Are you looking to add Icon Preloader Animation in you Elementor website? If you’re looking to enhance the user experience on your website, one great way to do so is by adding a preloader animation to your site. It not only adds a visual element to your site but also helps to improve the site’s performance by letting visitors know that the page is still loading.
With the Preloader widget from The Plus Addons for Elementor you can easily use an icon as a preloader for your Elementor website.
To check the complete feature overview documentation of The Plus Addons for Elementor Preloader widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
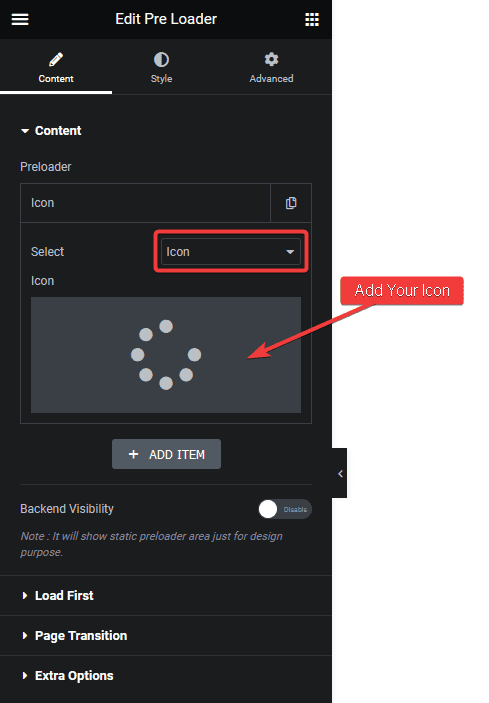
To do this, add the Preloader widget on the page or template, in the Content tab, you’ll find an item under Preloader.
Open the item and select Icon from the Select dropdown.
In the Icon field, you can add an icon from the Elementor icon library or you can add a custom SVG icon.

You can make the necessary style adjustment from the Icon tab under Style.

Also, check How to Add Text Preloader Animation in Elementor.



