If you have a long list of tabs managing the design layout can be a challenge but The Plus Addons for Elementor Tabs/Tours widget gives you multiple options to manage them properly.
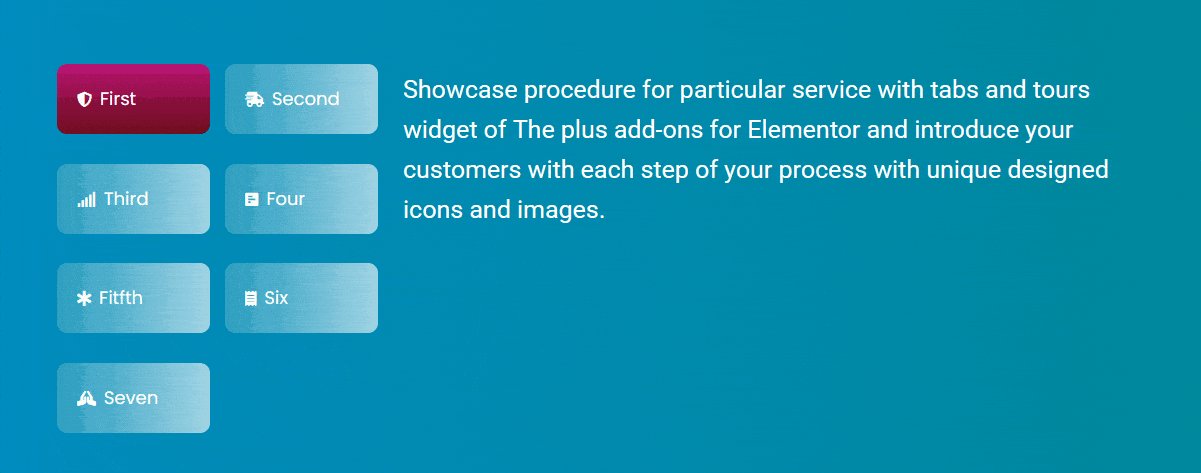
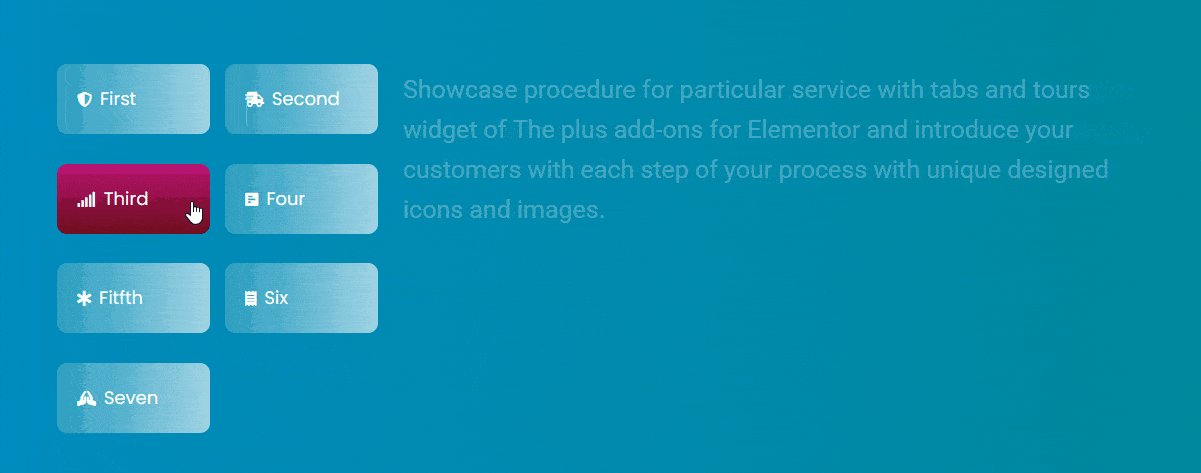
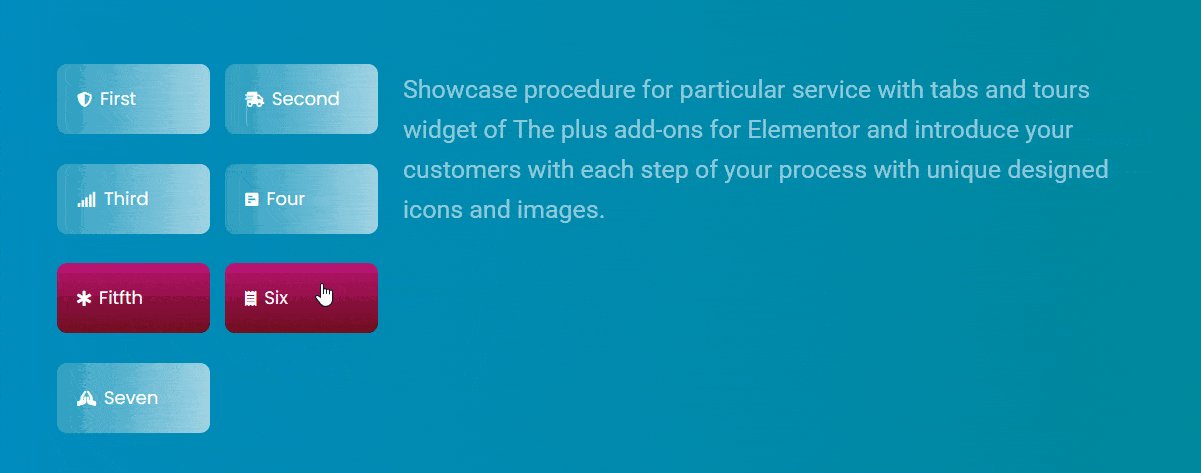
Apart from the swiper effect solution, you can also divide the tab titles into multiple columns.
To check the complete feature overview documentation of The Plus Addons for Elementor Tabs and Tours widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
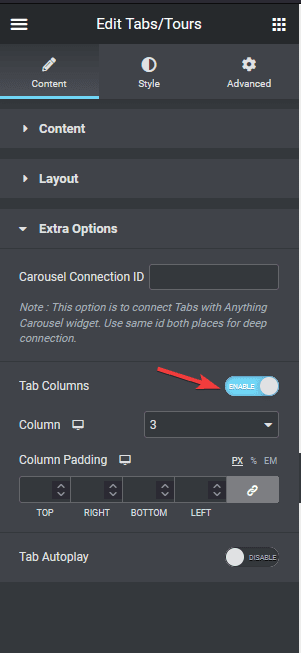
To do this, add the Tabs/Tours widget on the page and go to Extra Options > Tab Columns and turn on the toggle.

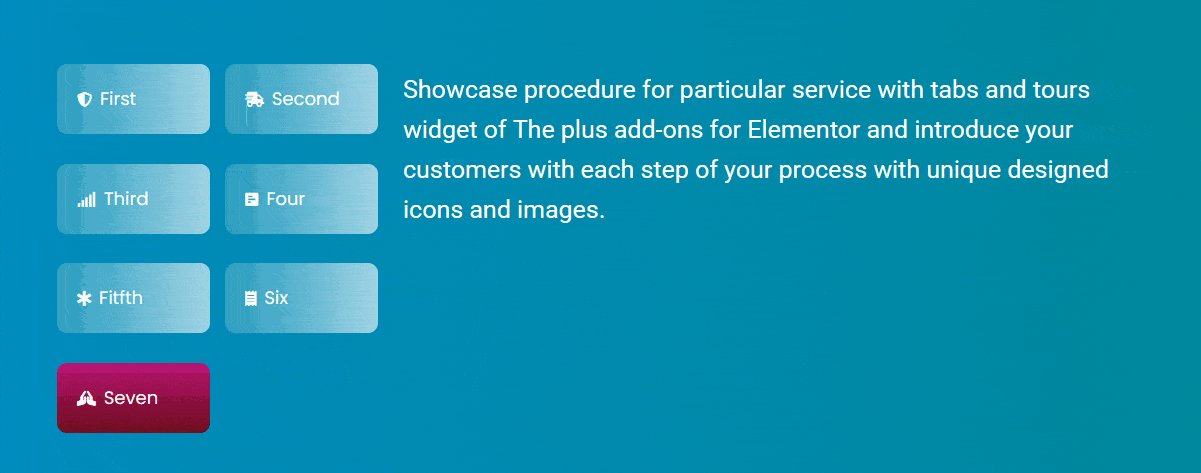
You can choose the number of columns for your tab titles from the Column dropdown. You can also set a different number of columns for your responsive layouts.
The column padding can also be managed from here, and the column layout is best experienced with a vertical tabs layout.

—————————————————————————
Also, check How to connect a Carousel with Tabs in Elementor.



