Do you want to limit the text of your testimonial carousel? Ensuring that each testimonial slide has the same amount of text can greatly improve the visual consistency and overall user experience.
With the Testimonial widget from The Plus Addons for Elementor, you can easily limit the text of the slides of your testimonial carousel.
To check the complete feature overview documentation of The Plus Addons for Elementor Testimonial widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Testimonial widget on the page, after selecting the appropriate style, select Carousel from the Layout dropdown. Then select the appropriate source from the Select Source dropdown.
Go to Extra Option tab, and from the Content Limit By dropdown, select Text Limit.

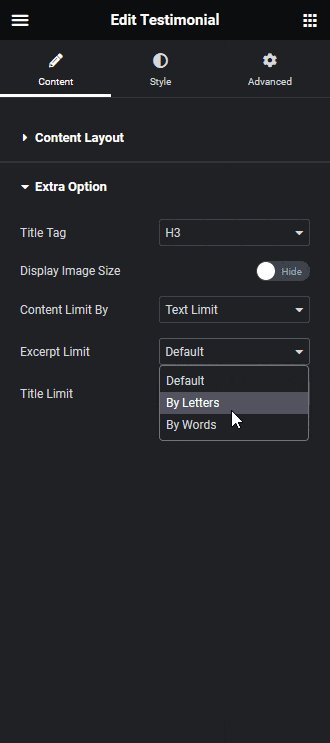
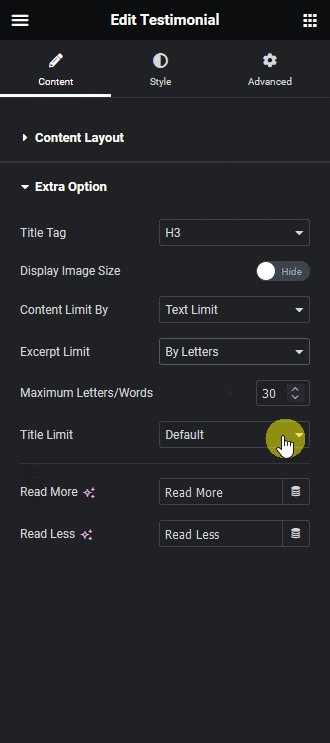
Then from the Excerpt Limit dropdown, you can limit the testimonial content by letters or by words. After selecting the appropriate option you can set the exact number.
This will add a toggle text which can be used to expand and reduce the content. You can manage the toggle text from the Read More and Read Less fields.
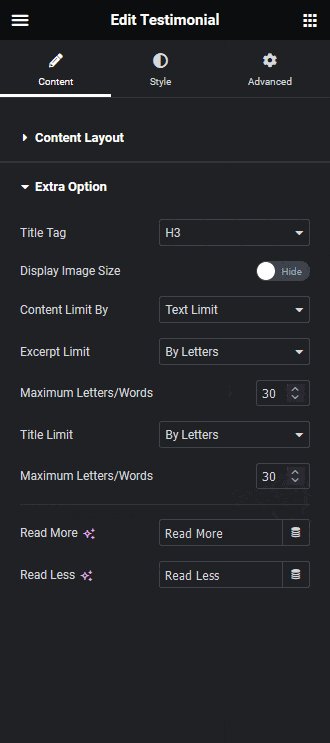
From the Title Limit dropdown, you can limit the testimonial title by letters or by words.
Also, read How to Set Elementor Testimonial Carousel Height.



