Do you want to add an off canvas filter to your WooCommerce store? Adding an off canvas product filter can improve the user experience as users can focus on the products without any distractions.
By using the WP Search Filters widget with the Popup Builder widget from The Plus Addons for Elementor, you can easily create an off canvas product filter for your WooCommerce store.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then you have to use the WP Search Filters widget, the Popup Builder widget with the Product Listing widget.
Note: Make sure you’ve enabled WP Search Filters, Popup Builder and Product Listing widgets from The Plus Settings.
1. First you have to create an Elementor template with the WP Search Filters, then create all the required filters.
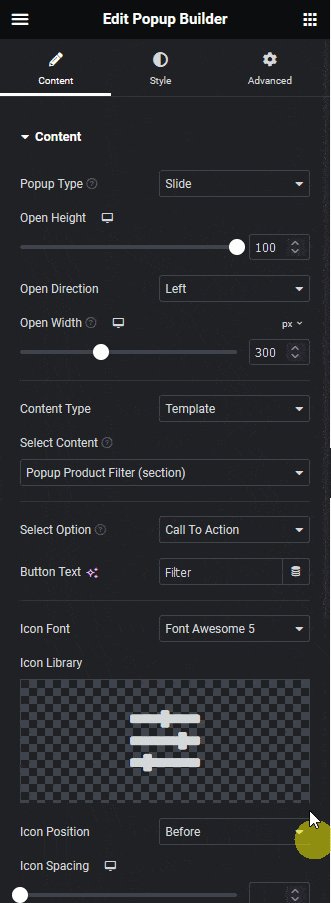
2. Add the Popup Builder widget on the page or template and go to Content > Popup Type choose Slide.
3. Then set the desired popup height, direction and width.
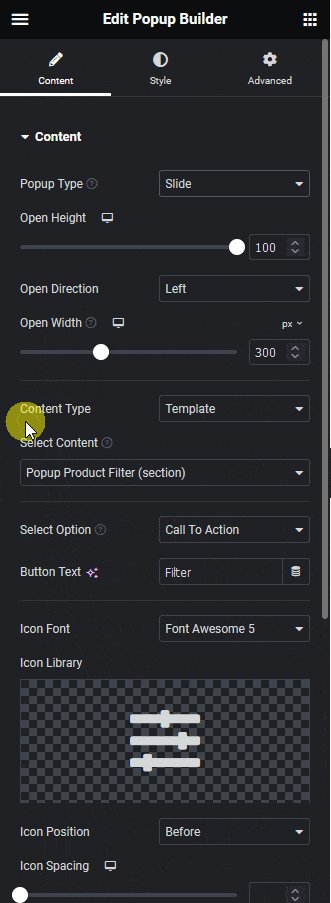
4. Then choose the Template option from the Content Type dropdown and from the Select Content dropdown, choose your Elementor template with the filters.
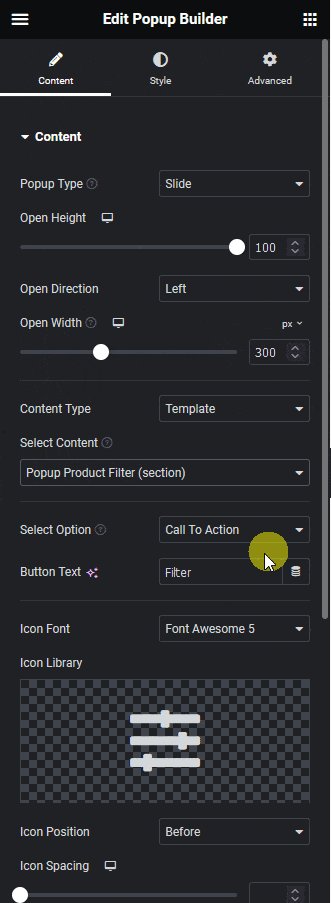
5. Select the appropriate trigger option from the Select Option dropdown.
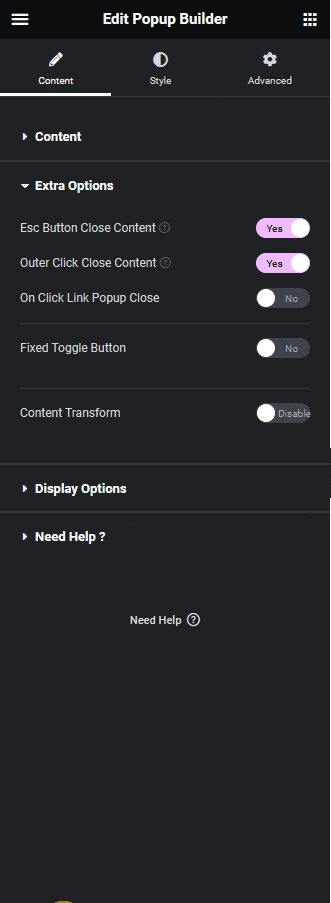
6. To make sure the popup doesn’t close while applying a filter go to Extra Options and turn off the On Click Link Popup Close toggle.

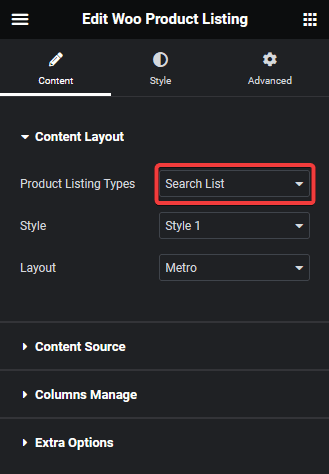
7 Then add the Product Listing widget, and select Search List from the Product Listing Types dropdown.

8. Then select the appropriate style and layout.
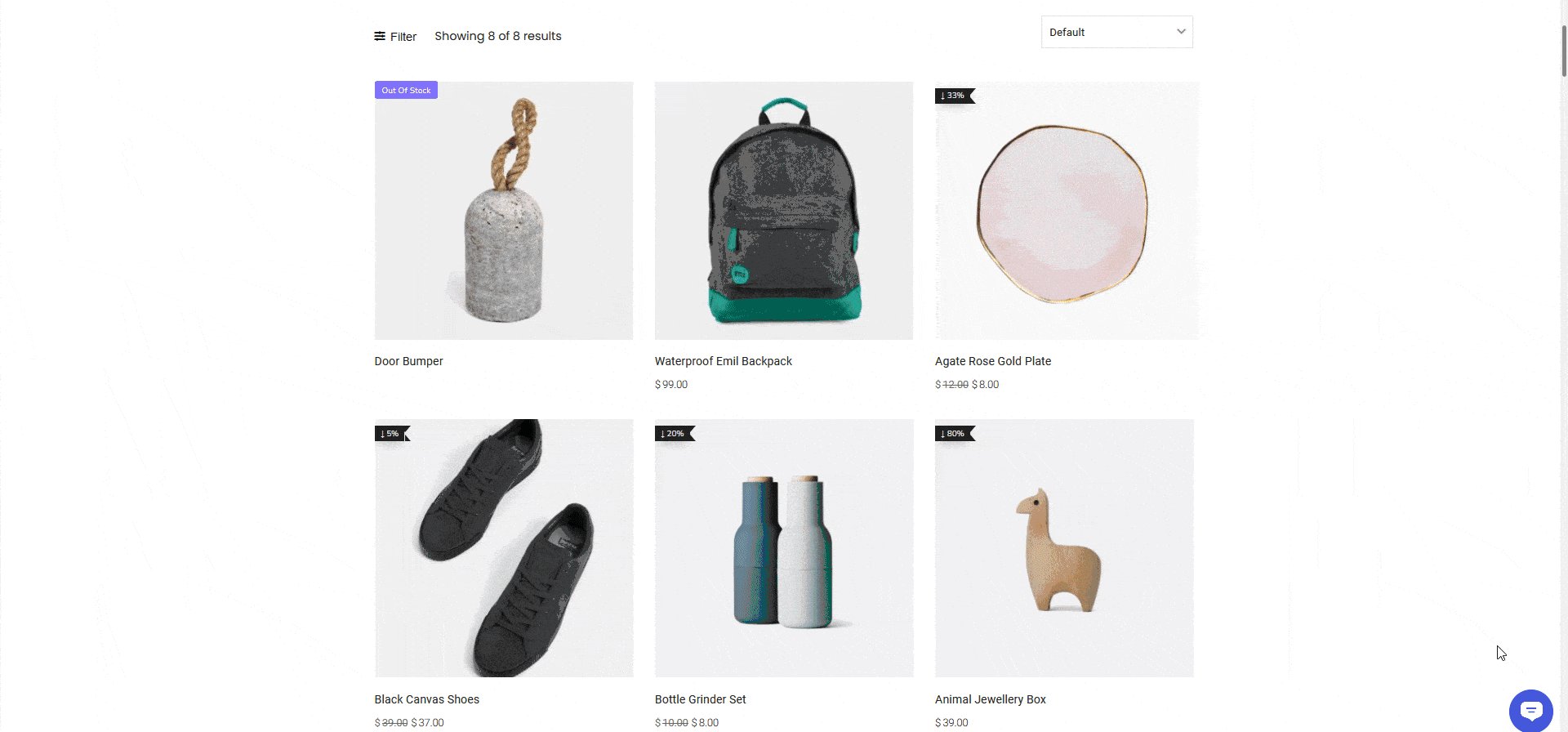
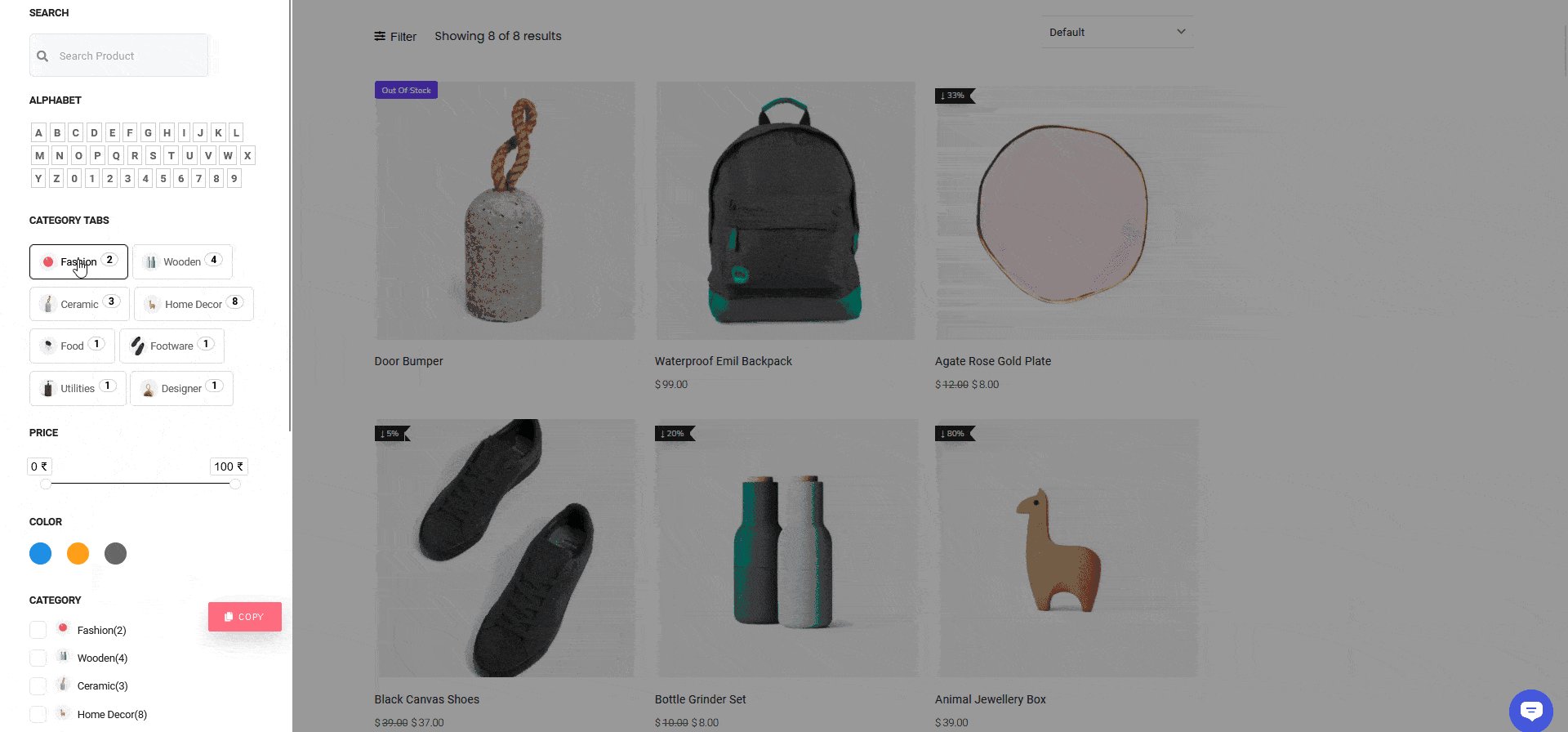
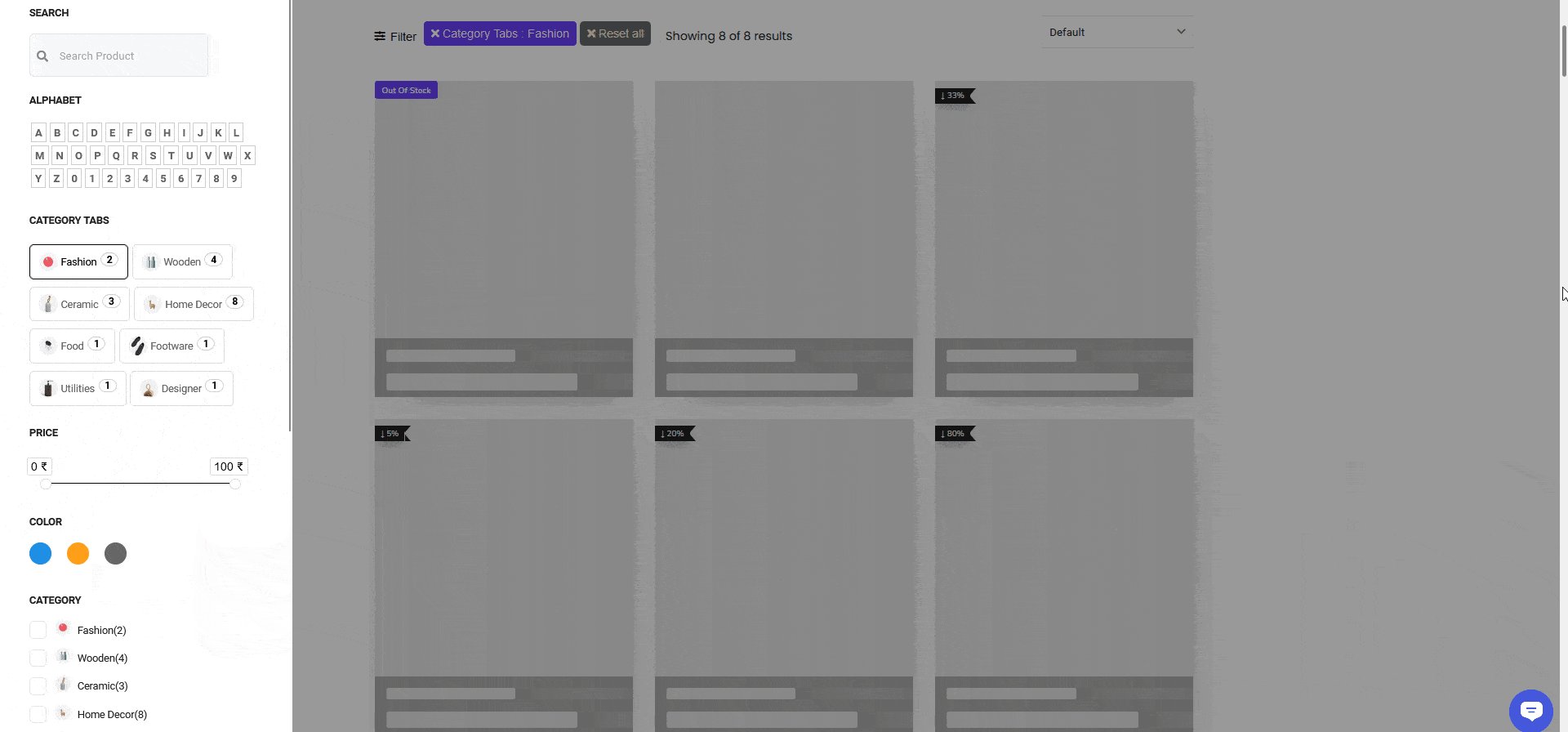
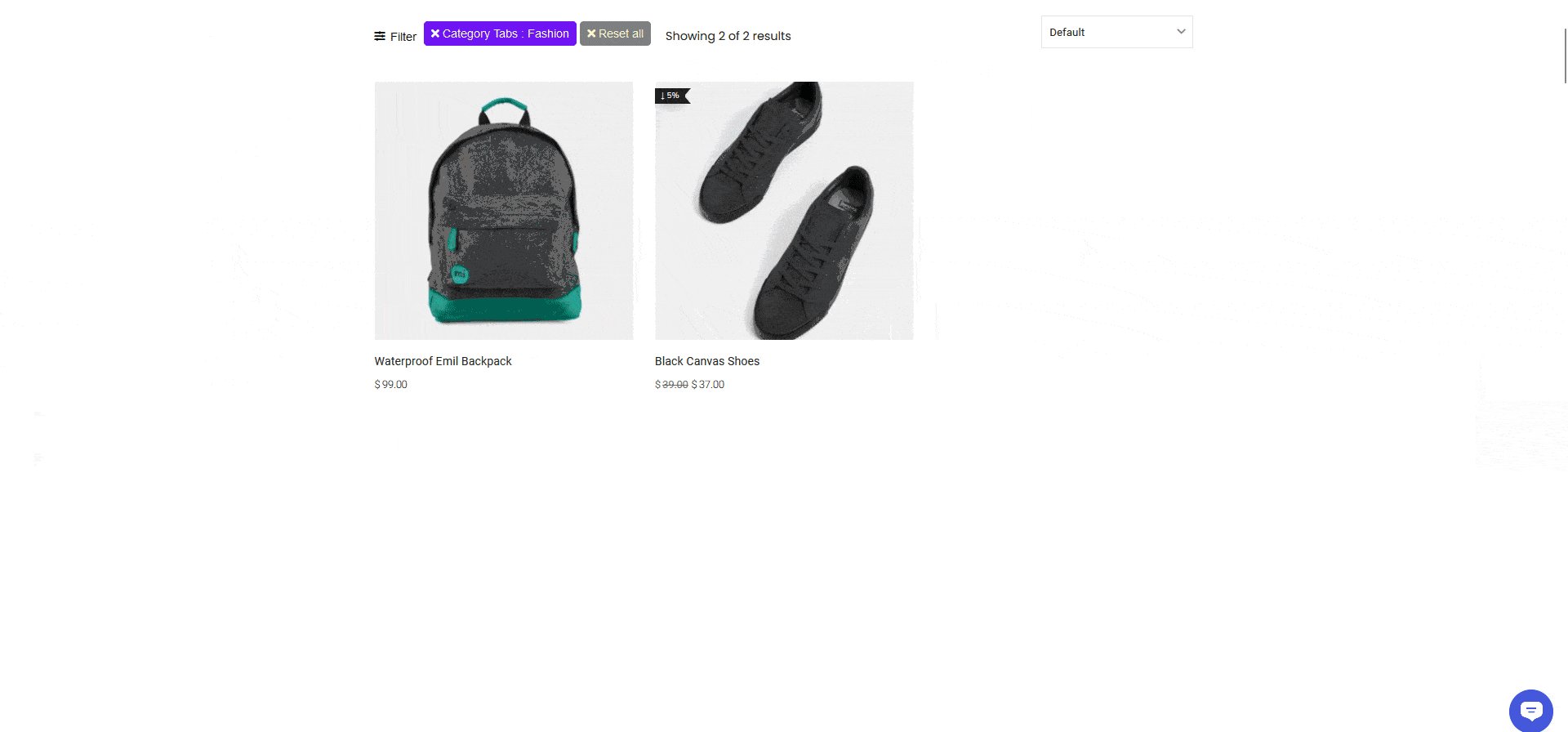
Now when you click on the popup trigger you should be able to see an off canvas popup with all your filters that you can use to filter products.

Also, read How to Create Horizontal WooCommerce Product Filter in Elementor.



