Do you want to showcase your team members on your Elementor website? A well-designed team member listing can help build trust and credibility, showcase employee expertise, and create a sense of community among co-workers.
The Team Member Listing widget from The Plus Addons for Elementor, allows you to create visually appealing displays of your team members, making it easy for your visitors to get to know the faces behind your organisation.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
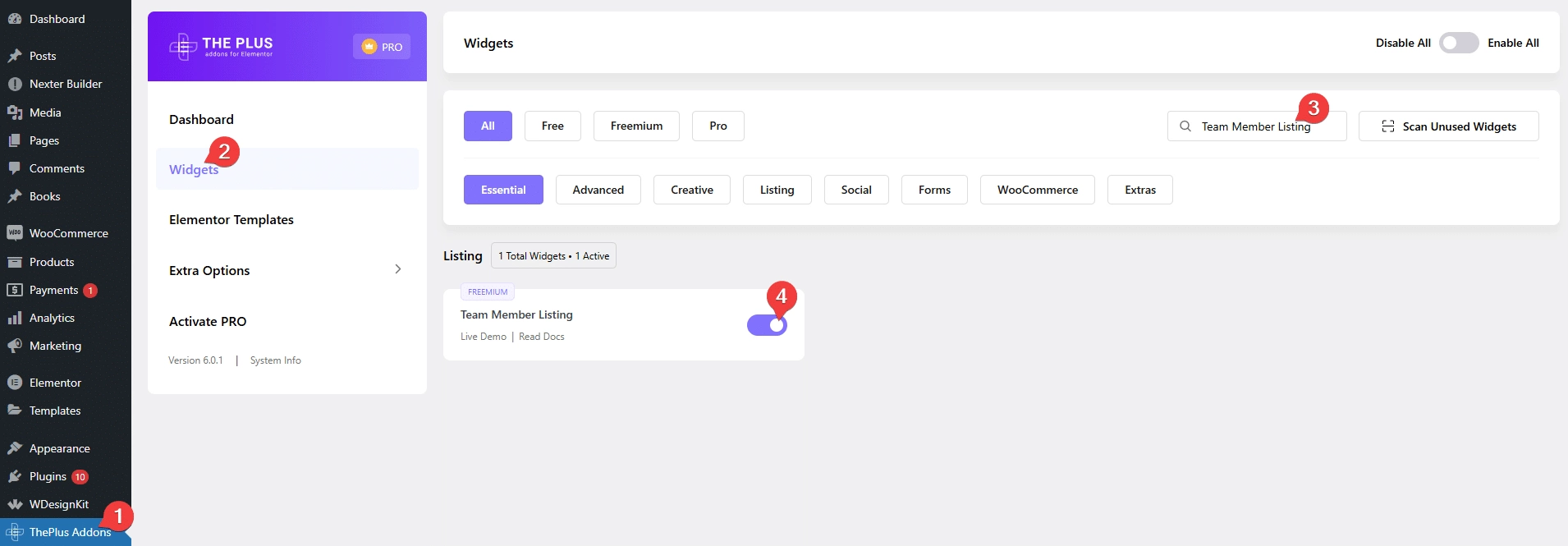
- Make sure the Team Member Listing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Team Member Listing and activate.
- This is a Freemium widget, to unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
How to Activate the Team Member Listing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Two Source Types – You can use a custom post type or inbuilt repeater as the source.
- Multiple Style Options (Freemium) – You can choose from multiple styling options.
- 3 Layouts – You can choose from three layout types Grid, Masonry, and Carousel (Pro).
- Order Posts by Different Parameters – You can order posts by different parameters like id, date, author, title and more.
- Category Filter (Pro) – You can easily add category filters to your member listing (except for the carousel layout).
- Unique Carousel ID (Pro) – With the Unique Carousel ID, you can easily connect and control the Carousel team member listing with the Carousel Remote widget.
How to Create Team Members Section in Elementor?
To create a team member listing, add the Team Member Listing widget on the page.
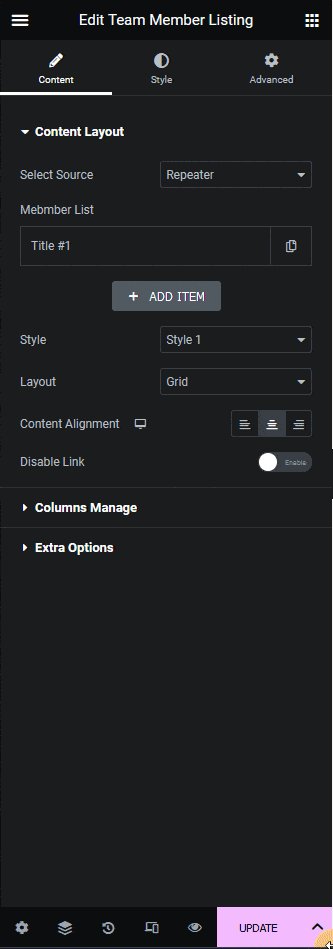
Content Layout
From the Select Source dropdown under the Content Layout tab, you have to select the source of the listing. Here you’ll find two options –
Post Type – With this option, you can create a team members section with a custom post type in Elementor.
Repeater – With this option, you can directly add content to the widget.
Here we’ll select the Repeater option.

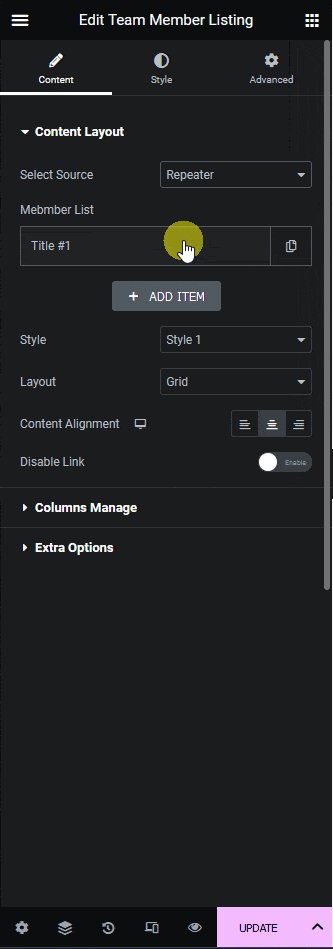
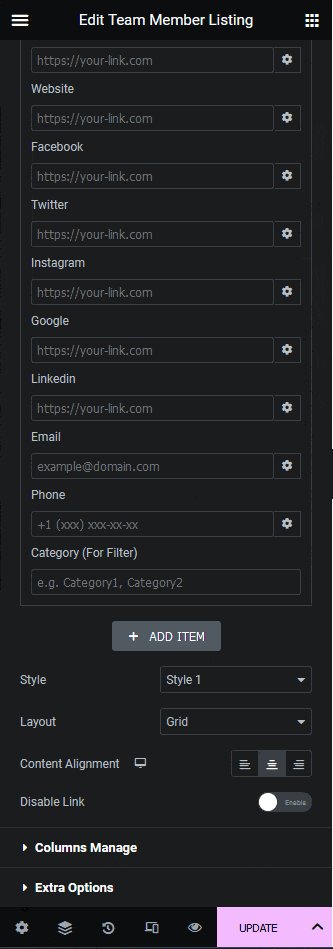
With the Repeater option selected, you’ll find a Member List section. From here, you can directly add the content, open the first item.
Member Name – Here, you have to add the member name.
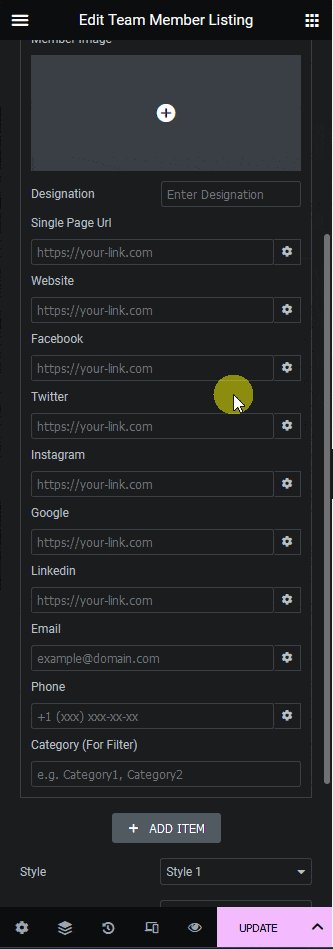
Member Image – Here, you have to add the member image.
Designation – Here, you have to add the designation of the member.
Single Page Url – Here, you can add a page URL showing the full profile of the member.
Website – Here, you can add the member’s personal website URL.
Facebook – Here, you can add the member’s Facebook profile URL.
Twitter – Here, you can add the member’s Twitter account URL.
Instagram – Here, you can add the member’s Instagram profile URL.
Google – Here, you can add the member’s Google profile URL.
Linkedin – Here, you can add the member’s Linkedin profile URL.
Email – Here, you can add the member’s email id.
Phone – Here, you can add the member’s phone number.
Category (For Filter) – Here, you can manually create a category and add the member to it. This can be used to filter team members by categories.
Note: You can add multiple categories separated by a comma (,).
Click on the +ADD ITEM button to add multiple members.
You can add different predefined styles to your listing from the Style dropdown.
Then from the Layout dropdown, you can select different layout types for your listing. Here you’ll find three options –
Grid – For creating a grid layout.
Masonry – For creating a masonry grid layout.
Carousel – For creating a team member carousel slider.
Select the appropriate layout option which fits your need.
From the Content Alignment section, you can align the text content of the listing.
You can turn off the Disable Link toggle to disable the member list item linking to its single page.
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your member listing on desktop, tablet and mobile separately.
You can also manage the column gap from here.
Extra Options
Then, in the Extra Options tab, you’ll find some additional options.
Title Tag – From here, you can set different HTML tags to your team member listing title.
Display Designation – From here, you can show and hide the member’s designation.
Display Social Icon – From here, you can show or hide the member listing social icons.
Display Image Size – From here, you can select different image sizes of the member listing image.
Category Wise Filter – With this option, you can add a beautiful category filter to the member listing.
Note: Category Wise Filter option is not available in the Carousel layout.
How to Style Team Member Listing Widget in Elementor?
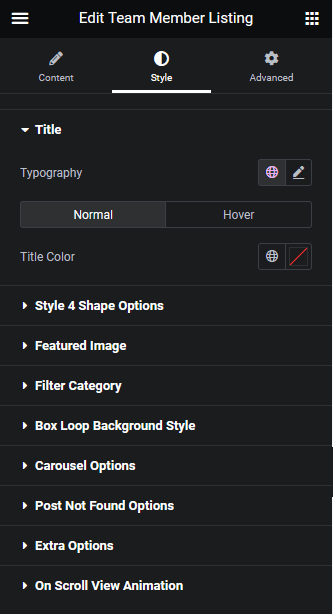
To style the Team Member Listing widget, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the team member listing title typography and colour.

Style 4 Shape Options – You’ll see this option if you use style 4 for your listing. From here, you can add the mask image (in PNG) for the listing image, you can also add an image to add an extra layer effect. You can add different animation effects to the image as well.
Designation – From here, you can manage the team member listing designation typography and colour.
Social Icon – From here, you can manage the social icon size, width, offset, icon colour, background, border etc.
Featured Image – From here, you can manage the team member listing image’s inner background colour, margin, padding, overlay background colour for both normal and hover states, etc.
Box Loop Background Style – From here, you can add padding, content padding, border, background, box shadow etc. to each item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the Carousel team member listing with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here, you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option, you can allow users to drag multiple slides at once.
- Infinite Mode – From here, you can turn your carousel into an infinite loop slider.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option, the carousel navigations will adjust its position automatically according to the height of the slide.
- Animation Type – From here you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Number Of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – This option is only available when Post Type is selected as the source type. From here, you can style the post not found message. You can manage the message typography, colour, background, border etc.
Extra Options – From here, you can make a unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



