Do you want to add custom links to your images in your Elementor image gallery? By adding custom links, you can enhance your image gallery’s functionality and user experience by directing visitors to specific pages or external websites.
With the Gallery Listing widget from The Plus Addons for Elementor, you can easily add external URLs to images of your image gallery.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
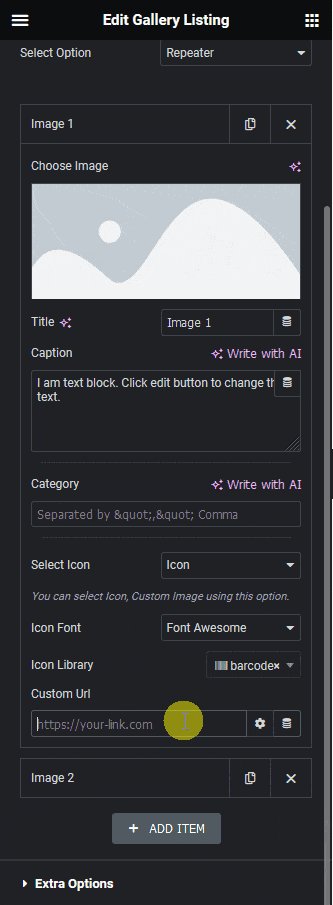
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style and layout from the Layout tab, go to the Content tab and choose Repeater from the Select Option dropdown.
Make sure to add URLs in the Custom Url field while adding content in each repeater item.
Note: The Custom Url option is only available for Repeater.
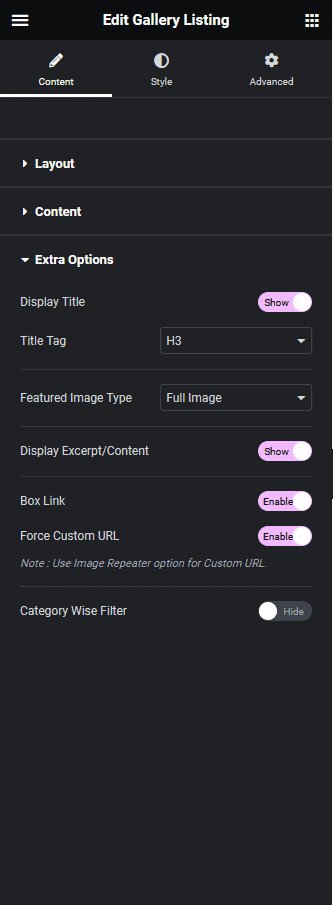
Now to make the URL clickable go to the Extra Options tab and turn on the Box Link toggle, then turn on the Force Custom URL toggle as well.

Now when users click on the gallery images, they will be redirected to your custom URL instead of opening the images in a lightbox.
Also, read How to Create a Filterable Image Gallery in Elementor.



