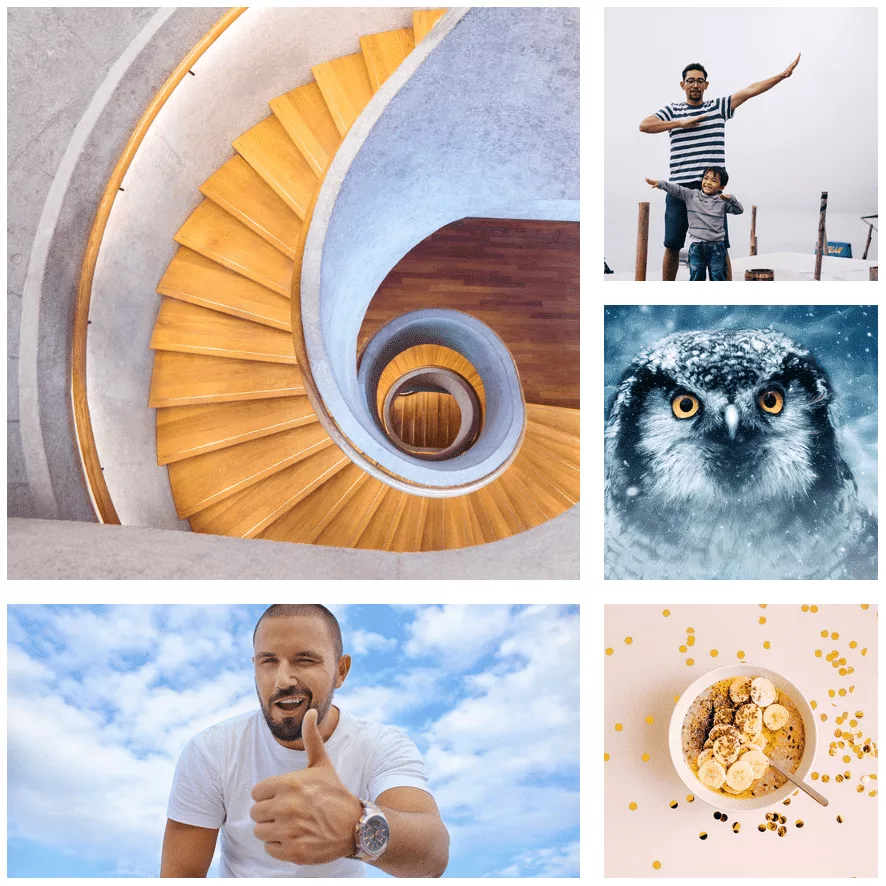
Looking to create a unique and modern Elementor image gallery in a metro layout? The Metro layout offers a dynamic and eye-catching presentation, making it ideal for showcasing portfolios, photography collections. Its distinctive tile-based design adds a stylish and dynamic touch to your image gallery.
With the Gallery Listing widget from The Plus Addons for Elementor, you can create modern metro layouts for your image gallery.
To check the complete feature overview documentation of The Plus Addons for Elementor Gallery Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
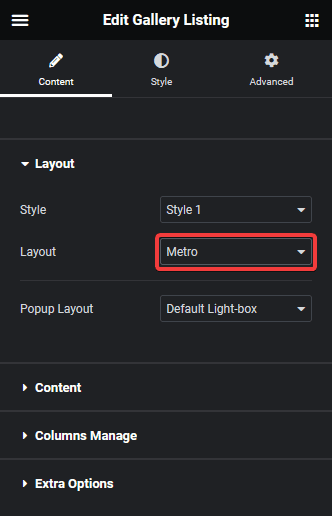
To do this, add the Gallery Listing widget on the page, after selecting the appropriate listing style, select Metro from the Layout dropdown under the Layout tab.

You can select the appropriate image popup type from the Popup Layout dropdown.
In the Content tab, you have to select the appropriate content source and add images to the gallery.
Now your gallery will show in a metro layout. You can manage the grid columns from the Columns Manage tab.

Also, read How to Create an Elementor Masonry Image Gallery.



