If you’re using the autoplay on your slider or controlling your slider with the Carousel Remote widget or any other widget, you might want to hide the navigation options like arrows and dots from your Elementor carousel widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
You can easily do that with the Carousel Anything widget of The Plus Addons for Elementor. You can even separately hide arrows and dots, giving you the flexibility to show either one or even both.
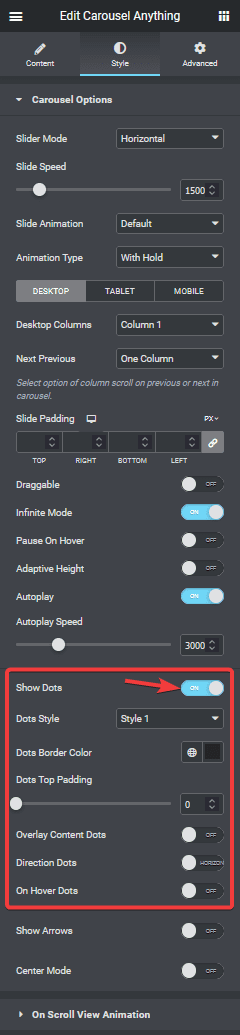
To control the dots navigation add the Carousel Anything widget on the page and after you’ve created your slides, go to the Style tab, under the Carousel Options turn on the Show Dots toggle.

Now you’ll see various options related to the dots navigation. You can apply different styles, colours, adjust top padding etc.
Overlay Content Dots – You can place the dot navigation over the content as an overlay.
Direction Dots – With this option, you can vertically align the dots on the side of the slider.
On Hover Dots – This will make your dot navigation visible only when a user hovers over the carousel.
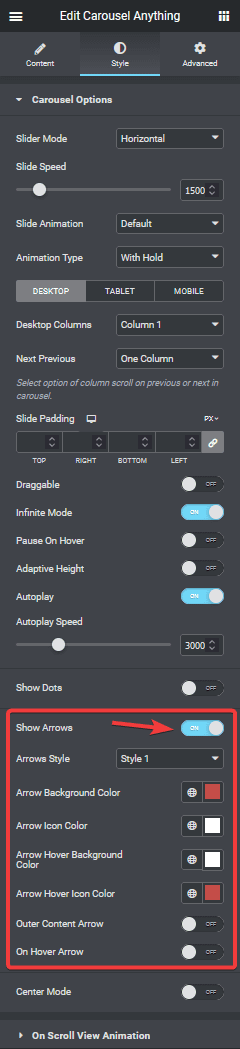
Now to control the arrow navigation turn on the Show Arrow toggle.

Once turned on, you’ll find some styling and customization options for the arrow navigation. You can choose different styles for the arrow and adjust its colour and background colour.
Outer Content Arrow – This will place the arrows outside the carousel.
On Hover Arrow – With this option, your navigation arrows will be visible only on hover.
With these options, you can easily customize and show or hide the arrows and dot navigation of your Elementor carousel slider.
These navigations would look more beautiful in a full-width carousel slider. Learn how to make full-width carousel sliders with our Carousel Anything widget.
Also, check How to create Vertical Elementor Carousel Slider.



