Do you want to add an animated download button in Elementor? These buttons not only make the website more appealing but also provide a clear call-to-action for visitors, by adding a touch of interactivity and visual appeal to your website.
With the Advanced Buttons widget from The Plus Addons for Elementor, you can easily add an animated download button in Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Advanced Buttons widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Advanced Buttons block on the page and follow the steps –
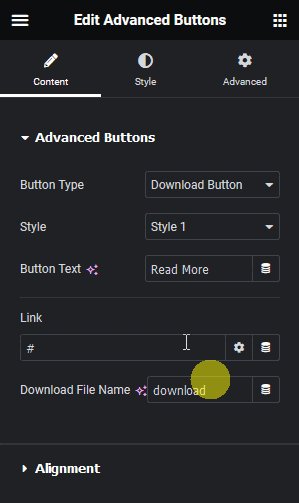
1. Select the Download Button option from the Button Type dropdown.

2. Then select a suitable button style from the Style dropdown.
3. In the Button Text field, you can add the button text.
On some button styles, you’ll find some additional fields to add relevant content.
4. Then, in the Link field, you have to add the downloadable file URL.
In the Download File Name field, you can add a name for the downloadable file.
You can finetune the style from the Style tab.
Now, you should have a beautiful animated download button.