Building trust and credibility with your website visitors is crucial. One effective way to achieve this is by showcasing testimonials from satisfied customers. Testimonials can help build trust and credibility with your audience while showcasing the value and quality of your products or services.
The Testimonial widget from The Plus Addons for Elementor, allows you to create stunning testimonial sections with ease. Whether you want to highlight customer reviews, client feedback, or success stories, this widget provides a user-friendly interface to showcase testimonials in a visually appealing manner.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
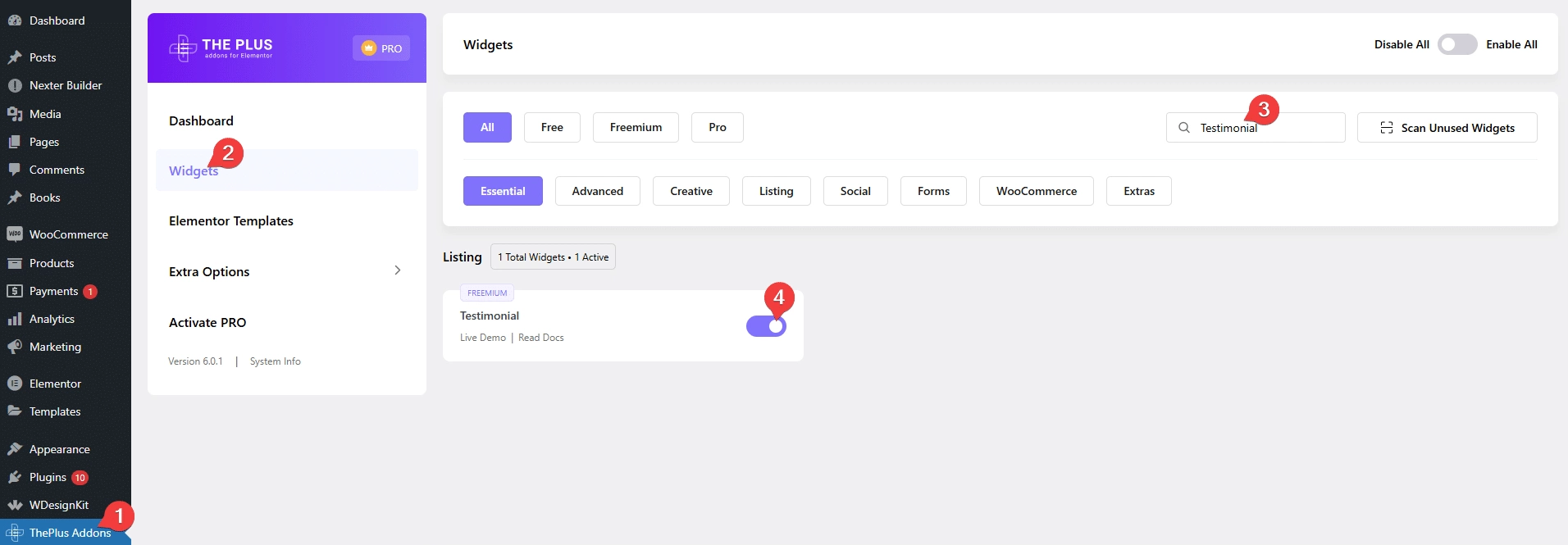
- Make sure the Testimonial widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Testimonial and activate.
- This is a Freemium widget, to unlock the extra features, you need the PRO version of The Plus Addons for Elementor.
How to Activate the Testimonial Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Two Source Types – You can use a custom post type or inbuilt repeater as the source.
- Multiple Style Options (Freemium) – You can choose from multiple styling options.
- 3 Layouts – You can choose from three layout types Grid, Masonry, and Carousel (Pro).
- Order Posts by Different Parameters – You can order posts by different parameters like id, date, author, title and more.
- Unique Carousel ID (Pro) – With the Unique Carousel ID, you can easily connect and control the testimonial carousel with the Carousel Remote widget.
How to Add Testimonials in Elementor with Repeater Mode [Recommended]?
To add a testimonial, add the Testimonial widget on the page.
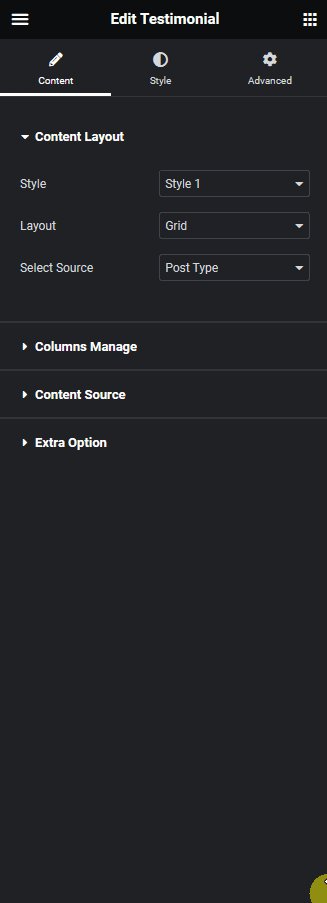
Content Layout
From the Style dropdown under the Content Layout tab, you can add different predefined styles to your testimonial.
Then from the Layout dropdown, you can select different layout types for your testimonials. Here you’ll find three options –
Grid – For creating a grid layout.
Masonry – For creating a masonry grid layout.
Carousel – For creating a testimonial carousel slider.
Select the appropriate layout option which fits your need.
From the Select Source dropdown, you have to select the source of your testimonials. Here you’ll find two options –
Post Type – With this option, you can use the default testimonial custom post type of The Plus Addons for Elementor, or you can use your own custom post type as the source of the listing. Learn more.
Repeater – With this option, you can directly add content to the widget.
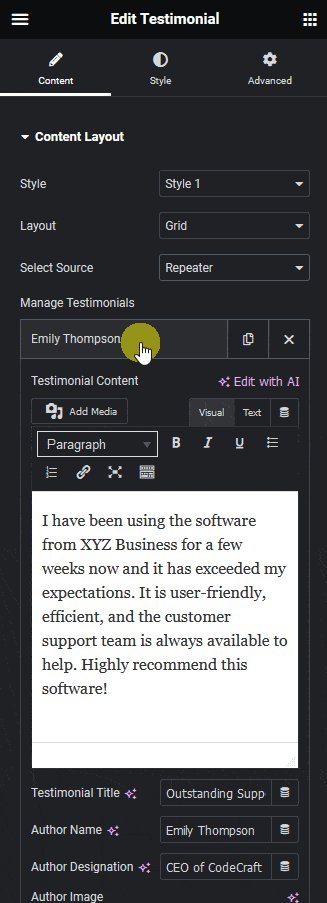
Here we’ll select the Repeater option.

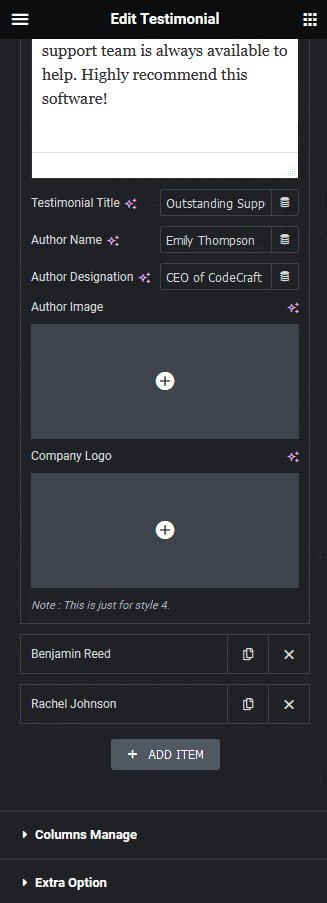
With the Repeater option selected, you’ll find a Manage Testimonials section. From here, you can directly add the content, open the first item.
Testimonial Content – Here, you have to add the testimonial content.
Testimonial Title – Here, you can add a title for the testimonial.
Author Name – Here, you can add the testimonial author name.
Author Designation – Here, you can add the testimonial author designation.
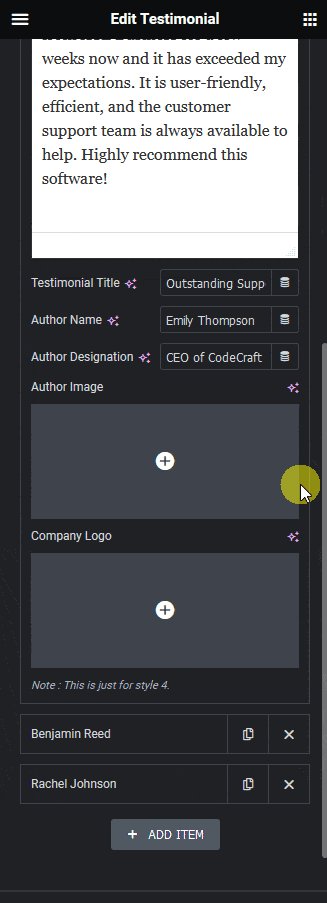
Author Image – Here, you can add the testimonial author image.
Company Logo – Here, you can add the testimonial author’s company logo. This option will only apply to Style 4.
You can repeat the process on the other items.
Click on the +ADD ITEM button to add more testimonials.
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your testimonial listing on desktop, tablet and mobile separately.
You can also manage the column gap from here.
Extra Options
Then, in the Extra Options tab, you’ll find some additional options.
Title Tag – From here, you can set different HTML tags for your testimonial author name.
Display Image Size – From here, you can select different image sizes of the testimonial author image.
Content Height(px) – From here, you can set a height for the testimonial content for different devices.
Title Height(px) – From here, you can set a height for the testimonial title for different devices.
Content Scroll – From here, you can set the scroll bar behaviour if the content exceeds the height. You can show it on mouse hover or keep it visible always.
Content Limit By – This option is available for the Carousel type layout. From here, you can limit the testimonial carousel content by height, or you can limit the testimonial carousel content by text.
How to Style Testimonial Widget in Elementor?
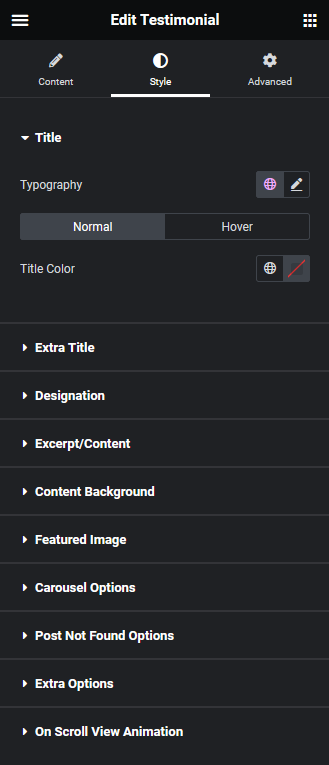
To style the Testimonial widget, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the testimonial author name typography and colour.

Extra Title – From here, you can manage the testimonial title typography and colour.
Designation – From here, you can manage the testimonial author’s designation typography and colour.
Excerpt/Content – From here, you can manage the testimonial content typography and colour.
Content Background – From here, you can add padding, margin, background, box shadow etc. to each testimonial item.
Read More/Less – This option will be visible when you use the Carousel layout. From here, you manage to read more toggle text typography and colour.
Featured Image – From here, you can manage the testimonial author’s image border radius and box shadow for both normal and hover states.
Scroll Bar – From here, you can manage the scrollbar styling.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the testimonial carousel with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set the number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behaviour of your next/previous slide movement from here. You can move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here, you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option, you can allow users to drag multiple slides at once.
- Infinite Mode – From here, you can turn your carousel into an infinite loop slider.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option, the carousel navigation will adjust its position automatically according to the height of the slide.
- Animation Type – From here, you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Number Of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – This option is only available when Post Type is selected as the source type. From here, you can style the post not found message. You can manage the message typography, colour, background, border etc.
Extra Options – From here, you can make a unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widget, you can explore all it options from here.



