One of the USP of using The Plus Addons for Elementor widgets, is that you can interconnect them with each other to toggle content change. Using this feature, you can create unique layouts for your website to keep yourself apart from the competition.
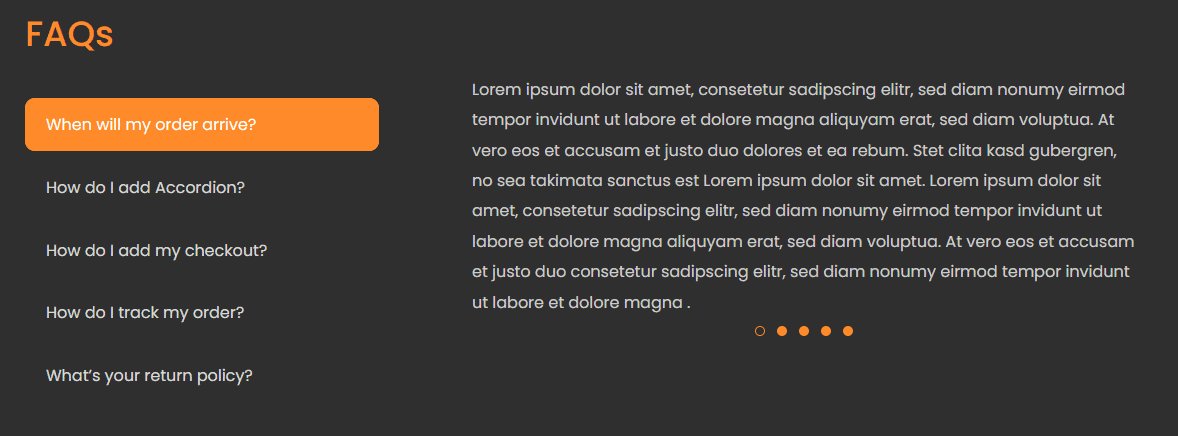
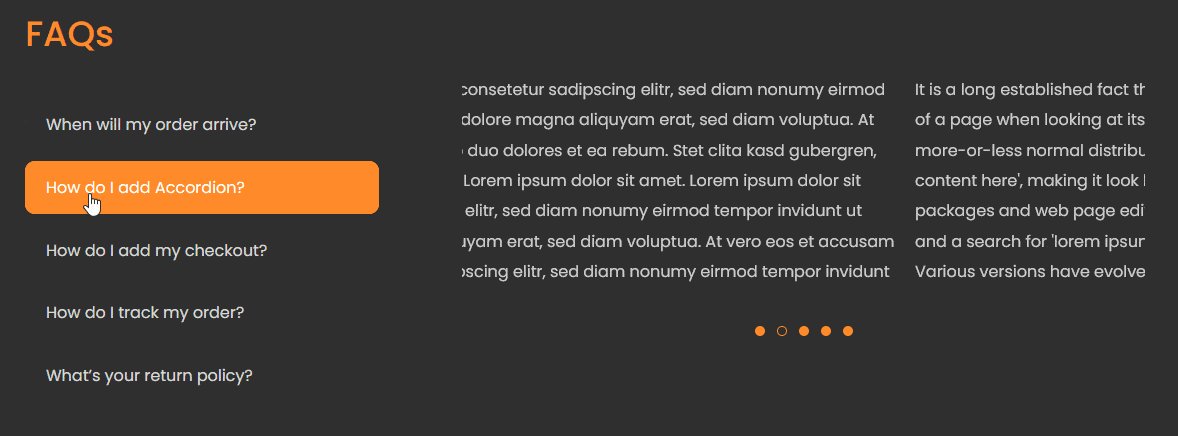
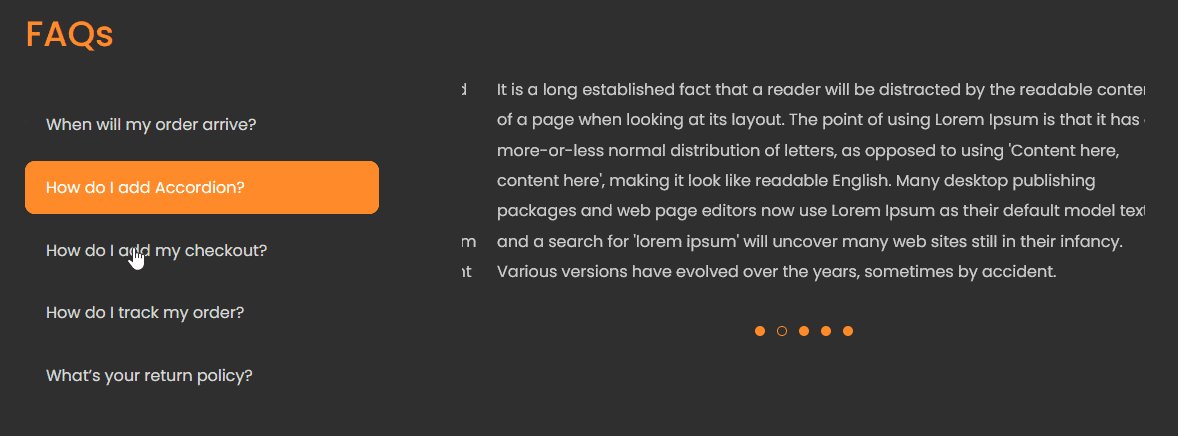
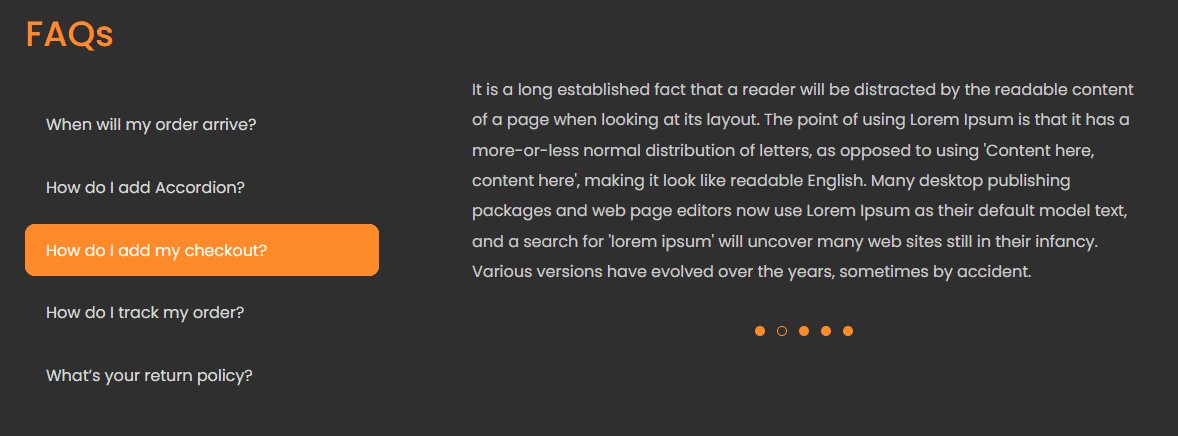
Here we will see how to connect your Accordion with the Carousel Anything Slider widget.
To check the complete feature overview documentation of The Plus Addons for Elementor Accordion widget, click here.
For this process, first drag and drop the Carousel Anything widget with the Accordion widget, and then follow the below steps:
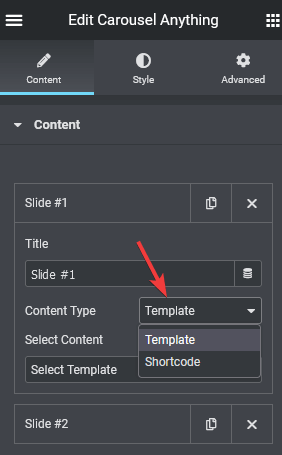
1. Add content to the Carousel Anything widget from Elementor template or shortcode.

2. Make sure the number of slides in your slider and the number of items in your accordion are the same.
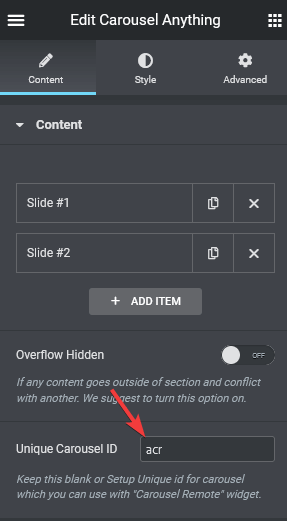
3. Add a Unique Carousel ID in the Carousel Anything widget, this can be any combination of letters and numbers.

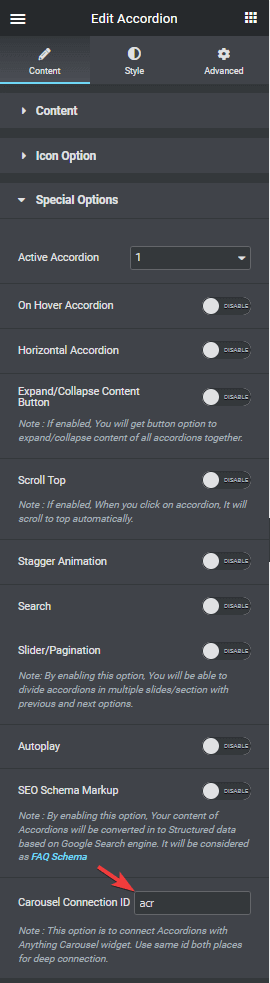
4. Now, to make the connection add the same ID in the Carousel Connection ID field of the accordion widget.

And now your Accordion widget is connected with the Carousel Anything widget. Now as you change your Accordion item, your carousel anything slider will change as well. Amazing isnt it?