Are you looking to showcase your custom posts types in Elementor? With the Dynamic Listing widget from The Plus Addons for Elementor, you can showcase your custom post types, regular blog posts, and products in a dynamic and captivating manner.
Not only that but with this widget, you can also craft your own custom loop skins, allowing you to create unique designs to stand apart from the competition.
Required Setup
- Elementor FREE Plugin installed & activated.
- You need to have The Plus Addons for Elementor plugin installed and activated.
- This is a Premium widget, and you need the PRO version of The Plus Addons for Elementor.
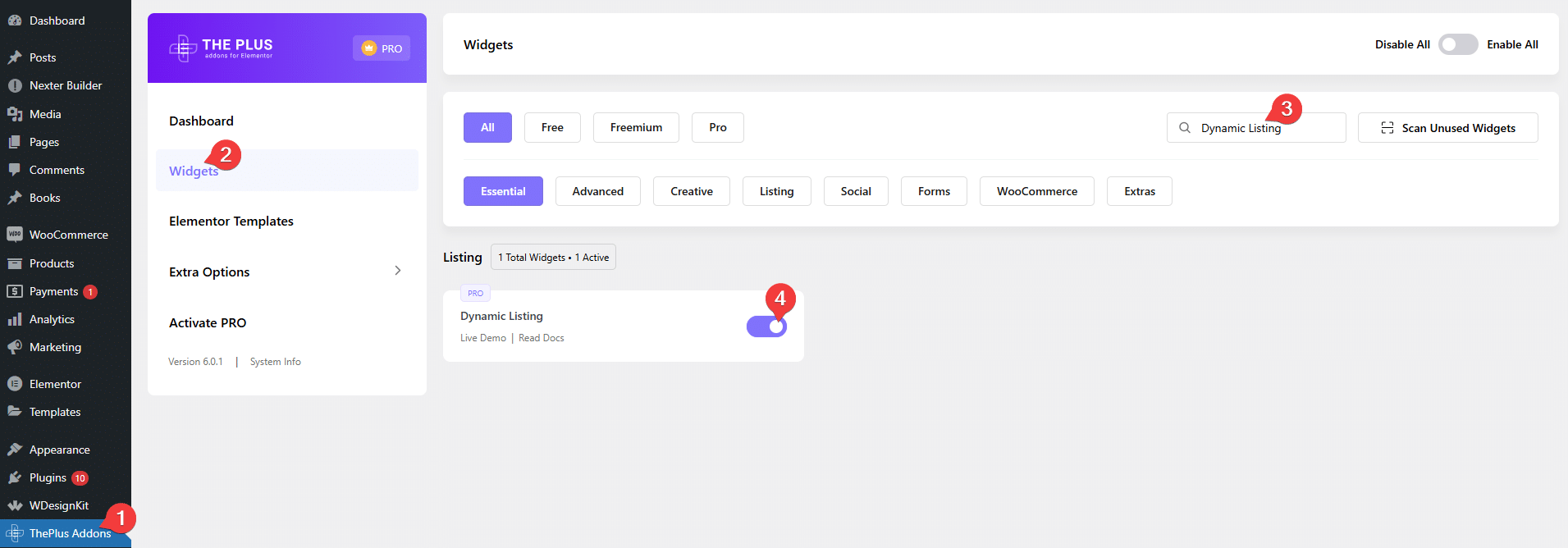
- Make sure the Dynamic Listing widget is activated, to verify this visit The Plus Addons → Widgets → and Search for Dynamic Listing and activate.
Learn via Video Tutorial:
How to Activate the Dynamic Listing Widget?
Go to
- The Plus Addons → Widgets
- Search the widget name and turn on the toggle.

Key Features
- Multiple Post Listing Type – You can choose from multiple post listing types. Normal Page, Archive Page, Single Page Related Posts, ACF Repeater, Custom Query, Search List, and Wishlist.
- Multiple Post Types – You can choose from multiple post types. Post, Page, Custom Post Types, and Product.
- Multiple Style Options – You can choose from multiple style options (except in the ACF Repeater listing type).
- Custom Skin – You can use your custom design as the post skin (except in the ACF Repeater listing type).
- 4 Layouts – You can choose from four layout types Grid, Masonry, Metro, and Carousel.
- Include and Exclude Posts by Category and Tags – You can include and exclude posts by category and tag (only for Normal Page and Search List listing type).
- Include and Exclude Posts by ID – You can include and exclude posts by id (except in the ACF Repeater and Custom Query listing type).
- Offset Posts – You can easily hide posts from the beginning of the listing by setting an offset number (except in the Archive Page, Single Page Related Posts, and ACF Repeater listing type).
- Order Posts by Different Parameters – You can order posts by different parameters like id, date, author, title, and more.
- Title Limit – You can limit the post title by character or word (except in the ACF Repeater listing type).
- Limit Excerpt – You can easily limit the post excerpt by word count (except in the ACF Repeater listing type).
- Hide Author – You can hide the post author’s name from the blog post list (except in the ACF Repeater listing type).
- Hide Date – You can hide the post date from the blog post list (except in the ACF Repeater listing type).
- Add a Quick View Button – You can add a quick view button to easily show the post details only for Normal Page and Search List listing type (except in the Carousel layout).
- Category Filter – You can easily add filters (by category, tag, and taxonomy) for the Normal Page and Search List listing type (except in the Carousel layout).
- More Post Loading Options – You can choose from different types of more post loading options such as Pagination, Load more, and Lazy Load for the Normal Page, Archive Page and Search List listing type (except in the Carousel layout).
- Preloader – You can easily add a preloader to your listing only for grid and masonry layout (except in the ACF Repeater listing type).
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the listing with the Carousel Remote widget.
How to Add Content in the Dynamic Listing Widget?
To add content to the Dynamic Listing widget from The Plus Addons for Elementor, add the widget on the page or template.
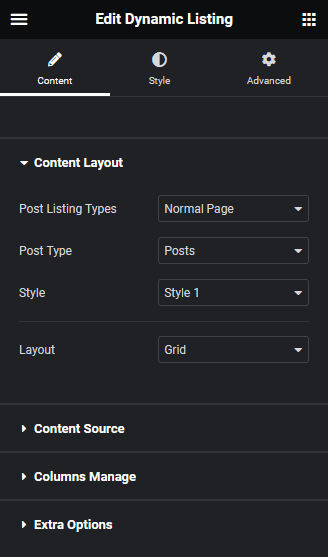
Content Layout
From the Post Listing Types dropdown, under the Content Layout tab, you have to select the listing type.
Here you’ll find six options –
Normal Page – For showing post, page, product, and custom post types on any page.
Archive Page – For showing post, page, product, and custom post types on an archive template.
Single Page Related Posts – For showing related post items on a single post page.
Note: For Archive Page and Single Page Related Posts, you have to use them in an archive and single post template to make it work properly. If you add the widget on a page, you won’t see any difference between them, it is only for visual purposes so that you can style the listing.
ACF Repeater – For showing ACF Repeater data in a single post page.
Custom Query – For showing post, page, product and custom post types based on custom query.
Search List – For showing post, page, product and custom post types on the search result page.
Wishlist – For showing post, page, product and custom post types based on wishlist.

Depending on the post listing type, options will change. Let’s keep the listing to the Normal Page option.
Then, from the Post Type dropdown, you have to select the post type, here you’ll find a few options –
Post – For listing normal blog posts. For posts, you can also use our Blog Listing widget too.
Page – For listing normal pages.
Custom Post Type – For listing custom post types.
Note: The option name will depend on the custom post type name and the number of items will depend on the number of custom post types you have.
Products – For listing WooCommerce products. For products, you can also use our dedicated Product Listing widget as well.
From the Style dropdown, you can select from different predefined styles.
You can also use your custom design as the custom loop skin.
Then from the Layout dropdown, you can select the layout of your listing. Here you’ll find four options –
Grid – For creating a grid layout.
Masonry – For creating a masonry grid layout.
Metro – For creating a modern metro layout.
Carousel – For creating a carousel slider.
Select the appropriate layout option that fits your needs.
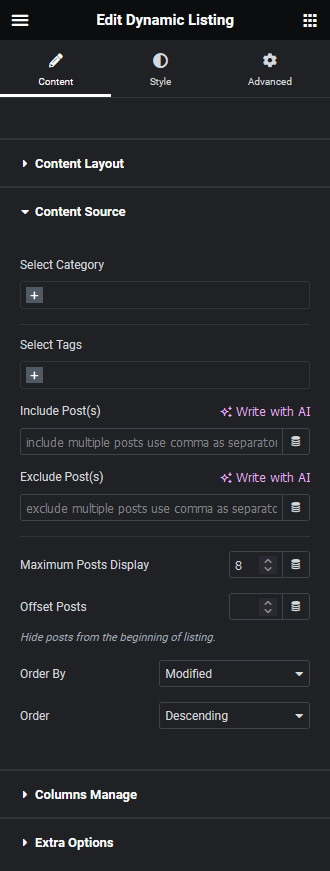
Content Source
The options in the Content Source tab, will vary depending on the listing type and post type.
Note: Content Source option is not available for the ACF Repeater listing type.
For the Normal Page listing and Post post type, you’ll find four options –
Select Category – From here, you can select different categories as the source.
Select Tags – From here, you can select different tags as the source.
Note: You can use both categories and tags together as the source as well. In that case, a post must match both conditions to be included in the listing.

Include Post(s) – From here, you can include posts by post id.
Exclude Post(s) – From here, you can exclude posts by post id.
Note: You can use select category, select tag, include and exclude posts together but make sure the post IDs used are from the selected categories and tags.
Learn how to exclude custom post types by post id.
In the Maximum Posts Display field, you can set a maximum number of posts to be displayed on a page.
From the Offset Posts field, you can hide posts from the beginning of the blog post list.
Then from the Order By dropdown, you can order the posts. Here you’ll find multiple options –
- None – This will keep the list in its default order.
- ID – With this, you can order the posts by their ID.
- Author – With this, you can order the posts by post author name.
- Title – With this, you can order the posts by title (alphabetical order).
- Name (slug) – With this, you can order the posts by their slug (URL).
- Date – With this, you can order the posts by date.
- Modified – With this you can order the posts based on the last modified date.
- Random – This will show posts in random order. So every time the page loads, the blog posts will show in a different order.
- Comment Count – With this, you can order the posts based on the number of comments..
- Default Menu Order – With this option, you can order posts by menu order number. However, the menu order option is available for pages only. If you want to use the menu order feature for posts, you have to add some special code to your website’s files. This will allow you to give each post an order number, just like you can for pages.
Then from the Order dropdown, you can arrange the posts in ascending or descending order based on the option selected in the Order By dropdown.
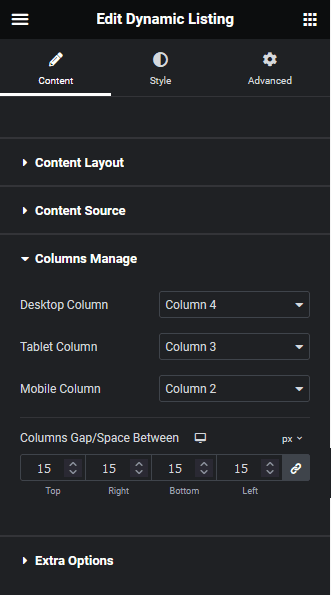
Columns Manage
From the Columns Manage tab, you can manage the number of columns of your listing on desktop, tablet, and mobile separately.
Note: Columns Manage is not available with the Carousel layout.

You can also manage the column gap from here.
For the Metro layout, you can select the number of columns for desktop and tablet only, you can also select different styles for each device separately.
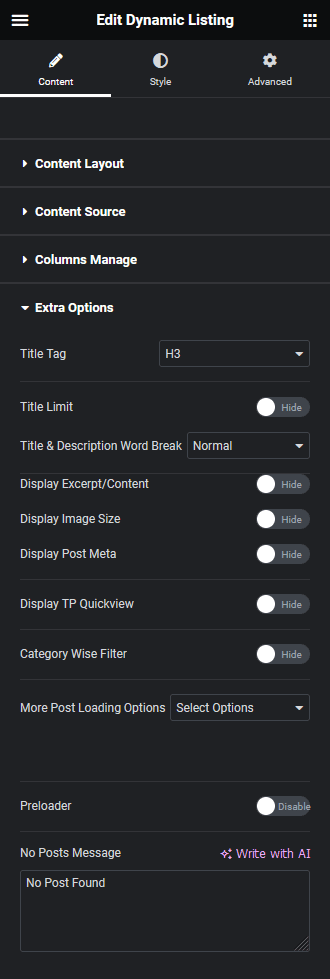
Extra Options
In the Extra Options tab, you’ll find some powerful options, these options will vary depending on listing and layout types.
Note: Extra Options tab is not available for the ACF Repeater listing type.
Title Tag – From here, you can set different HTML tags for your post title.

Title Limit – From here, you can limit the title by character or word.
Featured Image Type – This option is only available with the Carousel layout, from here, you can set different sizes of the featured image for the carousel slider.
Title & Description Word Break – From here, you can break the title and description by character if there is a lack of space.
Display Excerpt/Content – With this option, you can show or hide post excerpt from the post. When enabled, you can also limit the excerpt content by number of words from the Excerpt/Content Count field.
Display Image Size – From here, you can select different image sizes of the post featured image (except in Carousel layout).
Display Post Meta – With this option, you can show or hide the post meta, such as post date, author name etc. When you turn on the toggle, you can choose from different predefined styles for post meta. You’ll also get an option to show or hide the post author name and post date separately.
Display TP Quickview – With this option, you can add a quick view button to easily show the post details for Normal Page and Search List listing type (except in the Carousel layout).
Pagination – This option is only available with the Custom Query listing type, from here, you can add pagination to your listing build using a custom query.
Category Wise Filter – With this option, you can add a beautiful filter based on category, tag or taxonomy for your listing (only available in the Normal Page and Search List listing type, except in the Carousel layout).
More Post Loading Options – From here, you can add different types of options to load more posts available in Normal Page, Archive Page and Search List listing type (except Carousel layout). Here you’ll find three options –
- Pagination – With this, you can add pagination to your listing.
- Load more – With this, you can add a load more button to load more posts.
- Lazy Load – With this option, you can add an infinite loading option to your post listing as the user scrolls down.
Preloader – You can add a preloader to your post listing (except in ACF Repeater listing type and Carousel layout).
No Posts Message – From here, you can customize the message if there are no posts to show.
How to Style the Dynamic Listing Widget?
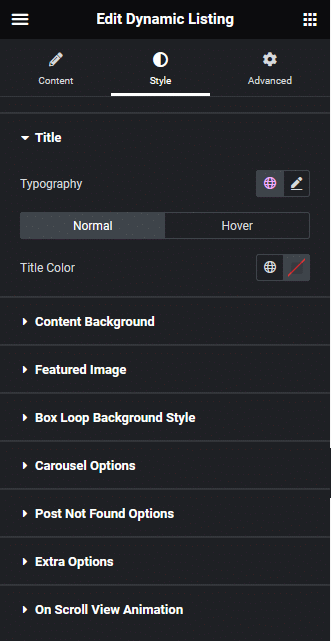
To style the Dynamic Listing widget, you’ll find all the styling options under the Style tab.
Title – From here, you can manage the post title typography and color.

Content Background – From here, you can manage the post content background for both normal and hover state.
Featured Image – From here, you can manage the post featured image background for both normal and hover state.
Box Loop Background Style – From here, you can add padding, border and box shadow to each post item in the listing.
Carousel Options – This option will be visible when you use the Carousel layout. Here you’ll find many options to control the carousel.
- Unique Carousel ID – With the Unique Carousel ID, you can easily connect and control the listing with the Carousel Remote widget.
- Slider Mode – From here, you can choose your slider orientation, Horizontal or Vertical.
- Slide Direction – From here, you can choose the slider’s slide direction, Right to Left or Left to Right.
- Slide Speed – Control your slide transition speed from here.
Now you’ll find various device-dependent options.
- Columns – You can set the number of columns for the slide for desktop, tablet and mobile separately.
- Next Previous – You can set the behavior of your next/previous slide movement from here. You can move one column at a time or all visible columns (depending on the number of columns set in the Columns dropdown).
- Slide Padding – From here, you can adjust the padding of your slider.
- Draggable – Make your carousel draggable or non-draggable from here.
- Multi Drag – With this option, you can allow users to drag multiple slides at once.
- Infinite Mode – You can turn your carousel into an infinite loop slider from here.
- Pause On Hover – Allow the users to pause the slider on mouse hover.
- Adaptive Height – If you have slides with uneven height with this option, the carousel navigation will adjust its position automatically according to the height of the slides.
- Animation Type – From here you can choose the animation type for your slider.
- Autoplay – Make your carousel slider autoplay from here and adjust its speed as well.
- Show Dots – From here, you can add dots slider navigation and you can style them as well.
- Show Arrow – You can also add arrows navigation for your carousel slider and style them from here.
- Center Mode – From here, you can highlight the center slide by adding padding, scale effect or opacity.
- Number Of Rows – From here, you can set the number of rows for your slider.
Post Not Found Options – To style the post not found message, you can use this tab. From here, you can manage the message typography, color, background etc.
Extra Options – From here, you can make a unique column alignment. Turn on the Messy Columns toggle you’ll get options to move columns up and down up to 6 columns individually for different devices.
On Scroll View Animation – This is our global extension available for all our widget, this adds scrolling animation as the widget comes in viewport.
Learn more about On Scroll View Animation
Advanced options remain common for all our widgets, you can explore all its options from here.



