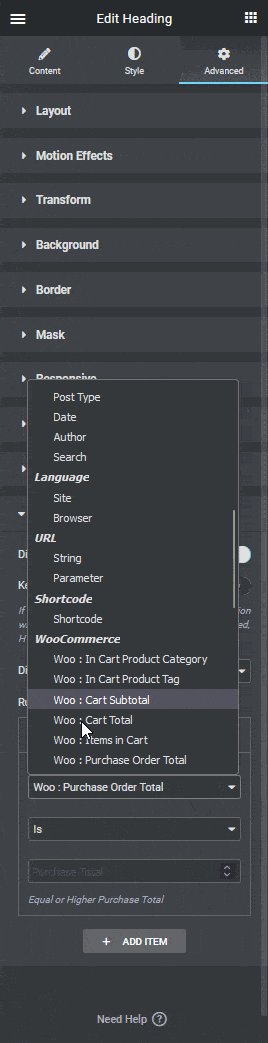
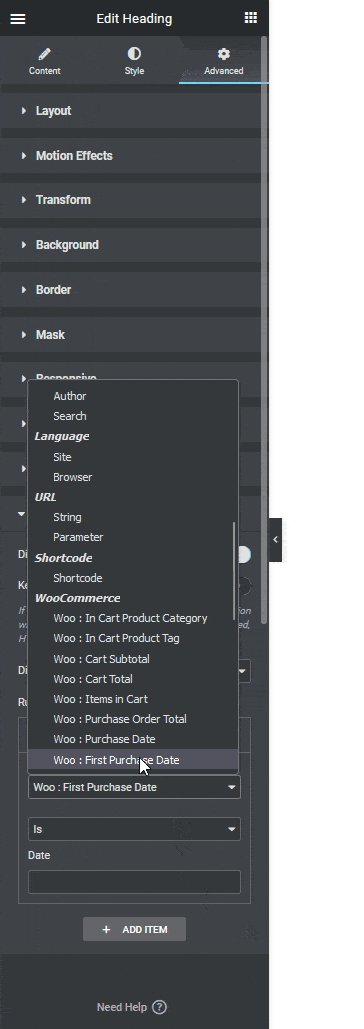
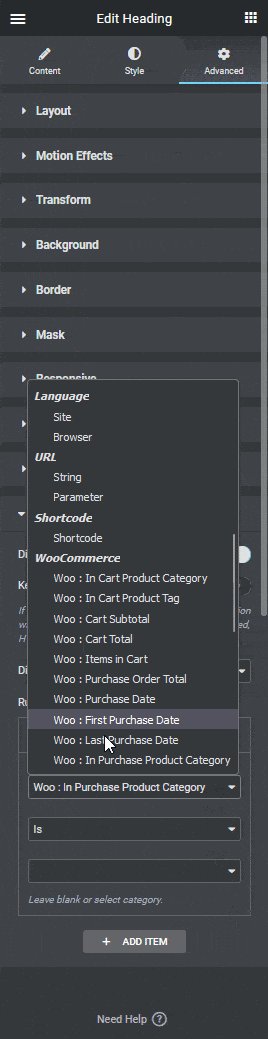
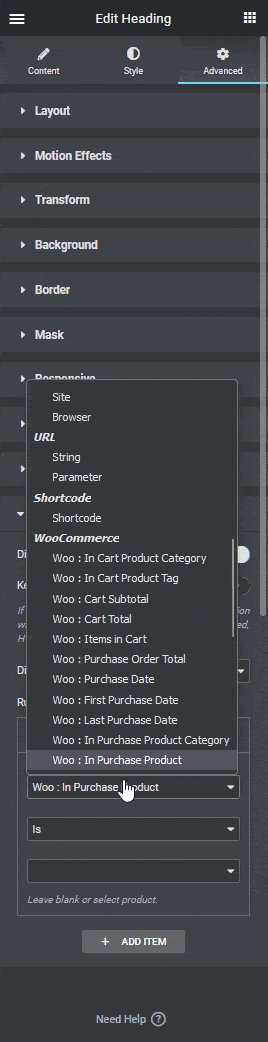
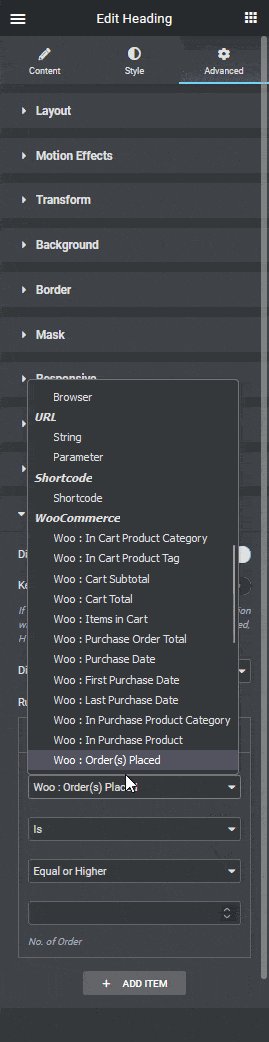
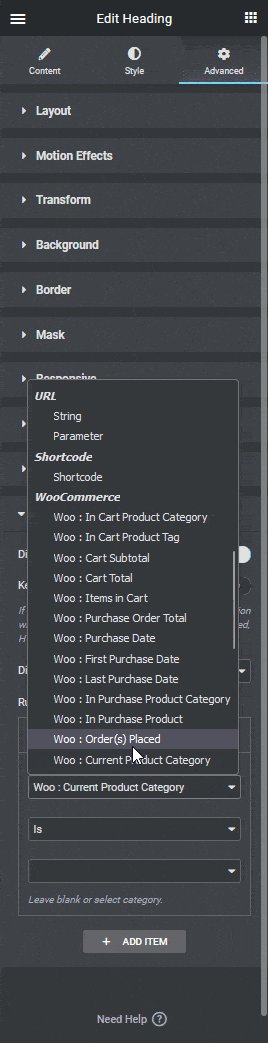
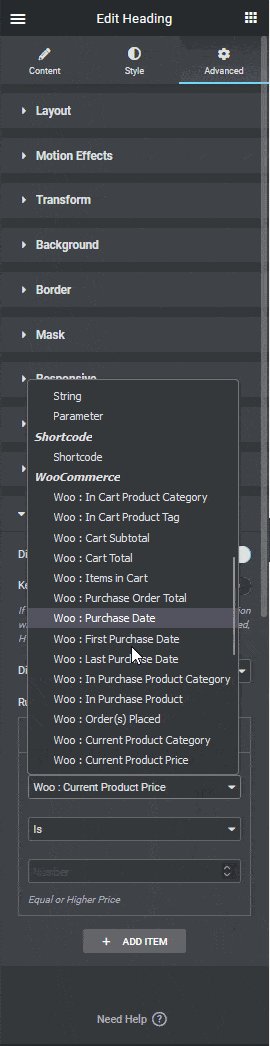
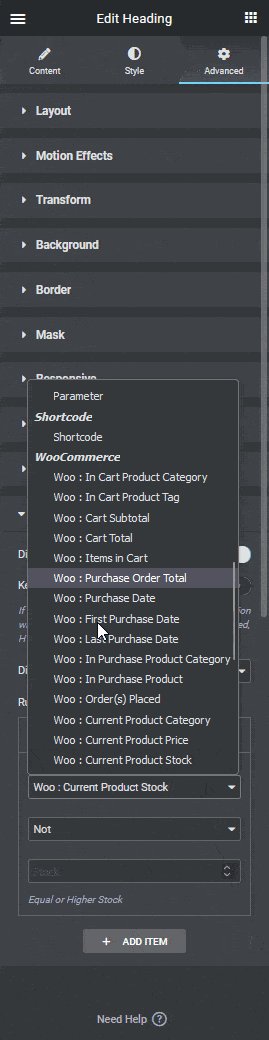
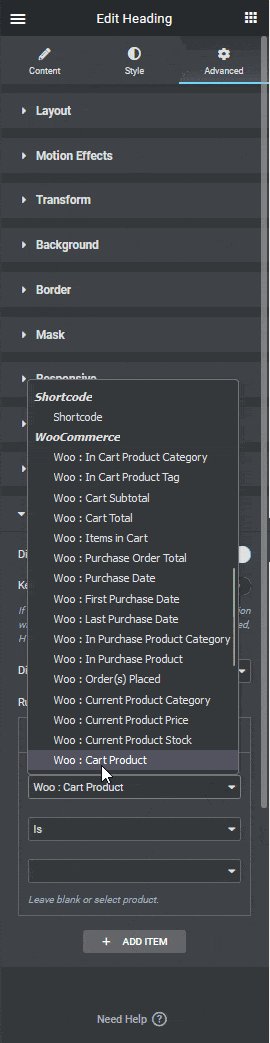
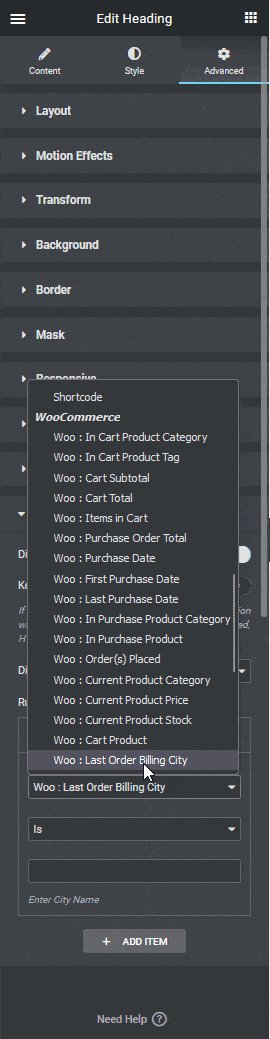
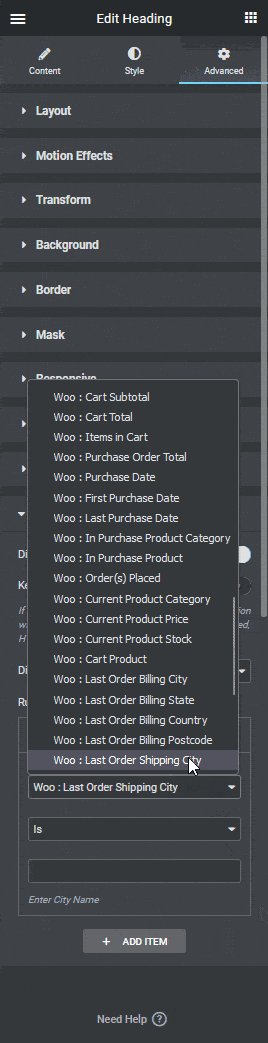
4. Then click on the Rule tab. Here you’ll find different options under the Woocommerce Label.
How to Set Elementor Display Condition Based on Woocommerce In Cart Product Category?
With this option, you can show or hide content based on the category of the product added to the cart. This can be used to show additional buying suggestions based on the product category.
To set display conditions based on the category of the product added to the cart –
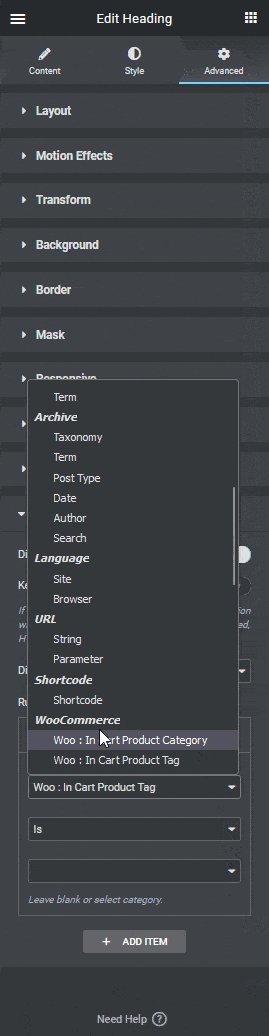
1. Select Woo : In Cart Product Category from the first dropdown under the Rule tab.

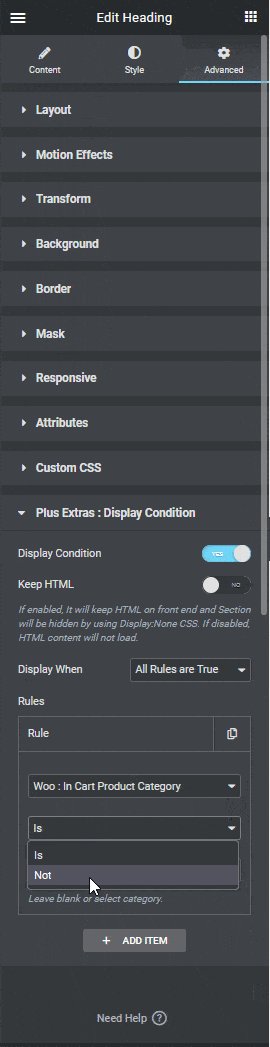
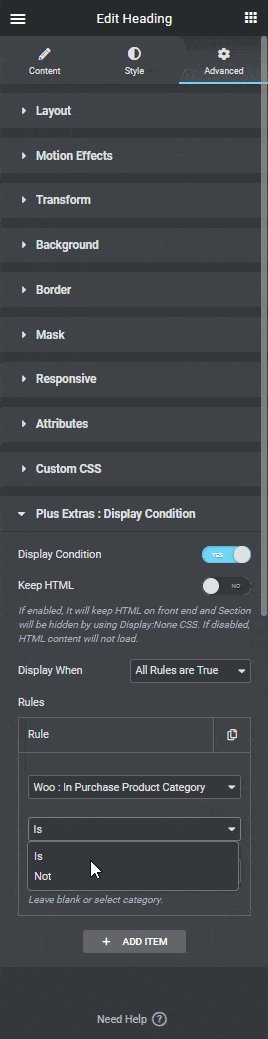
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
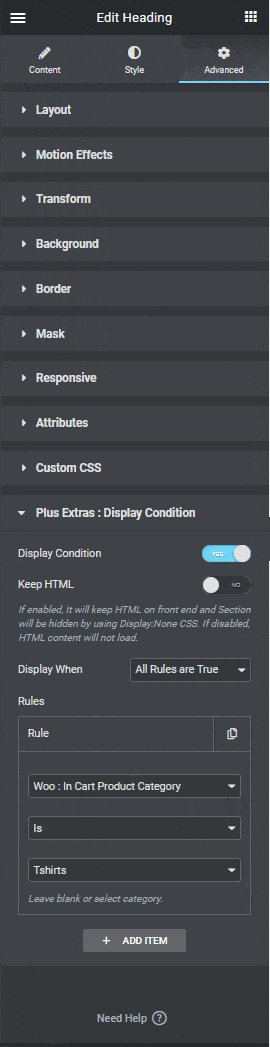
3. From the last dropdown, select the product category.
Note: If left blank, it will be applied to all product categories.
For example, if someone adds a product in the cart from the Tshirts category, we want to show an additional T-shirt suggestion section on the home page.
To do this, select the widget and after selecting Woo : In Cart Product Category from the first dropdown, choose Is from the second dropdown.
Then in the last field add Tshirts.
This will show that content on the home page only if someone adds a product to the cart from the Tshirts category.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set Elementor Display Condition Based on Woocommerce In Cart Product Tag?
Similar to In Cart Product Category, you can set display conditions based on the tag of the product added to the cart with this option.
To set display conditions based on the tag of the product added to the cart –
1. Select Woo : In Cart Product Tag from the first dropdown under the Rule tab.

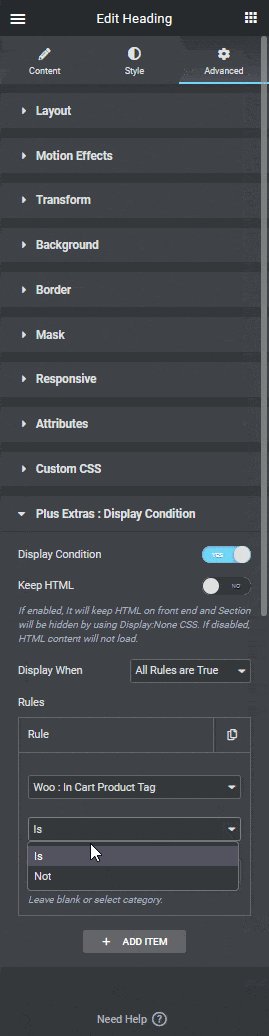
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
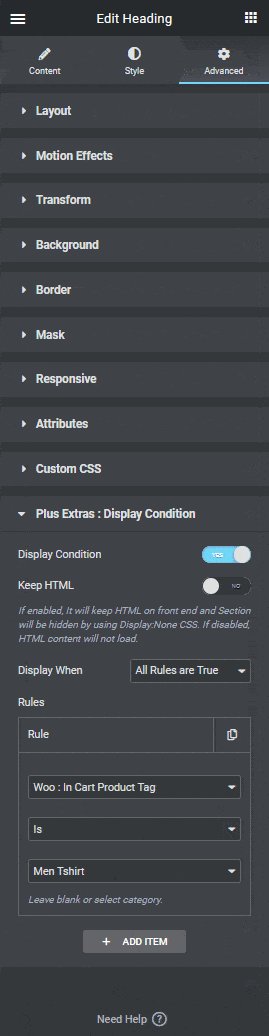
3. From the last dropdown, select the product tag.
Note: If left blank, it will be applied to all product tags.
How to Set Elementor Display Condition Based on Woocommerce Cart Subtotal?
This option allows you to set display conditions on content based on the cart subtotal. Subtotal is the amount before calculation i.e. before calculating tax, shipping, discount etc. You can use this to show different messages, like free shipping based on the cart subtotal.
To set display conditions based on the cart subtotal –
1. Select Woo : Cart Subtotal from the first dropdown under the Rule tab.

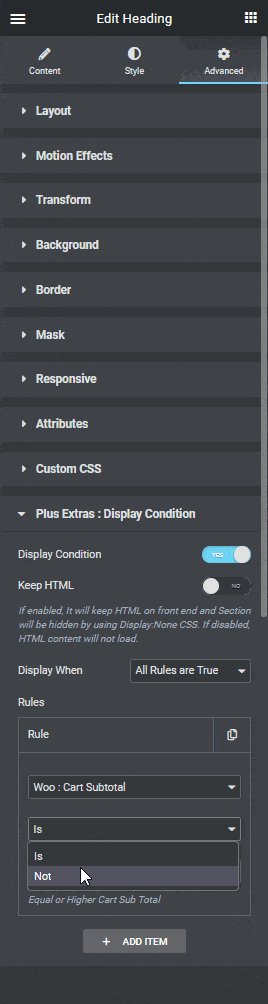
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, enter the amount.
Note: The Cart SubTotal amount can be equal or higher than the entered value.
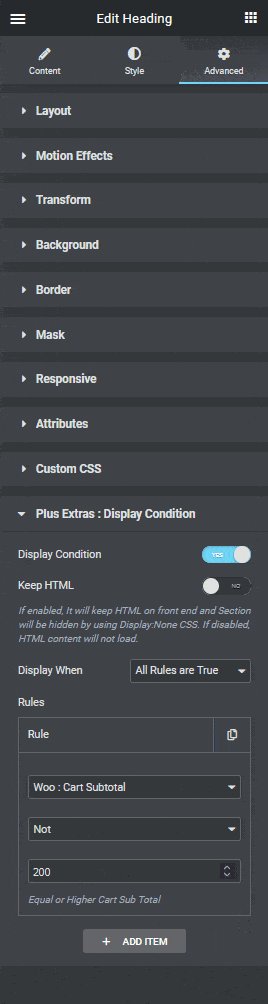
For example, we want to show a free shipping message on the checkout page if the cart subtotal is less than $200 to encourage people to buy more for free shipping.
For this you can use the Nexter builder to create a custom checkout page.
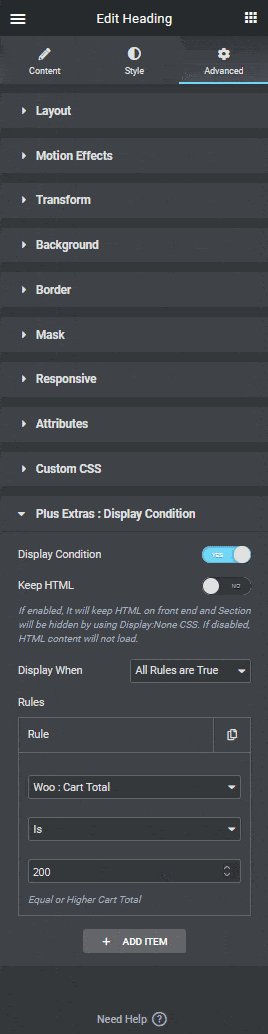
To do this, select the widget on the page and after selecting Woo : Cart Total from the first dropdown, choose Not from the second dropdown.
Then in the last field, add the amount 200.
This will show the message on the checkout if the cart sub total is less than $200 but it will hide if it is higher.
If the option is set to Is in the second dropdown it will reverse the condition.
How to Set Elementor Display Condition Based on Woocommerce Cart Total?
This option works similarly to the Cart Subtotal option. The only difference is that it applies to the cart total which includes calculations of tax, shipping, discount etc.
To set display conditions based on the cart total –
1. Select Woo : Cart Total from the first dropdown under the Rule tab.

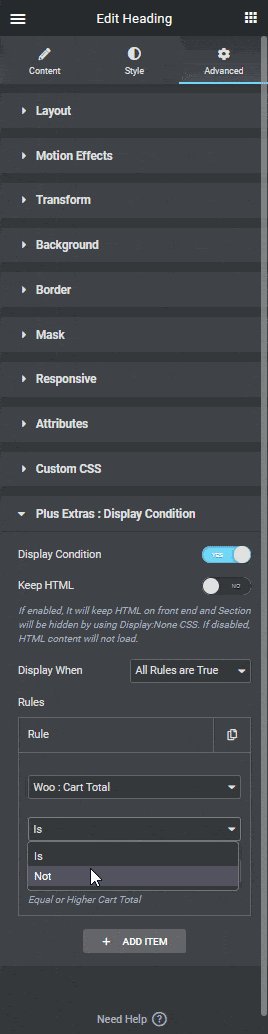
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, enter the amount.
Note: The Cart Total amount can be equal or higher than the entered value.
For example, you can display a discount message only when the cart total is above $200, creating a personalised and enticing shopping experience.
How to Set Elementor Display Condition Based on Woocommerce Items in Cart?
This option allows you to set display conditions based on the total number of items added to the cart. This can be a great way to encourage customers to buy more items by showing relevant messages based on the number of items added to their cart.
To set display conditions based on the number of items in the cart –
1. Select Woo : Items in Cart from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
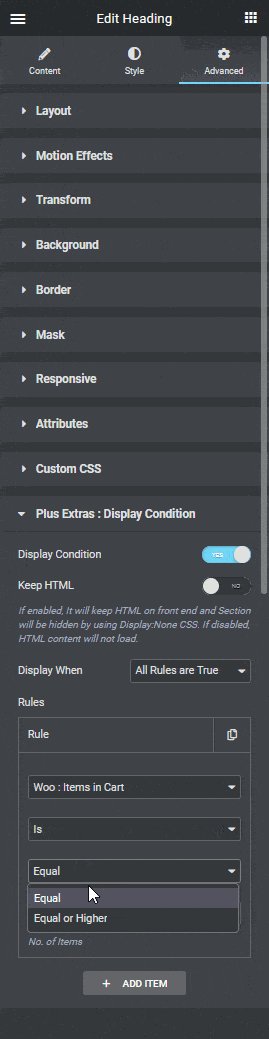
3. In the third dropdown, you can choose
Equal – In this option, the number of items has to match exactly with the given number below.
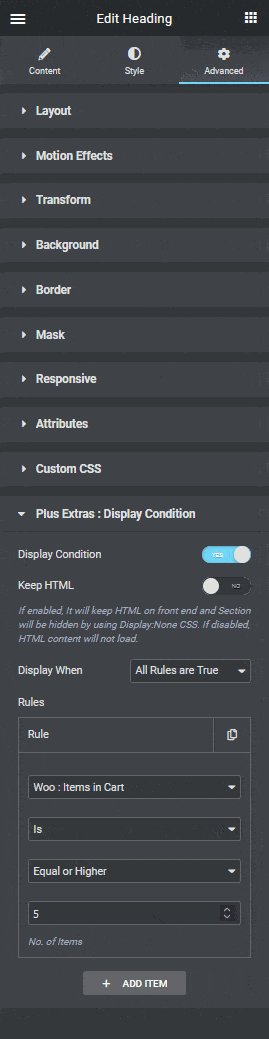
Equal or Higher – In this option, the number of items can be equal or higher than the given number below.
4. In the last field, enter the number value.
For instance, you can display a promotional banner or upsell offer only when the cart contains more than three items. This allows you to create targeted messaging and enhance the shopping experience for customers with a certain number of items in their cart.
How to Set Elementor Display Condition Based on Woocommerce Purchase Order Total?
With this option, you can show or hide content based on a customer’s purchase order total, i.e. the total amount a customer has spent on your store. This can be used to show personalised recommendations to your valued customers.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the purchase order total of a customer –
1. Select Woo : Purchase Order Total from the first dropdown under the Rule tab.

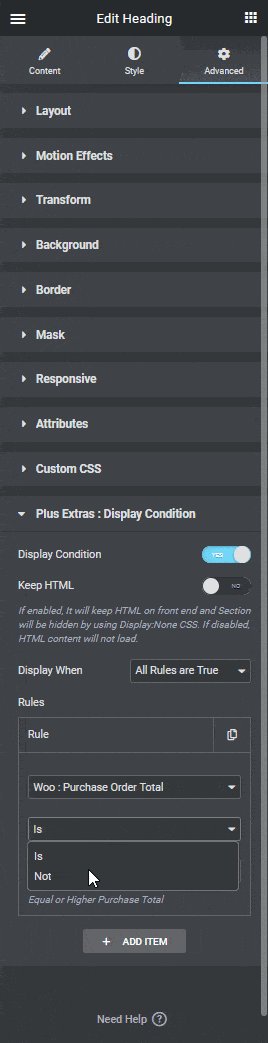
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
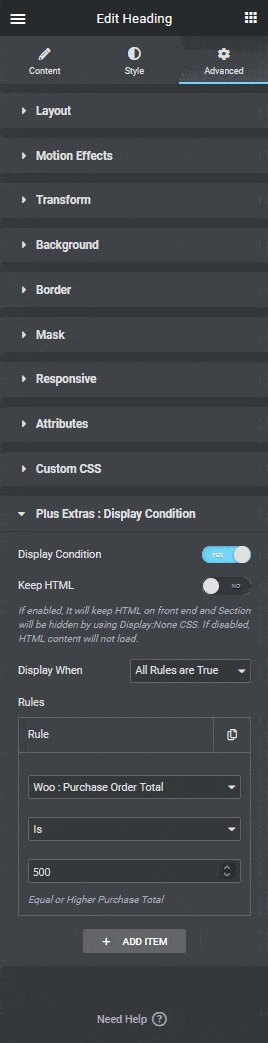
3. In the last field, enter the amount.
Note: The Purchase Order Total amount can be equal or higher than the entered value.
For example, we want to show a special discount coupon code in the homepage to all the customers who have spent $500 or more in the store.
To do this, select the widget on the page and after selecting Woo : Purchase Order Total from the first dropdown, choose Is from the second dropdown.
Then in the last field, add the amount 500.
This will make the content visible to customers who have spent $500 or more on the store.
If the option is set to Not in the second dropdown, it will reverse the condition.
How to Set Elementor Display Condition Based on Woocommerce Purchase Date?
With this option, you can set display conditions on content for returning customers based on the purchase date. This can be used to show taliored recommendations or messages to customers who have purchased on a certain date or before.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the purchase date –
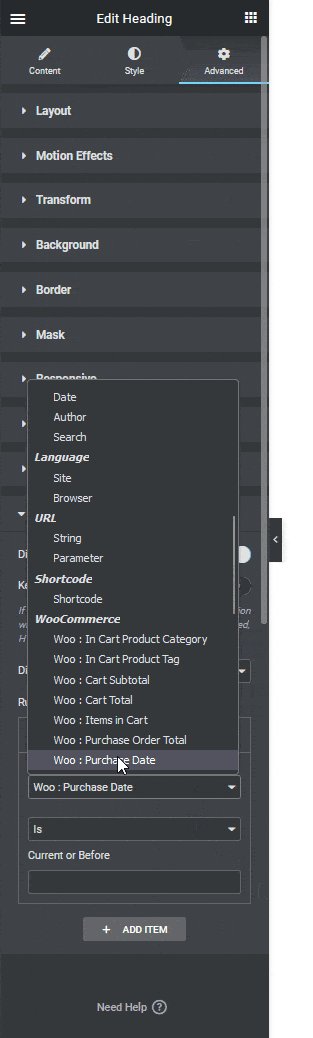
1. Select Woo : Purchase Date from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
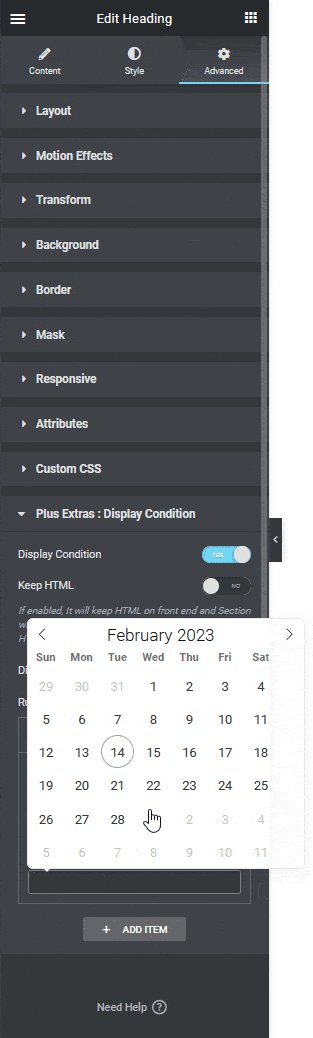
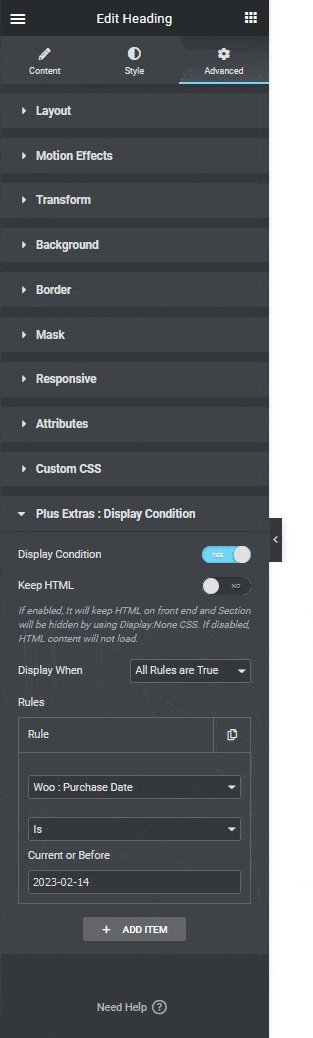
3. In the Current or Before field, select the date.
Note: The rule will apply to the selected date or before.
For example, you can create a custom message or offer that is only shown to customers who made a purchase within the last 30 days. This enables you to deliver personalised content or promotions to customers based on their recent purchase history, helping you to engage and retain customers with timely and relevant information.
How to Set Elementor Display Condition Based on Woocommerce First Purchase Date?
This option allows you to set display conditions based on a customer’s first purchase date.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the first purchase date –
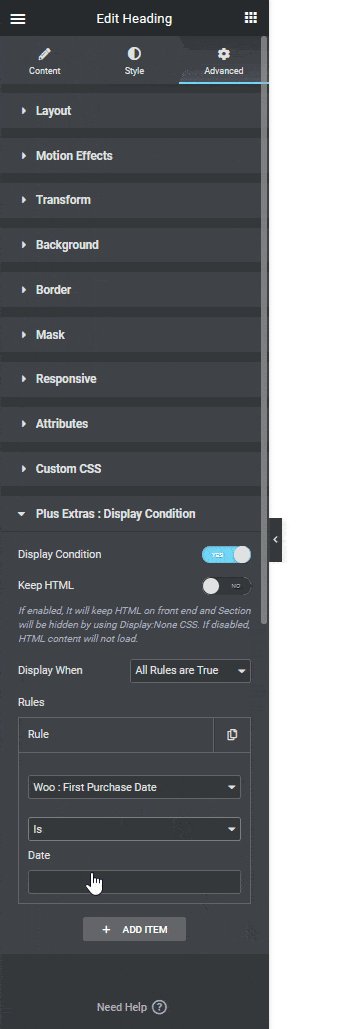
1. Select Woo : First Purchase Date from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
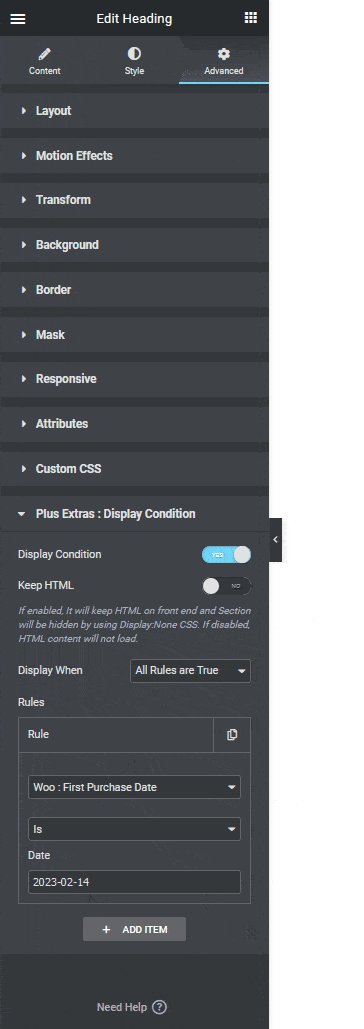
3. In the Date field, select the date.
Note: In order for the rule to work, the date has to match exactly.
For example, you can target specific customers and display a personalised message like “Thank you for being a loyal customer! Enjoy an exclusive 20% discount on your next purchase.” This tailored approach not only rewards your loyal customers but also encourages repeat business and strengthens customer relationships.
How to Set Elementor Display Condition Based on Woocommerce Last Purchase Date?
This option works exactly like the first purchase date rule, here it will work on the last purchase date. This can be a great way to show reminder messages to all the previous customers who have last purchased on a specific date.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the last purchase date –
1. Select Woo : Last Purchase Date from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the Date field, select the date.
Note: In order for the rule to work, the date has to match exactly.
Suppose you want to display a limited-time offer to customers who made a purchase within the last 7 days on your WooCommerce-powered website.
With this option you can effortlessly set up this rule. By utilising the “Last Purchase Date” condition, you can specifically target recent customers and show them a compelling message like “Hurry! Get 10% off on your next purchase within the next 3 days.”
How to Set Elementor Display Condition Based on Woocommerce In Purchase Product Category?
With this option, you can set display conditions on content based on the category of a product bought by a customer previously. This is another option to show related recommendations based on the customer’s interest.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the category of a product bought –
1. Select Woo : In Purchase Product Category from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
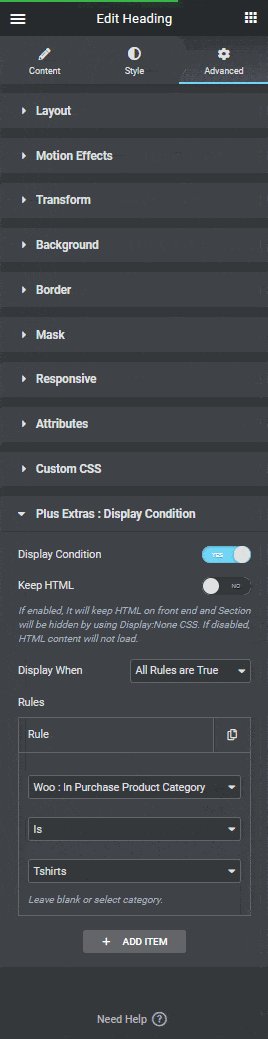
3. In the last dropdown, select the product category.
Note: If left blank, it will be applied to all product categories.
Let’s say you want to display a promotional banner only to customers who have purchased products from the “Tshirts” category on your WooCommerce-powered website. With this display condition, you can easily achieve this.
How to Set Elementor Display Condition Based on Woocommerce In Purchase Product?
With this option, you can set display conditions on content based on a specific product bought by a customer previously.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a specific product bought –
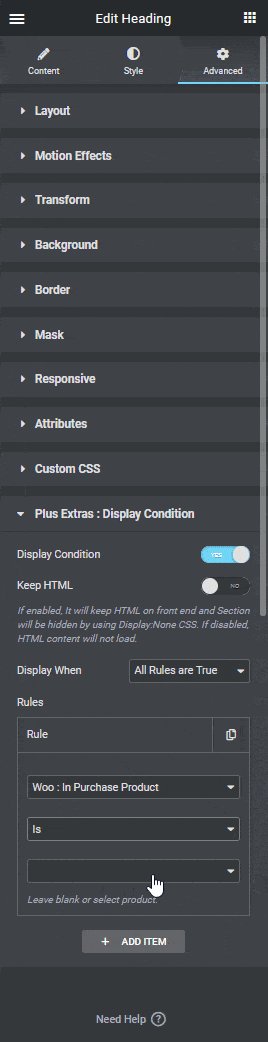
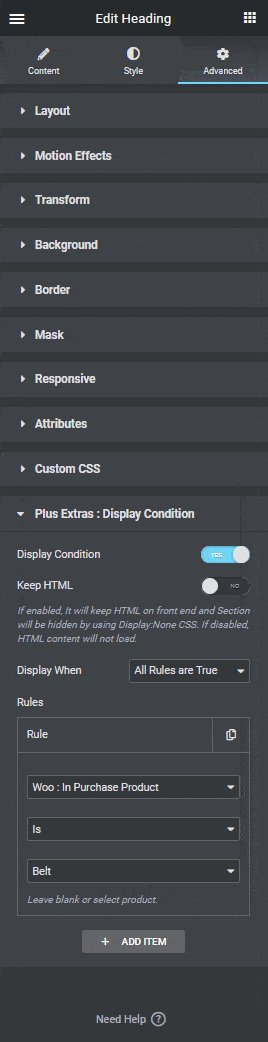
1. Select Woo : In Purchase Product from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last dropdown, select the product name.
Note: If left blank, it will be applied to all products.
Imagine you want to display a special discount coupon only to customers who have purchased a specific product from your WooCommerce store. With this display condition, you can accomplish this easily.
How to Set Elementor Display Condition Based on Woocommerce Order(s) Placed?
With this option, you can show or hide content based on the number of orders placed by a customer in your store. This way you can show special offer messages to your frequent buyers.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on the number of orders placed –
1. Select Woo : Order(s) Placed from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
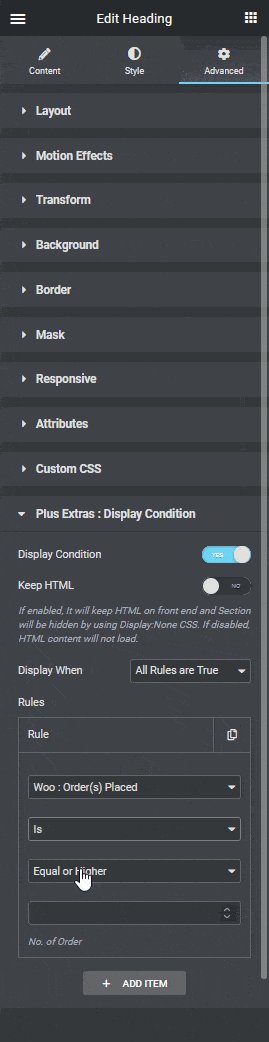
3. In the third dropdown, you can choose
Equal – In this option, the number of orders has to match exactly with the given number below.
Equal or Higher – In this option, the number of orders can be equal or higher than the given number below.
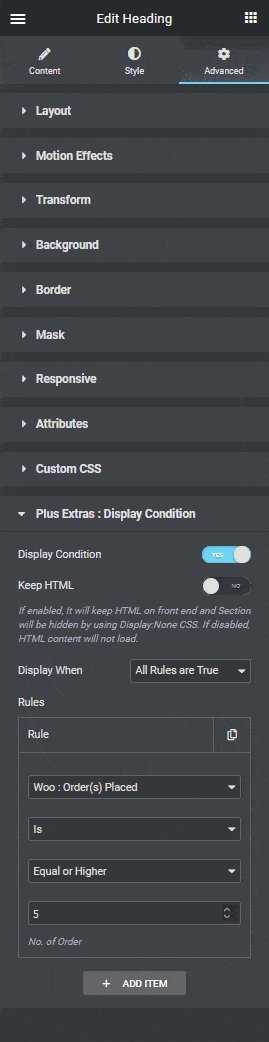
4. In the last field, enter the number value.
For instance, you may want to provide a “Gold Member” badge or exclusive discounts to customers who have placed more than 10 orders.
By using this condition and setting the minimum threshold to 10, you can ensure that these special offers are only displayed to those loyal customers who meet the criteria.
How to Set Elementor Display Condition Based on Woocommerce Current Product Category?
This option allows you to set display conditions on the product page’s content based on category. This can be used to show some category specific messages like special discount code.
Note: The display conditions must be applied in the single product page template.
To set display conditions based on the current product category –
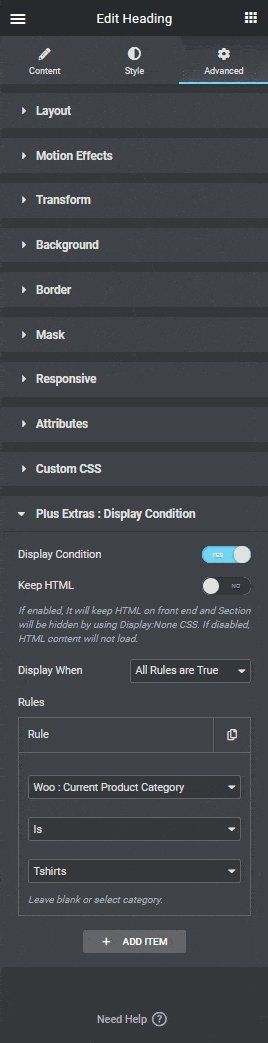
1. Select Woo : Current Product Category from the first dropdown under the Rule tab.

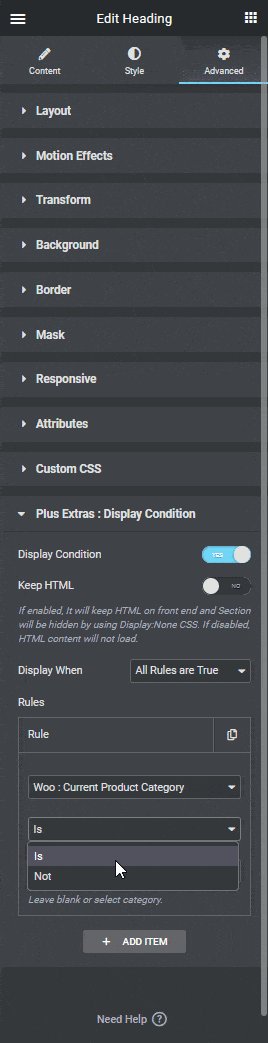
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last dropdown, select the product category.
Note: If left blank, it will be applied to all product categories.
For instance, if a visitor is viewing a product in the “Clothing” category, you can display specific information related to clothing such as size charts, fabric details, or styling tips. On the other hand, if the visitor is browsing a product in the “Electronics” category, you can show product specifications, technical details, or compatibility information.
How to Set Elementor Display Condition Based on Woocommerce Current Product Price?
With this option, you can set display conditions based on the product price on the product page. You can use this option to display some price sensitive messages like free shipping on purchases above x amount.
Note: The display conditions must be applied in the single product page template.
To set display conditions based on current product price –
1. Select Woo : Current Product Price from the first dropdown under the Rule tab.

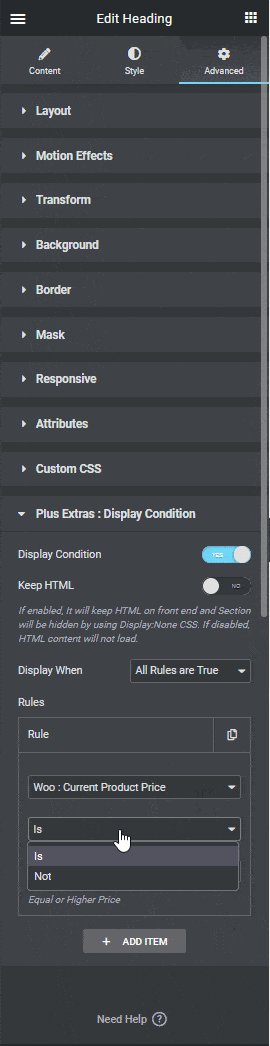
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, enter the amount.
Note: The amount can be equal or higher than the entered amount.
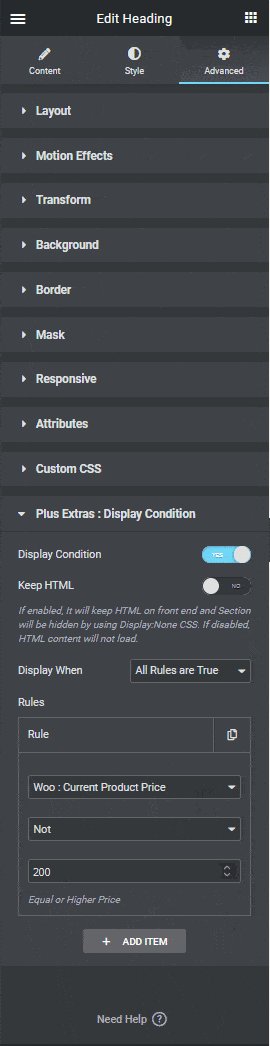
For example, we want to show a free shipping message on products below $200 on the product page to encourage people to buy more.
To do this, open the single product template, you can use the Nexter builder to create the single product template.
Then select the widget on the page and after selecting Woo : Current Product Price from the first dropdown, choose Not from the second dropdown.
Then in the last field, add the amount 200.
This will show the message on all the products priced below $200.
If the option is set to Is in the second dropdown, it will reverse the condition.
How to Set Elementor Display Condition Based on Woocommerce Current Product Stock?
Similar to the Current Product Price option, you can set display conditions based on product stock on the product page. This can be used to show stock related FOMO messages like limited stock.
Note: The display conditions must be applied in the single product page template.
To set display conditions based on current product stock –
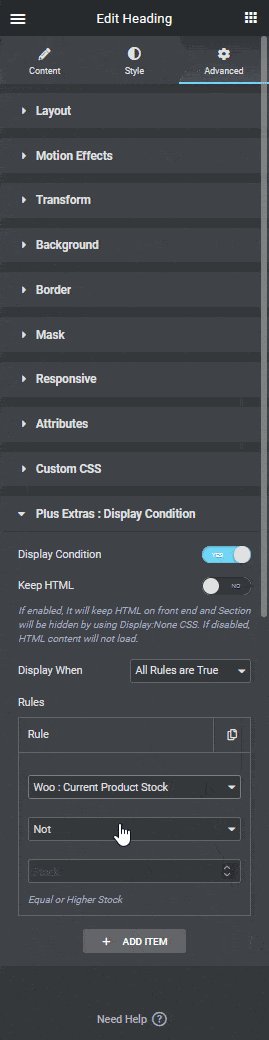
1. Select Woo : Current Product Stock from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
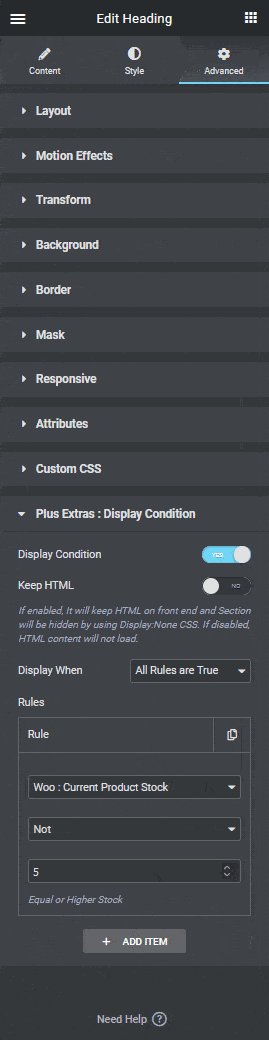
3. In the last field, enter the number.
Note: The number can be equal or higher than the entered number.
For example, we want to show a limited stock message on the products with less than 5 stocks on the product page.
To do this, open the single product template, you can use the Nexter builder to create the signle product template.
Then select the widget on the page and after selecting Woo : Current Product Stock from the first dropdown, choose Not from the second dropdown.
Then in the last field, add the stock 5.
This will show the message on all the products with less than 5 stocks.
If the option is set to Is in the second dropdown it will reverse the condition.
How to Set Elementor Display Condition Based on Woocommerce Cart Product?
With this option, you can set display conditions on content based on a specific product added to the cart. This is a handy option to display some upsale offers related to a specific product.
To set display conditions based on a specific product added to the cart –
1. Select Woo : Cart Product from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
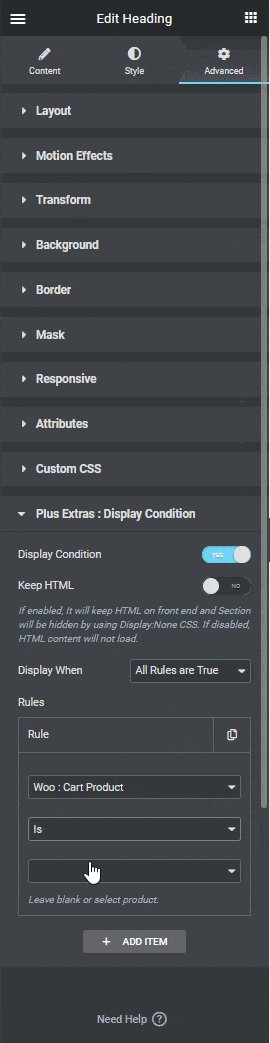
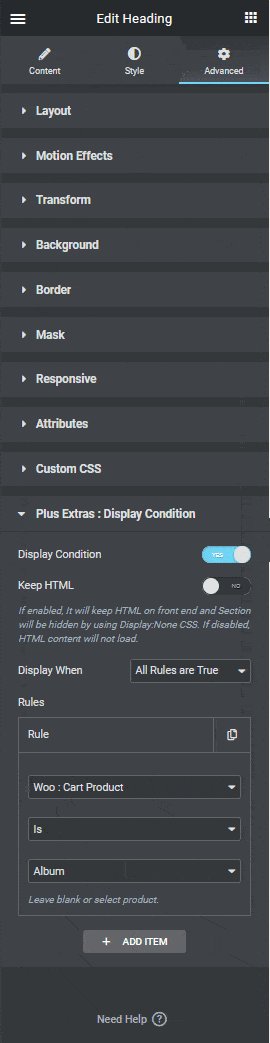
3. In the last dropdown, select the product.
Note: You can add multiple products together.
For instance, let’s say you have a product called “SuperWidget” that you want to promote. You can use this display condition to show a custom message or a discount banner only when the customer has added “SuperWidget” to their cart.
This way, you can create a personalised shopping experience and encourage customers to complete their purchase by offering them incentives or highlighting the benefits of the specific product.
How to Set Elementor Display Condition Based on Woocommerce Last Order Billing City?
With this option, you can set display conditions based on a customer’s city mentioned in their last order billing address. This way, you can show specific messages to your previous customers from a particular city based on their billing address.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order billing city –
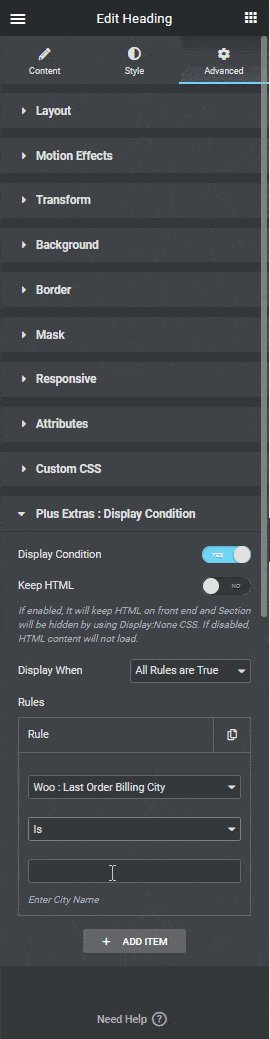
1. Select Woo : Last Order Billing City from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
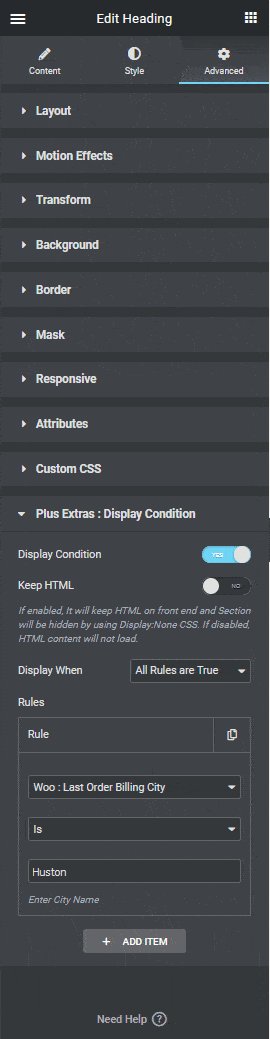
3. In the last field, add the city name.
For instance, if you want to target customers from New York City, you can set the display condition to show a customised message or promotional banner only to customers whose last order’s billing address contains “New York City”.
This way, you can provide a personalized experience and offer location-specific information or deals to customers based on their city.
How to Set Elementor Display Condition Based on Woocommerce Last Order Billing State?
This option is similar to the Last Order Billing City, here you can set display conditions based on the customer’s last order billing state.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order billing state –
1. Select Woo : Last Order Billing State from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the state name.
For instance, you want to show a special offer only to customers from California. Using this display conditions, you can easily achieve this. You can set the display condition to show a customised message or offer to customers whose last order’s billing state is “California”.
This way, you can provide targeted content that is relevant to customers in specific regions.
How to Set Elementor Display Condition Based on Woocommerce Last Order Billing Country?
With this option, you can set display conditions based on the customer’s last order billing country.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order billing country –
1. Select Woo : Last Order Billing Country from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. From the last dropdown, select the country.
For instance, you want to show a special message to customers who have placed their last order from the United States.Using this display conditions, you can easily achieve this.
You can set the display condition to show a customised message or offer to customers whose last order’s billing country is “United States”.
How to Set Elementor Display Condition Based on Woocommerce Last Order Billing Postcode?
With the Display Condition extension from The Plus Addons for Elementor you can even set display conditions based on the customer’s postcode mentioned in their last order billing address.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order billing postcode –
1. Select Woo : Last Order Billing Postcode from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the postcode.
For instance, you want to show a special discount code to customers who have placed their last order with a specific postcode, such as “12345”.
With this display condition, you can easily achieve this. You can set the display condition to show the message or offer only to customers whose last order’s billing postcode matches the specified value. This way, you can provide targeted promotions or information to customers in specific areas or zip codes.
How to Set Elementor Display Condition Based on Woocommerce Last Order Shipping City?
This option works exactly like the Last Order Billing City option, it is based on the last order shipping city.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order shipping city –
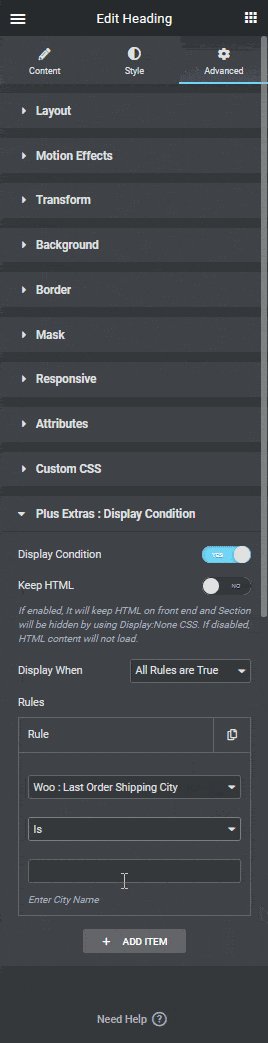
1. Select Woo : Last Order Shipping City from the first dropdown under the Rule tab.

2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
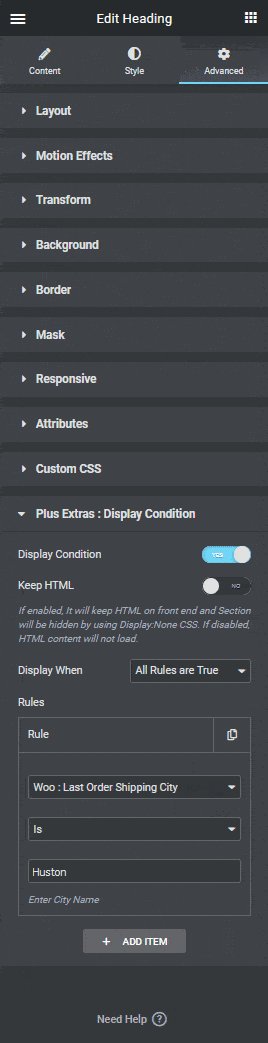
3. In the last field, add the city name.
For instance, you want to show a special announcement to customers who had their last order shipped to a specific city, such as “New York”.
With this display condition, you can easily accomplish this. You can set the display condition to show the message or content only to customers whose last order’s shipping city matches the specified value. This way, you can provide tailored information or promotions to customers based on their shipping location.
How to Set Elementor Display Condition Based on Woocommerce Last Order Shipping State?
This option works exactly like the Last Order Billing State option, it is based on the last order shipping state.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order shipping state –
1. Select Woo : Last Order Shipping State from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the state name.
For instance, you want to show a special discount code to customers whose last order was shipped to the state of “California”.
Using this display condition, you can easily accomplish this. By setting the display condition based on the customer’s last order shipping state, you can ensure that the discount code is only shown to customers who meet the specified criteria. This allows you to target customers in specific states and provide them with exclusive promotions or incentives based on their shipping location.
How to Set Elementor Display Condition Based on Woocommerce Last Order Shipping Country?
Similar to the Last Order Billing Country option, you can set display conditions based on the last order shipping country.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order shipping country –
1. Select Woo : Last Order Shipping Country from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. From the last dropdown, select the country.
Let’s say you want to show a promotional banner only to customers whose last order was shipped to “United States”.
With this display condition, you can easily achieve this. By setting the display condition based on the customer’s last order shipping country, you can ensure that the promotional banner is shown exclusively to customers who meet the specified criteria. This allows you to target specific customer segments and provide them with tailored offers or information based on their shipping destination.
How to Set Elementor Display Condition Based on Woocommerce Last Order Shipping Postcode?
This option allows you to set display conditions based the customer’s postcode mentioned in their last order shipping address.
Note: Customers must be logged into their account for the display condition to work.
To set display conditions based on a last order shipping postcode –
1. Select Woo : Last Order Shipping Postcode from the first dropdown under the Rule tab.
2. Then in the second dropdown, you have two options –
Is – This will make the statement true.
Not – This will make the statement false.
3. In the last field, add the postcode.
Let’s say you want to show a discount code specifically to customers whose last order was shipped to a particular postcode, such as “12345”.
With this display condition, you can easily achieve this. By setting the display condition based on the customer’s last order shipping postcode, you can ensure that the discount code is shown only to customers who meet the specified criteria. This allows you to target specific geographic areas or regions and provide them with exclusive offers or promotions based on their shipping location.
Also, read How to Set Elementor Display Condition Based on Dynamic Custom Fields.



