Carousels are a great way to add eye-catching and interactive visual content to websites and an Elementor vertical carousel slider can be a great way to showcase a variety of content in a visually engaging manner.
To check the complete feature overview documentation of The Plus Addons for Elementor Carousel Anything widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
The Plus Addons for Elementor’s Carousel Anything widget allows you to create amazing looking Elementor vertical carousel sliders.
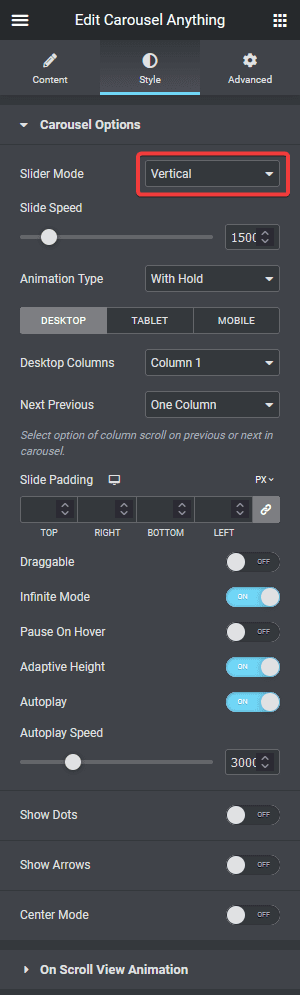
To do this add the widget on the page, and after you’ve created your slides, go to the Style tab, Carousel Options > Slider Mode and from the dropdown choose Vertical. This is the first step toward creating an Elementor vertical slider.

With this feature, you can create an amazing vertical image carousel Elementor.

And that is how you can create an Elementor vertical slider.
Also, check how to show/hide arrows & dots in the Elementor carousel slider.



