Do you want to Exclude some Content from a Preloader in your Elementor website? Preloaders are a great way to improve user experience on your website, but you may want to exclude certain content from the preloader animation. For example, you may have a section on your website that doesn’t require much loading time, and you want to exclude it from the preloader animation to avoid unnecessary delays.
With the Preloader widget from The Plus Addons for Elementor you can easily exclude some content from the page loading animation.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
To do this, add the Preloader widget on the page or template.
After you’ve set your preloader in the Content tab, go to Load First tab and turn on the Exclude Content toggle.
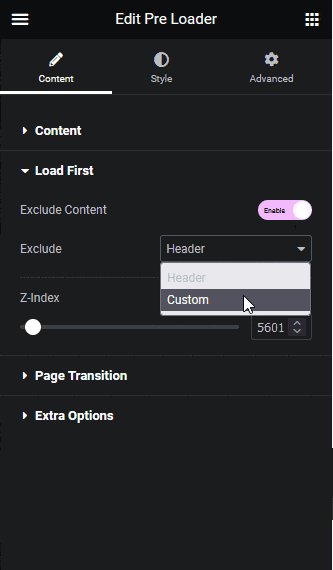
In the Exclude dropdown, you’ll find two options –

Header – This will exclude the site header from the preloader, and it will load first.
Custom – With this option, you can exclude content by their CSS class. Use the browser Inspect Element to find the class name.
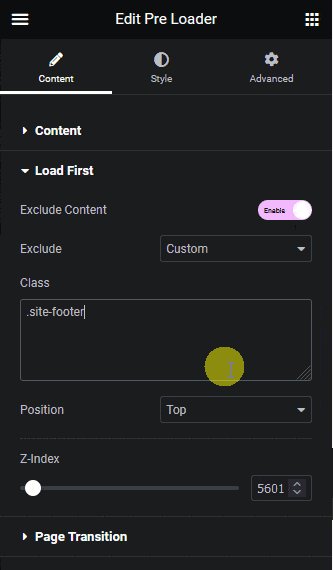
Once you have the class name add it in the Class field with a . (dot) in front, like this –
.site-footer
Note: Although you can add multiple classes, you should target one element only for a consistent result.
Then from the Position dropdown, you can place the element Top or Bottom of the page while loading.
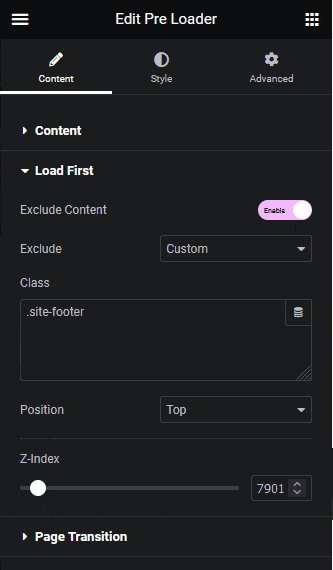
Finally, in the Z-Index field, you should add a high z-index value so that the element always remains above the loading animation.
This is how easily you can exclude content from the loading animation, so they always load first. Like in the example below, the header loads first while the page loads.

Suggested Read: How to Use Multiple Preloaders on a Page in Elementor.



