As the number of posts increases in your custom post types it becomes difficult to organize them properly. Adding a filter by custom taxonomy for your custom post types can be a great way to enhance user experience on your Elementor website.
With the Dynamic Listing widget from The Plus Addons for Elementor, you can easily filter custom post types by custom taxonomy.
To check the complete feature overview documentation of The Plus Addons for Elementor Dynamic Listing widget, click here.
Requirement – This widget is a part of The Plus Addons for Elementor, make sure its installed & activated to enjoy all its powers.
To do this, make sure you have created at least one custom post type and its custom taxonomy, you can use the free Advanced Custom Fields (ACF) to create a custom post type and custom taxonomy.
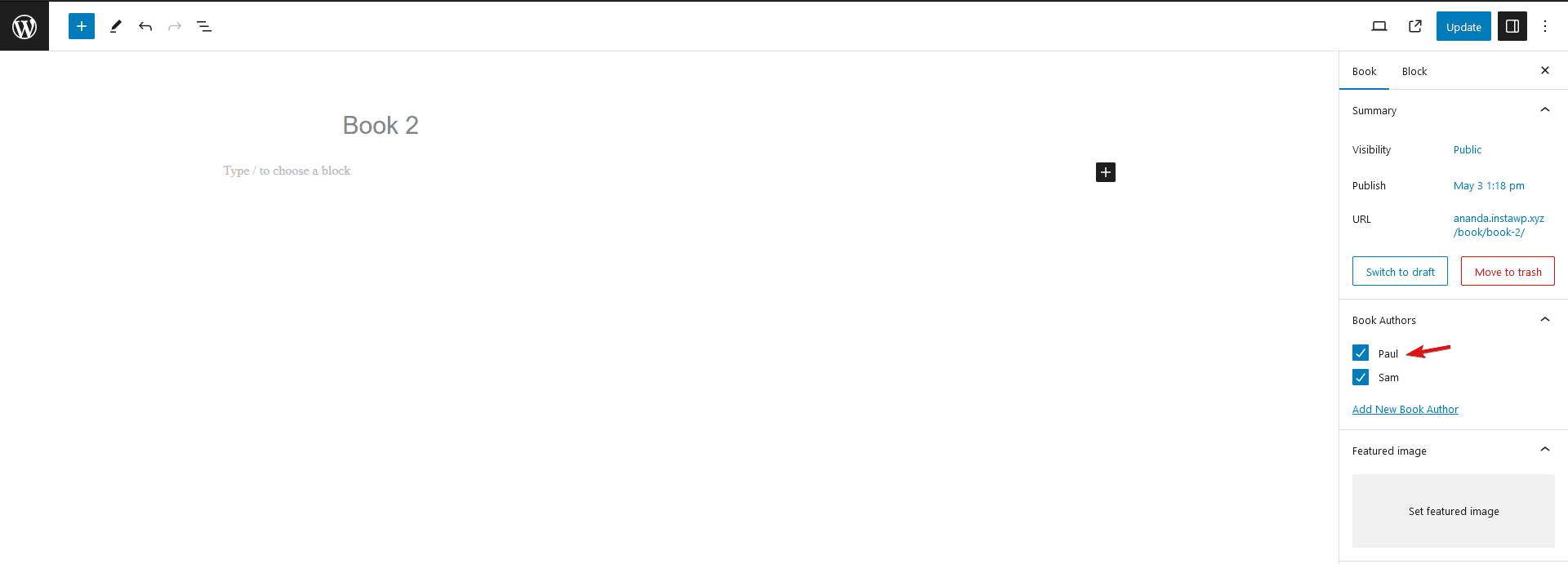
For instance, we have created a custom post type called Books and Book Authors as its custom taxonomy.
Once you’ve created your custom post type and custom taxonomy, follow the steps –
1. Add the Dynamic Listing widget to the page.
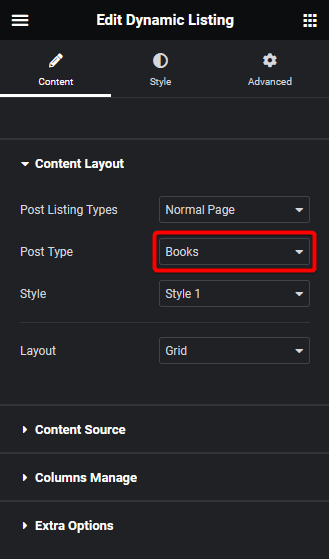
2. After selecting the appropriate listing type, select your custom post type from the Post Type dropdown, then select the appropriate style and layout.

Note: Category filter is only available in the Normal Page and Search List listing type, except the Carousel layout.
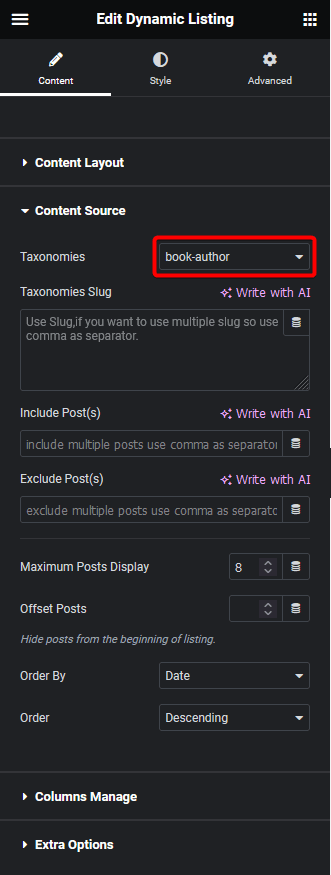
3. Then go to the Content Source tab, and select your custom taxonomy associated with your custom post type from the Taxonomies dropdown.

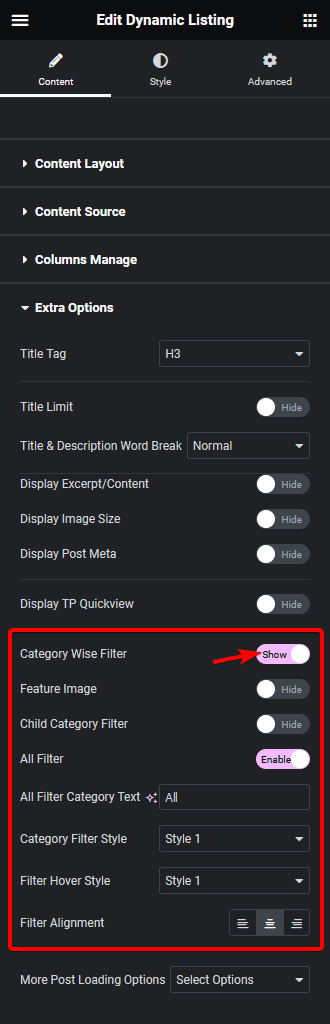
4. Then go to the Extra Options tab, and turn on the Category Wise Filter toggle.

To ensure this works, make sure to assign taxonomies to your custom post, only then it will show.

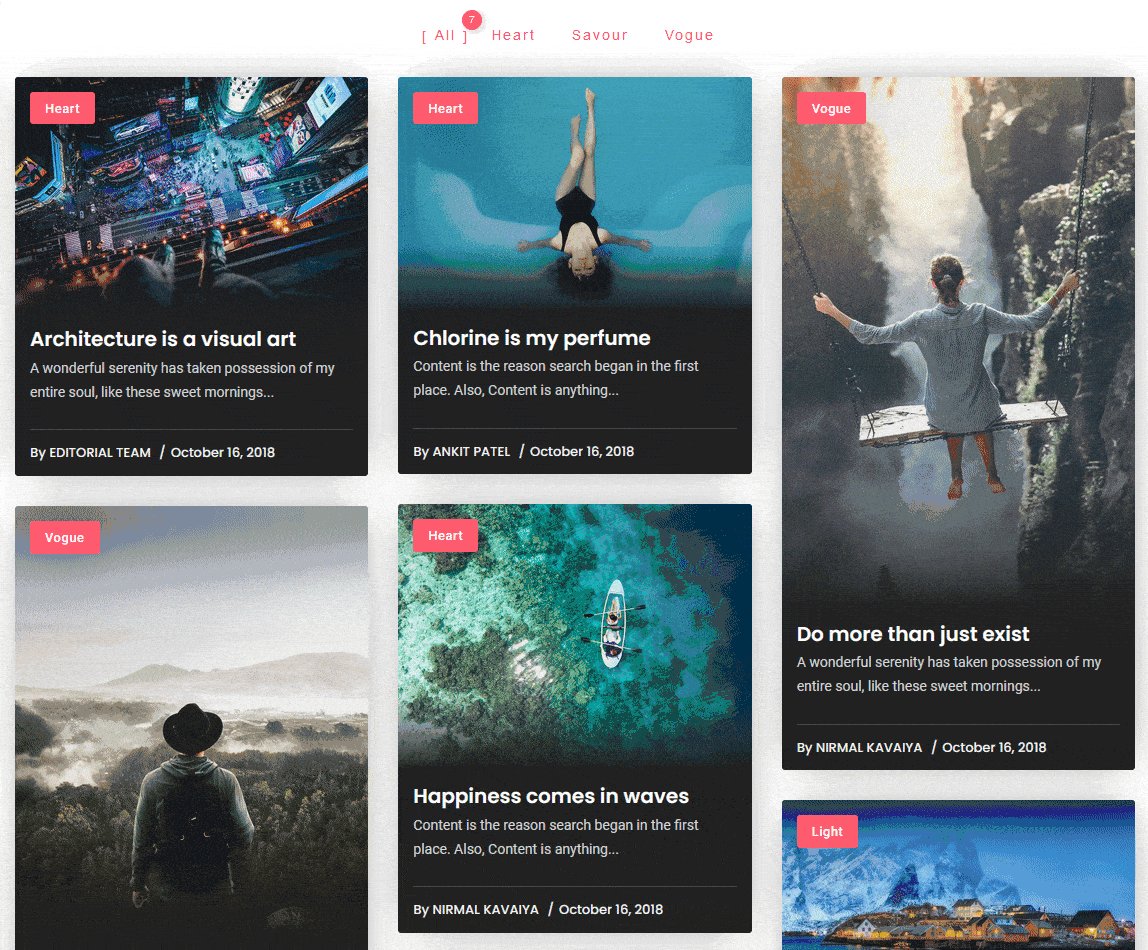
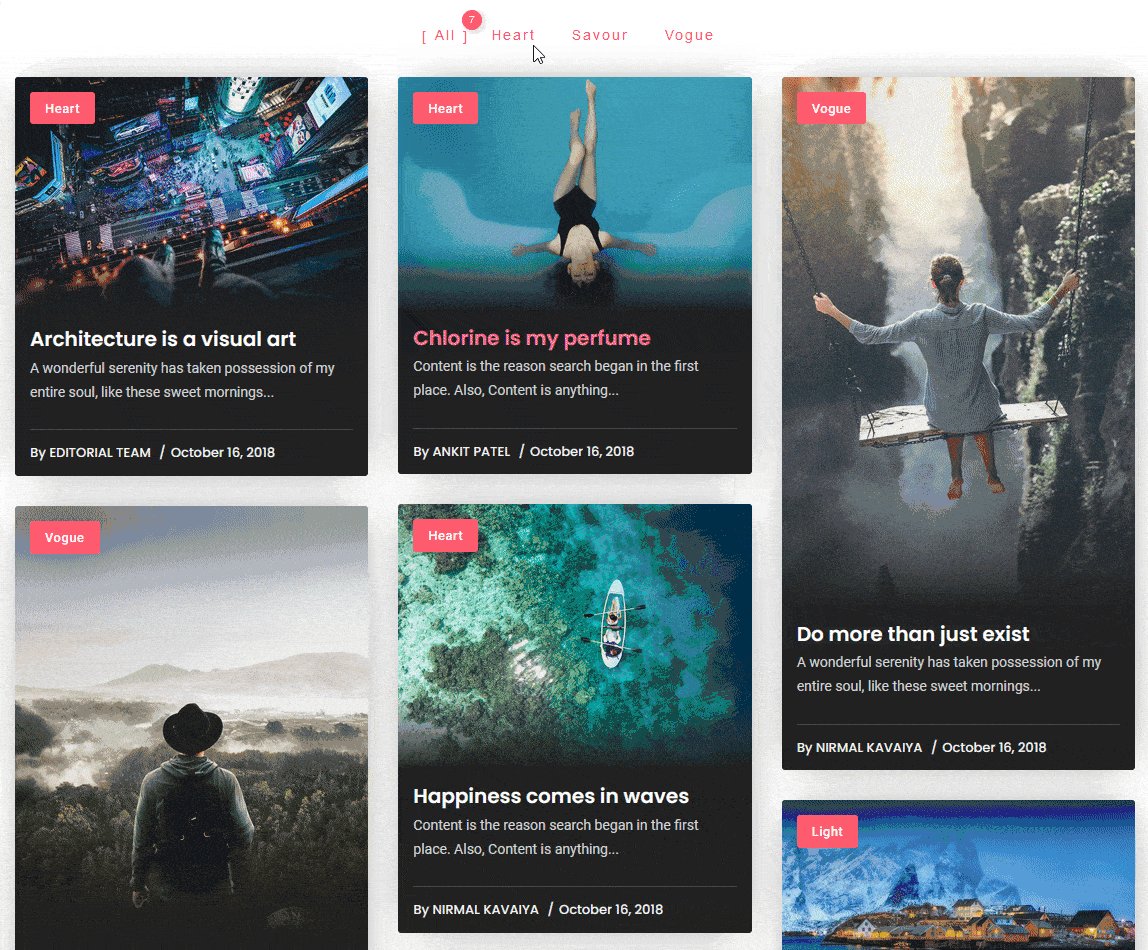
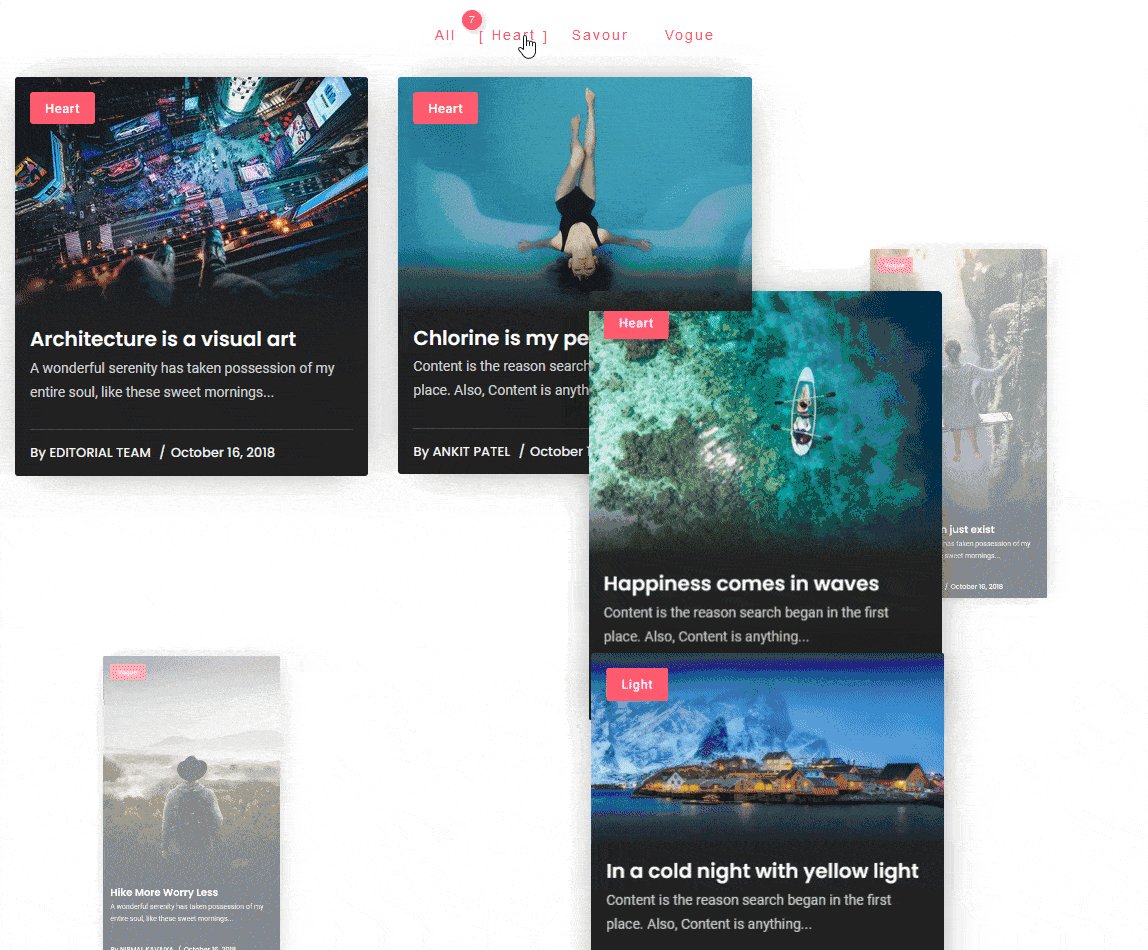
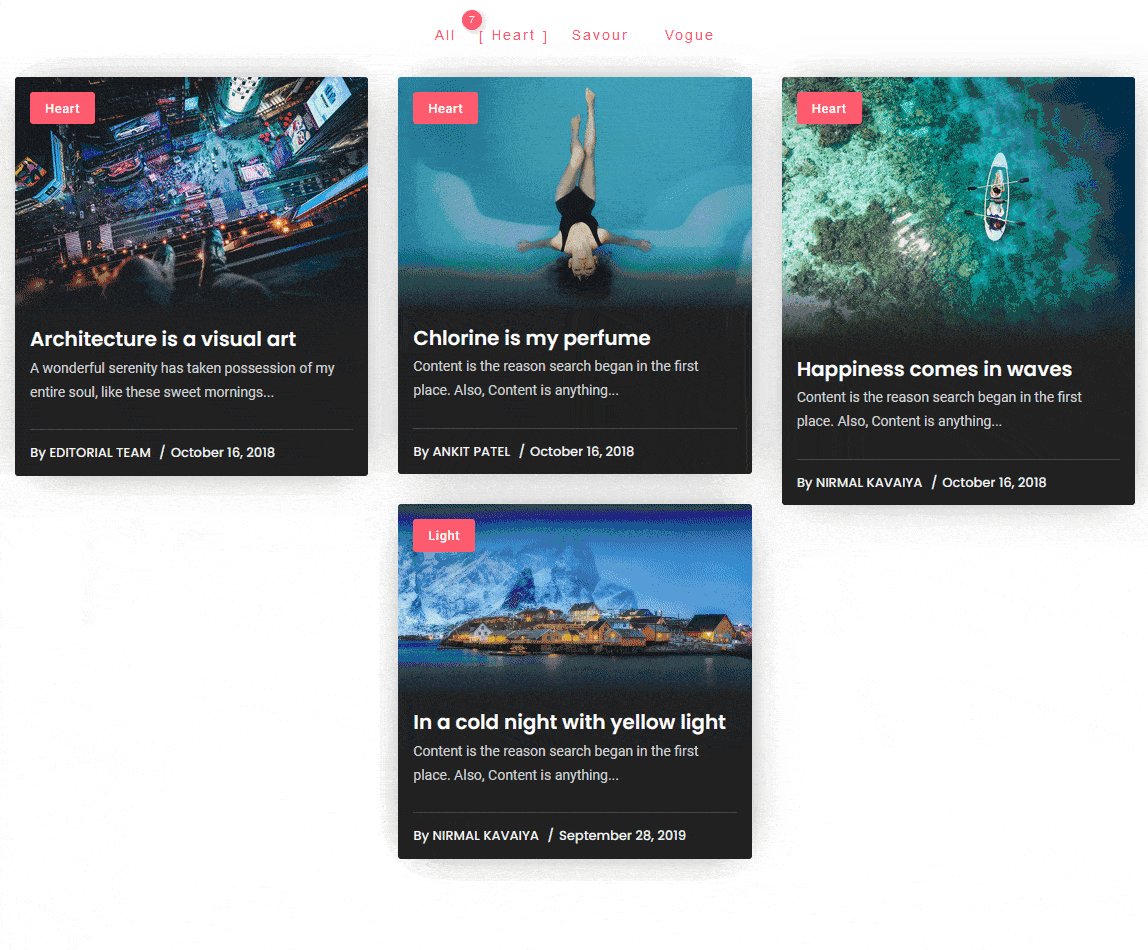
Now you’ll be able to see filter options in your listing that you can use to filter by your custom taxonomy.
If you are using featured images for your custom taxonomy you can turn on the Feature Image toggle to show them.
If you are using child taxonomies you can turn on the Child Category Filter toggle to filter posts by child taxonomy and similarly, you can show featured images for child taxonomy by turning on the Child Feature Image toggle.
You can turn on the All Filter toggle to add an additional filter label to show all the posts. You can edit the filter label from the All Filter Category Text field.
You can also select different predefined styles for the filter labels for normal and hover state from the Category Filter Style and Filter Hover Style dropdowns, respectively.
From the Filter Alignment section, you can align the filter.

Also, read How to Create Elementor Custom Post Type Archive Page.



