Adding images to tables is a great way to make them stand out and look visually appealing. Table elements are an effective tool to showcase information in a neat and organised way. But adding images in an Elementor table can be a bit tricky. It might require HTML customisation.
With the Table widget from The Plus Addons for Elementor, you can easily add images or icons to your table header or body content.
To check the complete feature overview documentation of The Plus Addons for Elementor Table widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure it’s installed & activated to enjoy all its powers.
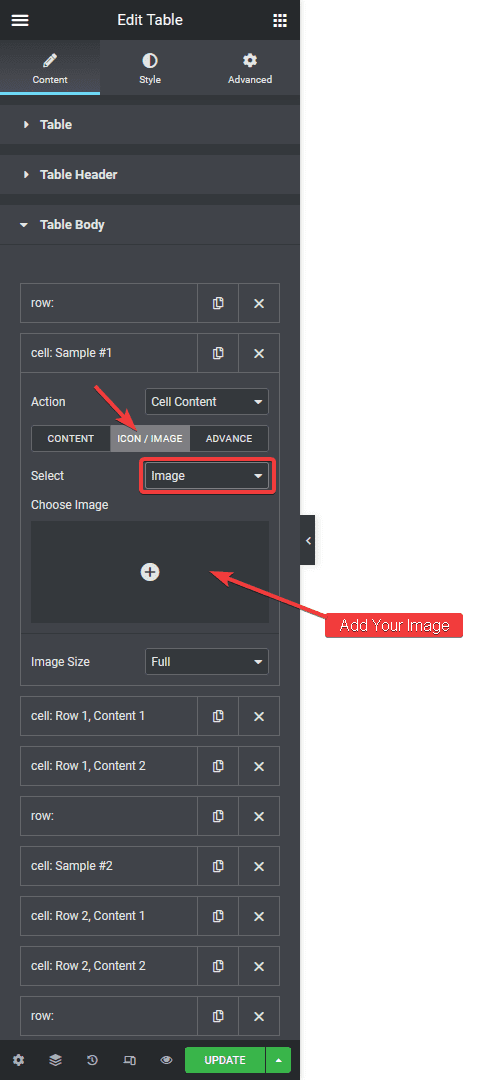
To do this, add the widget on the page, then, if you want to add an image in the table body, go to the Table Body tab and open the item you want to add the image.
Make sure the Action dropdown is set to Cell Content.
Then go to the Icon / Image tab, and from the Select dropdown, choose Image.
Note: Choose Icon from the dropdown to add icons to the table.
You can add your image from the Choose Image section and from the Image Size dropdown, you can manage the image size.

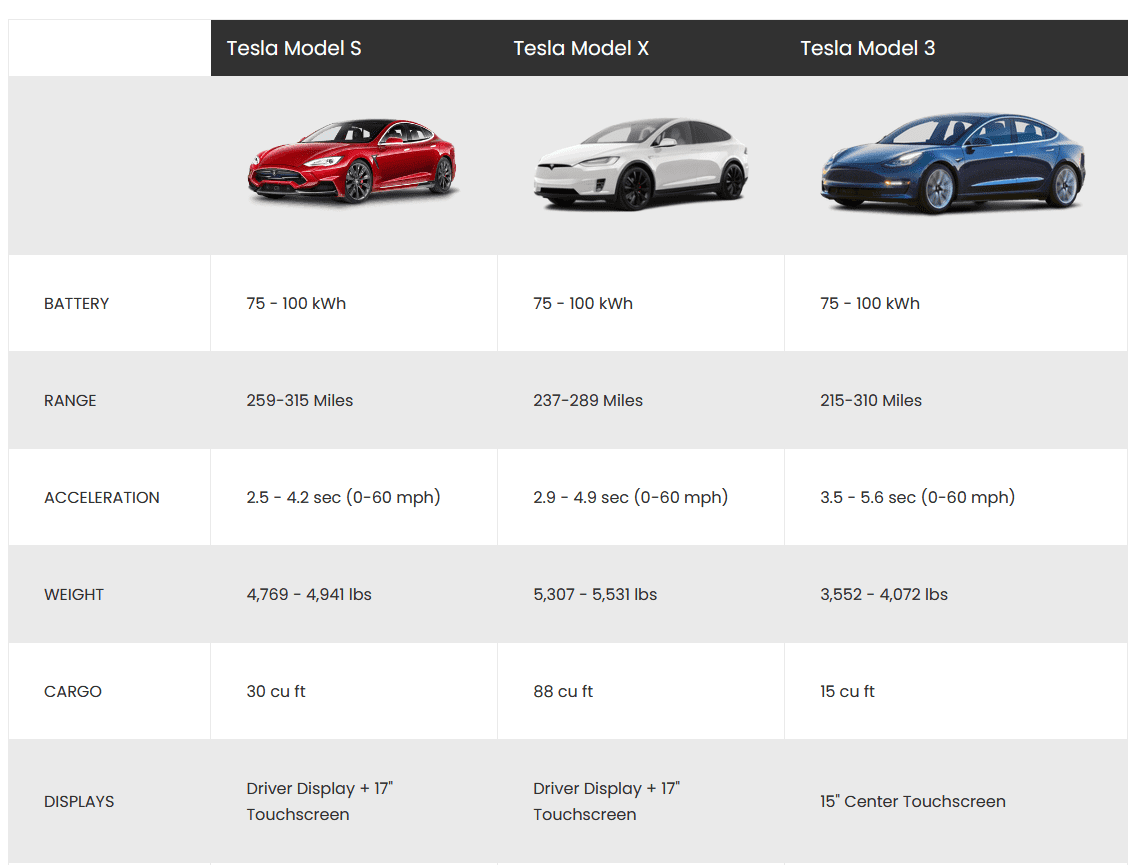
Once you select the image, it will be added to your table cell.
You can follow the same process to add an image in the table header cell.

Now you know how to add images in an Elementor table to make visually appealing data tables.
Also, check How to make Data Tables Responsive in Elementor.



