Are you looking for an effective and user-friendly way to showcase your portfolio in a gallery on your Elementor website? An image gallery section not only helps grab visitors’ attention but also gives them a glimpse of what you have to offer.
The Gallery Listing widget from The Plus Addons for Elementor, allows you to showcase your images in a stunning and organised manner on your website.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
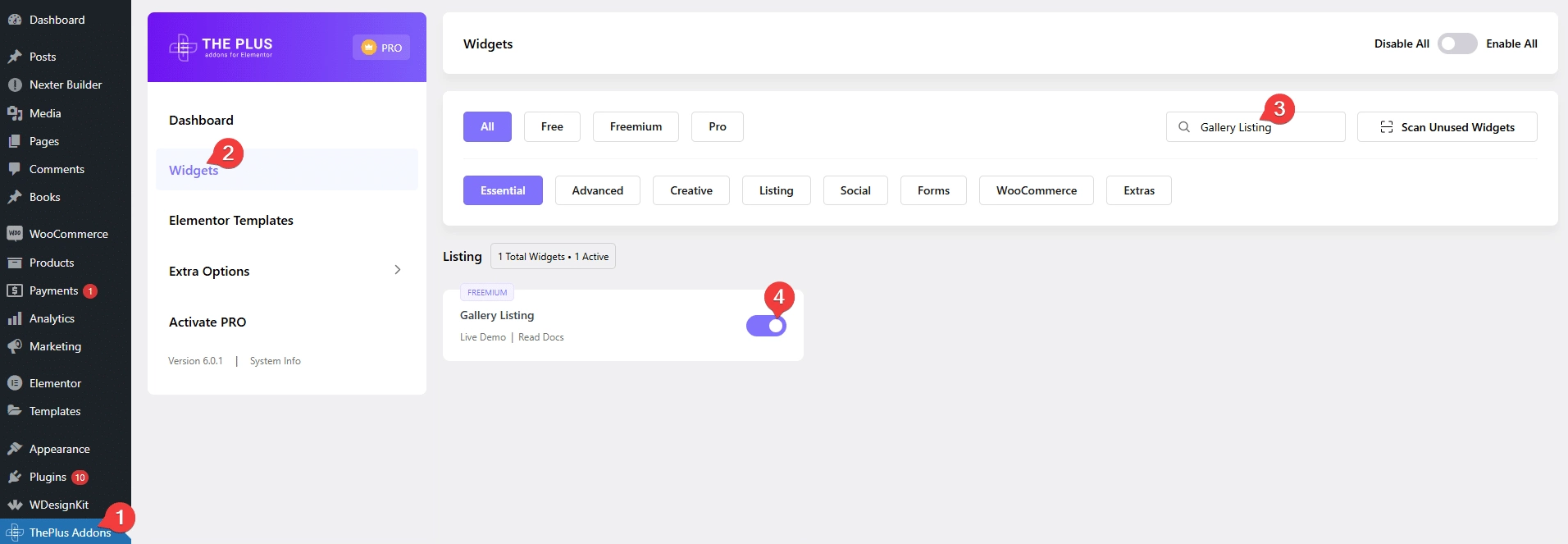
- Make sure the Gallery Listing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Gallery Listing and activate.
- This is a Freemium widget, to unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
How to Activate the Gallery Listing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Three Source Types – You can choose from three source types Normal, Repeater(Pro) and ACF Gallery(Pro).
- Multiple Style Options (Freemium) – You can choose from multiple styling options.
- 4 Layouts – You can choose from four layout types Grid, Masonry, Metro and Carousel (Pro).
- Box Link (Pro) – You can easily link gallery images to external links.
- Category Filter (Pro) – You can easily add category filters to image gallery (except for the carousel layout).
- Unique Carousel ID (Pro) – With the Unique Carousel ID, you can easily connect and control the image carousel with the Carousel Remote widget.
How to Create Gallery Listing in Elementor?
To create a gallery listing, add the Gallery Listing widget on the page.
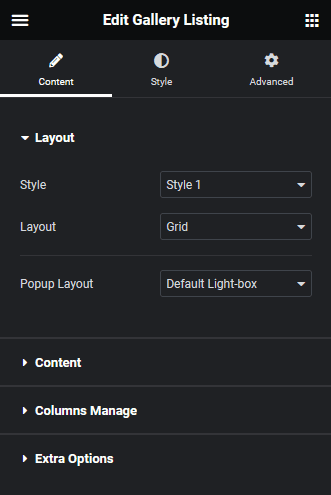
Layout
From the Style dropdown under the Layout tab, you can select from different predefined styles.
Then from the Layout dropdown, you can select the layout of your gallery. You’ll find four options –
Grid – For creating a grid layout.
Masonry – For creating a masonry grid layout.
Metro – For creating a modern metro layout.
Carousel – For creating an image carousel slider.
Select the appropriate layout option which fits your need.

In the Popup Layout dropdown, you can select the image popup type. You’ll find two options –
Default Light-box – With this option, you can view all the gallery images in a popup slider.
No – With this option, you can only view individual images in a popup.
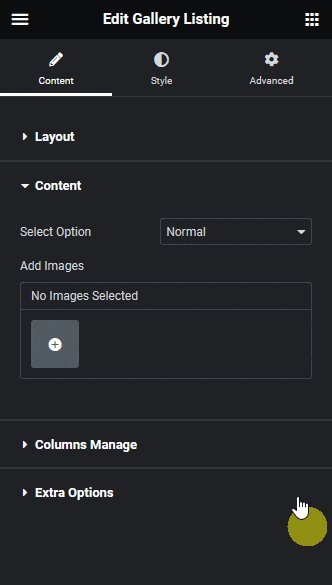
Content
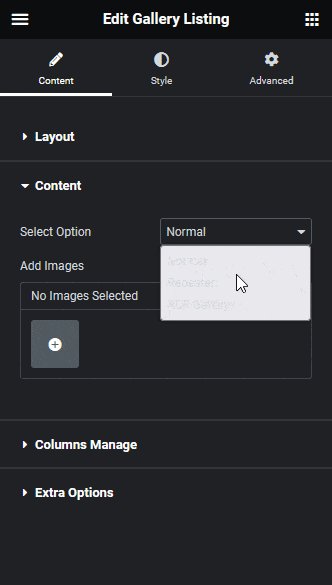
From the Select Option dropdown under the Content tab, you have to select the source of the listing. Here you’ll find three options –
Normal – With this option, you can directly add images to the gallery
Repeater – With this option, you can add additional information like title, caption, category, custom URL and more while adding images to the repeater gallery.
ACF Gallery – With this option, you can create an Elementor gallery using the ACF Gallery custom field.
Here we’ll select the Normal option.

From the Add Images section, you can add images to the gallery from the media library.
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your gallery listing on desktop, tablet and mobile separately.
You can also manage the column gap from here.
For the Metro layout, you can select the number of columns for desktop and tablet only, you can also select different styles for each device separately.
Extra Options
Then, in the Extra Options tab, you’ll find some additional options.
Display Title – From here, you can show or hide the image title. You can also set different HTML tags to the title.
Note: For the Normal and ACF Gallery types image name will show as the title.
Display Image Size – From here, you can select different image sizes.
Note: For Carousel layout, you’ll get Featured Image Type option to adjust the image size.
Display Excerpt/Content – From here, you can show or hide the image caption in the gallery.
Box Link – From here, you can add custom link to Elementor gallery images for the Repeater type gallery only.
Category Wise Filter – In the Repeater type gallery, you can add a category filter to create a filterable Elementor gallery.
Note: Category Wise Filter option is not available in the Carousel layout.
How to Style Team Member Listing Widget in Elementor?
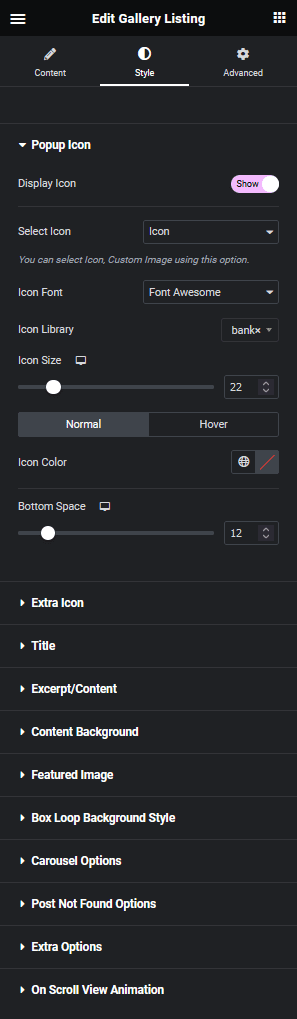
To style the Gallery Listing widget, you’ll find all the styling options under the Style tab.
Popup Icon – From here, you can enable or disable the icon on the image. You can also set the icon or image for the gallery images, beside that you can manage icon size, colour etc.

Extra Icon – You’ll see this option for the Repeater type gallery. From here, you can manage the extra icon size, colour, top and bottom space.
Title – From here, you can manage the gallery image title typography, colour, top and bottom space.
Excerpt/Content – From here, you can manage the gallery image caption typography, colour, top and bottom space.
Content Background – From here, you can manage the image content background for normal and hover states.
Feature Image – From here, you can manage the image overlay background for normal and hover states.
Box Loop Background Style – From here, you can add border and box shadow to each item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the image carousel with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set the number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here, you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option, you can allow users to drag multiple slides at once.
- Infinite Mode – From here, you can turn your carousel into an infinite loop slider.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option, the carousel navigations will adjust its position automatically according to the height of the slide.
- Animation Type – From here, you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Number Of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – From here, you can style the “Please select a multiple images gallery” message. You can manage the message typography, colour, background, border etc.
Extra Options – From here, you can add unique styles to your gallery items.
- Tilt 3D Parallax – From here, you can add a 3d tilt effect on mouse hover.
- Mouse Move Parallax – You can add a mouse move parallax effect on mouse hover.
Messy Columns – You can make a unique column alignment from here. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



