Creating a carousel slider for your website can be a great way to showcase your content in a visually appealing, contemporary way. Elementor is a popular and intuitive page builder for website design, and the Elementor Carousel Slider is a great feature that makes it easy to create stunning slideshows, image galleries, images with text and buttons, and product displays that draw users in and provide a perfect introduction to your website.
Here we’ll show you how you can take your Elementor Carousel Slider to the next level with The Plus Addons for Elementor’s Carousel Anything widget, using its powerful, dynamic, and interactive features.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Freemium widget. To unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
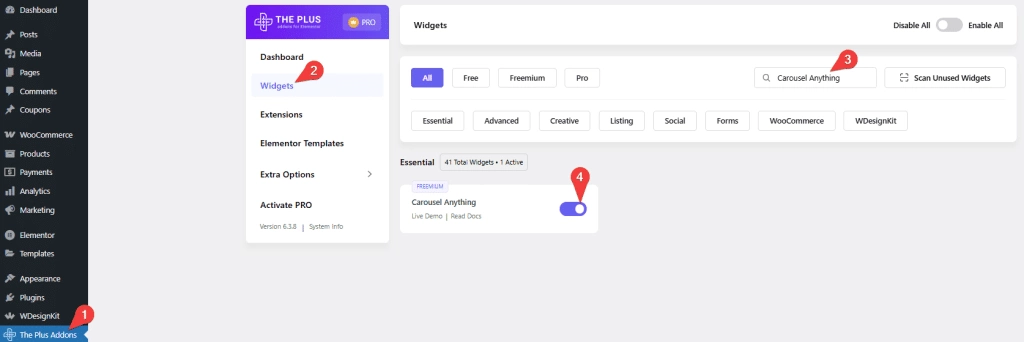
- Make sure the Carousel Anything widget is activated. To verify this, visit The Plus Addons → Widgets → and search for Carousel Anything and activate.
Learn via Video Tutorial:
How to Activate the Carousel Anything Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Directly use Elementor templates – You can create amazing carousel sliders by using Elementor templates in your slides.
- Unique Carousel ID – You can easily connect your carousel with other widgets using a unique id.
- Vertical Carousel – Easily make vertical carousel sliders.
- Multiple Columned – Create multiple columned sections in your sliders.
- Infinite loop carousel – Easily make an infinite loop carousel.
- Multi Drag – You can allow users to drag multiple slides at once.
- Autoplay carousel – You can have your carousel autoplay without user interaction.
How to Use Carousel Anything Widget in Elementor?
Content
How to Create Elementor Carousel Slider With Elementor Templates?
If you’re looking to create an eye-catching carousel slider in Elementor, you can use Elementor templates as slides. Creating carousel sliders with Elementor templates is a great way to add visual interest to your web pages and make them more engaging, interactive, and informative.
Using this method, you can create different types of carousel sliders, like slides with texts and images, and use the image thumbnails as navigation or videos in your slider etc.
With The Plus Addons for Elementor Carousel Anything widget, you can easily add Elementor templates to your carousel.
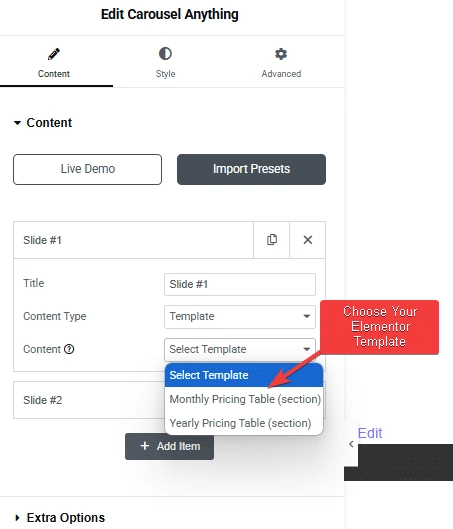
To do this, add the widget on the page and open the first slide tab or the slide tab you want to add the content to.
In the Title field, you can add a title for your item. It won’t be visible on the page; it is just for your reference.
Now for the content, you have to use an Elementor template. With this, you can easily add unique layouts and content like images, text, videos, etc., in your carousel.
So, in order to add the content, you have to first create and save the template in Elementor.
Then, from the Content Type dropdown, choose either Template or Shortcode to add your Elementor template to the slide.
With the Template option, you have to choose your Elementor template from the dropdown.

In the Shortcode option, you have to add the Elementor template shortcode in the Enter Elementor Template Shortcode field.
You’ll get the same result with both processes. It is up to your preference.
Following the same process, you can add content to other slides as well.
To add more slides to your Elementor carousel slider, click on the +Add Item button and repeat the above process. If your slides are going out of the container, you can turn on the Overflow Hidden toggle to solve the issue.
But if you want to create different types of sliders like a Testimonial slider, Woocommerce product slider or Blog post slider, we have dedicated widgets for each, so instead of using the Carousel Anything widget, you can use those.
- Blog Post Carousel widget
- Testimonial Carousel widget
- WooCommerce Carousel widget
- InfoBox/Service Box Carousel Widget
- Image Carousel
Extra Options
How to Make Randomize Elementor Carousel Slides? (Pro)
If you want to show your carousel slides in a random order so that every time a user plays the slider, they will see the slides in a different order than the previous one. You can do that with the Carousel Anything widget of The Plus Addons for Elementor.
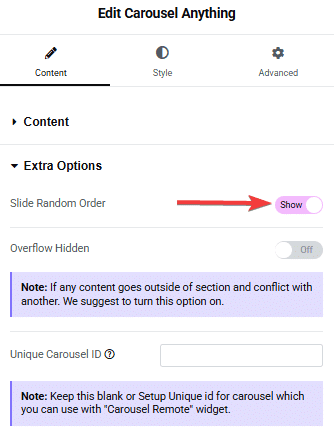
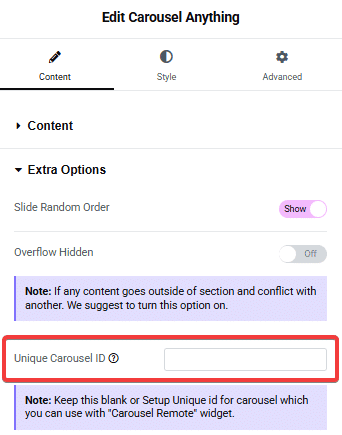
To do this, add the widget on the page, and after you’ve created your slides, go to Extra Options and turn on the Slide Random Order toggle. This will show your carousel slides in random order.

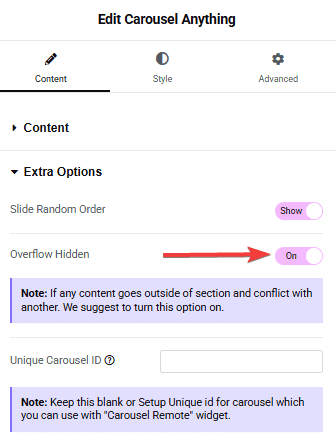
Turn on the Overflow Hidden toggle to stop content from going outside the section or overlapping with other content.

What is Unique Carousel Remote Id Sync?
One of the most unique features that you get with The Plus Addons for Elementor widgets is that you can interconnect its various widgets using a unique ID. With this option, you can easily connect your carousel with other widgets like an Accordion widget, Tabs widget, Infobox widget, or the Process Steps widget.

How does this Work?
As mentioned earlier, this unique ID feature lets you interconnect two widgets with a common ID, which means that ID you have used on one widget, you have to use the same ID on the other widget to establish the connection.
Both widgets should have the same settings for the common properties. For example, if you are connecting the Carousel Anything widget with an Accordion widget, then the number of items in the accordion and the number of slides in the carousel should be the same.
And once the connection is established, the slider will change too if you change the accordion.
Some of the common use cases with our Carousel Remote ID Sync
- Carousel Anything with Carousel Remote
- Carousel Anything with Tabs & Tours
- Carousel Anything with Accordion widget
- Carousel Anything with Process Steps Widget
- Carousel Anything with Infobox widget
How to Style Carousel Anything Widget in WordPress?
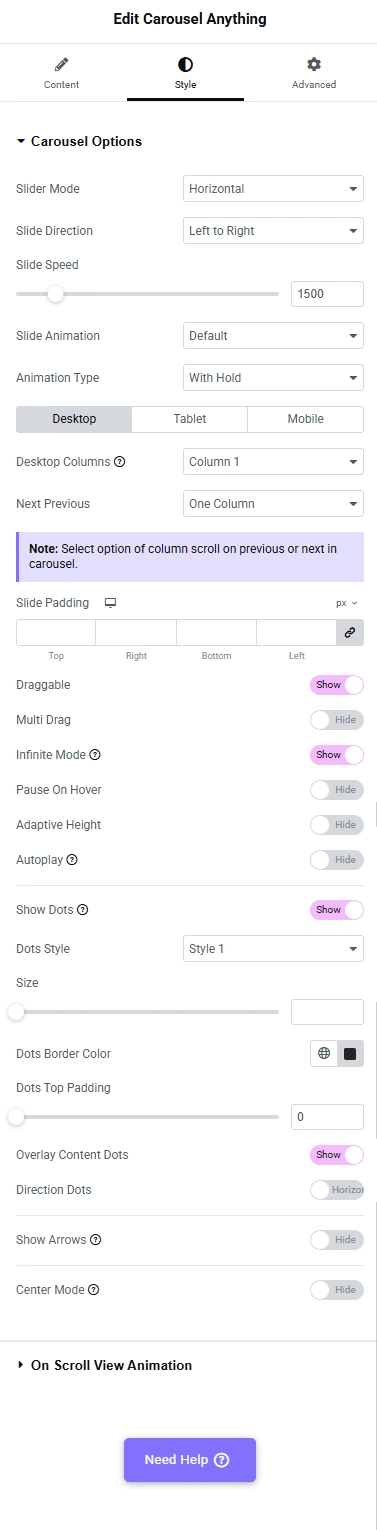
If you want to customize or style the Carousel Anything widget, you’ll find all the options under the Style tab. You’ll also get various settings for different devices.
Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.

Slide Direction – You can set the slide direction to Right to Left or Left to Right from here.
Slide Speed – Control your slide transition speed from here.
Slide Animation – You can add fade-in and fade-out effects to your slider from here.
Animation Type – From here, you can choose the animation type for your slider.
Now you’ll find various device-dependent options.
Columns – You can set multiple columns for the slide. Learn more about the process.
Next Previous – You can set the behaviour of your next/previous slide movement from here. You can either move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
Slide Padding – From here, you can adjust the padding of your slider.
Draggable – Make your carousel draggable or non-draggable from here.
Multi Drag – With this option, you can allow users to drag multiple slides at once.
Infinite Mode(Pro) – You can turn your carousel into an infinite loop slider from here.
Pause On Hover(Pro) – Allow users to pause the slider on mouse hover.
Adaptive Height – If you have slides with uneven height, with this option, the carousel navigation will adjust its position automatically according to the height of the slide.
Autoplay(Pro) – Make your Elementor carousel slider autoplay from here and adjust its speed as well.
Show Dots – From here, you can add slider navigation dots, and you can style them as well. Learn more about the process.
Show Arrow – You can also add navigation arrows for your carousel slider and style them from here.
Center Mode(Pro) – From here, you can highlight the center slide by adding padding, scale effect, or opacity. You can learn more about the process here.
On Scroll View Animation – This is our global extension available for all our widgets, which adds scrolling animation as the widget comes into the viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widgets; you can explore all their options from here.
Pro Carousel Enhancements Worth Upgrading For
Here are some of the Carousel Anything features worth considering for an upgrade.
Random Slide Order (Shuffle)
Automatically randomizes the order of your carousel slides each time the page loads.
Ideal for varied, dynamic content presentations—such as team spotlights or featured posts—without manual rearrangement. This feature is exclusive to Pro.
Infinite Loop Carousel Mode
Creates a seamless, continuous carousel loop that never stops.
Perfect for creating smooth, high-end carousels for testimonials or product galleries—no awkward stops or pagination glitches. Pro-only.
Autoplay with Pause-on-Hover
Enables slides to move automatically, with the option to pause when the user hovers over the carousel.
Enhances user engagement and readability—especially on desktop—while maintaining control over timing. Available only in Pro.
Center Mode Highlight
Enlarges and highlights the central slide with customizable padding, scale, and opacity.
Creates eye-catching carousels that draw focus to key content—great for hero sliders, featured posts, or promotions. A visually striking Pro-only feature.
Vertical Carousel Layout
Supports vertical sliding instead of standard horizontal flow.
Useful for compact side panels, mobile-first experiences, or unique slider orientations that stand out from the crowd. Exclusive to Pro.
Unique Carousel ID Sync (Remote Control)
Enables linking this carousel to other widgets like Tabs, Accordions, Infoboxes, or Process Steps—via a shared Unique ID.
Allows synchronized interactive layouts, like clicking a tab or item, triggering the carousel to move—creating immersive guides or tutorials with ease. Only available in Pro.
Why Upgrade?
By upgrading to The Plus Addons for Elementor Pro, you unlock a robust carousel toolkit that enhances your visual storytelling—without custom code. From shuffle ordering and center-mode styling to autoplay control and widget synchronization, Pro features elevate engagement and UX. Unlock seamless interactivity, advanced layouts, and polished performance—all natively in Elementor.






































