Do you want to add Custom CSS Preloader Animation in your Elementor website? With the Preloader widget from The Plus Addons for Elementor you get several preloader animation options, but you may want to create a custom CSS preloader animation that aligns with your website’s theme and branding.
You can easily use custom coded CSS preloader with the Preloader widget from The Plus Addons for Elementor.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
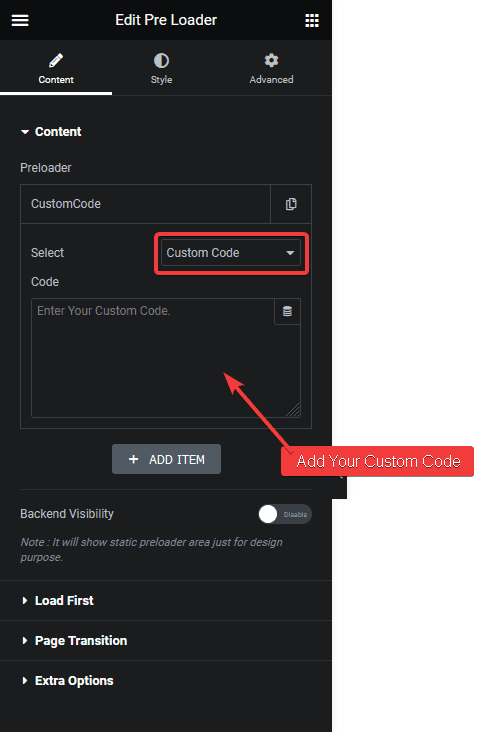
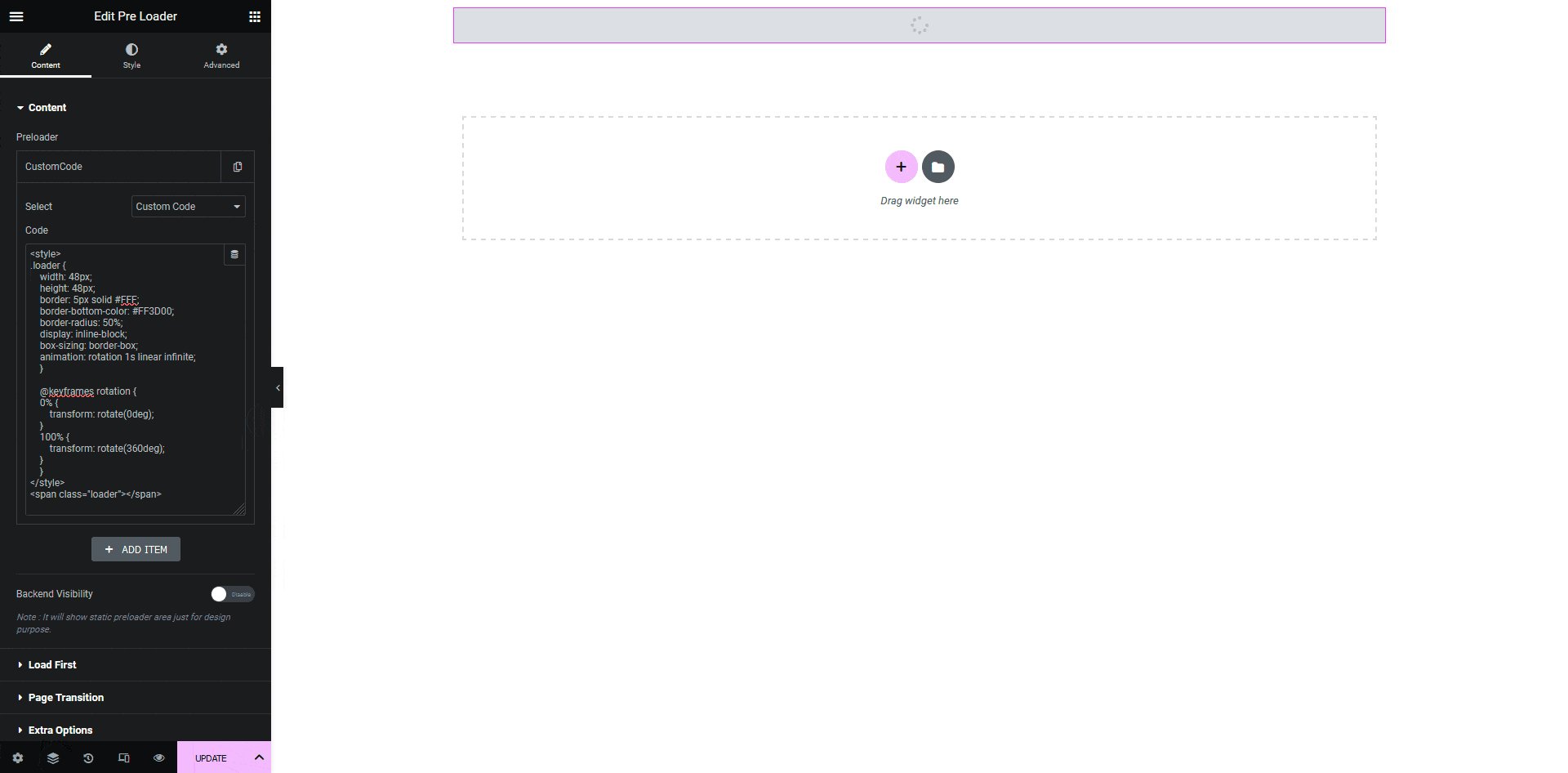
Add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Custom Code from the Select dropdown.
In the Code field, add your CSS Preloader code.

If you know HTML and CSS, you can create your own CSS loading animation, but if you don’t, then you can find many custom CSS loading animations on different websites like CSSloaders, Loading.io etc.
For example, we’ll use a CSS loading animation from the CSSloaders.
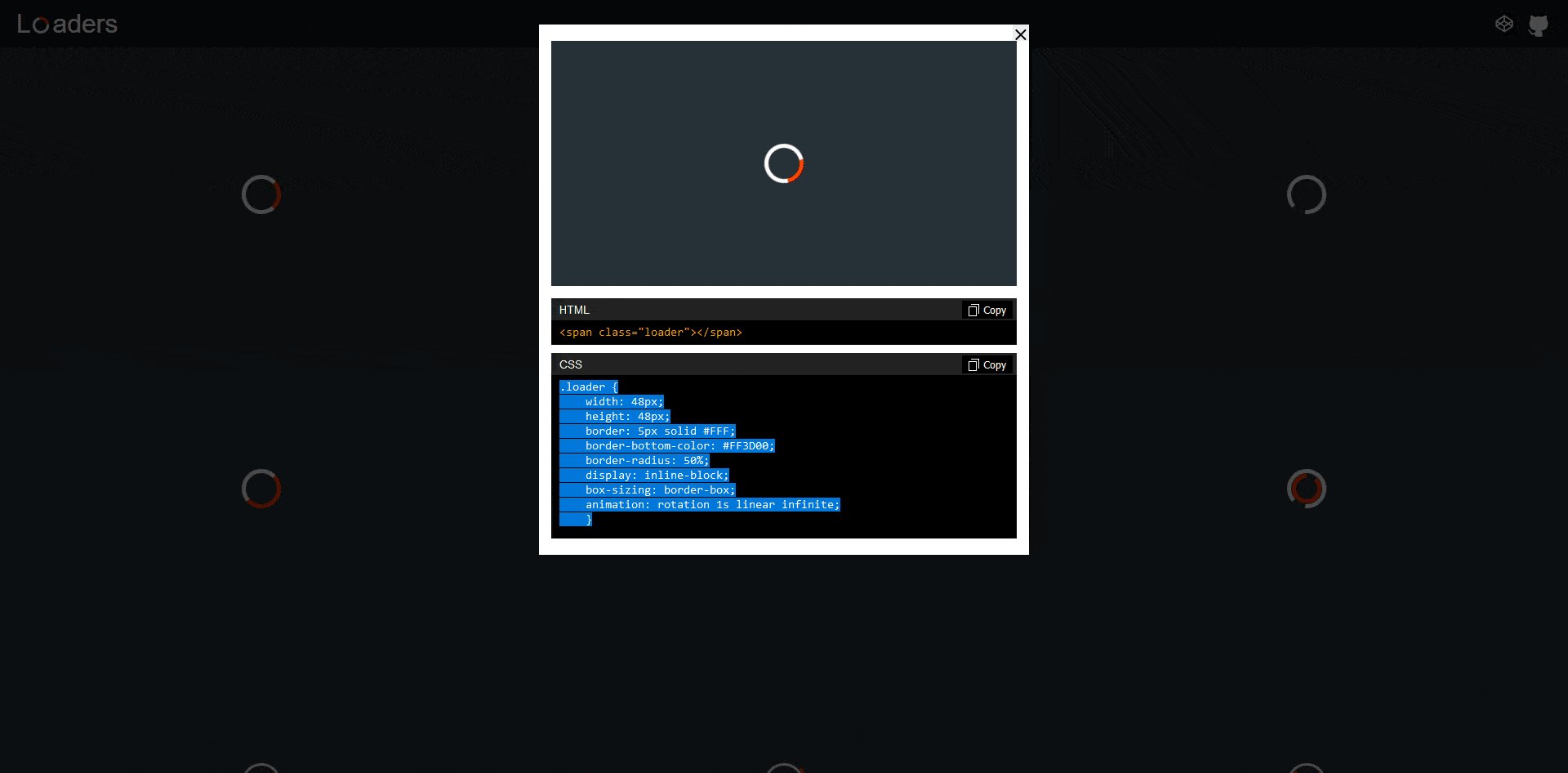
Click on the animation you like and it will show the HTML and CSS code in a popup. Copy the CSS first then in the Preloader widget add <style> </style> tag and paste the CSS in between the tag.
Like this –
<style>
Your CSS Code…
</style>Then go back to the CSSloders site and copy the HTML and paste it in the Preloader widget.

Note: You have to change the CSS to adjust the style of the loader.

That’s it. Now your custom CSS loading animation will show as the preloader.
Also, check How to Add Shortcode Based Preloader Animation in Elementor.



