Do you want to create a sleek and professional Testimonial Carousel on your Elementor-powered website? Ensuring that each testimonial in the carousel has the same height can enhance its visual appeal and provide a polished look.
With the Testimonial widget from The Plus Addons for Elementor, you can easily make the same height for all the slides of your testimonial carousel.
To check the complete feature overview documentation of The Plus Addons for Elementor Testimonial widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, add the Testimonial widget on the page, after selecting the appropriate style, select Carousel from the Layout dropdown. Then select the appropriate source from the Select Source dropdown.
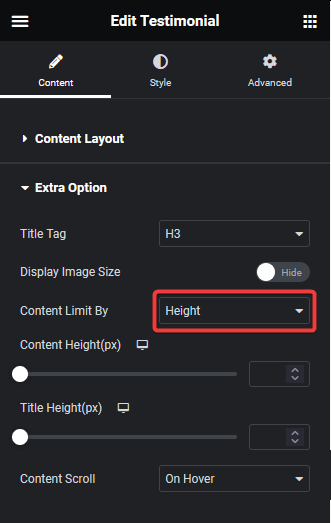
Go to Extra Option tab, and from the Content Limit By dropdown, select Height.

Then from the Content Height(px), you can adjust the testimonial content height and from the Title Height(px), you can adjust the testimonial title height.
This will make all the slides of the same height.
From the Content Scroll dropdown, you can set the scrollbar behaviour if the content exceeds the height. You can show it on mouse hover or keep it visible always.
Also, read How to Limit Elementor Testimonial Carousel by Text.



