Do you want to show your Elementor gallery in an image carousel slider? You can easily grab your visitors’ attention by showcasing your photo gallery in a dynamic slider format and provide a seamless browsing experience.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily create image carousel slider to show your images.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
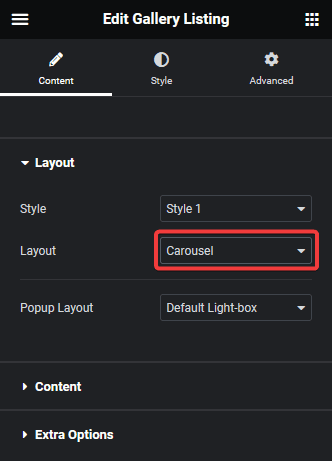
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Carousel from the Layout dropdown under the Layout tab.

You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
Now your image gallery will show in a carousel slider. You can manage the carousel from the Style > Carousel Options tab.

Also, read How to Show Half Cut Images Carousel Slider Sidewise in Elementor.



