Do you want to give users an option to change the product columns? A product grid column filter can improve the user experience on your WooCommerce store as users can easily change the column layout as per their requirements.
With the WP Search Filters widget from The Plus Addons for Elementor, you can easily add a column filter that users can use to change the product grid columns.
To check the complete feature overview documentation of The Plus Addons for Elementor WP Search Filters widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you’ve added some products to your WooCommerce store, then you have to use the WP Search Filters widget with the Product Listing widget.
Note: Make sure you’ve enabled both WP Search Filters and Product Listing widgets from The Plus Addons > Widgets
Place the widgets in your desired location on the page or template, then follow the steps –
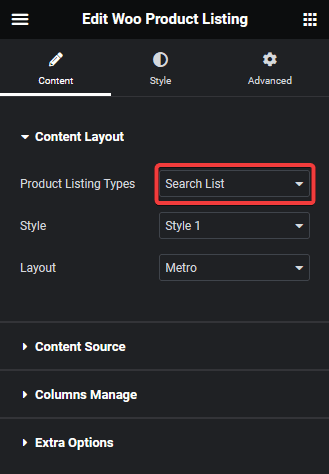
1. In the Product Listing widget, select Search List from the Product Listing Types dropdown.

2. Then select the appropriate style and layout.
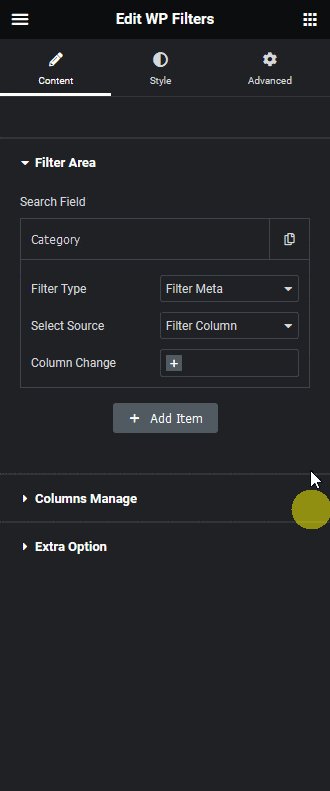
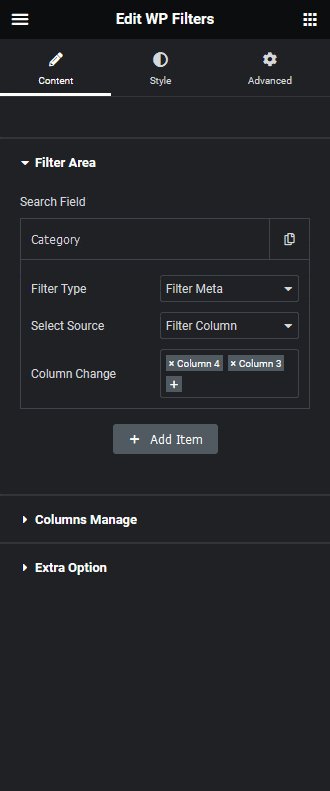
3. In the WP Search Filters widget, open the Category item under the Filter Area.
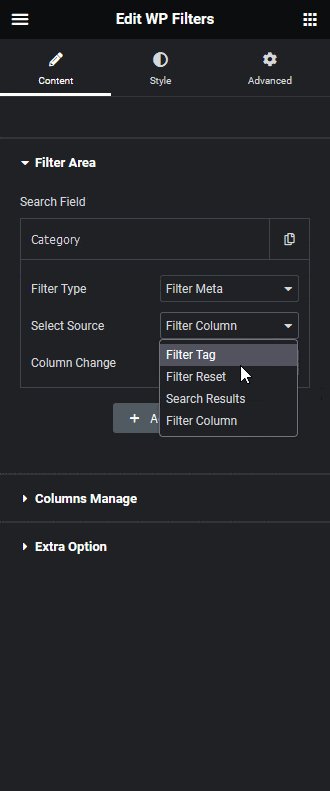
4. From the Filter Type dropdown, select Filter Meta and select Filter Column from the Select Source dropdown.
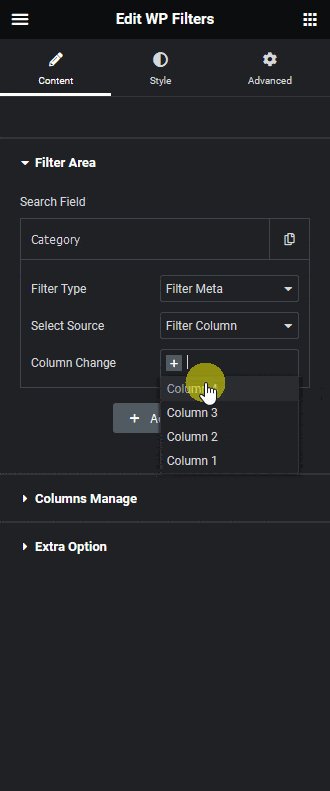
5. Then in the Column Change field, you can add different column options as column filter options.

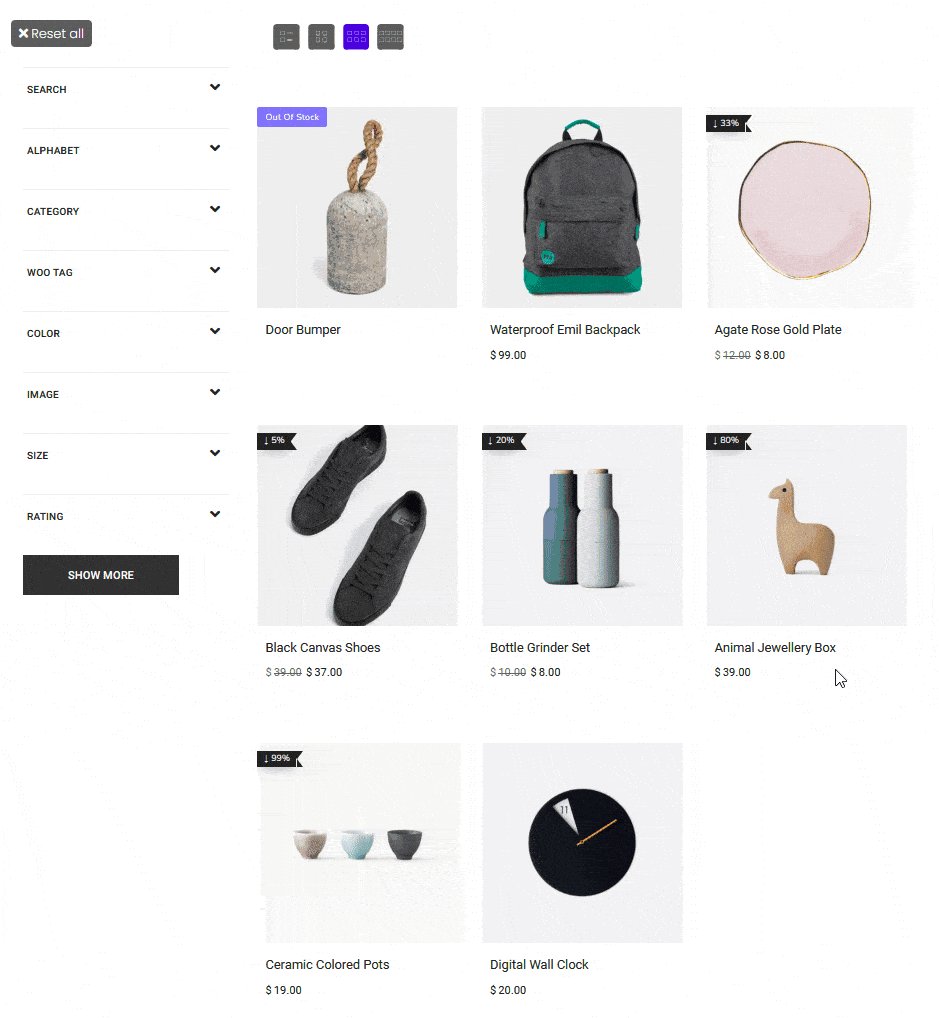
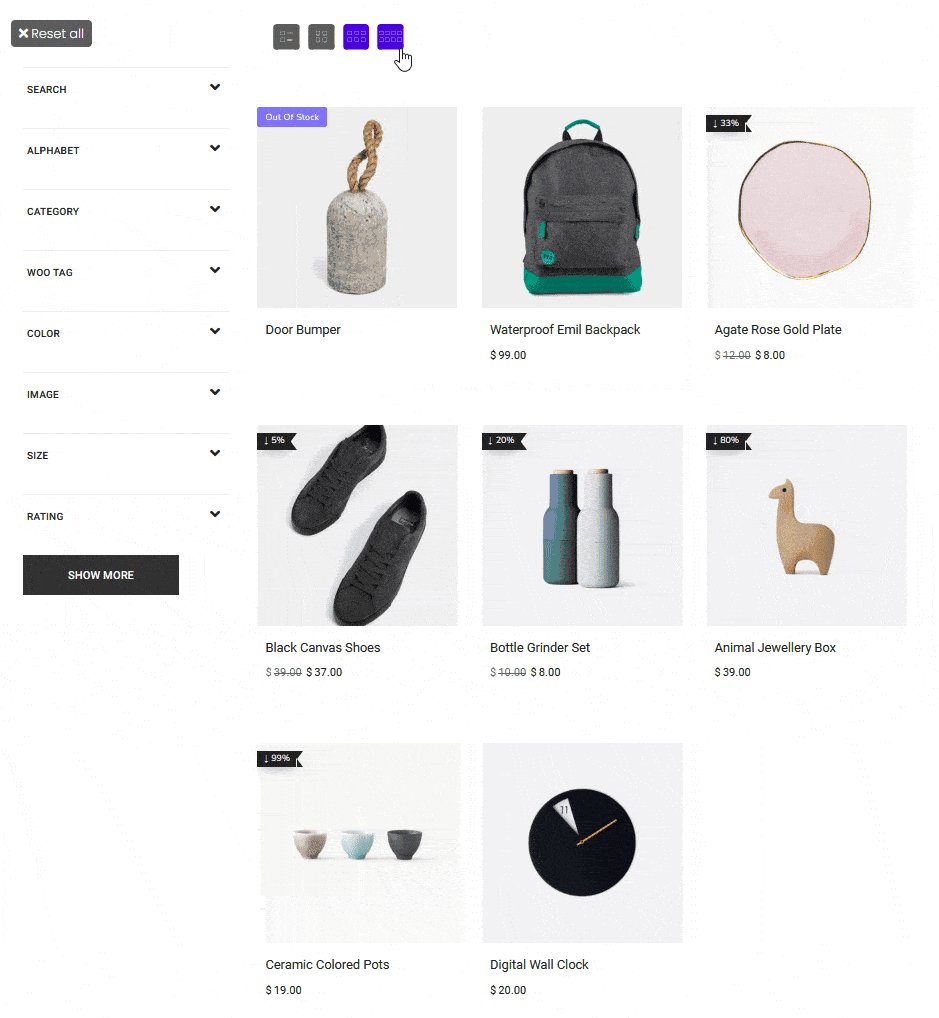
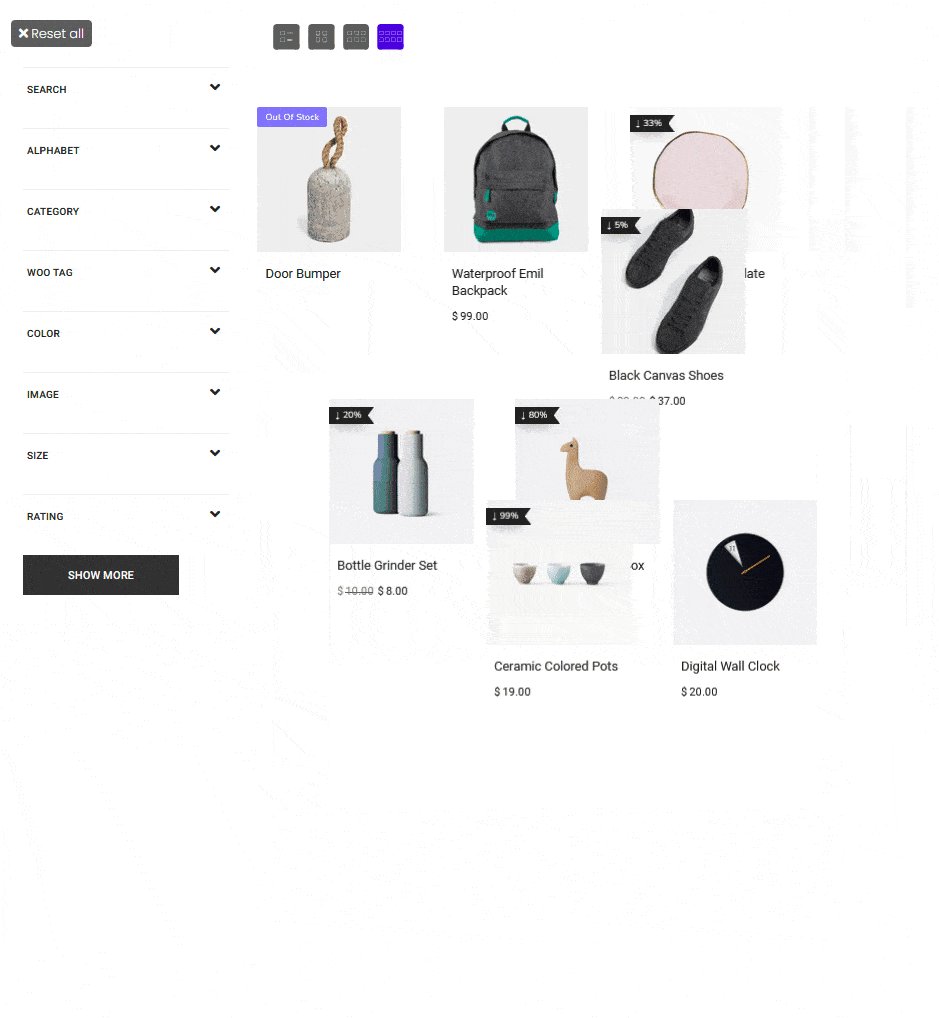
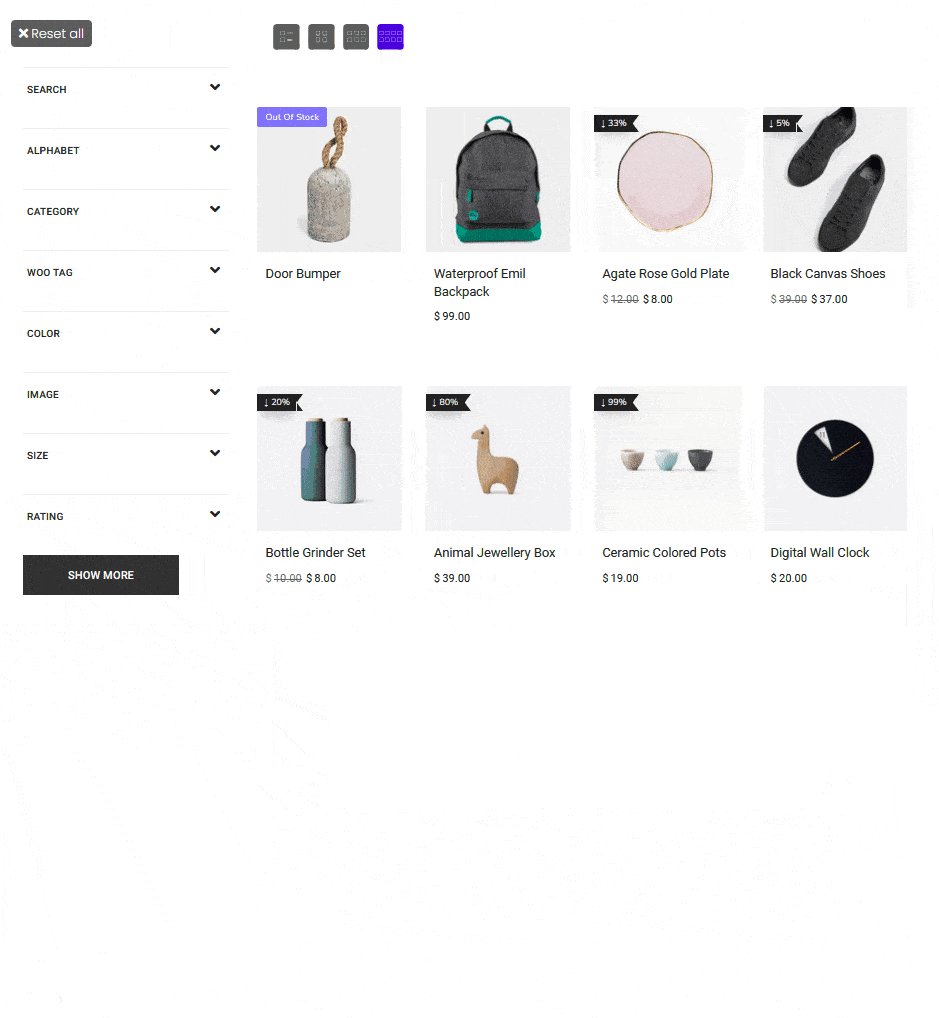
Now you should be able to see a grid column filter option which can be used to change the product grid column.

Also, read How to Show Applied Product Filters as Tags in WooCommerce in Elementor.



